Пости
👋 Увійдіть, щоб мати можливість сортувати пости за популярними та новими.
Руйнуємо 4 міфи про дизайн-системи
Руйнуємо 4 міфи про дизайн-системи
1 хвильку читати
Як Дизайн-Системи Впливають на Досвід Користувача?
Як Дизайн-Системи Впливають на Досвід Користувача?
1 хвильку читати
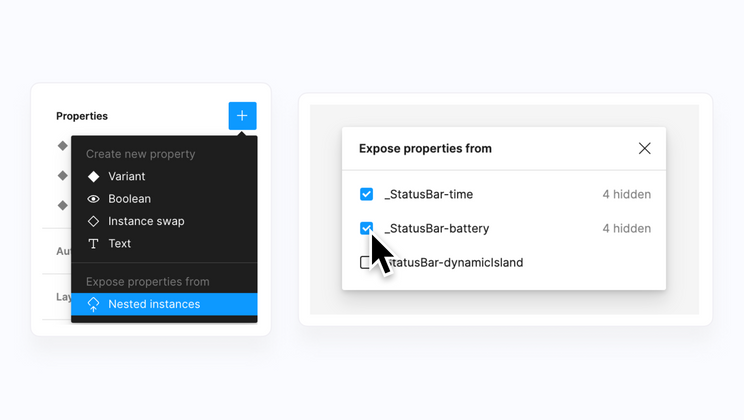
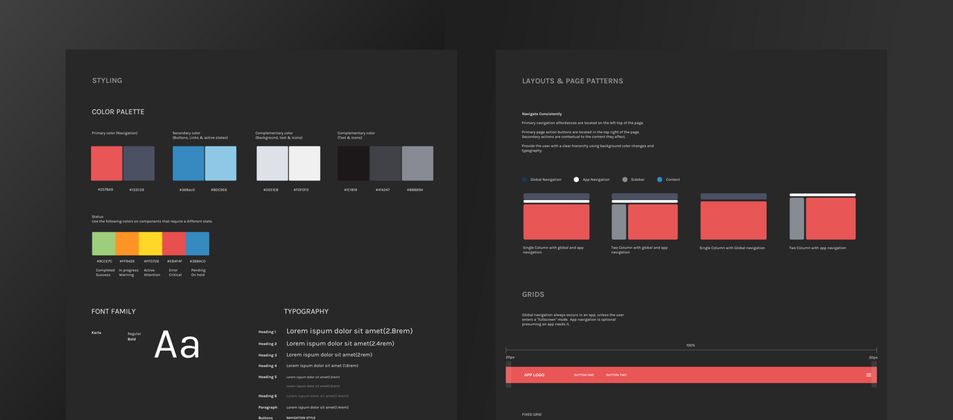
Консистентність та стандарти дизайну
Консистентність та стандарти дизайну
1 хвильку читати
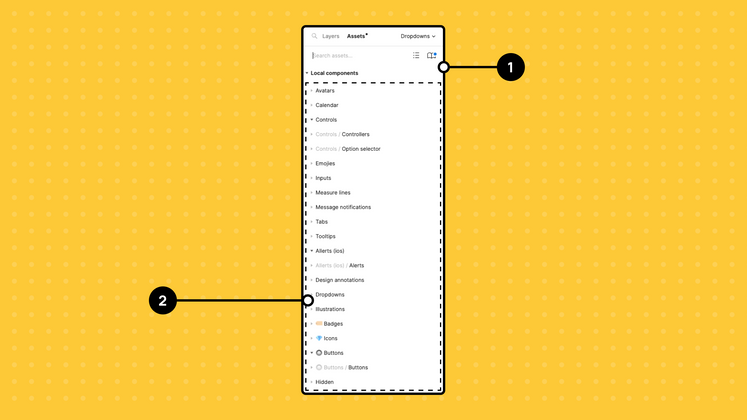
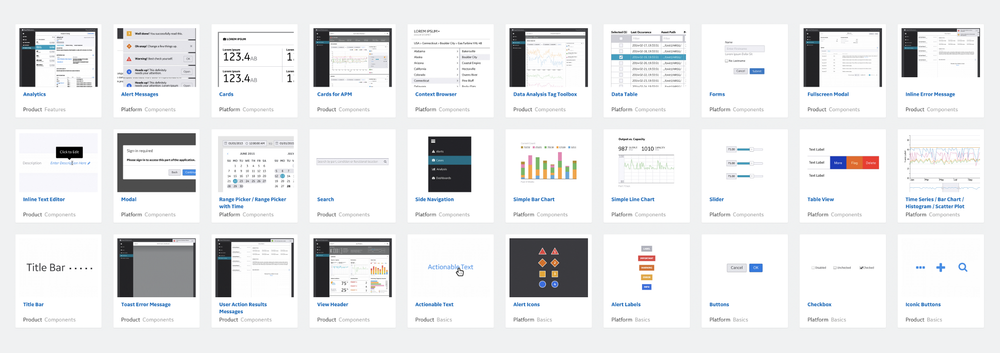
📝 Аудит компонентів вашої бібліотеки
📝 Аудит компонентів вашої бібліотеки
1 хвильку читати
Использование типографики Apple для iOS-Дизайнера
Использование типографики Apple для iOS-Дизайнера
