Більшість дизайнерів знають, що недостатньо просто створити чудовий дизайн; також важливо реалізувати цей дизайн у кінцевому продукті. Багато проблем можуть виникнути на етапі розробки, коли ви адаптуєте свій дизайн до кількох платформ і пристроїв. Продуктові групи покладаються на дизайн-системи, щоб мінімізувати потенційні проблеми фронт-енд дизайну.
У цій статті ми обговоримо одну конкретну частину дизайн-системи - токени. Ви дізнаєтеся, що таке дизайн-токени і як їх використовують дизайнери.
Що таке токени?
Токени дизайн-системи - це значення стилю елементів інтерфейсу, як-от колір, типографіка, інтервали, тіні тощо, які використовують у продуктах і які можуть бути перетворені у формат для будь-якої платформи (веб, мобільні пристрої, настільні комп'ютери). Токени є будівельними блоками дизайн-системи - думайте про них як про субатоми, найдрібніші елементи значень стилю, які дають змогу дизайнерам створювати стилі продукту.
Концепція токенів дизайну була спочатку представлена Джиною Болтон і Джоном Левіном у їхньому виступі "Використання токенів дизайну з дизайн-системою Lightning" .
Відмінності між звичайними змінними і токенами
Властивості візуального дизайну, такі як колір, можуть бути збережені як звичайні змінні:
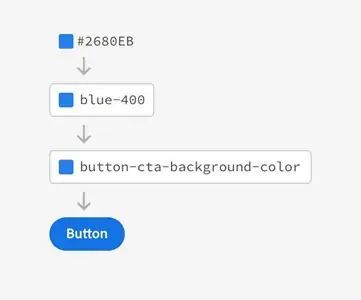
$blue-400 = #2680EB;
Змінна $blue-400 може використовуватися в препроцесорі CSS, такому як SASS. Хоча цей підхід допоможе вам структурувати варіанти дизайну, у нього є один важливий недолік: змінні не обов'язково усувають розрив між іменуванням і використанням. Дизайнерам потрібно знати, які параметри вони мають застосовувати в конкретному контексті, і саме тут у гру вступають токени:
$button-cta-background-color = $blue-400;
Назва цього токена - $button-cta-background-color - дає зрозуміти, що колір $blue-400 слугує кольором фону для кнопки заклику до дії.
Ілюстрація різниці між змінною (blue-400) і токеном (button-cta-background-color). Зображення Adobe.
Як токени допомагають процесу проєктування
Дизайнери можуть працювати зі значеннями стилю двома способами: або жорстко закодити їх у дизайні, або використовувати токени. Мова дизайну змінюється і розвивається з плином часу, і коли продуктова група покладається на жорстко запрограмовані значення, їй доводиться вручну коригувати значення щоразу, коли вона змінює дизайн.
Оновлення одного значення стилю в дизайні не займає багато часу. Однак у реальних проєктах такі атрибути, як колір бренду або типографіка, використовуються в десятках різних місць, і налаштування значень вручну займає багато часу. Крім того, можна забути змінити конкретне значення для будь-якого елемента (або елементів) і внести невідповідності в дизайн. На відміну від цих недоліків токени пропонують різні переваги для процесу проектування.
Токени допускають гнучкий дизайн
Токени використовуються замість жорстко запрограмованих значень і дають змогу дизайнерам створювати більш гнучкі дизайн-рішення. Вони надають дизайнерам можливість зберігати повний контроль над значеннями дизайн-системи. Дизайнери оновлюють значення централізовано (в одному місці), і нова зміна автоматично застосовується до всіх проєктів на кожній платформі.
Токени створюють єдиний вигляд
Можливість створення єдиного зовнішнього вигляду на різних платформах - ще одна перевага токенів. Вони допомагають синхронізувати значення вашої дизайн-системи в усіх проєктах, і ви можете відформатувати їх відповідно до потреб будь-якої платформи. Наприклад, проєктуючи веб-версію свого продукту, ви можете використовувати HEX-значення кольору з CSS, але під час проєктування iOS-додатків ви можете використовувати колірний формат RGBA.
Токени спрощують процес розробки
І останнє, але не за важливістю: токени спрощують процес розробки. Розробники мають доступ до новітніх атрибутів дизайну через програмне забезпечення дизайн-системи. Вони можуть використовувати токени в коді, такому як пакет npm, і отримувати оновлення дизайну без зміни коду.
