Для дизайнера, наявність правильних інструментів може суттєво вплинути на робочий процес.
Цього кварталу ми вибрали 9 найкращих плагінів, які нам сподобалися, і які зроблять вас ефективним дизайнером у 2024 році.
Кожен із них пропонує щось корисне, від спрощення роботи до обробки рутинних завдань.
Ці плагіни легко інтегруються у ваш робочий процес і можуть допомогти вам бути більш продуктивними.
Незалежно від того, чи ви досвідчений дизайнер чи тільки починаєте, ці нові плагіни безумовно варті уваги.
Давайте почнемо.
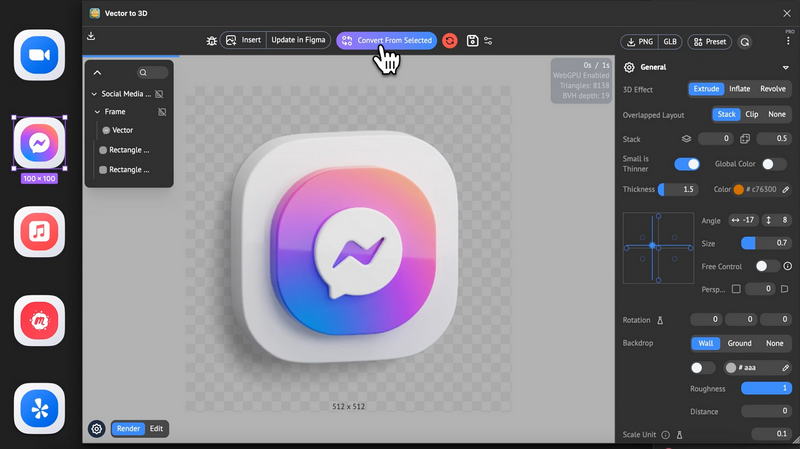
1. Vector to 3D
Vector to 3D перетворює ваші 2D текстові та векторні шари в 3D моделі всього за один клік, використовуючи потужний вбудований рендерер трасування променів.
Створюйте приголомшливі 3D іконки, банери, макети без необхідності бути спеціалістом з 3D.
