За последние года полтора, я нашёл себя в создании и оптимизации дизайн-систем, а инструменты для дизайна начали подыгрывать мне и постоянно подкидывают новый функционал на изучение. В этой статье я покажу хардкорное применение последнего нововведения в Figma –Auto layout.
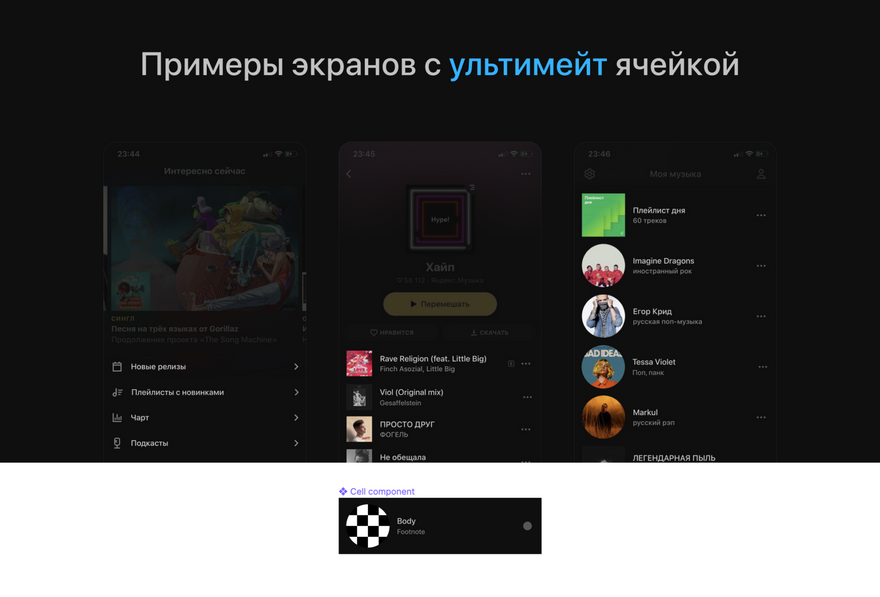
Экраны Яндекс.Музыки на одном компоненте
Три явных плюса от ультимейт компонента
1) Не нужно собирать компонент ячейки в каждом проекте заново
2) UIkit получается компактным, но при этом легко кастомизируемым
3) Ускоряет создание диза… Ой ладно, это просто круто!
15 секунд кастомизаций и у нас уже приложение Zenly
Вот такие штуки можно делать после этого гайда. Если хочешь так же, открывай фигму, сейчас научу)
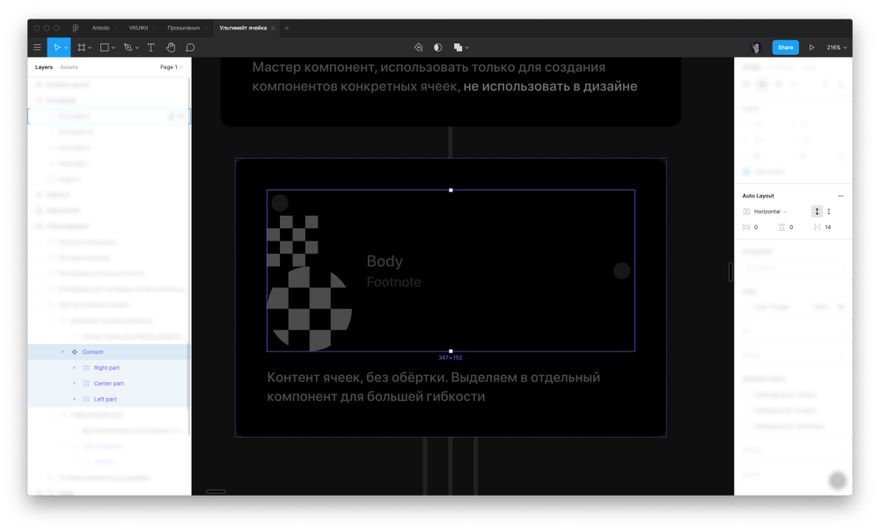
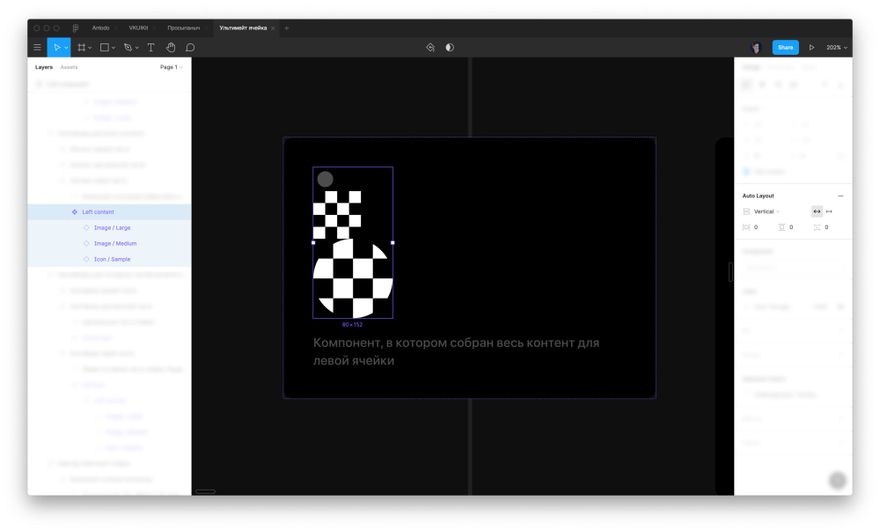
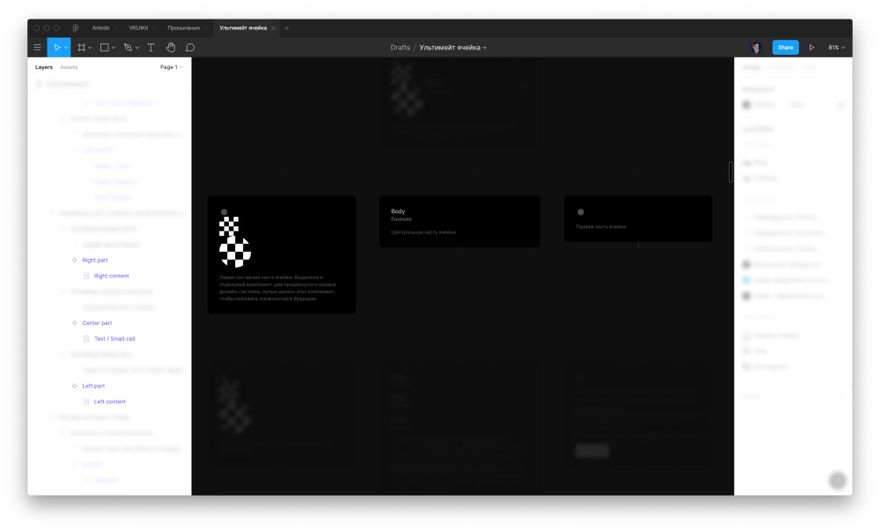
Левая, центральная и правая часть ячейки «под капотом»
Это и есть наша ячейка, разложенная по частям:
- Какие-то форматы картинок слева
- Текст по центру
- Различные контролы справа
Сейчас объясню, за что отвечает каждый из чёрных квадратов и почему их столько.
