Організація простору є ключем до великого дизайну. Просторові системи, сітки та лейаути надають правила, що дають вашим дизайнам постійний ритм, обмежують прийняття рішень і допомагають командам залишатися на одному рівні. Ці фундаментальні "будівельні риштування" є обов'язковою вимогою для всіх дизайн-систем. У цьому посібнику ми розглянемо основи визначення просторових базових одиниць, створення правил відношень за допомогою сіток, та їхнє використання в сучасних макетах інтерфейсу.
Що таке просторова система?
Дизайнери приймають просторові рішення щодня: від визначення висоти кнопки до простору навколо іконки. Просторова система - це набір правил для вимірювання розміру і простору елементів інтерфейсу. Однаковість на просторовому рівні дає змогу вашому продукту бути більш послідовним, покращує спілкування вашої команди та скорочує кількість рішень, які дизайнери мають ухвалювати протягом дня. Одним із прикладів просторової системи є "сітка 8pt". Однак є багато варіантів і конфігурацій на вибір.
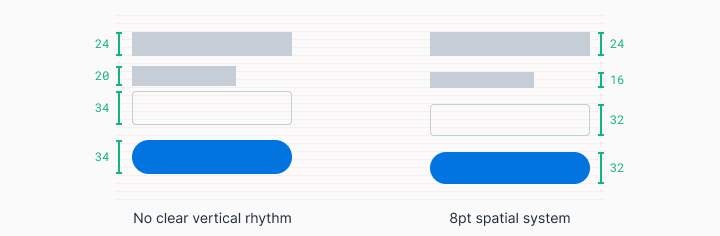
Як приклад зверніть увагу на те, як відчувається форма входу в систему, коли вона не має миттєво розпізнаваного просторового патерну. Для користувачів дизайн може здатися дешевим, непослідовним і, як правило, ненадійним. Передбачуваність ритму візуально приємна і це те, що ви очікуєте від брендів, яким довіряєте.
Коли ця ж форма входу налаштовується відповідно до просторової системи 8pt, ритм стає передбачуваним і візуально приємним. Для користувачів досвід відточений і передбачуваний. Це збільшує довіру і прихильність до бренду.
Незалежно від того, хто працює над дизайном, тепер існує постійна просторова мова, і кількість виборів, які вам потрібно зробити, значно скорочується. Ви можете легко продовжити з того місця, де зупинився інший дизайнер, або зручно працювати паралельно. Оскільки ці рішення також відображені в кодовій базі, ви економите час розробників.
Як закласти основу просторової системи?
Визначення базового блоку дасть вам змогу створити шкалу розмірів, підтримуваних вашою просторовою системою. Переглядаючи різні продукти в Інтернеті, ви побачите кілька різних підходів. Ви зустрінете системи 4pt, 5pt, 6pt, 8pt, 10pt. Немає універсальної системи, але важливо знати плюси і мінуси кожного варіанта.
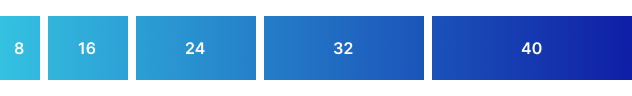
Мій улюблений метод - лінійна шкала 8pt для елементів із напівкроком 4pt для інтервалів іконок або невеликих текстових блоків. Я віддаю перевагу базовій сітці 4pt для типографіки, тому висота рядка обраного шрифту завжди буде кратна 4. Ця система не тільки зменшує плутанину, але також проста в реалізації.
Будьте помірковані у своїх потребах, створюючи свою власну просторову систему. Ось деякі моменти, які слід врахувати:
Потреби користувачів
Подумайте про користувачів вашого дизайну і загальну естетику бренду, до якої ви прагнете. Ви хочете просторий інтерфейс із великими шрифтами й обмеженою кількістю дій? Вам потрібно створити інформаційну щільність за допомогою складних таблиць даних і безлічі дій для технічного користувача? Вивчіть свої наявні дизайни і створіть дошку настрою, щоб домогтися ясності та узгодженості.
