Викриття вкладених екземплярів, бажаних значень тощо. Оновлення, на яке ми так чекали, нарешті доступне в бета-версії!
Про властивості компонентів
На цьогорічній конференції Config компанія Figma оголосила про чудову функцію під назвою Component Properties (Властивості компонентів). Багатьом розробникам дизайн-систем, не знадобилося багато часу, щоб прийняти цей новий спосіб побудови компонентів і варіантів у Figma, оскільки функція почала дозволяти набагато більше налаштуваннь екземплярів, одночасно зменшуючи загальну складність.
Якщо ви ще не випробували властивості компонентів разом із варіантами, вони є додатковим способом створення та організації компонентів, які масштабуються у Figma. Коли раніше працювали з варіантами, кожен варіант мав існувати візуально і, отже, бути представленим компонентою. Ця вимога означала, що якщо вам потрібна кнопка з трьома варіантами станів ( default, focused, hover) для підтримки додавання піктограми було потрібно шість кнопок: три з піктограмами та три без них. Мало того, що це було трохи стомлююче, але оскільки компоненти стають складнішими, такий спосіб побудови може швидко стати непосильним, оскільки набори варіантів незабаром можуть стати надзвичайно великими. Властивості компонента допомогли саме з цим! Логічні властивості компонента тепер можуть відображатися у станах true або false. Також може існувати властивість текстового компонента, щоб будь-який дизайнер міг редагувати текст кнопки безпосередньо на панелі властивостей праворуч.
Відкриття вкладених екземплярів і встановлення бажаних значень
Якою б чудовою не була нова функція, я не міг не відчути, що чогось не вистачає: відображення вкладених властивостей компонентів.
