Ви повинні покладатися на один із цих трьох патернів, коли у вас багато контенту для завантаження. Отже, що краще? Що сподобається вашим користувачам? Що використовують більшість платформ? Ось питання, які ми розглянемо сьогодні.
Перш ніж почати, я б порекомендувала прочитати мої дві попередні статті: одна про пошук і перегляд, а друга про сітки та списки. Хоча вони не важливі для розуміння цих патернів, вони дадуть деяку передісторію і контекст.
Вступ
Уявіть, що ви щасливий маленький сервер у великій серверній кімнаті. Ви можете впоратися з кількома завданнями одночасно, здебільшого, просто надсилаючи контент людям, коли вони про це просять. Життя прекрасне. І ось одного разу вас просять відправити 926 трильйонів елементів 4 мільйонам різних людей. Ви, ймовірно, збожеволієте і помрете*, а люди, які надіслали вам запит, теж помруть (але від нудьги, в очікуванні, поки завантажаться дані). І саме тому в нас є пагінація, нескінченний скрол і кнопка "Завантажити ще".
Ці патерни дають змогу серверу надсилати користувачеві тільки частину контенту за раз, тим самим скорочуючи час завантаження. Але в кожного з них є свої сильні та слабкі сторони, і ви повинні вирішити, що краще підходить для вашого продукту.
У двох словах:
Пагінація (розбивка на сторінки, посторінкове виведення інформації, англ. - Pagination) - це просто сторінки контенту. Цей патерн можна зустріти в більшості інтернет-магазинів.
Нескінченний скрол (нескінченна прокрутка, англ. - Infinite scroll) змушує вас думати, що весь контент уже було завантажено, але насправді він завантажується під час прокручування сторінки. Наприклад, Instagram.
Кнопка "Завантажити ще" (Load more button) - це кнопка внизу сторінки, яка дає змогу завантажувати більше результатів. Наприклад, кнопка "Ще результати" в Google Images.
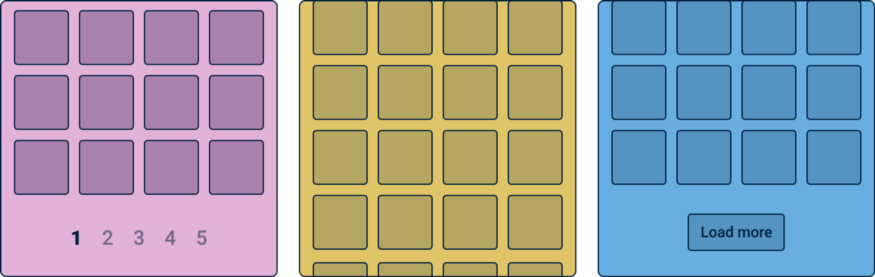
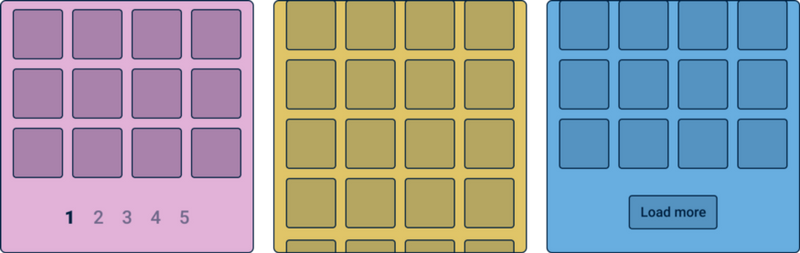
Приклад пагінації, нескінченного скролу і кнопки "Завантажити ще"
*Я поняття не маю, як помирають сервери. Я уявляю, що при цьому вони співають "Не плач за мною, Аргентино". Але це не точно.
2. Пагінація
Після багатьох годин онлайн шопінгу, можу з упевненістю сказати, що пагінація, як і раніше, залишається найпопулярнішим способом відображення продуктів. І, якщо ви не вірите мені, стаття в Smashing Magazine стверджує теж саме.
Коли користувач перебуває в "режимі пошуку" , він шукає щось конкретне. Наступні сайти використовують пагінацію в результатах пошуку:
2.1. Довідка
Хоча деякі з наведених нижче пунктів є дослідженими фактами, багато з них просто відображають мою особисту думку. Тому, будь ласка, при виборі відповідного патерну, приймайте їх з певною часткою скепсису.