Ссылка на этот фигма-проект есть в телеграм канале. Там я всё аккуратно разложил по полочкам и добавил подсказки, а то когда я пришел к такой ячейке в первый раз, было примерно так :D
Женя Иванов – автор
Первый эксперимент по ультимейт ячейке
Ну вот и гайд
Рисуем Frame и включаем вертикальный Auto layout с фиксированной шириной, которая тебе нужна в дизайне — это контейнер ячейки, в котором кроме слоя с контентом и Padding’ов больше ничего не будет.
Примечание 1: В компонентах на лэйаутах часто получается много «пустых» слоёв, пе паникуй, они все чуть-чуть влияют на компонент.
Примечание 2: Каждый нарисованный шаг заводи в компонент, чтобы в дальнейшем можно было всё кастомизировать по-отдельности, не затрагивая всю ячейку
Следующий этап — слой с контентом. В этом артборде настрой только Spacing между частями ячейки, разумеется переключи лэйаут по горизонтали, это же горизонтальный компонент.
Теперь переходим к самим деталям ячейки, но через несколько шагов вернемся к «пустым» контейнерам
Это детальки, которые я использовал для демо, у тебя их может быть гораздо больше (помнишь скрин моей первой ячейки? :). Естественно заведи все эти детали в компоненты. У текстового компонента обязательно включи лэйаут c Fixed width, потом нам это понадобится.