1 хвильку читати
Развитие дизайн-системы: Как мы создавали Slack Kit
Развитие дизайн-системы: Как мы создавали Slack Kit
1 хвильку читати
Обновление Fluent Design System от Microsoft
Обновление Fluent Design System от Microsoft
1 хвильку читати
Дизайн-система: синдром LEGO-наборов
Дизайн-система: синдром LEGO-наборов
1 хвильку читати
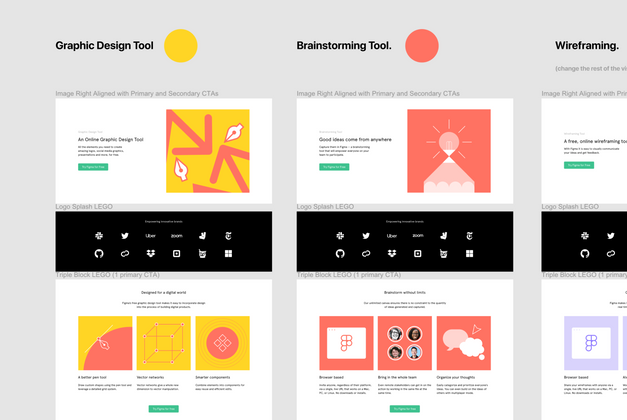
Действительно ли эпоха дизайн-систем ушла?
Действительно ли эпоха дизайн-систем ушла?
1 хвильку читати
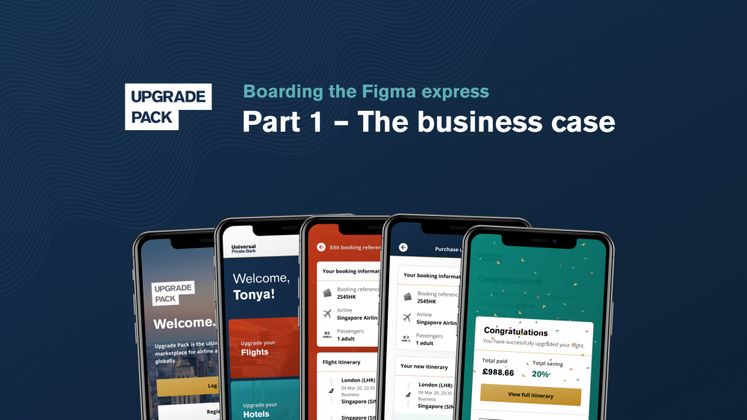
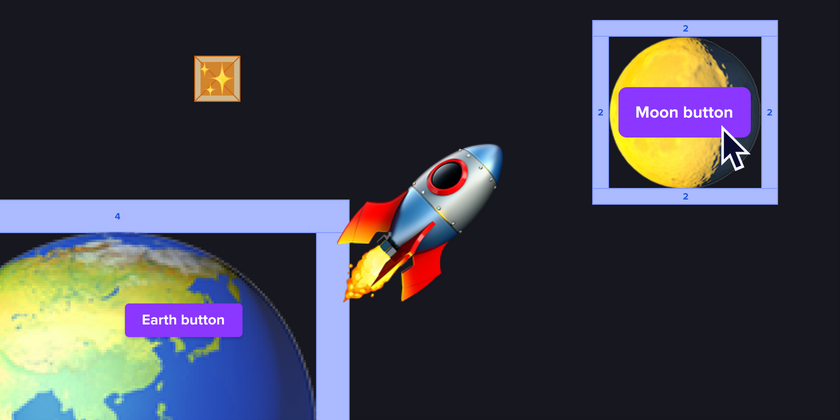
Как маленькая команда создала дизайн-систему сайта figma.com
Как маленькая команда создала дизайн-систему сайта figma.com
1 хвильку читати
завантаження...