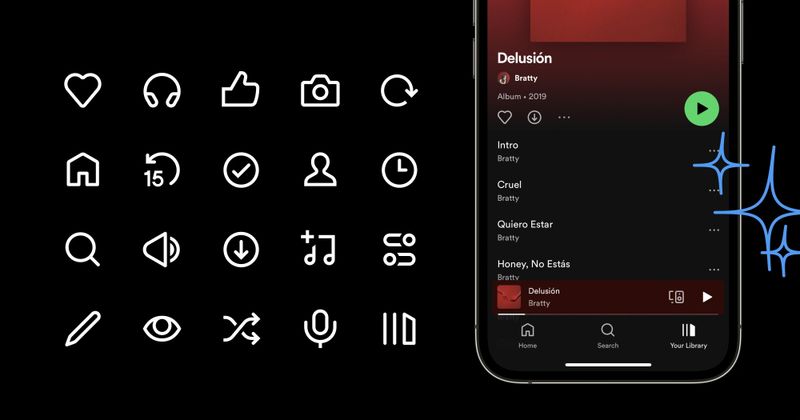
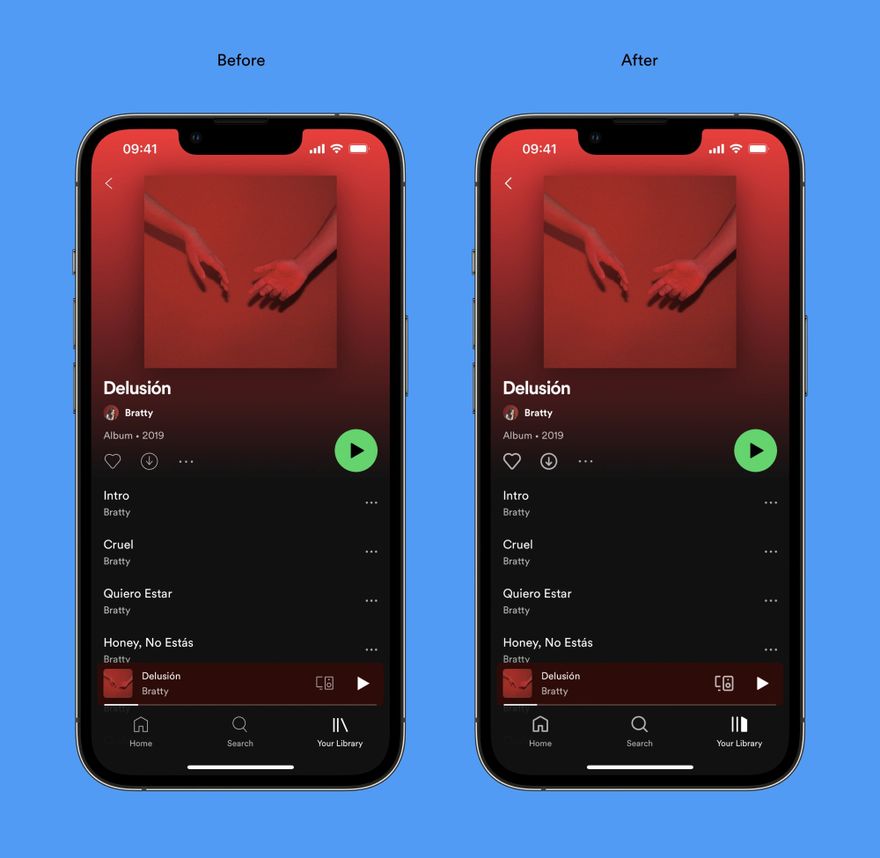
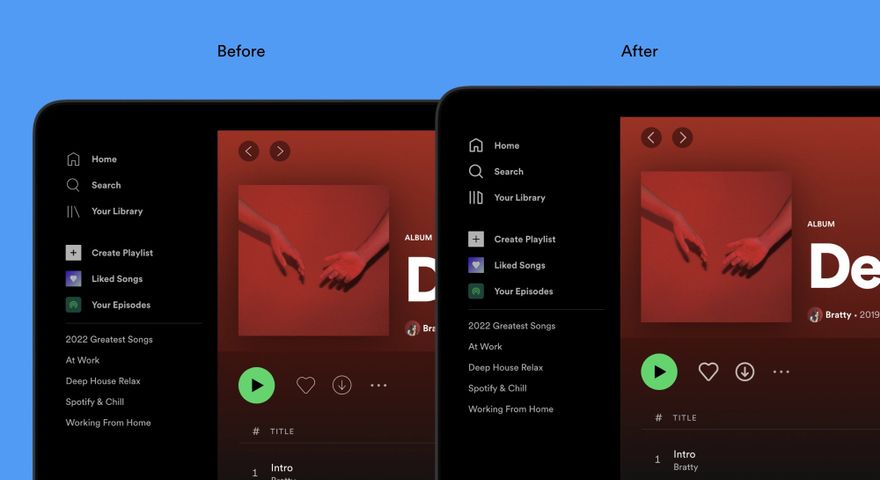
Новый образ в новом году! Если вы еще не видели, мы находимся в процессе развертывания обновленных иконок как в мобильных, так и в десктопных приложениях.
Текущий набор иконок был с нами с момента последнего редизайна, прошедшего в 2016 году. Хотя они хорошо служили нам, недавно мы поняли, что их необходимо обновить, чтобы привести в соответствие с эволюцией нашего визуального языка.
Определение проблемы
Чтобы обновить иконки, одна из наших команд по дизайн-системе Encore Foundation, объединилась с Робом Бартлеттом, опытным иконографом, который работал над редизайном 2016 года. Вместе мы определили ключевые проблемы, которые необходимо было решить:
Вес и толщина штрихов были слишком тонкими
Мы хотели пересмотреть вес наших иконок, основываясь на нескольких аспектах:
- В ходе эволюции нашего визуального языка за последние несколько лет мы все чаще заменяли текстовые кнопки на иконки, и делали их более заметными.
- Вдобавок ко всему, мы также увеличили размер и вес типографики, из-за чего тонкие иконки выглядели немного непропорционально.
- Самое главное, мы увидели возможность улучшить читабельность иконок, особенно когда они расположены поверх множества разных фонов.
У нас было несколько разных наборов иконок, которые нужно было объединить.
Со временем системы Encore разошлись, и мы решили создать новый набор, который мог бы вместить их все, сделав все более согласованным и простым в управлении.
Создание иконок и управление ими было не таким простым, как должно было быть
Мы увидели необходимость в целом упростить для команд систему иконок. Один из ключевых аспектов заключался в том, чтобы опираться на недавний переход на Figma, перенеся туда в полном объеме исходные файлы дизайна иконок и процессы их создания. Другой задачей было попытаться уменьшить количество размеров, которые нам приходилось создавать для каждой отдельной иконки, добавляемой в систему.
Обеспечение плавного перехода для всех
Мы хотели, чтобы это обновление казалось конечным пользователям плавным переходом. Именно по этой причине для подавляющего большинства иконок мы оставили текущую метафору нетронутой, чтобы пользователи могли найти свой путь, но наслаждались обновленным стилем иконок.
Так что нового?
