Сьогодні кожна компанія, з якою я спілкуюся, хоче впровадити дизайн-систему з нуля. На жаль, деталі дизайн-системи не вивчаються, тому часто вони не використовуються по максимуму для створення корисного користувацького досвіду. Нові дизайнери можуть ознайомитися з будь-яким із перерахованих нижче патернів проєктування, щоб вивчити передовий досвід і прийняти обґрунтовані дизайн-рішення у своїх проєктах.
Але спочатку давайте розберемося з основами дизайн-систем...
Що таке дизайн-системи?
Дизайну-система - це набір стандартів, що використовуються для управління дизайном у масштабі та зменшення надмірності шляхом створення спільної мови та візуальної узгодженості на різних рівнях.
Детальніше про основи дизайн-систем (від NN Group) читайте нижче.
Яка загальна структура дизайн-системи?
Зазвичай дизайн-системи поділяють на шість елементів:
- Огляд:Здесь згадуються оновлення у вигляді журналів, принципи, що лежать в основі структури дизайн-системи, і загальні цінності.
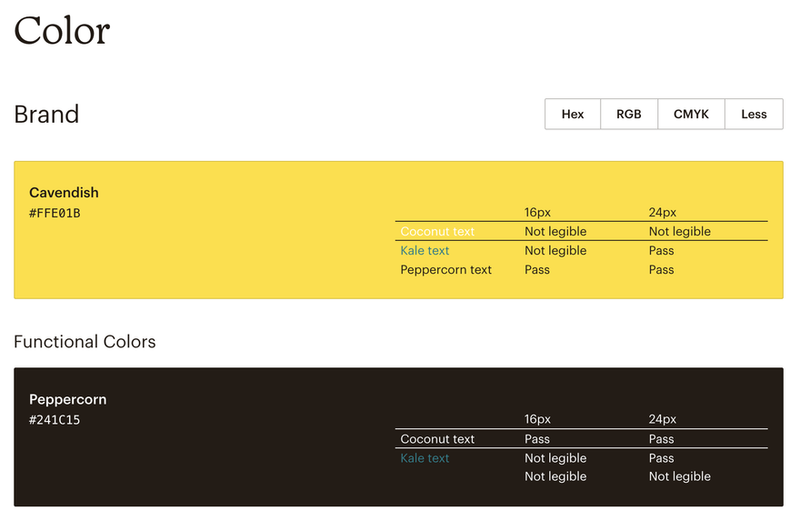
- Основи: Охоплюють основні компоненти, такі як колір, типографіка, іконографія, зображення, звук, рух і багато іншого.
- Компоненти: бібліотека повторно використовуваних компонентів інтерфейсу з набором правил або рекомендацій, як і коли їх слід використовувати.
- Паттерни дизайну: Паттерни - це передові методи організації компонентів, що вирішують проблеми користувачів.
- Контент: рекомендації щодо голосу й тону повідомлень містять у собі список слів і те, як їх слід або не слід використовувати.
- Посібник із бренду: цей посібник охоплює цінності бренду, індивідуальність бренду і демонстрацію параметрів його використання.
Чого можна навчитися у дизайн-систем?
Хоча дизайн-системи дотримуються загальних передових методів UI-дизайну, вони мають цінний набір користувацьких патернів, таких як типографіка, колір, форми, банери, основи документації тощо. Новачок у дизайн-системах може вчитися з самого початку.
Навіщо компанії створюють дизайн-системи?
Дизайн-системи створюються, щоб отримати єдине джерело правди для всієї команди розробників, дизайнерів і продакт-менеджерів. Крім того, вона дає їм змогу зберігати послідовність і однаковість у своїй роботі, при цьому всі залишаються на одній хвилі.
Дизайн-системи допомагають отримати максимальну віддачу від команди. Зрештою, команда отримає...
- Більш швидкий процес проєктування
- Кращу співпрацю між відділами
- Більш високу якість продукції
- Чіткі рекомендації бренду
Оскільки дизайн-система являє собою колекцію багаторазово використовуваних компонентів, побудовану на основі правил використання, вона не є еквівалентною керівництву зі стилю або бібліотеці патернів.
Як впроваджуються дизайн-системи?
Розробники кодять дизайн-системи як повторно використовувані компоненти або бібліотеки, щоб їм не доводилося витрачати час на багаторазове кодування одних і тих самих фрагментів. Так само дизайнери використовують бібліотеку стандартних елементів інтерфейсу для швидкого створення веб- або мобільних екранів. Нарешті, копірайтери і маркетологи повинні слідувати тону бренду і шаблонам/посібникам під час написання текстів або новинних розсилок для клієнтів.
Авторитетні дизайн-системи
До них належать Material Design і Human Interface Guidelines. Багато в чому вони визначили зовнішній вигляд дизайн-систем, коли цифрові мобільні операційні системи вперше з'явилися на смартфонах. Завдяки їм дизайнери дізналися багато корисних методів проєктування, і вони досі залишаються золотим стандартом дизайн-систем.