Кількість змінних
Вибір меншого базового блоку, такого як 4pt, 5pt або 6pt, може додати занадто багато змінних у вашу систему. Досить важко помітити різницю відступу між 12pt і 16pt, що може ускладнити узгодженість у роботі вашої команди. Я вважаю, що крок у 8pt забезпечує правильний баланс візуального віддалення за наявності розумної кількості змінних. Я також використовую півкроку 4pt для відступів іконок або налаштування невеликих блоків тексту.
Непарні числа
Введення в просторові правила непарних чисел, таких як крок у 5pt, може ускладнити центрування елементів без поділу пікселів. Наприклад, центрування тексту та іконок у кнопці висотою 25px може створити розмиті пікселі для деяких користувачів. Аналогічним чином, масштабування інтерфейсу під різні мобільні та десктопні екрани, для яких потрібен 1,5-кратний масштаб, призведе до розмитості з поділом пікселів.
Як застосувати просторову систему?
Застосування просторового масштабу до елементів інтерфейсу може бути у вигляді заданих значень відступів, полів, висоти і ширини. Наступні приклади демонструють, що іноді ваші відступи не можуть бути застосовані одночасно зі строго заданим значенням висоти.
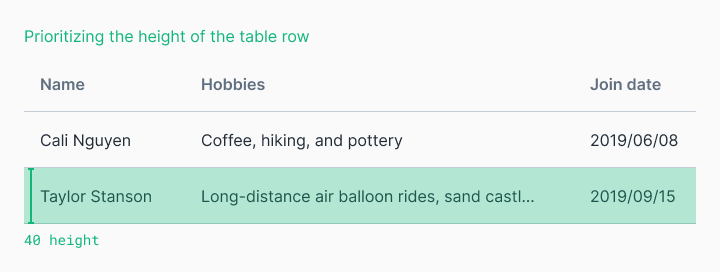
У цьому прикладі ви можете бачити, що висота рядка тексту становить 20px, але, якщо я використовував відступи 8px зверху і знизу, висота кнопки буде 36px. Якому виміру я повинен віддавати пріоритет? Є два способи вирішення цієї проблеми:
Спочатку елемент (суворе визначення розміру елемента)
За такого підходу розмір елементів має пріоритет під час зіставлення із заданою просторовою системою. Це включає в себе такі речі, як кнопки і дані введення форми. Ці елементи, найімовірніше, мають передбачуваний контент і є ключем до створення ритму в загальній композиції.
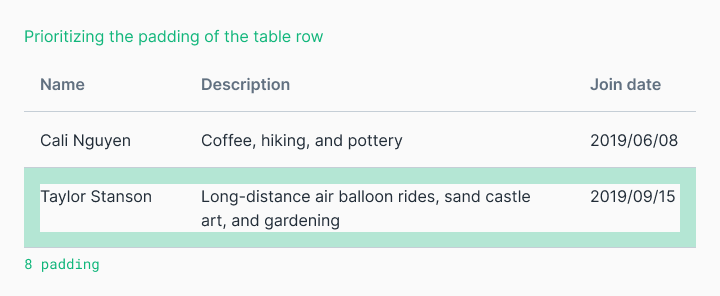
Спочатку контент (суворі внутрішні відступи)
Коли контент менш передбачуваний, і нас хвилює його відображення, ми захочемо застосувати суворі внутрішні відступи і дозволити елементам змінювати свій розмір залежно від їхнього вмісту. Розміри таких елементів можуть, як і раніше, відповідати правилам вашої просторової системи, але це вторинно щодо відступів навколо вмісту. Це корисно для таблиць із невизначеним користувацьким контентом.