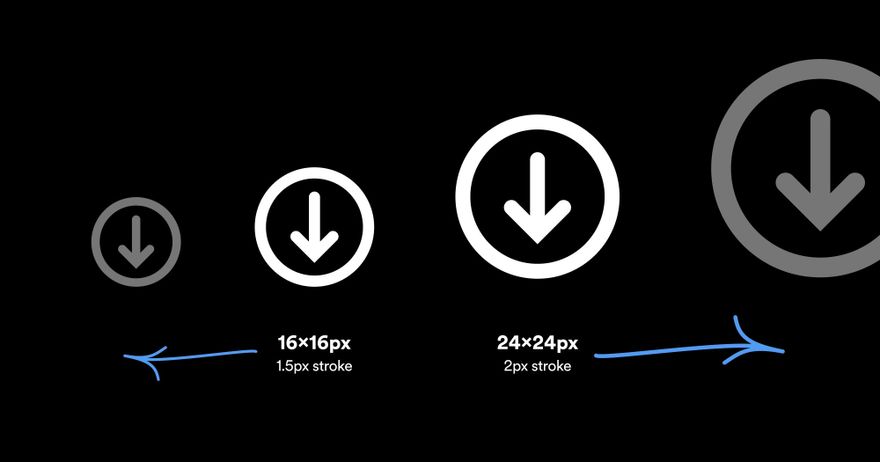
Наряду с общим обновлением ключевое отличие заключается в том, что мы увеличиваем вес иконок, изменяя размер основного штриха. Мы перешли от 1px к 2px при размере иконки 24px.
Два более жирных размера: 24 и 16 пикселей
Мы увеличиваем толщину обводки и упрощаем систему иконок, поддерживая иконки только двух размеров:
24pxс размером обводки 2 пикселя (считается основным размером/размером по умолчанию)
16px с размером обводки 1,5 пикселя
Любые другие необходимые размеры будут масштабированными версиями этих двух размеров.
В результате получается более удобочитаемый и сбалансированный набор иконок и типографики.
Обновленный стиль во всем наборе
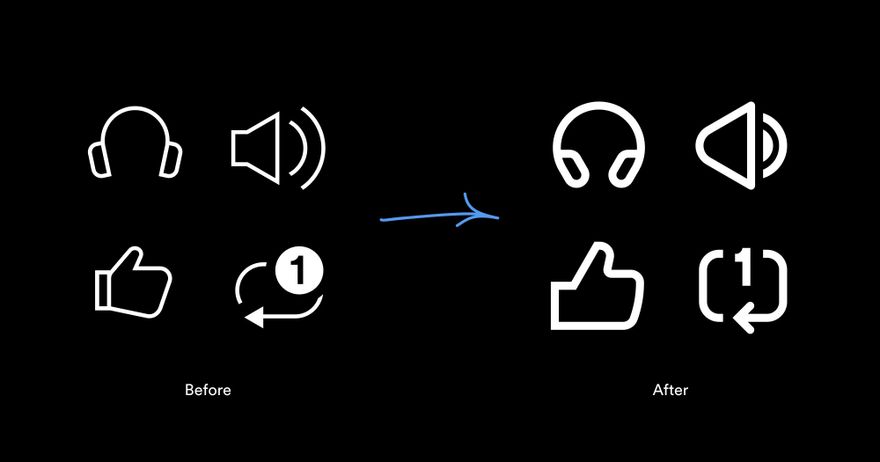
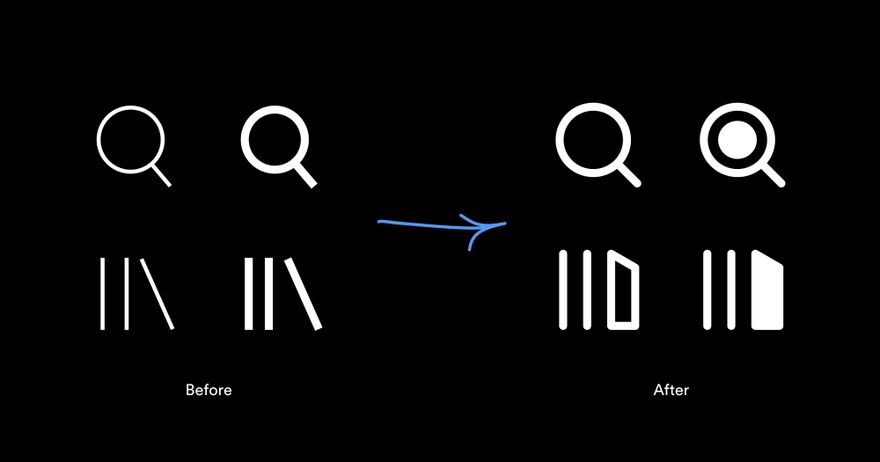
Мы объединили наборы, перерисовав каждую иконку в новом стиле с более толстыми штрихами. Подавляющее большинство иконок сохраняют ту же метафору, что и раньше.