Під час створення компонентів стало звичайною практикою вкладати екземпляри в компоненти, щоб менші частини починали складати більші. Часто має сенс використовувати властивості компонентів у цих менших компонентах, щоб легко дозволити такі речі, як перемикання між світлим і темним режимами або швидке налаштування видимості шару, а потім також використовувати їх для більшого компонента. Неможливість вивести на поверхню всі доступні параметри в компоненті ризикувала створити складний досвід для дизайнера, який використовував компонент, оскільки було незрозуміло, що це за доступні параметри без глибокого клацання кожного екземпляра всередині.
З сьогоднішнім запуском бета-версії від команди Figma цю проблему тепер вирішено! Щоб зрозуміти, що саме змінилося, розглянемо приклад.
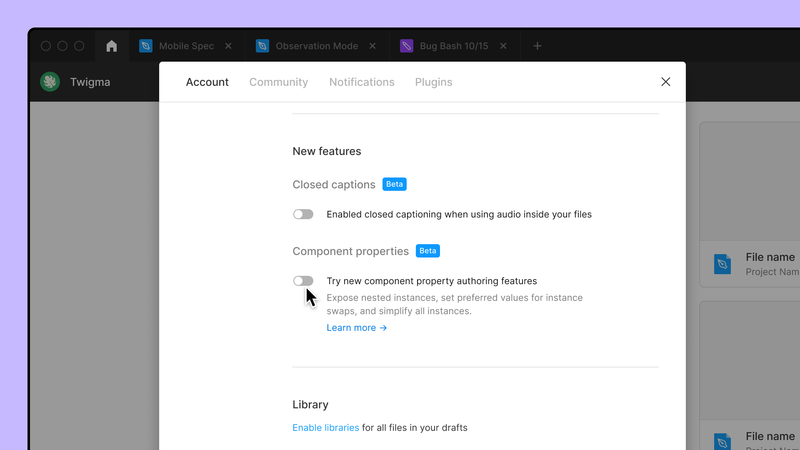
Сперше треба включити нову функцию
Як включити бета версію властивостей компонент можна прочитати в документації Figma
Давайте спробуємо: викриття вкладених екземплярів (Nested Instances)
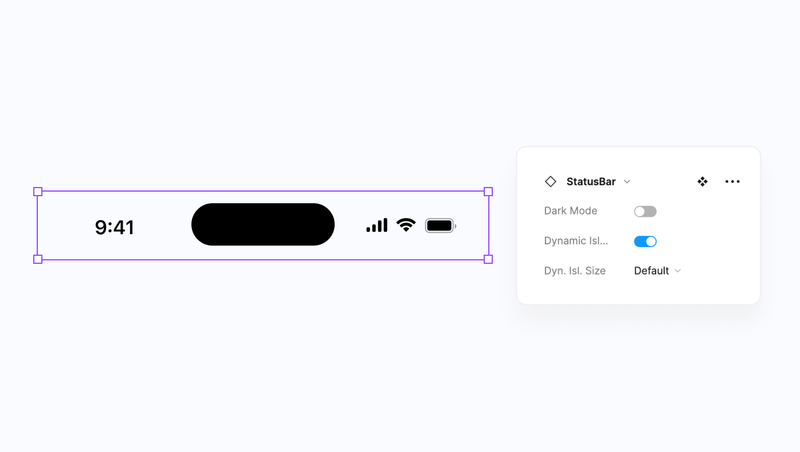
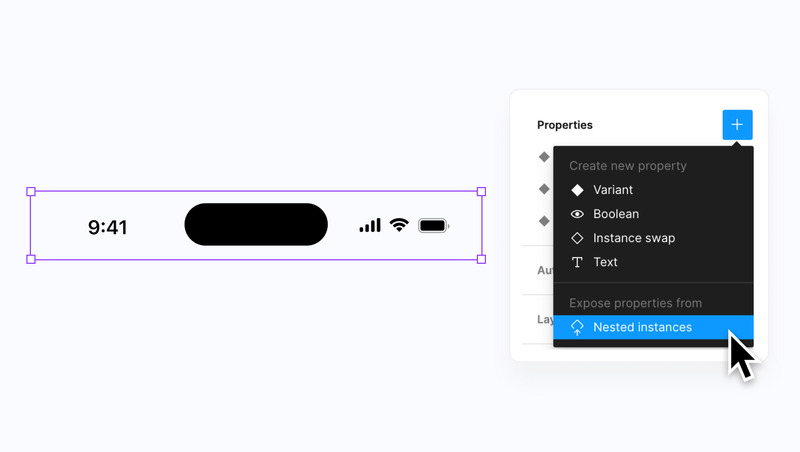
У наведеному вище прикладі я маю компонент StatusBar з iOS, і в цьому компоненті є два вкладених екземпляри: _StatusBar-time і _StatusBar-battery. Під час вибору StatusBar компонента Figma показує лише властивості варіантів, доступні для самого компонента, і не показує властивості, пов’язані з будь-яким із цих вкладених екземплярів. Як згадувалося раніше, без клацання на кожному екземплярі дизайнер ніколи не дізнається, що є властивості, які можна (і, можливо, потрібно) налаштувати. На щастя, тепер це дуже легко змінити!
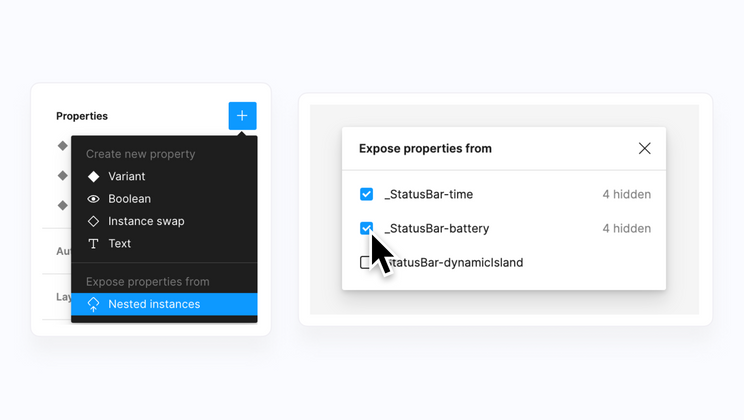
Крок 1. Виберіть компонент верхнього рівня або групу варіантів і на панелі властивостей праворуч клацніть значок плюса та виберіть нову опцію «Вкладені екземпляри».
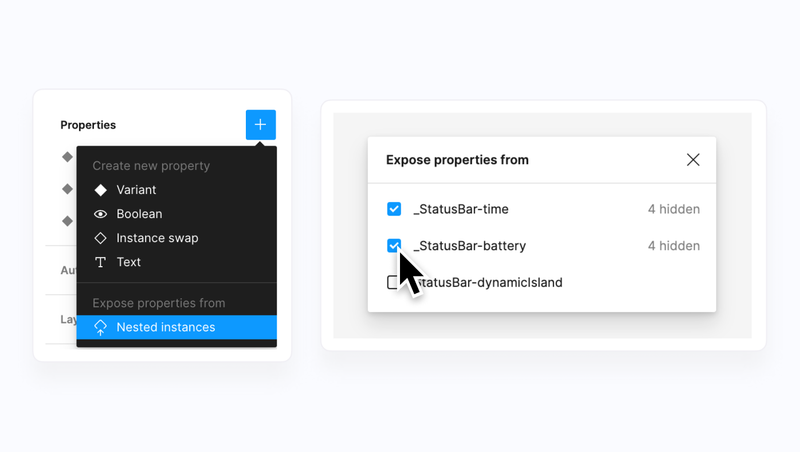
Крок 2: Figma відкриє модальне вікно, яке дозволить вам переглядати та вибирати всі вкладені екземпляри. Перевірка кожного екземпляра створить новий відкритий вкладений екземпляр.
