Как назвать компонент так, чтобы в последствии его было легко найти? Об этом и поговорим в этой статье.
Меня зовут Андрей, я практикующий UI/UX дизайнер и преподаватель по дизайну. Так же веду свой телеграм-канал, где ежедневно публикую всякие полезности. Буду рад видеть в числе подписчиков😉
Начать хотелось бы с того, что такое компоненты. Компоненты в Figma это особая группа объектов или какой-то один объект (текст, шейп и тд), которая неразрывно связана со всеми своими копиями. При изменении стиля, формы главного компонента эти изменения в точности копируются на всех его копиях.
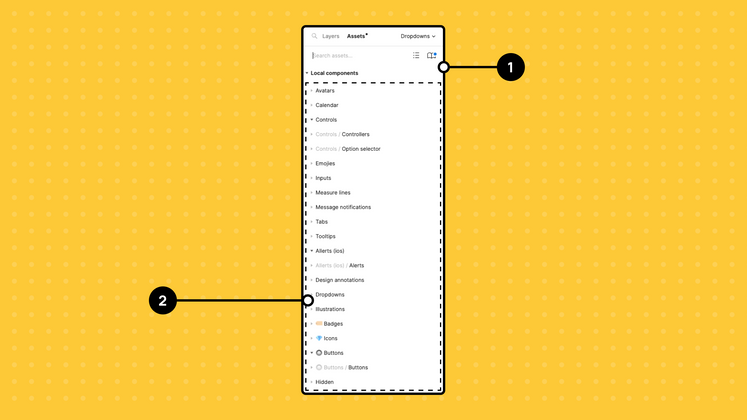
При активации библиотеки компонентов, привязанной к проекту, на панели «Assets» отобразятся все опубликованные компоненты, доступные для использования. Тут-то мы и можем позаботиться о том, чтобы упростить себе работу.
Способы разделения панели “Assets” на папки
1. Нейминг страниц
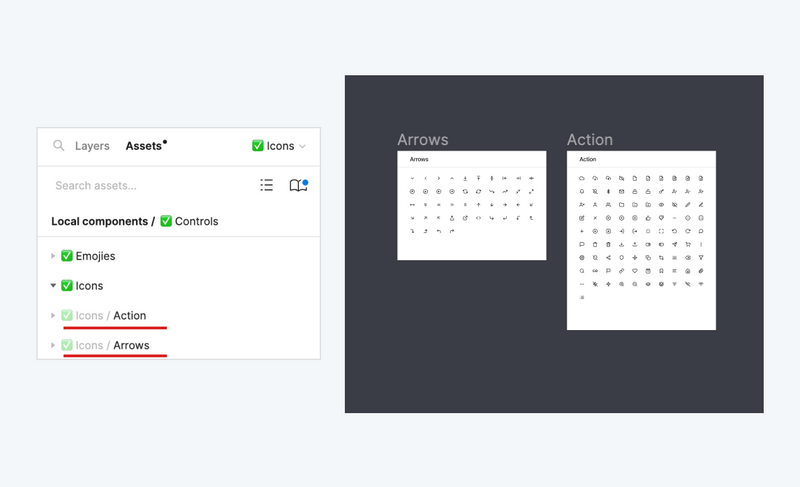
Список компонентов на панели "Assets" может быть огромным и показаться непонятным для людей, которые недавно присоединились к проекту. Поэтому имеет смысл связанные компоненты категоризировать по страницам. В таком случае Figma отобразит каждую страницу библиотеки как раскрывающийся список, внутри которого можно будет найти компоненты, относящиеся к ней.
