Мудрость от нашего сообщества
Мы в Figma оптимистично настроены в отношении дизайн-систем… на случай, если вы не читали об этом в наших публикациях на этой неделе ?. 2018 год будет замечательным годом, поскольку мы развиваем DesignSystems.com в учебный ресурс сообщества, для обсуждения этого вопроса. Мы также хотим поддержать наших пользователей в их работе по созданию дизайн-систем при помощи Figma. Я никогда не забуду, как Václav Vančura – дизайнер Microsoft, демонстрировал слои, расположенные на слоях и компонентах, которые он вложил и ограничил… Прямо как черепаха на другой черепахе и так далее, до бесконечности. Это было сложнее, чем все, с чем мы сталкивались прежде. Мы любим, когда люди раздвигают пределы нашей технологии. Вслед за запуском DesignSystems.com, мы хотим показать вам публикации сообщества о создании в Figma таких систем дизайна, как показал Václav. Без широкой базы наших пользователей мы не могли бы придумать такие функции, как ограничения и Team Library. И мы будем продолжать адаптировать их к вашим разнообразным контекстам использования. Ждите больше продуктов в 2018 году! (P.S. Мы не платили или не спонсировали эти публикации, но мы ценим время и усилия, которые были потрачены на их написание ☺️.)
Делая первый большой шаг — Gusto

Построение дизайн-системы маркетинга и коммуникаций— Square

Расширение возможностей не дизайнеров при помощи дизайн-систем - Virta Health

Сила вложенных компонентов — OpenText

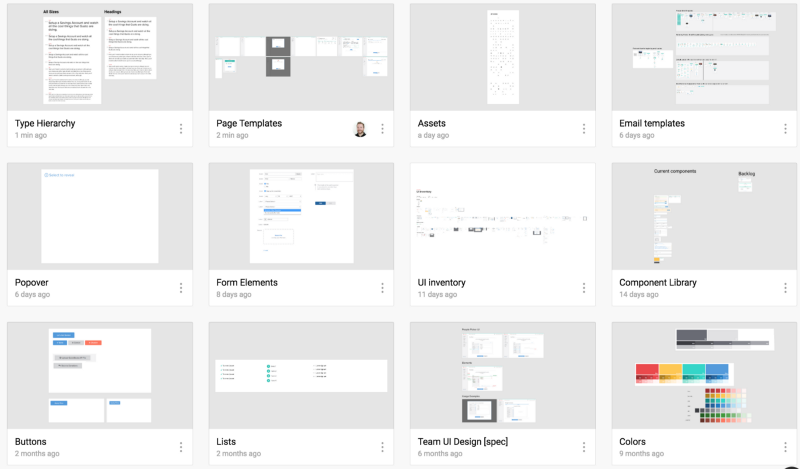
Атомный дизайн и Figma — SetProduct.com
В этой публикации, Roman Kamushken – дизайнер сайта SetProduct.com (наборы интерфейса для создания сайтов) использует принципы атомного дизайна, как основу для создания своей дизайн-системы — от слов (заголовки, иконки и т.д.), фраз (кнопки), до предложений (карточки) и глав (экраны). Спасибо Katie Gregorio.
Перевод статьи Carmel DeAmicis







Топ коментарі (0)