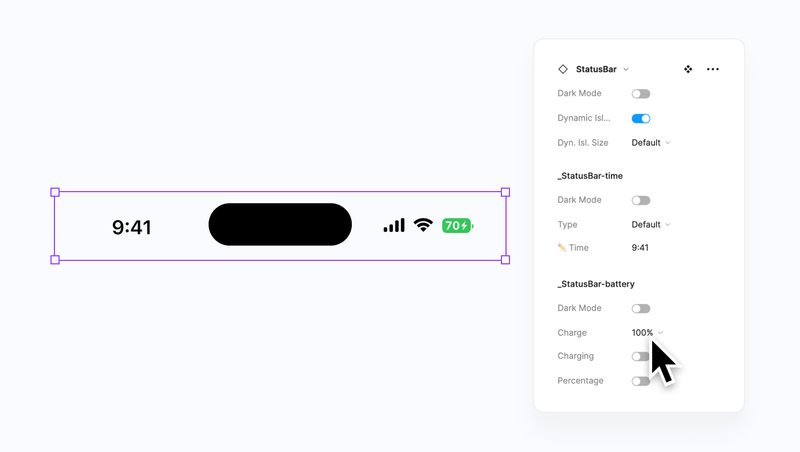
Крок 3: повторно виберіть компонент верхнього рівня або групу варіантів, і тепер на панелі властивостей усі доступні варіанти та властивості компонентів мають бути доступні для перегляду. Вибравши лише StatusBarкомпонент у списку шарів, я можу переглянути та налаштувати будь-який параметр, наприклад тему, час, стан заряду тощо.
Бажані значення (Preferred Values)
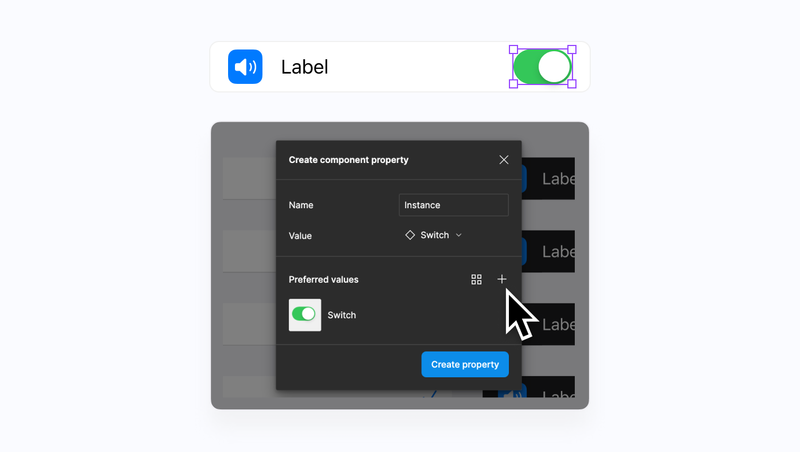
На додаток до всього вищезгаданого, Figma також поділилася новою функцією, яка дозволяє встановлювати бажане значення для будь-якого екземпляра в основному компоненті. Як приклад, у TableRowкомпоненті вище я Switchвибрав. Оскільки лише певні елементи можуть розміщуватися в TableRowкомпоненті, як-от шеврони чи мітки, встановлення бажаного значення може швидко повідомити дизайнеру, на які екземпляри можна перемикатися, а на які ні.
Якщо ви знайомі з концепцією слот-компонентів, які є компонентами-заповнювачами, які навмисно порожні, готові до заміни на інший екземпляр, бажані значення, можливо, вже змусили ваш розум. Наприклад, уявіть, що ви створюєте модал із серією компонентів слотів із заданими бажаними значеннями. Компонент верхнього слота можна замінити місцями, можливо, із заголовком або меню навігації, тоді як той, що знаходиться нижче, можна замінити лише другорядним компонентом заголовка чи абзацу. Такий спосіб роботи зменшує потребу негайно від’єднувати компонент, щоб додати до нього вміст, і я не знаю, як ви, але я думаю, що можливості тут звучать неймовірно!