1. Material Design від Google
Material You від Google
Material Design 3.0 і 2.0 від Google - це єдина дизайн-система, що поєднує в собі теорію, ресурси та інструменти для створення цифрового досвіду на Android-смартфонах.
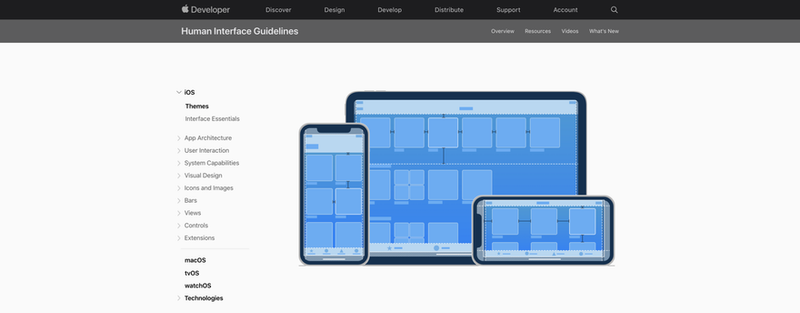
2. Human Interface Guidelines від Apple
Human Interface Guidelines від Apple
Дозволяє отримати детальну інформацію та ресурси інтерфейсу для проектування чудових застосунків, які легко інтегруються в платформи Apple. Human Interface Guidelines познайомлять вас з основними структурними компонентами додатка, такими як архітектура, можливості системи, візуальний дизайн, іконки та багато іншого.
Відомі системи дизайну
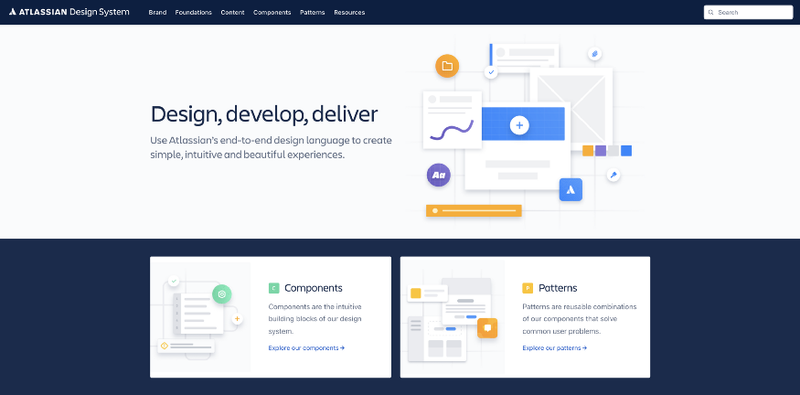
3. Дизайн-система від Atlassian
Створюйте приголомшливі корпоративні рішення, використовуючи комплексну мову дизайну Atlassian і стратегічно сплановані компоненти. Його особливість полягає в тому, що кожен розділ містить зразок коду, який розробники можуть вивчити та проаналізувати.
4. Дизайн-система Pajamas від GitLab
Дизайн-система Pajamas від GitLab
GitLab - це проєкт із відкритим вихідним кодом, керований спільнотою, в якій беруть участь понад 3000 осіб. GitLab вважає, що роблячи свій внесок, споживачі стають учасниками, і швидкість прогресу значно прискорюється.
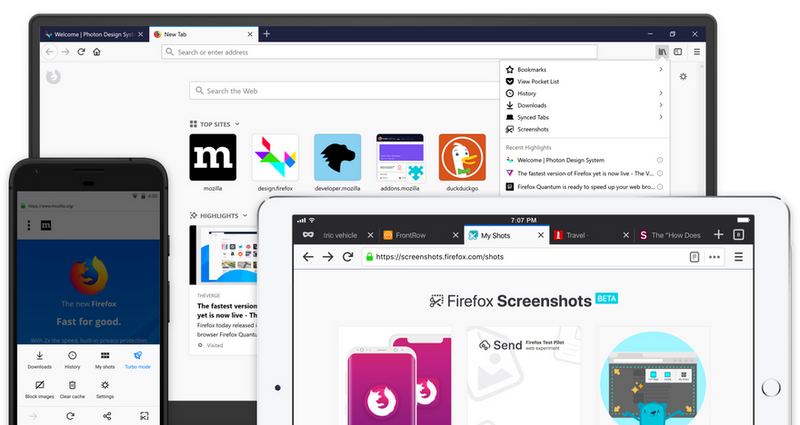
5. Дизайну-система Photon від Mozilla Firefox
Дизайна-система Photon від Mozilla Firefox
Photon - це мова дизайну Firefox, яка дає змогу створювати сучасний, простий і привабливий досвід на всіх платформах, від мобільних і десктопних до телевізорів.
6. Патерни Mailchimp
Бібліотека патернів MailChimp є результатом переходу компанії на більш гнучке, елегантне і зручне програмне забезпечення.
7. Єдина система дизайну HUDL
Поєднання дизайну і кодингу створили систему, що об'єднує продукти Hudl.