Начинается самоё интересное
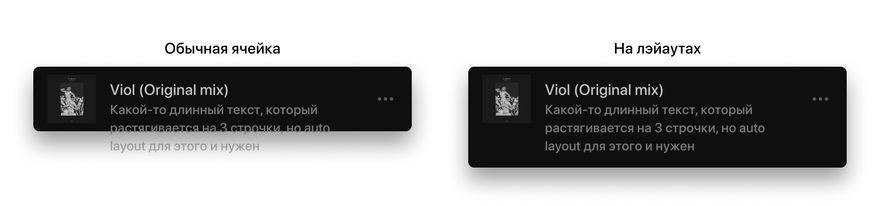
Чтобы ячейка была гибкой и при этом растягивалась от контента внутри, нужно правильно настроить контейнеры деталей, которые ты сделал на предыдущем шаге, тут и кроются мелкие фишечки. Есть масса механик ячейки, описать все не получится, но, думаю, этой основной механики будет достаточно на первое время.
С левой частью всё легко. Просто группируем и включаем лейаут.
С текстовыми контейнерами дела обстоят поинтереснее, их нужно сделать столько, сколько у нас размерностей левой части. В моей демке есть маленькая иконка, средняя картинка и большая картинка, поэтому я сделал три контейнера, обычно больше и не требуется.
Сделать такие контейнеры не сложно, если ты включил Fixed width для текстовой детали (text root component) несколько шагов назад, просто растяни его на нужную ширину (вычти из ширины ячейки ширину левой и правой части ячейки).
Когда делаешь правую часть, закинь в неё все контролы, что тебе нужны, отключи Clip content у компонента и поставь фиксированную ширину, размером самой часто используемой детали, например иконки.
Это нужно, чтобы ячейка не разъезжалась при переключении деталей внутри правой части, если они разной длины. Обсуди этот момент с разработчиками, чтобы предотвратить различные вопросы :)
Теперь предыдущие компоненты с деталями закидываем в дополнительные контейнеры, и включаем лейауты.
Для левой части – горизонтальный Auto height (в продвинутом mode закидывай туда систему отступов),
Для центральной – вертикальный Auto width,
А для правой части – горизонтальный Fixed height, размер которой поставь по высоте средней левой части, в моём случае – 48pt.
Правую часть делаем так специально, чтобы ваши контролы не ехали вслед за растягивающимся текстом. В таком способе есть мини-костыль, в маленькой ячейке нужно будет, переключить правую часть с Fixed на Auto height, либо сделать несколько контейнеров, для маленькой ячейки и для ячеек размером побольше, но в 95% случаев моего способа будет достаточно, чтобы покрыть все кейсы.
Теперь закидываем все три слоя Left, Center и Right part в наш компонент Content и наша ячейка готова…
Почему это последняя в твоей жизни ячейка?
Это базовый компонент кита, который покрывает большинство кейсов. Если мне понадобится что-то добавить, я добавлю, а если нужно сделать редизайн общего стиля, то кастомизирую детальки компонента и вуаля.
Пример кастомайза из начала статьи
По сути, я скруглил края аватарки в левой части, добавил кнопку (тоже на лэйаутах) в правую часть, и ячейка уже подходит под другое приложение.
Окей, круто! А как перенести компонент в другой проект-то?
Если у вас платная версия фигмы, то всё легче некуда, ну а если бесплатная, то придётся потратить минуты две… О НЕТ…
Компонент выпрыгнул при создании «мама-компонента»
Принцип простейший:
- Копируешь инстанс cell component в новый проект, он должен стать детачнутым
- Идёшь в самый низкоуровневый слой и делаешь из него компонент
- Формируешь компонент из слоя уровнем выше, что заставит нижнеуровневый компонент выпрыгнуть рядом, оставив внутри свой инстанс
- Profit!!!
Гайд закончился
Надеюсь ты понял, что я тут наворотил. Если что-то не получилось, чекай фигма-файл в телеграм канале, ну а если и это не помогло, задавай вопросы в комментарии или мне в личку (telegram, vk).
Спасибо, что дочитал. Если интересно, в следующей статье, я разберу не менее важную тему – неправильного использования стилей в дизайн-системе и как настроить их супер гибко, bye :)





















Топ коментарі (0)