Спрощені екземпляри
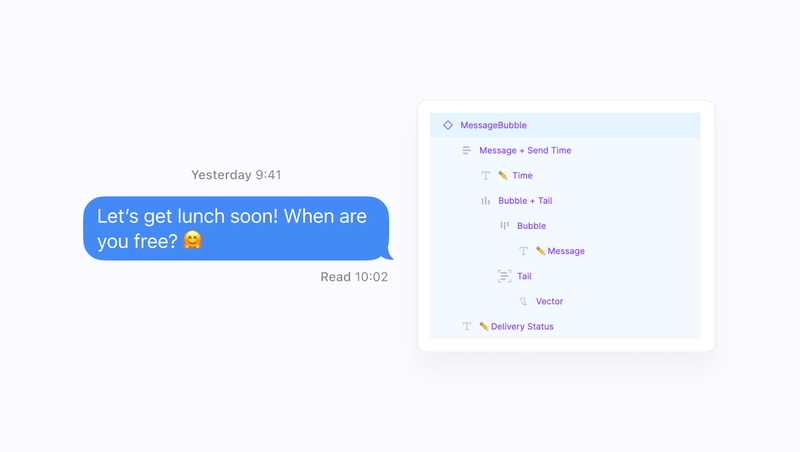
Якщо ми щось знаємо про компоненти, то вони можуть бути складними та містити шари, які не є корисними для дизайнера, який, зрештою, використовує цей компонент у своєму проекті. У наведеному вище прикладі MessageBubbleкомпонент має кілька шарів, які допомагають створити структуру та візуальний вигляд спливаючої підказки iOS. Для будь-якого дизайнера, який використовує цей компонент у власному дизайні список шарів буде здаватися досить шумним.
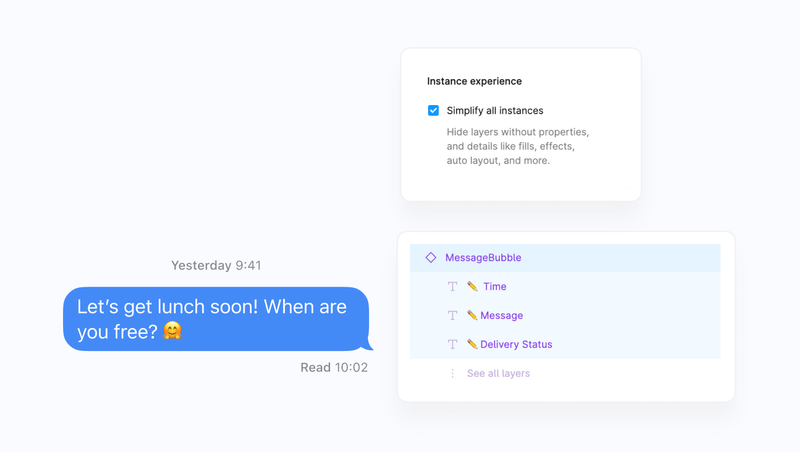
Щоб допомогти з цим, Figma також анонсувала нову функцію, яка дозволяє дизайнерам вибирати спрощення всіх екземплярів у межах основного компонента. Після ввімкнення всі шари без властивостей і деталей шару, як-от заливки, ефекти, макети тощо, усуваються в списку шарів компонента. Якщо натиснути «Переглянути всі шари», будь-який із цих шарів буде показано, як зазвичай, і знову приховано під час наступного вибору.
Спрощення екземпляра — це фантастична маленька функція, про яку я навіть не здогадувався, але я із задоволенням використовую її для тих надзвичайно складних і величезних компонентів, які існують у більшості систем проектування.
З чого почати
З того, що я бачив, найпростіший спосіб почати використовувати властивості компонентів — це оновити наявні компоненти для використання текстових властивостей. Зокрема, починаючи з цього, я отримав багато інформації та дізнався про те, як працює нова функція, водночас зберігаючи відносно низький ризик зламу наявних екземплярів!
Ось ще кілька корисних посилань і ресурсів, які варто додати до закладок:
Властивості компонентів Exolore від неймовірної команди підтримки Figma.
Component Properties (Case Study) , від Vic, яка займається дизайном у Microsoft.
Чудовий твіттер від Molly Hellmuth із п’ятьма покроковими прикладами властивостей компонентів, які показують, як і коли їх використовувати.
Переклад Joey Banks













Топ коментарі (1)
Не дуже зрозуміло як дістатися до спрощення?