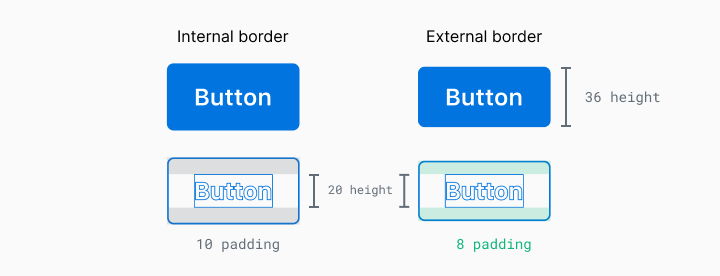
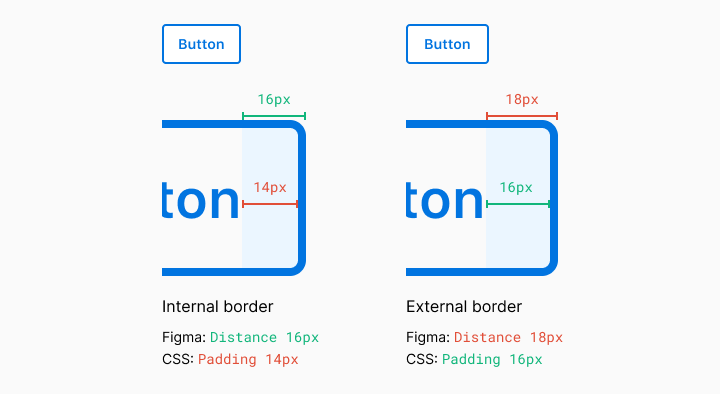
Розміщення кордону всередині або зовні
Елементи з контуром, такі як кнопки або картки, можуть порушувати порядок. Як рахувати ці 2px межі? Вони рахуються в коді не так, як у Figma. На що орієнтуватися?
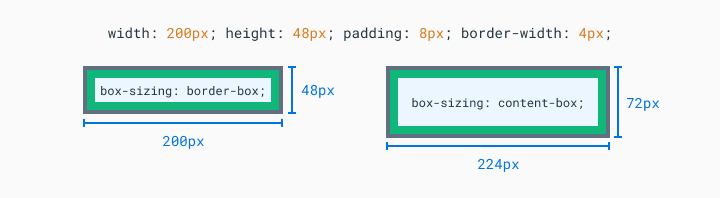
Figma вимірює елемент, а не його межу. В Інтернеті це обробляється двома різними способами. Властивість box-sizing може бути border-box або content-box. Щоб побачити це в дії, ознайомтеся з цим кодом і прочитайте цю статтю, щоб дізнатися більше. Якщо коротко, то більша частина сучасної мережі працює з властивістю border-box.
Ви майже завжди можете ідеально змінити код, буквально до пікселя, але ви пожертвуєте простотою і розширюваністю, якщо не погодите зміни з командою розробників. Знову ж таки, поговоріть зі своєю командою, щоб визначити метод розрахунку.
Що таке сітка?
Просторові системи визначають правила розмірів та інтервалів, а сітки допомагають упорядкувати ваш контент у структуровані речення. Раніше дизайнери друку використовували сітки для організації текстових блоків і зображень у приємні візуальні ієрархії, які сприяли зручності читання. У міру розвитку дизайну ці ж основні принципи застосовуються до двовимірної організації інформації.
Column grid
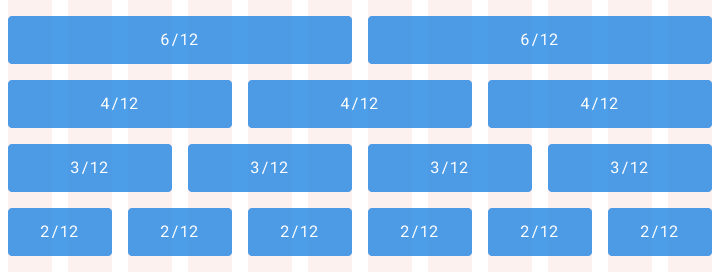
Column grid допомагає організувати контент у рівномірно розташовані вертикальні стовпці. Простір між стовпцями називається жолобом (gutter). Застосування правил просторової системи до жолобів допоможе надати вашому проєкту узгодженого ритму. Типовим прикладом є сітка з 12 стовпців, оскільки вона дає змогу розділити обрану область на половину, третини, чверті, шості частини.