Як використовувати токени в коді. Зображення Designtokens.
Поради з управління токенами
Тепер, коли у вас є відповіді на запитання "Що таке токен дизайну?" і "Як вони використовуються?" настав час вивчити методи, які допоможуть вам спростити процес створення токенів. Поради, згадані в цьому розділі, ґрунтуються на рекомендаціях провідних прихильників дизайн-систем, таких як Бред Фрост і Натан Кертіс.
Проведіть інвентаризацію інтерфейсу
Щоб створити токени, вам потрібно розібрати сторінки до їхнього атомарного рівня, і інвентаризація інтерфейсу допоможе вам у цьому. Інвентаризація інтерфейсів - це процес категоризації компонентів, що складають ваш продукт. Наприкінці цього процесу у вас буде вичерпна колекція великих і малих частин, що складають інтерфейс, і ця інформація допоможе вам створити токени.
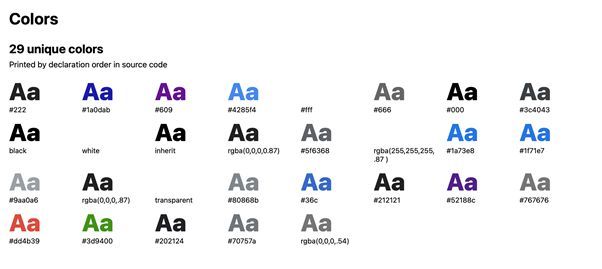
Щоб спростити інвентаризацію, ви можете покластися на інструмент CSS Stats, щоб дізнатися, скільки властивостей стилю у ваших таблицях стилів. Це допоможе визначити області, які потребують оптимізації. Наприклад, аналізуючи кольори, які ви використовуєте у своєму проєкті, ви можете визначити, які кольори виглядають майже ідентичними, і замінити їх одним кольором.
Безліч унікальних кольорів, які є у Google.com. Зображення CSS Stats.
Визначте критерії для створення токенів
Коли варіант стилю стає токеном? Корисно мати чіткі критерії того, коли створювати токени. Критерій "Х разів використано" - це простий, але ефективний спосіб вирішити, які варіанти слід токенізувати. Якщо стиль використовується тільки в одному місці, ймовірно, вам не потрібно створювати токен.
Визначтеся з іменами
Сила дизайн-системи полягає в умінні застосовувати параметри до контексту. Важливо переконатися, що правильний токен використовується для правильної властивості. Різні команди називатимуть речі по-різному. Ось чому так важливо визначити чіткі угоди про імена, перш ніж ви почнете працювати з токенами.
Ось рекомендований підхід для іменування: [Category]-[Type]-[Item]-[State]. Якщо ви будете дотримуватися цього підходу, ви отримаєте приблизно такий результат: color-background-ctabutton-active
Коли дизайнеру потрібен колір для активної кнопки із закликом до дії, він має мати змогу переглянути колекцію токенів і вибрати той, який відповідає його потребам.
Застосовуйте шкали
Шкали, наприклад, розмірів футболок (XS, S, M, L, XL, XXL) або прогресії (2, 4, 8, 16, 32), можуть бути дуже корисними в різних сценаріях застосування токенів. Наприклад, у вас може бути розмір шрифту за замовчуванням для основного тексту і використовуйте шкалу розмірів футболок, коли вам потрібно налаштувати його для різних розмірів екрана.
Використовуйте формат JSON для повторного використання даних токена
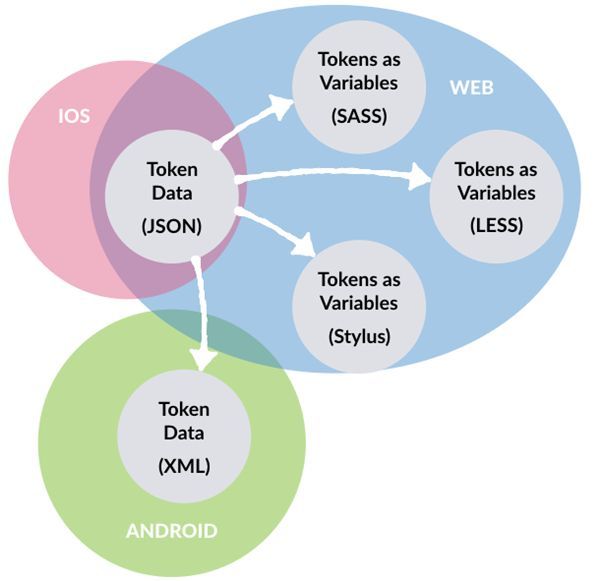
JSON - чудовий формат для кодування пар значень. За допомогою токенів у JSON ви можете налаштувати параметри дизайну для кількох препроцесорів - SASS, LESS або Stylus.