P.S. Кстати названия страниц поддерживают эмодзи:)
На изображении на панели "Assets" отображены все страницы проекта, на которых есть компоненты
2. Нейминг фреймов
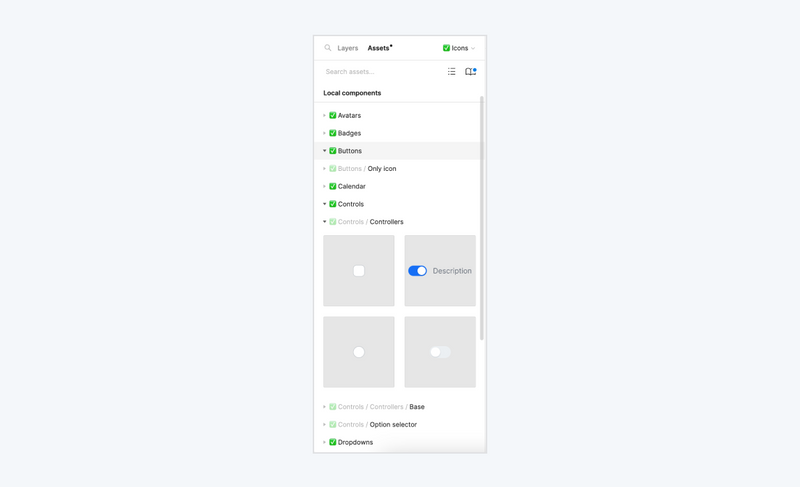
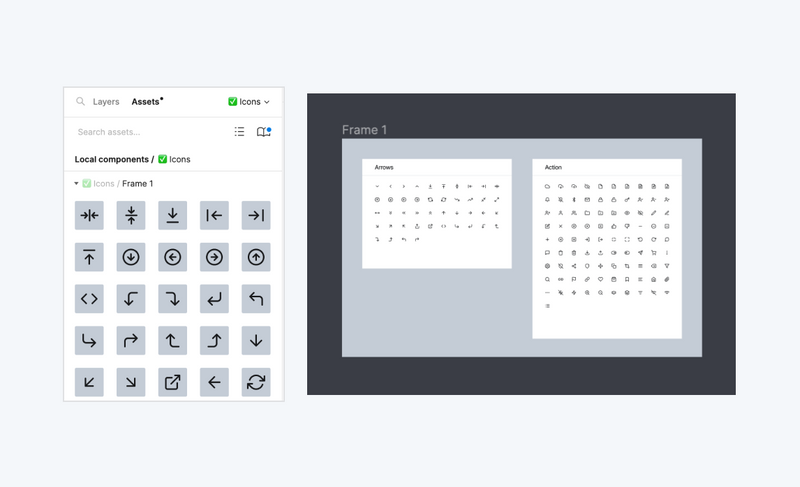
Группы компонентов, помещенные во фреймы не только получают большее визуальное разделение, но и еще больше категоризируют панель “Assets”
Другими словами, каждый фрейм, на котором хранятся компоненты, на панели “Assets” также отобразится как выпадающий список.
Т.е. в тандеме с неймингом страниц панель “Assets” будет выглядеть как:
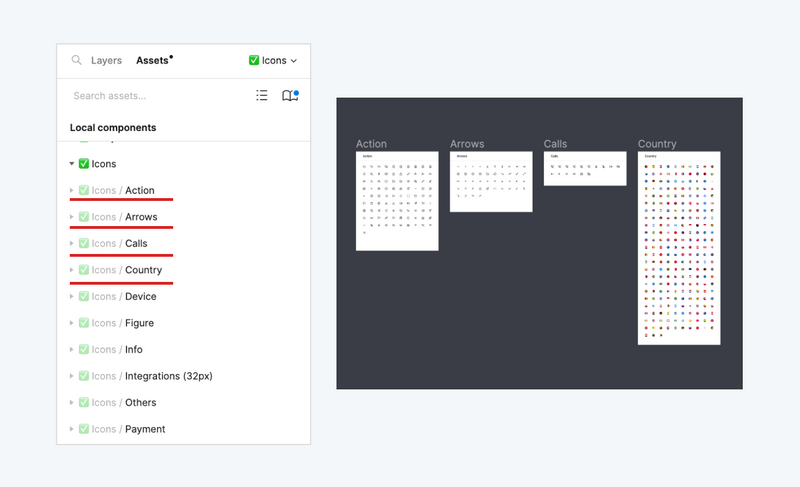
На изображении показано как старница "Icons" поделилась на дополнительные папки благодаря фреймам
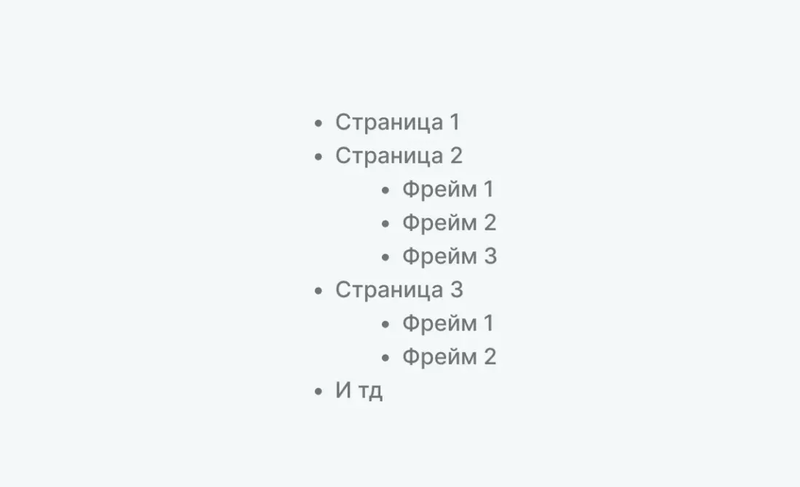
Такая вложенность применяется только к одному фрейму.
Т.е. если у вас есть условный “Фрейм 1” на котором находятся “Фрейм А” со своими компонентами и “Фрейм Б” со своими, то на панели “Assets” выпадающим списком будет показан ТОЛЬКО “Фрейм 1”, остальные фреймы, которые находятся на нем, Figma учитывать не будет (как показано на "Рисунке Б" ниже)