Плюси:
- Популярний на сайтах електронної комерції.
- Дозволяє користувачам досліджувати сторінки та посилатися на них ("Сережки, що мені сподобалися, були на сторінці 3").
- Підходить для сайтів, де важливе замовлення товарів.
Мінуси:
- Людям здається, що контент завантажується повільно і довго. (посилання)
- Може статися так, що доведеться перевіряти кожну сторінку, а потрібного товару там не виявиться.
- Оскільки це досить "старий" патерн, я підозрюю, що більшість людей вважають його старомодним порівняно з нескінченним скролом.
- Навігаційні елементи на мобільному пристрої мають бути простішими через товсті пальці (чи це тільки моя проблема? *Швидко ховає руки *).
Інтересно:
- Хоча більшість патернів містять посилання на номери сторінок, користувачі зазвичай просто натискають кнопки "Next" або "Previous". (посилання)
- Хоча більшість людей скаржаться на розбивку на сторінки, вона все ще здається найпопулярнішим із трьох патернів.
- Люди проводять більше часу, переглядаючи контент на першій сторінці. (посилання)
Часто використовується:
- На сайтах електронної комерції
- У результатах пошуку
- У довідкових каталогах
2.2. Скільки елементів слід розташовувати на сторінці
Отже, скільки елементів слід розташовувати на сторінці? Це залежатиме від кількох факторів: а) Чи використовуєте ви сітку або список, б) Чи є у вас компонент "n елементів на сторінці"? в) Наскільки великі елементи?
Нижче наведено приклади того, скільки елементів завантажується на сторінку наступних сайтів:
Вид сітки
Sears: 50
Toy's R Us: 100
Shutterstock: 27
Amazon: 48
Вид списку
Udemy: 20
Alibaba: 48
CNN: 10
Пошук Google: +/- 10 елементів (залежно від того, чи вважаєте ви рекламу)
Amazon: 16
Вид сітки з компонентом "n"
Macy's: 60 (за замовчуванням) або 120
Superbalist: 24 (4 в ряд) (за замовчуванням), або 72 (6 в ряд), або 72 (8 в ряд)
Newegg: 36 (за замовчуванням) або 60, або 90
Currys PC World: 20 (за замовчуванням) або 30, або всі
Wondery: 10 або 20 (за замовчуванням), або 50, або 100
Foyles: 10 or 20 (за замовчуванням), або 50, або 100, або 200
Barns & Noble: 20 (за замовчуванням) або 40
Список із компоненом "n елементів на сторінці"
eBay: 25 або 50 (за замовчуванням), або 100, або 200
Дані щодо компонента "n елементів на сторінці" було зібрано 14 травня 2020 року.
Питання: Отже, яка ідеальна кількість елементів на сторінці?
Відповідь:Не знаю. Якщо ви подивитеся на всі перераховані вище значення, то побачите, що кількість на різних сайтах сильно відрізняється (за винятком сайтів із сіткою і компонентом "n елементів на сторінці").
Під час проектування сторінки каталогу я б виходила з того, скільки "прокручувань" захоче зробити ваш користувач, і скільки елементів ви хочете показати йому на сторінці.
2.3. Компонент: Навігація
Кнопки "Next/Previous" - це основний спосіб навігації по сторінках, тому має сенс зробити їх досить помітними. Оскільки користувачі з більшою ймовірністю шукатимуть кнопку "Next", переконайтеся, що вона має домінуючий стиль (або є "кнопкою основної дії", якщо ви читали мою статтю про кнопки).
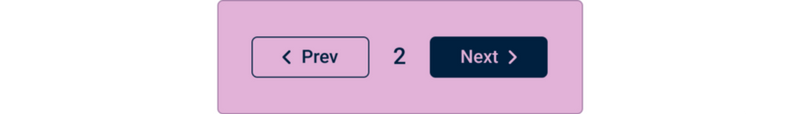
Приклад посторінкової навігації
У зв'язку з обмеженістю простору на мобільному телефоні краще використовувати номери сторінок не тільки як індикатори, а й як кнопки для навігації.