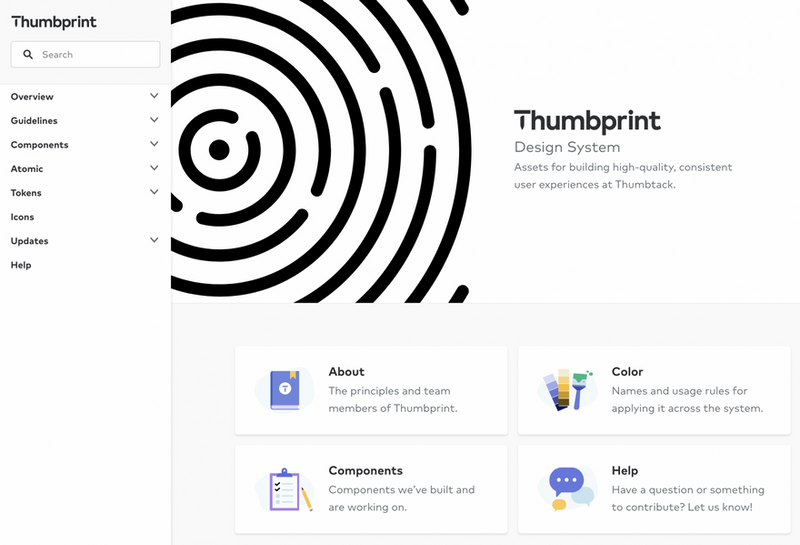
8. Thumbtack Thumbprint
Thumbprint - це жива система, яка використовує консолідацію, стандартизацію та документацію для оптимізації проєктування та розробки.
9. Rizzo Style від Lonely Planet
Rizzo Styleguide від Lonely Planet
Rizzo був створений з упором на зниження складності та підвищення можливості повторного використання.
10. Мова дизайну Carbon від IBM
Carbon - це система розробки продуктів і досвіду IBM з відкритим вихідним кодом. Робочий код, інструменти та ресурси проєктування, принципи користувацького інтерфейсу і процвітаюче співтовариство учасників складають систему, побудовану на мові дизайну IBM.
11. Stacks від Stack Overflow
Stacks надає вам усе необхідне для послідовної та узгодженої взаємодії зі Stack Overflow, включно з продуктом та електронною поштою.
12. Користувацький інтерфейс Audi
Метою інтерфейсу Audi є розробка різноманітних рішень і добре збалансованого загальносистемного користувацького досвіду, від застосунку до автомобіля.
13. Global Experience Language (GEL) від BBC
Global Experience Language (GEL) від BBC
Загальний фреймворк дизайну BBC, GEL, дає нам змогу створювати узгоджений і приємний користувацький досвід у всіх цифрових сервісах.
14. Дизайн-система Canvas від HubSpot
Дизайн-система Canvas від HubSpot
Ця колекція ілюструє компоненти дизайн-системи Hubspot, від кольорів і типографіки до функцій на основі React та інструментів візуалізації даних.
15. Ant Design від Ant Finances
Для кращого користувацького досвіду корпоративних додатків було створено дизайн-систему зі значеннями визначеності, осмисленості, зростання і природності.
16. Polaris від Shopify
Дизайну-система Polaris допомагає всім продавцям Shopify співпрацювати, щоб створити видатний досвід.
17. Дизайн-система Grommet від Hewlett Packard
Дизайн-система Grommet від Hewlett Packard
Grommet надає підтримку, компоненти та ресурси для проектування, необхідні для втілення ваших ідей у життя.
18. Styleguide від Marvel
Цей посібник зі стилю призначений для використання як централізоване сховище компонентів інтерфейсу, посібників із бренду, активів бренду, фрагментів коду, керівництв для розробників і багато чого іншого.
19. Garden від Zendesk
Garden - це обрана компанією колекція елементів інтерфейсу. Zendesk зазвичай "вирощує" компоненти інтерфейсу для продуктів Zen у "саду".
20. Дизайн-система Lightning від Salesforce
Дизайн-система Lightning від Salesforce
Дизайн-система Lightning дає змогу створювати успішні бізнес-процеси та додатки, що налаштовуються, з використанням власних патернів і найкращих практик Salesforce.
Добре опрацьовані дизайн-системи
- Asphalt від Gojek
- Orbit від Kiwi
- Microsoft's Office UI Fabric
- PatternFly від Redhat
- Pega Cosmos від PegaSystem
- Protocol від Mozilla
- Дизайн-система Quickbooks
- Vanilla від Ubuntu
- Canvas від Workday
- Styleguide від Yelp
- Дизайн-система Airbnb
- Spectrum від Adobe
- Lexicon від Liferay
- Fluent від Microsoft
- Solid від BuzzFeed
- Buffer Styleguide
- Base Web від Uber
Варті згадки
Сподіваюся, що наведені вище приклади дизайн-систем наштовхнуть вас на роздуми. Пишіть у коментарях, якщо знаєте цікаві приклади, які можна додати до цього списку.
Переклад статті blog.prototypr.io



























Топ коментарі (0)