JSON створює міст для різних платформ. Зображення Nathan Curtis.
Призначте відповідального за токени
Хто має переглядати та затверджувати токени? Заманливо покласти цю відповідальність на всіх членів команди, але краще не піддаватися цій спокусі, тому що не у всіх є час, щоб підтримувати токени в порядку. Набагато краще вибрати людину, яка буде курирувати токени, запропоновані всіма членами команди.
Наприкінці дня будь-який член продуктової групи може пропонувати токени, але одна людина (відповідальна) розглядатиме пропозиції та прийматиме / відхилятиме їх. Ця людина повинна прагнути підтримувати токени в порядку - переглядати стилі та файли токенів, оцінювати запропоновані токени і використовувати інструменти спільної роботи для надання фідбеку.
Забезпечте доступність
Створювані вами дизайни мають бути доступні для всіх користувачів. Коли ви працюєте з токенами, не забувайте тестувати їх на доступність. Контраст - один з основоположних принципів дизайну. Коли ви вибираєте кольори, вам необхідно перевірити контраст відповідно до рекомендацій WCAG 2.0. WCAG рекомендує порогове співвідношення 4:5:1 для стандартного або дрібного тексту і 3:1 для більшого тексту.
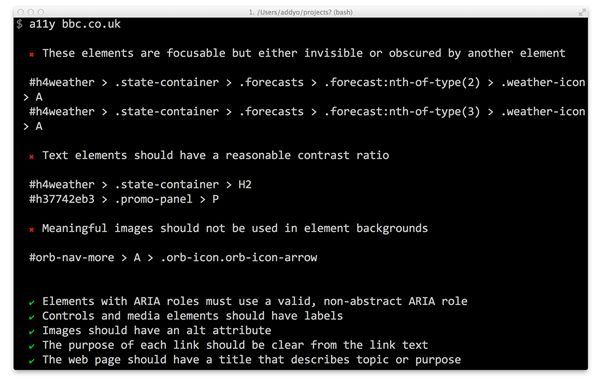
Продуктові команди повинні регулярно проводити автоматичні тести доступності. У цьому вам допоможе a11y - чудовий інструмент для проведення аудиту доступності, інтегрований у вашу дизайн-систему.
Приклад аудиту доступності за допомогою a11y. Зображення Github
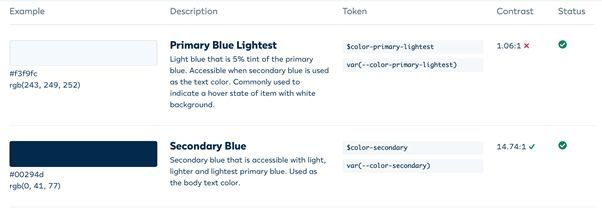
Також варто виділити значення контрастності прямо в проектній документації, оскільки вона стає єдиним джерелом істини для всіх, хто працює над проектом.
Значення колірного контрасту в дизайн-системі Duet. Зображення Duet.
Створюйте найкращі дизайн-системи за допомогою токенів
Ефективне управління токенами дизайну спрощує процес створення єдиного зовнішнього вигляду на різних платформах. Токени допомагають продуктовим командам швидко і впевнено застосовувати дизайн-рішення. Вони стають єдиним джерелом істини для дизайнерів і розробників, тож вони можуть покладатися на токени для досягнення узгодженості та масштабованості дизайну інтерфейсу, водночас ефективно співпрацюючи в межах єдиного програмного забезпечення дизайн-системи.
Переклад статті xd.adobe.com













Топ коментарі (1)
Дуже дякую за переклад статті😌 Тепер точно буду застосовувати токени в своїх проєктах😎