Приклад навігації по сторінках на мобільному телефоні
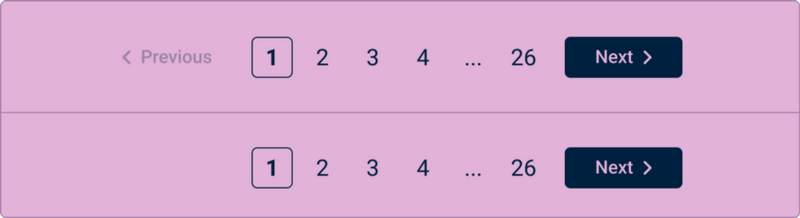
Не забудьте, що вам потрібно або приховати, або відключити кнопку "Previous" або "Next", якщо ви перебуваєте на першій або останній сторінці. Особисто я вважаю за краще приховувати кнопки, але вибір за вами.
Приклад компонентів навігації по сторінках на першій сторінці: на верхній сторінці кнопка "Previous" відключена, на нижній - кнопка прихована
ВАМ потрібен ЦЕЙ КОМПОНЕНТ ДЛЯ ПАГІНАЦІЇ? Так. Без нього ви не зможете переміщатися по сторінках.
2.4. Компонент: Фільтри
Фільтри допомагають користувачам знаходити більш точні результати. Зрозуміло, якщо ваш контент точно позначений і класифікований.
Існує два основних стилі фільтрації, перший з яких вирівнюється по верху сторінки над результатами. Використовуйте цей стиль, якщо є всього кілька аспектів, або, якщо хочете, щоб ваш список або сітка займали всю ширину сторінки. Верхню фільтрацію також можна використовувати на сторінках із кнопкою "Завантажити ще", як у Google Images.
Фільтрація вгорі сторінки
Другий стиль фільтрації вирівнюється по лівому краю. Я б запропонувала використовувати цей стиль, якщо у вас багато категорій, а вашому списку / сітці не потрібна ширина всієї сторінки.
Приклад бічних фільтрів
Вам потрібен ЦЕЙ КОМПОНЕНТ ДЛЯ ПАГІНАЦІЇ? Це очікуваний елемент, але не обов'язковий.
2.5. Компонент: сортування
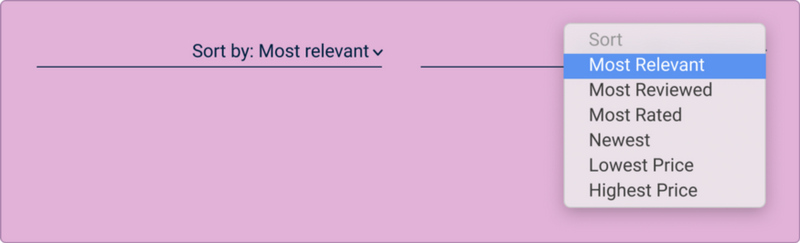
Сортування дає змогу користувачеві впорядкувати контент за бажанням. У той час як більшість з міленіалів, сортують замовлення за "найнижчою ціною" - це не найголовніше для всіх. За замовчуванням слід обирати сортування "most relevant", якщо ви потрапили на цю сторінку за допомогою пошукового запиту. Якщо користувач просто клацає по каталогу без додавання умов пошуку, ви також можете вибрати за замовчуванням "most relevant", але, розгляньте можливість вибору за критеріями "most rated" або "newest".
Приклад сортування
Під час створення варіантів сортування ви можете розглянути можливість використання деяких параметрів зі списку нижче. Вони не завжди можуть бути актуальними, наприклад, "Сортування А-Я" буде марним під час пошуку сумочки, але стане в пригоді під час пошуку учнів у класі.
- Найбільш релевантне
- Часто переглядається
- Найбільше число оцінок
- Найпопулярніше
- Новинки
- Найнижча ціна
- Найвища ціна
- В алфавітному порядку: А-Я
- В алфавітному порядку за ім'ям: А-Я
- В алфавітному порядку за прізвищем: А-Я
- Вищий бал
- Найнижчий бал
І т.д.
Вам потрібен ЦЕЙ КОМПОНЕНТ ДЛЯ ПАГІНАЦІЇ? Це очікуваний елемент, але не обов'язковий.
