3 совета по преодолению сложности.
Каждый новый продукт сталкивается с основными сложностями дизайна. Они определяют ранний успех продукта, и могут варьироваться от создания вовлеченности до укрепления доверия и формирования новых привычек.
Сегодня, когда все больше и больше ориентированных на продукт компаний создают софт для сотрудников, мы видим, как дизайн используется в ранее недостаточно охваченных областях, таких как здравоохранение, автоматизация и логистика. Дизайнеры, работающие над этими продуктами, скорее всего, столкнутся с основными проблемами дизайна — управление размером и сложностью.
Это связано с тем, что продукты в этих областях, как правило, имеют ряд общих характеристик, которые делают их большими, сложными и трудными:
- Потребность в нише, специальные знания
- Обширные юзерфлоу
- Плотные, подробные данные
- Сложные системы
- Бесконечные крайние случаи
Чтобы двигаться вперед, вам нужно найти способы укротить эту сложность.
Это то, с чем мы столкнулись в Picnic, когда решили построить автоматизированные склады, которые позволят доставлять больше продуктов большему количеству семей. На этих новых складах сотрудники будут работать вместе с высокотехнологичной робототехникой и взаимодействовать с глубокими автоматизированными системами. Мы планировали построить все с нуля: рабочие процессы, интерфейсы, автоматизацию, оборудование…
Чтобы двигаться вперед, вам нужно найти способы укротить эту сложность.
Спустя два года, многому учась и совершенствуясь, мы запустили наш первый автоматизированный склад. В этой статье мы рассмотрим три стратегии, которые оказались наиболее ценными для достижения цели и создания большого сложного продукта с нуля.
Иллюстрация Namkhing Leesomprasong
1. Относитесь к принципам как к продуктам
Когда вы начнете работать над новым продуктом, вы столкнетесь с огромным количеством дизайн-решений: Как пользователь ориентируется? Каковы ключевые взаимодействия? Как мы формируем наш язык дизайна? И так далее…
Это сложный выбор, который усугубляется при работе над сложными продуктами с большим объемом работ. Если у вас не будет фреймворка для принятия подобных решений несоответствия выйдут из-под контроля, процессы замедлятся, а продукт потеряет фокус.
Для зрелых продуктов принципы дизайна составляют ключевую часть этого фреймворка. Они обеспечивают согласованность и направление развития продукта, и особенно важны для крупных продуктов, где жизненно важен целостный опыт и подход.
Однако, в самом начале работы над продуктом, определить принципы сложнее — вы еще не уверены, что важно, и есть еще много неизвестных. Мы склонны относиться к принципам дизайна как к непреложной истине, поэтому следовать им тоже страшно. Приступая к проектированию юзерфлоу для нашего автоматизированного склада, мы столкнулись именно с этими проблемами.
Без фреймворка для принятия этих решений несоответствия выходят из-под контроля, процессы замедляются, а продукт теряет фокус.
Поэтому мы разработали идею «минимально жизнеспособных принципов дизайна».
Эти принципы, определенные в начале проекта, изначально представляют собой расплывчатые руководства, направленные на обеспечение согласованности и облегчение принятия решений. Это ваша лучшая догадка о том, что может сработать — грубый фреймворк, сформированный целями бизнеса и предположениями о потребностях пользователей.
Затем, со временем, по мере того, как вы будете больше узнавать о пользователях и продукте, вы сможете превратить эти принципы во что-то более действенное и эффективное. Минимально жизнеспособные принципы постоянно развиваются. Точно так же, как вы тестируете и проводите итерации продукта, вы можете тестировать и совершенствовать свои принципы дизайна.
Иллюстрация Namkhing Leesomprasong
Минимальные жизнеспособные принципы в действии
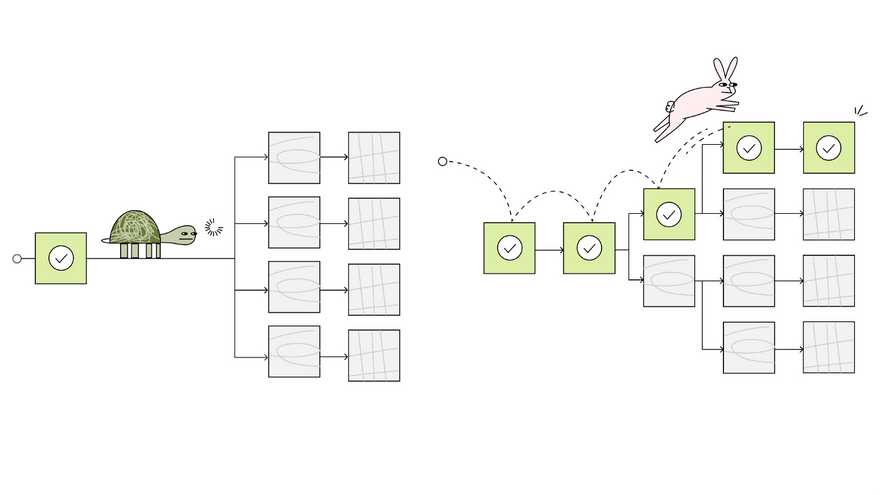
Одним из наших первых минимально жизнеспособных принципов был «Меньше шагов с наименьшими сложностями». Хотя это помогло сформировать наши первые дизайны, пользовательские тесты показали, что мы слишком упрощаем. В нашем случае два четких шага были быстрее, чем один, который заставляет думать, а сложность, которая помогает что-то понять, в долгосрочной перспективе быстрее давала результат.
