Не все кнопки выполняют действия. Иногда они используются для изменения состояний в приложении. Они известны как кнопки переключения. Они экономят пространство, представляя две или более опций в одном элементе управления. Состояния меняются мгновенно одним нажатием кнопки. Но возникают проблемы, если вы оформите их неправильно.
Инвертированная или прямая цветовая схема
У пользователей часто возникают проблемы с определением активного состояния, когда визуальная подсказка не совсем ясна. Эта путаница заставляет выбирать неправильную опцию и активировать непреднамеренное состояние.
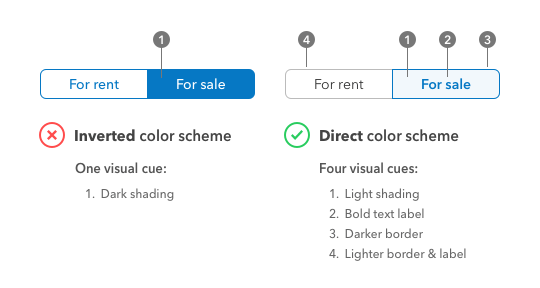
Путаница возникает, когда визуальная подсказка, используемая для обозначения текущего состояния, представляет собой инвертированную цветовую схему. Этот стиль типичен для кнопок переключения, но не совсем оптимален. Пользователям не понятно, что более темная кнопка обозначает активное состояние. Многие из них ошибочно принимают более светлую кнопку за выбранную опцию.
Инвертированные цвета немного проблематичны, потому что они делают кнопки слишком отличными друг от друга. Когда кнопки выглядят по-разному, трудно сказать, какой из них уделяется особое внимание, когда пользователи сравнивают их.
Кнопки переключения должны быть в похожем стиле, чтобы пользователи могли сравнивать кнопки и понимать, когда кнопка активна, а когда нет. Без примера для сравнения пользователи не смогут понять, что такое визуальная подсказка.
Вместо инвертированной цветовой схемы используйте прямую цветовую схему, которая отображает все переключаемые кнопки с темным текстом на светлом фоне. Разница в том, что выбранный параметр имеет светлую штриховку, жирную текстовую метку и более темную, более толстую границу для выделения. У не выбранных опций более светлая рамка и текстовая метка, чтобы усилить контраст еще больше.
Прямая цветовая схема обеспечивает четыре визуальных сигнала для активного состояния по сравнению с инвертированной цветовой схемой. Выбранный параметр имеет видимое изменение.
Сделайте переключение более понятным
Ключом к интуитивно понятным переключателям является использование прямой цветовой схемы. Это облегчает распознавание активного состояния и устраняет путаницу. Когда визуальные подсказки неясны, пользователи делают ошибки. Сделайте переключение менее запутанным, применяя интуитивно понятный стиль к своим кнопкам переключения.
Перевод статьи anthony








Топ коментарі (0)