2.6. Компонент: n елементів на сторінці
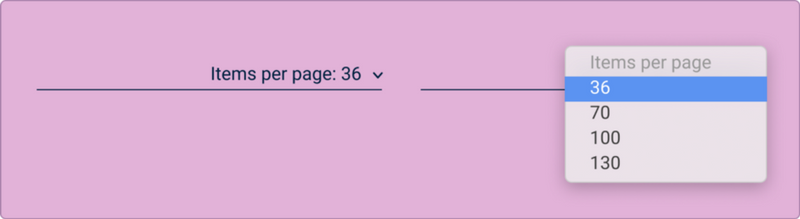
Цей компонент дає змогу користувачеві бачити більше або менше елементів на сторінці. Користувач зазвичай налаштовує його залежно від швидкості свого інтернету та кількості елементів, які він хоче бачити на сторінці. Проводячи дослідження, я помітила, що цей компонент частіше використовувався на британських сайтах, ніж на американських. Я не впевнена, чи залежить це від обраних мною сайтів? Якщо ви теж це помітили - пишіть у коментарях. :)
Приклад компонента "n елементів на сторінці"
ВАМ потрібен ЦЕЙ КОМПОНЕНТ ДЛЯ ПАГІНАЦІЇ? Непогано його додати.
2.7. Компонент: відображення результатів
Ваш користувач може захотіти дізнатися, скільки елементів доступно для перегляду. Це покаже, наскільки популярні критерії пошуку і скільки в нього варіантів. Це статичний компонент, і він не інтерактивний.
Приклад компонента відображення результатів
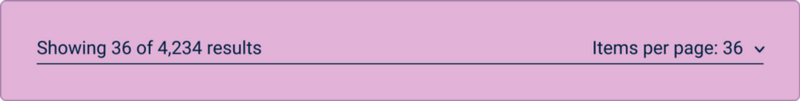
Зазвичай цей компонент не показується без компонента "n елементів на сторінці". Іноді вони можуть розташовуватися поруч.
Приклад комбінації компонентів "відображення результатів" і "n елементів на сторінці"
ВАМ потрібен ЦЕЙ КОМПОНЕНТ ДЛЯ ПАГІНАЦІЇ? Це очікуваний елемент, але не обов'язковий.
2.8. Компонент: Перемикання виду з сітки на список
Цей компонент дає змогу перемикатися між сіткою і списком. Він може бути корисним, якщо ви не до кінця розумієте, як користувачі хочуть переглядати ваш контент. Я також пропоную провести AB тестування, щоб побачити, якому стилю віддають перевагу ваші користувачі.
Приклад компонента перемикача сітки або списку
Ви також можете перемикати ширину сітки, використовуючи цей компонент. Це дуже корисно при здійсненні покупок онлайн.
Приклад компонента "ширина сітки"
Вам потрібен ЦЕЙ КОМПОНЕНТ ДЛЯ ПАГІНАЦІЇ? Непогано його мати, але не обов'язково.
2.9 Компонент: Алфавітний покажчик
Щоразу, коли я стикаюся з одним із цих компонентів - я знаю, що я на старому сайті. Компонент "алфавітний покажчик" подібно до "телефонної книги" дозволяє легко знайти когось за ініціалами. Я підозрюю, що вони вже не такі популярні - адже зазвичай на сайті так багато людей, що подібний індекс у будь-якому разі не допоможе - і пошук набагато ефективніший.
Приклад компонента Алфавітний покажчик
Вам потрібен ЦЕЙ КОМПОНЕНТ ДЛЯ ПАГІНАЦІЇ? Ймовірніше за все, ні, якщо ви не розробляєте глосарій або щось подібне. Використовуйте замість цього пошук.
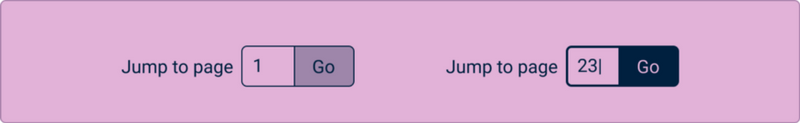
2.10. Компонент: Перейти до
Мені подобається цей компонент, але я його рідко зустрічаю. Це справді чудовий спосіб навігації великими документами і сайтами, або просто спосіб повернення на сторінку 36, на якій була вподобана мною страва.