Модульна сітка
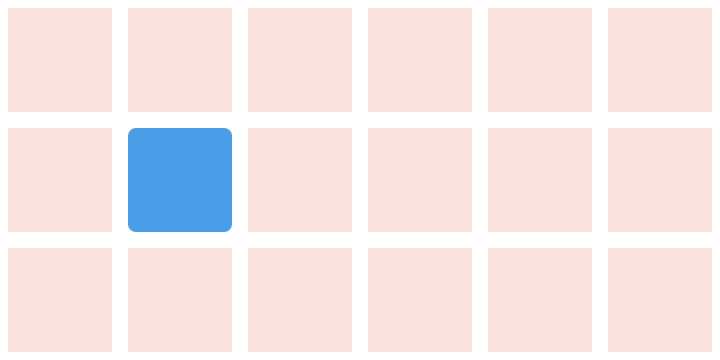
Модульна сітка враховує стовпці та рядки для організації контенту в матричну структуру. Модульні сітки ідеальні для суворого макета, такого як книга, але можуть зламатися з адаптивним веб-макетом відносного розміру. Майте на увазі, що вона не обов'язково повинна охоплювати весь макет сторінки. Модульні сітки є організаційним інструментом. Ви самі вирішуєте, де вона починається і закінчується.
Базова сітка
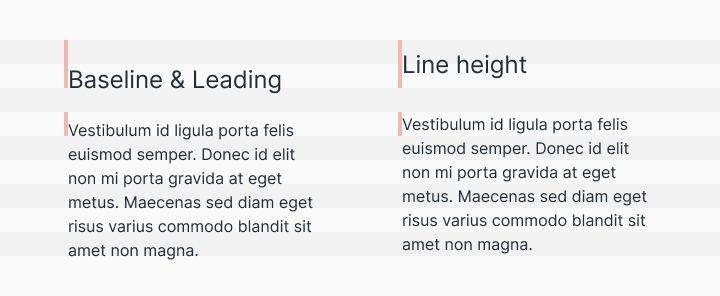
Традиційно базову сітку використовували в графічному дизайні для встановлення переходу від одного рядка тексту до іншого. Однак у веб-дизайні ми розміщуємо текст по висоті рядка замість базової лінії. Це невелика різниця, але ви повинні знати про це під час проектування на різних платформах. Незалежно від того, як вимірюється ваша типографіка, застосовується один і той самий базовий принцип - типографіку, встановлену на послідовну сітку, буде легше організувати, вона буде естетично приємною, і з нею буде простіше створити вертикальний ритм.
Складання макета
Макети є кульмінацією певних просторових правил і організації контенту в одну композицію. Об'єднання вашого контенту в продумані структури - це легка частина, а найскладніша частина - це поєднати їх з чіткою ієрархією в морі мінливих платформ і розмірів екрану.
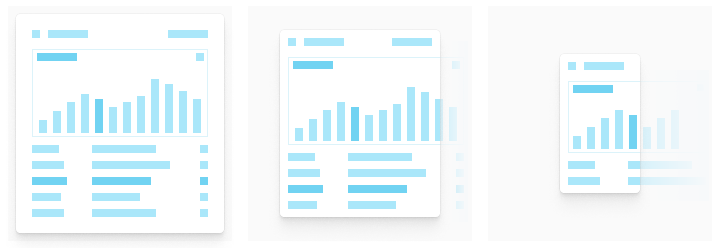
Визначення логіки масштабування тепер є обов'язковою вимогою як для нативних, так і для веб-додатків. Розміри і масштаби екрана можуть варіюватися від настільного комп'ютера до мобільного пристрою. Існує три основні концепти створення макета, який може витончено масштабуватися. Деякі проєкти вимагатимуть використання всіх трьох концептів одночасно.