Увеличена разница для активных состояний
Чтобы повысить ясность, активные состояния больше не используют только незначительные изменения веса, а вместо этого заполняют часть иконки.
Вот как мы это сделали
Партнерство с Робом Бартлеттом
Encore Foundation отвечает за все основные элементы языка дизайна Spotify. На несколько месяцев Роб Бартлетт присоединился к команде, чтобы обеспечить тесное и успешное сотрудничество.
Определение нового веса иконки
Одним из ключевых шагов в этом процессе было определение веса иконки, который мы будем использовать в будущем. В основном мы использовали толщину обводки 1px и знали, что хотим ее увеличить, но насколько? Мы попробовали несколько разных вариантов. После нескольких итераций мы остановились на двух новых весах. В основу этого решения легло два ключевых аспекта:
Чтобы достичь наших целей, новые веса должны были быть заметно жирнее, чем раньше. С 1,5pxи 2pxмы увеличивали толщину обводки на 50% для размеров 16pxи 100% для размеров 24px.
Новые веса должны были облегчить создание новых иконок. Это означало, что нужно оставаться как можно ближе к значениям целых пикселей или полупикселей, с которыми дизайнерам будет легче и быстрее работать.
Какие размеры мы будем использовать в будущем?
В нашем предыдущем наборе иконок было более 220 значков и 5 вариантов размера для каждого, то есть 1100 отдельных активов. Цель обновления заключалась в том, чтобы максимально сократить количество отдельных активов, тогда команды смогли бы быстрее и проще добавлять их в систему.
Мы уже знали, что Encore Web успешно перешел на использование иконок только размером 24px, но мы также должны были учитывать потребности всей системы. Используя аналитику, мы могли ясно видеть, что 16 и 24 пикселя были наиболее часто используемыми размерами иконок!
Было обнаружено, что 16-пиксельные иконки в основном использовались в десктопных приложениях, и в любых случаях, когда иконки могут быть еще меньше, например, индикаторы загрузки. Чтобы в этих случаях уменьшение масштаба работало правильно, 16px иконки должны были использовать всю ширину и высоту пространства иконки.
Мы определили, что увеличение размера до 24px будет работать в подавляющем большинстве случаев, когда нужны иконки большего размера.
В конечном результате мы сократили количество вариантов размеров в системе до 40% от предыдущего количества, используя 2 размера вместо 5 — на 660 индивидуально нарисованных иконок меньше. В будущем, когда мы будем вносить дополнения или изменения в набор, выигрыш в эффективности будет иметь большое значение.
Оптимизация создания иконок с помощью Figma
Еще одна важная задача заключалась в том, чтобы передать как можно больше информации о новых иконках в Figma, так как теперь это наш инструмент по умолчанию. Это означало несколько вещей:
- Весь процесс добавления иконок задокументирован в Figma.
- Все рекомендации по использованию новой структуры и визуального стиля доступны в Figma.
- Когда команды отправляют иконки, мы призываем их также делиться исследованиями, которые привели к окончательному дизайну. Это означает, что мы можем сформировать коллективную историю исследований, посвященных иконкам, в непосредственной близости от того места, где размещены все иконки.
- Для всех иконок доступны редактируемые исходные векторные версии, рядом с оптимизированными версиями, используемыми в производстве. Это означает, что любой дизайнер может легко использовать существующие иконки, когда рассматривает возможность добавления или редактирования системы иконок.
Благодаря тесному сотрудничеству с разработчиками нам также удалось автоматизировать почти все аспекты создания кода и активов, необходимых для различных платформ.
Что дальше?
Мы рады, что теперь все могут увидеть обновленные иконки в наших мобильных и десктопных приложениях, и они начнут постепенно появляться на других платформах в течение этого года.













Топ коментарі (0)