Приклад компонента "Перейти до"
ВАМ потрібен ЦЕЙ КОМПОНЕНТ ДЛЯ ПАГІНАЦІЇ? Непогано його мати, але не обов'язково.
3. Нескінченний скрол
Пам'ятаєте, як усі (наприклад, мій старий бос) говорили "скрол мертвий", "користувачам не подобається скролити", і, якщо розташувати на сайті щось "нижче згину", то ніхто ніколи не побачить це? Що ж, запрошую вас разом посміятися над ними.
Поїхали далі.
Нескінченний скрол - це квінтесенція "поведінки користувача під час перегляду" (перепрошую за використання слова "квінтесенція", я нещодавно дивилася фільм "Таємне життя Волтера Мітті", і тепер це моє улюблене розумне слово). Найкраще підходить для розважальних сайтів, ви просто скролите, скролите і скролите, і, коли ви це робите, час (і ваше життя) починає зникати. Однак, цей патерн жахливий для електронної комерції. Уявіть, що ви намагаєтеся знайти те, що ви бачили 30 скролів тому? Отже, він здебільшого використовується у сфері розваг.
"Скрол - це продовження; клік - це рішення"
- Джошуа Портер
3.1. Довідка
Хоча деякі з наведених нижче пунктів є дослідженими фактами, багато з них просто відображають мою особисту думку. Тому, будь ласка, під час вибору відповідного патерну, приймайте їх із певною часткою скепсису.
Плюси:
- Безкінечний скрол може викликати звикання.
- Має швидкий час завантаження.
- Це "модно".
- Має тривалі періоди взаємодії з користувачем.
- Прокрутка - це очікувана поведінка, особливо на сенсорних екранах.
- Це добре для зображень.
Мінуси:
- Безкінечний скрол може викликати звикання.
Це справді погано для пошуку контенту. Адже важко знайти те, що ви бачили раніше.
Користувачі менше фокусуються на контенті. (посилання)
Ваш користувач майже ніколи не побачить футер (якщо він у вас є).
Не підходить для результатів текстового пошуку.
Навігація може стати складною, і користувачам, можливо, доведеться прокрутити весь шлях догори, щоб дістатися до навігаційної панелі (якщо вона не липка).
Існують непевні чутки про заборону нескінченного скролу. (посилання)
Складніше відстежувати аналітику (у designshack.com є пропозиція, що з цим робити).
У вас можуть бути проблеми з продуктивністю, якщо у користувача поганий сигнал.
Цікаво:
- Наявність нескінченного скролу дозволяє платформі постійно генерувати контент для користувача (залежно від релевантності). Pinterest є чудовим прикладом, оскільки при прокручуванні він відображає все більше і більше контенту, пов'язаного з вашими інтересами.
Приклади:
Я ще не стикалася з сайтом електронної комерції, що використовує нескінченний скрол*, і, наскільки можу судити, його використовують в основному сайти розваг і соціальних мереж, наприклад:
* Доповнення після публікації статті: Saurav Pandey нагадав мені, що деякі мобільні версії (m.) сайтів електронної комерції використовують нескінченний скрол, наприклад: _https://m.snapdeal.com/.
Дякую!
3.2. Компонент: Липка панель навігації
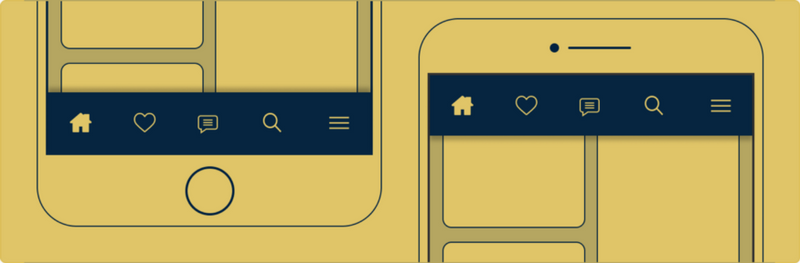
Оскільки нескінченний скрол нескінченний, ви маєте переконатися, що ваша навігація закріплена - інакше ваш бідний користувач не зможе знайти її. Для платформ, що переглядаються в браузері, я б порекомендував прикріпити навігаційну панель до верхньої частини екрана. Із застосунками ви, ймовірно, маєте більшу гнучкість, і, подібно до Instagram, можете закріпити навігацію вгорі та внизу.