Адаптивний макет
Адаптивний макет повністю змінюється залежно від формату, в якому він представлений. Наприклад, завантажується різний інтерфейс для настільних комп'ютерів, планшетів і мобільних пристроїв. Це забезпечує більш індивідуальний підхід до пристрою користувача, але перебудова однієї й тієї самої функціональності під кілька форматів може бути досить дорогою.
Чуйний макет
Адаптивний макет є гнучким і може адаптуватися до змінного розміру формату. Це поширена практика в Інтернеті, яка в міру збільшення розміру екрана, стала необхідністю для нативних додатків. Це дає змогу вам створити функцію один раз і очікувати, що вона працюватиме на екранах усіх розмірів. Недоліком є те, що сенсорна взаємодія і керування мишею сильно різняться, і врахування всіх пристроїв і варіантів використання обходиться дорого.
Фіксований макет
Цей макет не буде підлаштовуватися при зміні розміру формату. Фіксовані макети часто використовуються для просування певної взаємодії або інформаційної структури, яка стане гіршою при меншому розмірі. Таблиці даних і графіки часто створюють прокручуваний фіксований макет із певним розміром, тому що читабельність і взаємодія значно погіршуватимуться в разі зменшення їхнього розміру.
Як реалізувати просторову систему в наявному наборі дизайнів?
Починати з нуля легко. Складність полягає в модернізації наявних дизайнів. Перший крок - залучити інших членів команди до розмови. Переконати їх і зацікавлені сторони змінити поточний процес розробки продукту, не розкриваючи цінність їхньої ролі, може бути складно. Розробники хочуть чіткіших вимог і проводити менше часу з метушливим дизайнером. Продакт-менеджери хочуть, щоб користувацька цінність і бізнес-цінність досягалися швидше. Дизайнери хочуть, щоб їхні проєкти швидко й ефективно переводилися в узгоджений користувацький досвід. Всі ці речі можуть бути досягнуті шляхом інвестування в загальну просторову систему.
Почніть із малого. Перебудова всієї дизайн-системи, щоб вписатися в нещодавно визначену просторову систему, може здатися складною. Шукайте прості компоненти для перетворення, наприклад, кнопки, а потім поширюйте їх на загальні елементи, наприклад, поля форми. Створіть імпульс і встановіть взаєморозуміння з вашою командою. Підтримка порядку в дизайн-системі - це як намагатися зігнати кішок у зграю. Тому розподіліть обов'язки між членами команди.
Приймайте зважені рішення. Покажіть зацікавленим сторонам, як ця робота зменшує технічний і дизайнерський обов'язок, і підвищує швидкість проєктування. Після завершення частини роботи, наприклад, організації робочого процесу з іконками, виділіть трохи часу, щоб опитати команду й отримати картину "до і після". Використовуйте цитати з опитування товаришів по команді про зекономлений час, щоб підкреслити цінність вашої роботи. Неважливо, чи працюєте ви на невеликий стартап, чи на велику компанію, загальна причина небажання вкладати кошти в ініціативи дизайн-системи полягає в тому, що бізнес безпосередньо залежить від забезпечення цінності для користувачів, а не організації ідеальної просторової системи.
Зберігайте динаміку. Щойно ви почнете працювати над створенням просторової системи, задайте дату завершення змін. Будь-які затримки ускладнять створення нових цінностей для ваших користувачів. Тож складіть план із чіткими контрольними точками, забезпечте наочність процесу для команди та поділіться з ними своїми успіхами.
Переклад статті Elliot Dahl




















Топ коментарі (2)
Корисно, дякую. Проте написано трішки складно, читалось важкувато, доводилось перечитувати одне й те саме декілька разів, щоб чітко зрозуміти суть. Але це можливо особисто моє сприйняття
дякую за переклад!