Мы поняли, что скорость зависит от ясности, поэтому мы развили наш принцип, чтобы сделать его более действенным: «Краткосрочная ясность обеспечивает долгосрочную скорость».
Иллюстрация Namkhing Leesomprasong
Продолжая проектировать и тестировать наш продукт, мы пересматриваем принципы каждые пару месяцев, чтобы увидеть, как они могут нам лучше помочь:
- Чему мы научились?
- Что не работает?
- Что было важнее, чем мы думали?
- Что было менее важным, чем мы думали?
Начав с грубых принципов, которые вы тестируете, просматриваете и перерабатываете с течением времени, вы должны быть в состоянии начать работу с большими юзерфлоу, которые являются последовательными и сфокусированными. По мере того, как ваши минимально жизнеспособные принципы дизайна будут меняться, вы также будете постоянно улучшать то, что наиболее важно.
2. Настройтесь на масштаб
Важнейшей частью работы над большими и сложными продуктами является понимание ваших ресурсов и возможностей.
- Сколько экранов и юзерфлоу нужно спроектировать?
- Какая у вас проектная мощность?
- Как быстро вам нужно двигаться?
- Есть ли у вас дополнительная поддержка? Например, исследователи, копирайтеры и т. д.
Мы знали, что для MVP автоматизированного склада нам нужно с нуля спроектировать сотни экранов для десятков рабочих процессов. Поскольку я был единственным дизайнером, участвовавшим в проекте, эта задача в корне определила мой стиль работы.
Приоритетом была масштабируемость – как мы могли настроить структуру, которая позволила бы нам проектировать в масштабе?
Творческие ограничения
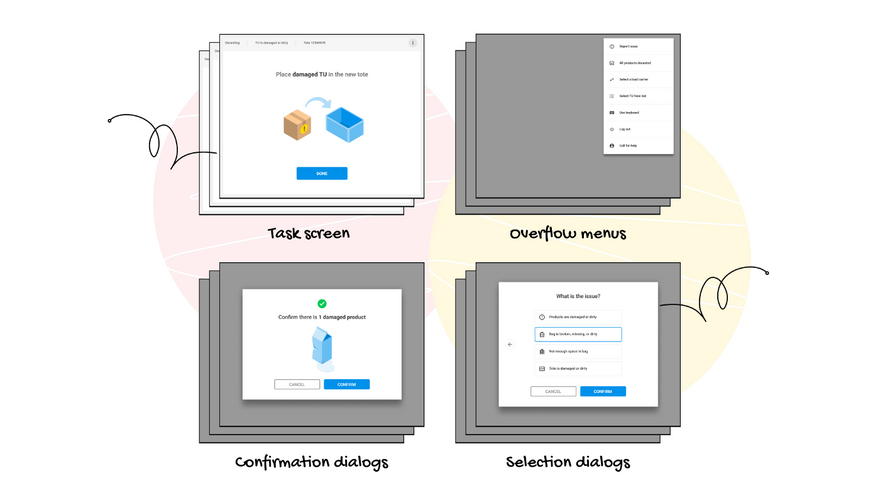
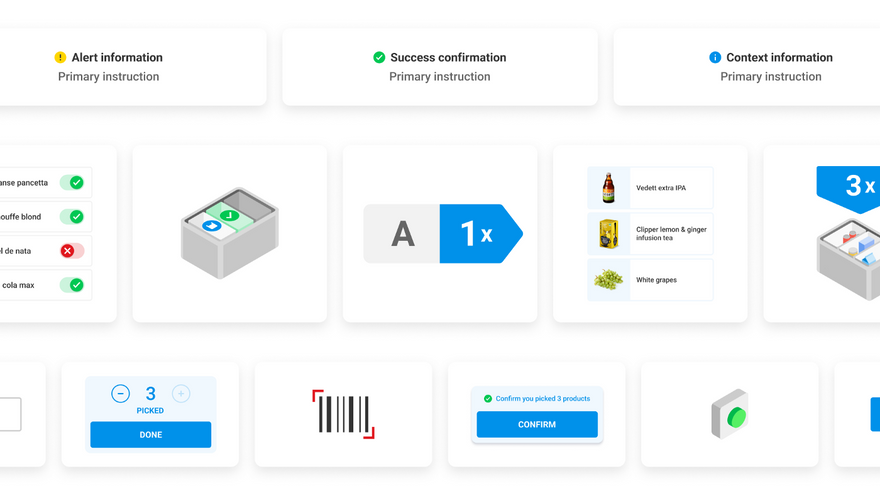
Одна из стратегий, которую мы использовали, заключалась в том, чтобы определить небольшой набор адаптируемых строительных блоков, которые можно было бы использовать для создания любого юзерфлоу. Мы определили 4 основных блока:
- Экраны задач
- Дополнительные меню
- Диалоговые окна подтверждения
- Диалоговые окна выбора
Каждый блок имеет простую структуру, состоящую из нескольких ключевых элементов. Заменяя элементы (и проявив немного творчества), вы можете создавать экраны для огромного количества вариантов использования за очень короткое время. Этот жесткий набор ограничений позволил нам проектировать, тестировать и строить с высокой частотой, а также создавать согласованные, интуитивно понятные юзерфлоу в больших масштабах.
Спроектирован для адаптации
Мы использовали аналогичный подход к паттернам и компонентам, которые спроектированы, чтобы быть общими и многоцелевыми. Мы стремимся к ограниченному количеству вариантов, но каждый вариант предлагает высокую степень гибкости.
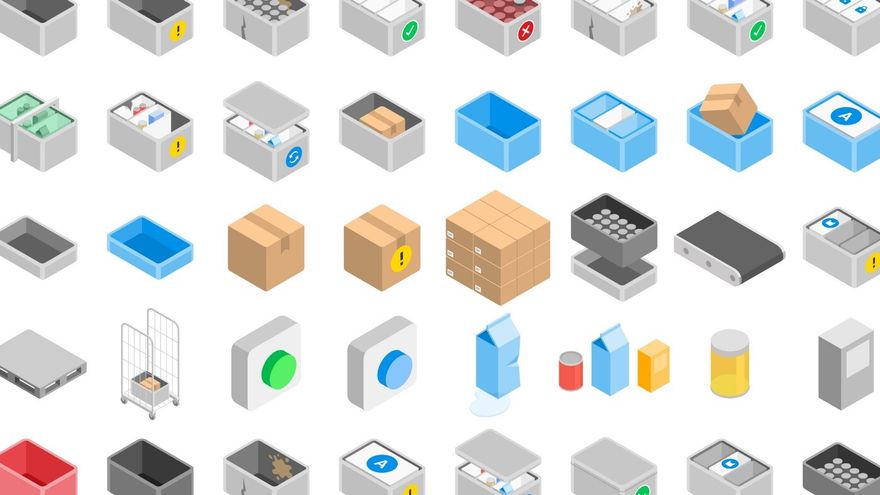
Этот подход был особенно ценен с иллюстрациями, которые являются жизненно важной частью общения с нашими пользователями. Нам нужны были иллюстрации, чтобы охватить огромное количество вариантов использования, однако у нас практически их не было.
Чтобы справиться с этим, мы создали простой модульный фреймворк иллюстраций. Все иллюстрации изометричны, содержат только основные детали и предназначены для легкой адаптации и повторного использования. Это позволило нам быстро создать коллекцию иллюстраций, которая легко развивалась с течением времени и могла постоянно перепрофилироваться в соответствии с новыми вариантами использования.
Если вам нужно быстро и эффективно работать в больших масштабах, выделите время в начале проекта, чтобы разработать дизайн-решения, обеспечивающие масштабируемость. От юзерфлоу к экранам и компонентам — внедрите структуру и ограничения, которые позволят упростить принятие решений и спроектировать большой, согласованный продукт.