Приклади липкої навігації на мобільному телефоні
ВАМ ПОТРІБЕН ЦЕЙ КОМПОНЕНТ ДЛЯ БЕЗКІНЧАЛЬНОГО СКРОЛЛА? Так, він необхідний.
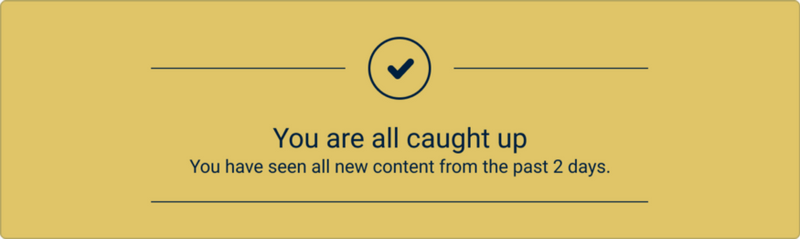
3.3. Компонент Instagram "Ви подивилися всі новини"
Пам'ятаєте, як лежачи на дивані ми годинами гортали Instagram? І ось одного разу ми побачили повідомлення "Ви подивилися всі новини". Додаток буквально закричав: "Встань з дивана, ти витрачаєш своє життя!" Так, це був важкий день і для мене.
У минулому Instagram зазнавав сильної критики, тому що люди не могли відстежувати, що вже бачили, тому Instagram і представили цей компонент. Спочатку він мені не подобався, але він поліпшив мій досвід, і особисто я дуже ціную свої 10-хвилинні сеанси скролу (особливо в період карантину).
Приклад компонента "Ви подивилися всі новини", натхненного Instagram
ВАМ ПОТРІБЕН ЦЕЙ КОМПОНЕНТ ДЛЯ БЕЗЛІМІТНОГО СКРОЛЛУ? Залежно від вашої платформи.
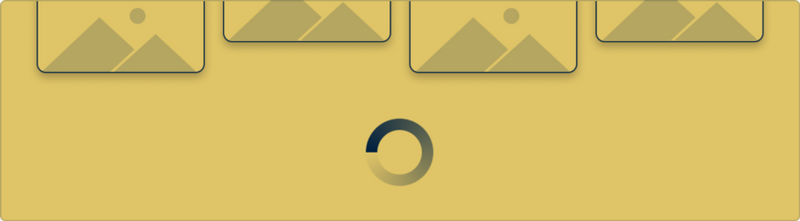
3.4. Компонент: Індикатор завантаження
В ідеальному світі ви ніколи не дізнаєтеся, який вигляд має індикатор завантаження програми. Але, на жаль, наш світ не ідеальний. Або Тайвань досягла ідеалу? Якщо ви житель Тайваню, напишіть у коментарях, чи бачите ви індикатори завантаження?
Якщо у вас погане підключення до інтернету або сервер працює повільно, вам доведеться дивитися на індикатор завантаження. Це здаватиметься вічністю. Індикатор завантаження дає змогу зрозуміти, що платформа обробляє запит. Це свого роду пульс - він дає вам знати, що тіло живе, навіть якщо ви почуваєтеся мертвим після мільйонного скролу в Instagram.
МАМ ПОТРІБЕН ЦЕЙ КОМПОНЕНТ ДЛЯ БЕЗКІНЧАСНОГО Скроллу? Так, обов'язково.
4. Кнопка "Завантажити ще"
Кнопка "Завантажити ще" - це третя дитина, про яку ніхто не говорить, а коли про неї згадують, то порівнюють її з братами і сестрами. Дивно, що цьому патерну не приділяють уваги, оскільки він використовується однією з найбільших пошукових систем у світі - Google. Вони використовують його на мобільних пристроях і в Google Images (і, можливо, в інших місцях, але, гадаю, цього достатньо).
4.1. Довідка
Хоча деякі з наведених нижче пунктів є дослідженими фактами, багато з них просто відображають мою особисту думку. Тому, будь ласка, при виборі відповідного патерну, приймайте їх з певною часткою скепсису.
Плюси:
- Як і у випадку з пагінацією, ви можете керувати результатами.
- Як і з нескінченним скролом, цей патерн добре працює на мобільних телефонах.
Мінуси:
- Як і з нескінченним скролом, важко знову знайти переглянутий раніше результат.