Рисунок А. Тут видим, что два отдельных фрейма на панели "Assets" отображены как две папки
Рисунок Б. Как только два фрейма с "Рисунка А" объединяются общим главным фреймом - Figma начинает считывать как папку главный фрейм (Frame 1), а внутренние фреймы игнорирует. Их содержимое будет показано общим списком в папке "Frame 1"
3. Нейминг компонентов
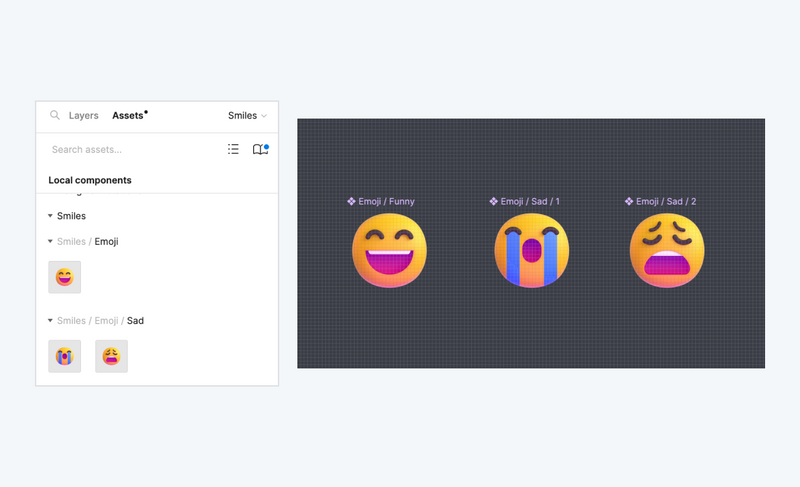
Дополнительное разделение на папки можно добавить с помощью слэша “/” при нейминге конкретного компонента
На риунке видим, что при использовании слэша "/" в именах компонентов, мы добавили в папку "Emoji" (на странице "Smiles") еще одну папку "Sad" в которой у нас лежит два компонента
Спасибо за внимание
Если дочитали до конца, то, надеюсь, статья оказалась для вас полезной🌟
Также напоминаю, что веду телеграм-канал, в котором не менее интересно. Познакомиться с моими работами и мной можно тут










Топ коментарі (0)