3. Тестируйте на возрастающих уровнях реализма
При запуске сложных продуктов с большим количеством движущихся частей пользовательское тестирование может стать проблемой. Вам нужны надежные выводы как можно скорее, но на начальных этапах проекта вы, возможно, не сможете создать достоверный и реалистичный тест:
- Может быть, это слишком сложно, дорого или долго…
- Может быть, то, что вам нужно для теста, еще даже не существует…
- Может быть, еще слишком много неизвестного и возможностей…
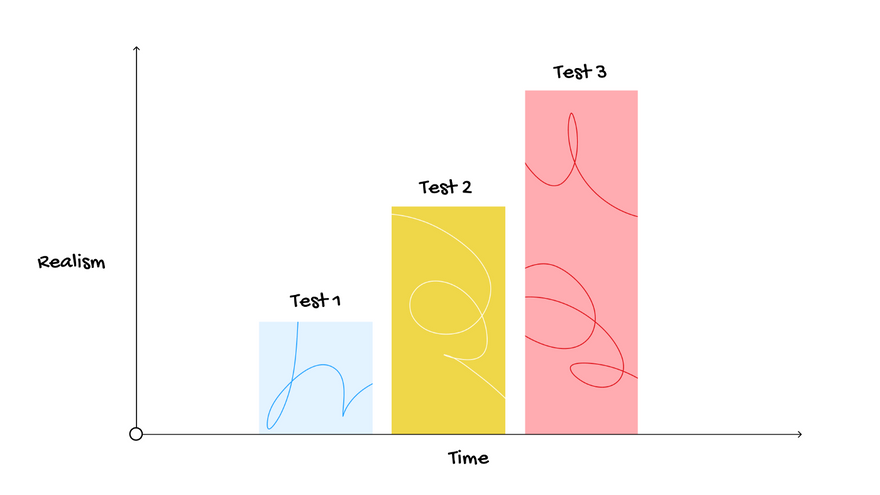
Хотя вы хотите, чтобы ваш тест был как можно более реалистичным, ждать, пока этот идеальный сценарий материализуется, не вариант — вы упустите идеи и итерации, которые являются фундаментальной частью разработки продукта. Чтобы противостоять этому, возьмите итеративный подход, используемый при разработке продуктов, и примените его к процессу тестирования.
Начав с отрывочных тестовых настроек «низкой точности», вы можете постоянно тестировать свой продукт с возрастающим уровнем реализма. Вместо того, чтобы относиться к реализму как к бинарному явлению, относитесь к нему как к возрастающей шкале и с каждым шагом приближайте тест к более реалистичному сценарию. Есть много переменных, с помощью которых можно повысить реалистичность, например:
- Оборудование и снаряжение
- Окружающая среда и контекст
- Интерфейс и взаимодействия
- Конечные пользователи
- Данные
Цель на каждом этапе не в том, чтобы создать идеальный тест, а в том, чтобы узнать, что вам нужно для продвижения вперед.
Когда мы начали проектировать рабочие процессы для нашего автоматизированного центра исполнения заказов, у нас была пустая оболочка — ни рабочих станций, ни робототехники, ни систем. Чтобы соответствовать временным рамкам проекта, мы определили 4 уровня реализма, с которыми будем тестировать каждый флоу в ближайшие 1,5 года. Для каждого уровня мы определили цель, которую могли уверенно исследовать на этом уровне реализма:
Уровень 1. Кликабельный прототип, протестированный в офисе.
Цель: определить легкие результаты и ранние улучшения юзабилити.
Участники: коллеги и коллеги-дизайнеры.
1 уровень
Уровень 2. Кликабельный прототип, протестированный на макетной станции.
Цель: оценить, как цифровые задачи и инструкции переводятся в реальный мир.
Участники: приблизительные конечные пользователи.
2 уровень
Уровень 3. Кликабельный прототип, протестированный на реальной станции.
Цель: повысить производительность и эффективность потоков с точки зрения эксплуатации.
Участники: приблизительные конечные пользователи.
3 уровень
Уровень 4. Софт протестирован на реальной станции.
Цель: более глубокое понимание поведения пользователей в течение более длительных периодов времени и как части более широкой системы.
Участники: реальные конечные пользователи.
4 уровень
Благодаря этому подходу мы смогли ускорить наше обучение, справиться с неизвестными и укрепить уверенность в принимаемых решениях по продукту и дизайну.
Цель на каждом этапе не в том, чтобы создать идеальный тест, а в том, чтобы узнать, что вам нужно для продвижения вперед.
Вывод
Сочетая гибкий подход, дисциплинированную подготовку и творческие настройки тестов, вы должны быть на пути к приручению даже самых пугающих продуктов.
Эти стратегии помогли нам перейти от горы неизвестного к запуску готового продукта, и по мере того, как мы вступаем в следующую фазу нашего проекта, несомненно, нам предстоит узнать гораздо больше. Я надеюсь, что вы найдете в них ценность и сообщите нам, что вы нашли полезным.
Король Нидерландов Виллем-Александр помогает нам официально запустить работу склада! 👑🇳🇱 👑🇳🇱
Перевод статьи uxdesign.cc



















Топ коментарі (0)