Інтересно:
- У цього патерну є "кінець", і він не буде продовжувати нескінченно довантажувати контент, як Pinterest.
Приклади:
- Google (на мобільних пристроях)
- Google Images
- Harvard Business Review (у пошуку)
- Stitcher
- Marks and Spencer
4.2. Компонент: Кнопка "Завантажити / Показати більше результатів"
Це кнопка, без якої цей патерн не працюватиме. Щойно ви досягнете нижньої частини сторінки, вона з'явиться, сигналізуючи про те, що ви можете завантажити більше контенту.
Приклад кнопки "Завантажити / Показати більше результатів"
Одна з речей, з якою вам доведеться визначитися - це мітка кнопки. "Load more", "Show more results" and "More results" - найпоширеніші варіанти.
ВАМ ПОТРІБЕН ЦЕЙ КОМПОНЕНТ ДЛЯ КНОПКИ "ЗАВАНТАЖИТИ ЩЕ"? Так, обов'язково.
4.3. Компонент: Індикатор завантаження
Як і з нескінченним скролом, вам, імовірно, знадобиться індикатор завантаження. Він буде запускатися тільки при натисканні кнопки "Завантажити ще".
Приклад індикатора завантаження
ВАМ ПОТРІБЕН ЦЕЙ КОМПОНЕНТ ДЛЯ КНОПКИ "ЗАВАНТАЖИТИ ЩЕ"? Так, обов'язково
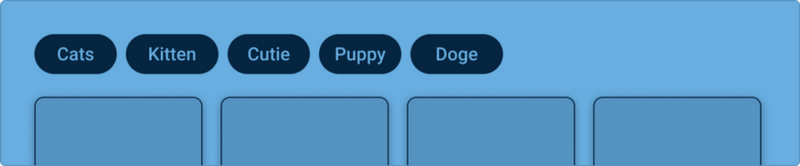
4.4. Компонент: Рекомендовані теги пошуку
Ці маленькі теги для пошукових запитів - прекрасний спосіб спонукати користувача переглядати більше контенту за темою. Ви також можете використовувати їх в інших патернах, але вони найкраще працюють із кнопками "Завантажити ще".
Приклад рекомендованих тегів пошуку
ВАМ ПОТРІБЕН ЦЕЙ КОМПОНЕНТ ДЛЯ КНОПКИ "ЗАВАНТАЖИТИ ЩЕ"? Це необов'язковий елемент.
4.5. Компонент: Кнопка "Скрол до початку сторінки"
Цей зручний маленький елемент дає змогу вам перейти на самий початок сторінки без необхідності робити це вручну.
Приклад кнопки "Скрол до початку сторінки"
ВАМ ПОТРІБЕН ЦЕЙ КОМПОНЕНТ ДЛЯ КНОПКИ "ЗАВАНТАЖИТИ ЩЕ"? Це необов'язковий елемент.
5. Думки на закінчення
Запитання: Отже, пагінація, нескінченний скрол або кнопка "Завантажити ще" - що ви маєте використовувати?
Відповідь: все залежить від того, який продукт ви намагаєтеся створити.
Якщо ви створюєте сайт, на який люди будуть посилатися і переглядати контент - використовуйте пагінацію. Але, якщо ви хочете створити соціальну платформу - використовуйте нескінченний скрол. Використовуйте кнопку "Завантажити ще" залежно від обставин.
Вдалого проектування!
6. Посилання та статті за темою
- Плюси та мінуси нескінченного скролінгу: https://www.webdevelopmentgroup.com/2017/06/the-pros-and-cons-of-infinite-scroll/
- Прокрутка простіше, ніж клацання: http://bokardo.com/archives/scrolling-easier-clicking/
- Нескінченна прокрутка: За і проти: https://designshack.net/articles/layouts/infinite-scrolling-pros-and-cons/
- Нескінченна прокрутка, пагінація або кнопки "Завантажити більше"? Юзабіліті висновки в електронній комерціїhttps://www.smashingmagazine.com/2016/03/pagination-infinite-scrolling-load-more-buttons/
Переклад статті uxdesign.cc































Топ коментарі (1)
Гарний переклад, можна радити, дякую!