2. AI Design Reviewer- Copy, UI, Accessibility & CTA Feedback
Створений розробниками Siri, AI Design Reviewer навчений на сотнях керівництв від Nielsen Norman, Refactoring UI та IDEO.
Він надасть миттєвий зворотній зв'язок та пропозиції для покращення ваших веб-дизайнів, покращить ваш копірайтинг з індивідуальними пропозиціями, швидко виявить та виправить помилки інтерфейсу. Також він забезпечить відповідність ваших дизайнів стандартам доступності WCAG, AA та AAA.
3. Cassini Copilot
Cassini — це спільний інструментарій для продуктових команд, який безперешкодно інтегрується у ваш існуючий набір — чи то ваш браузер, чи робочий простір Figma — роблячи різні етапи процесу розробки продукту більш плавними та організованими. Ось кілька ключових способів, як він допомагає:
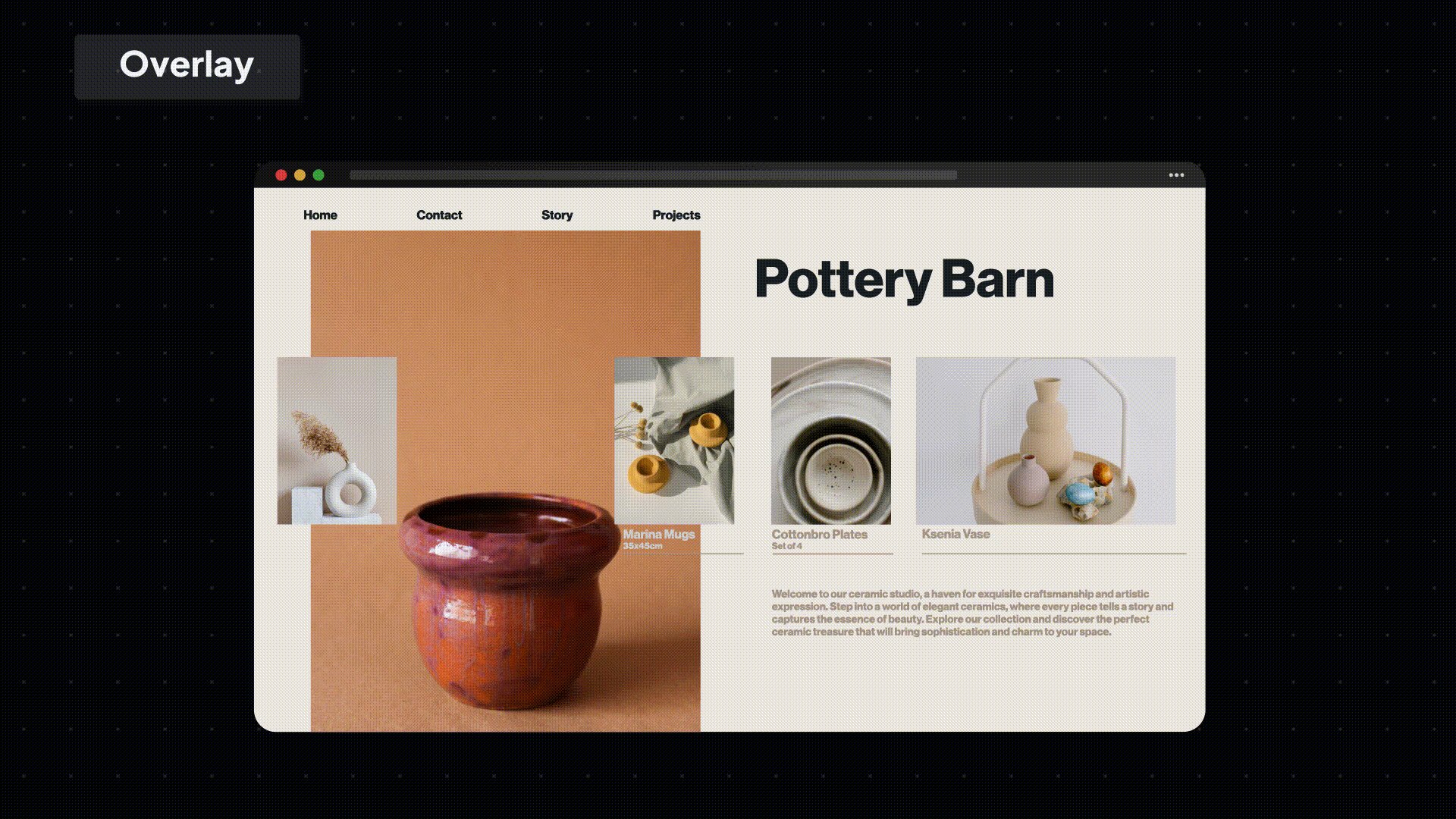
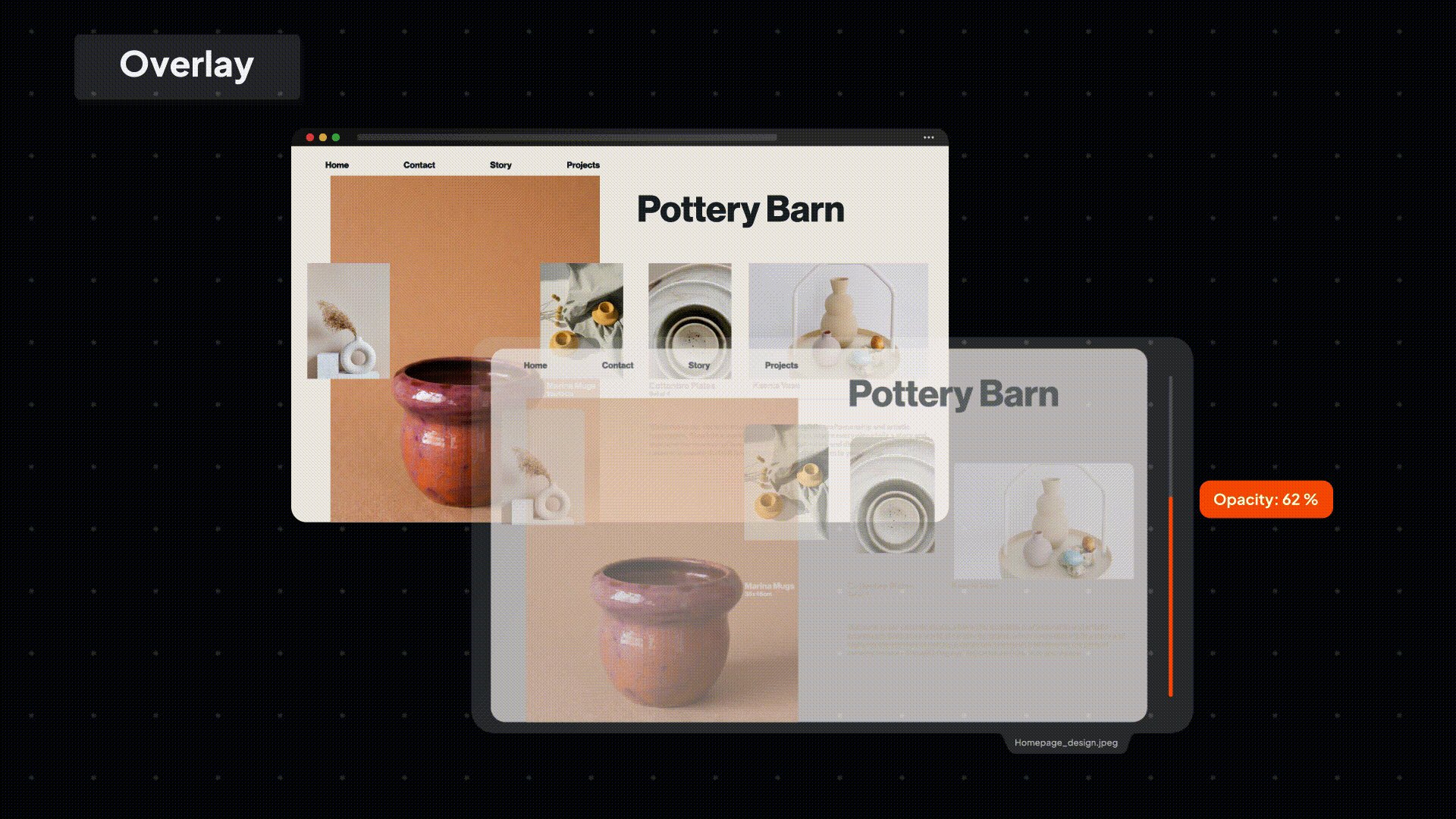
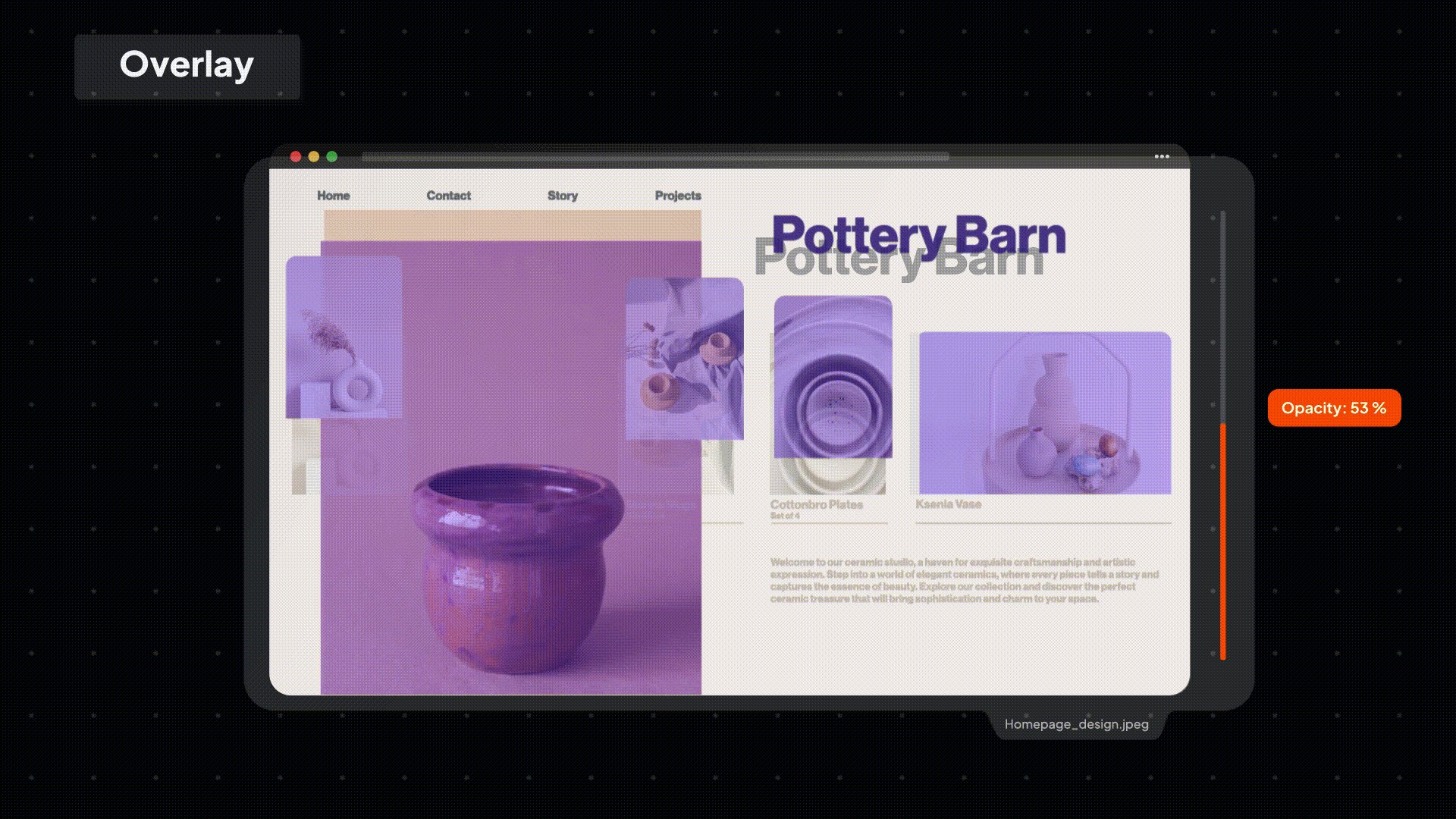
- Зворотний зв'язок від розробників — інструмент накладання Cassini допомагає порівнювати розроблені екрани з їхніми дизайнами, щоб ви могли виявити та виправити будь-які невідповідності.
- Візуальне реферування — використовуючи плагін Cassini для Chrome, ви можете знімати скріншоти референсів з вебу, групувати їх у набори та легко ділитися ними з вашою командою для зворотного зв'язку.
- Командні огляди — Cassini спрощує командні огляди за допомогою таких функцій, як групування коментарів, коментарі з кількома піном та встановлення термінів для виконання завдань, роблячи обговорення продуктивними та ефективними.
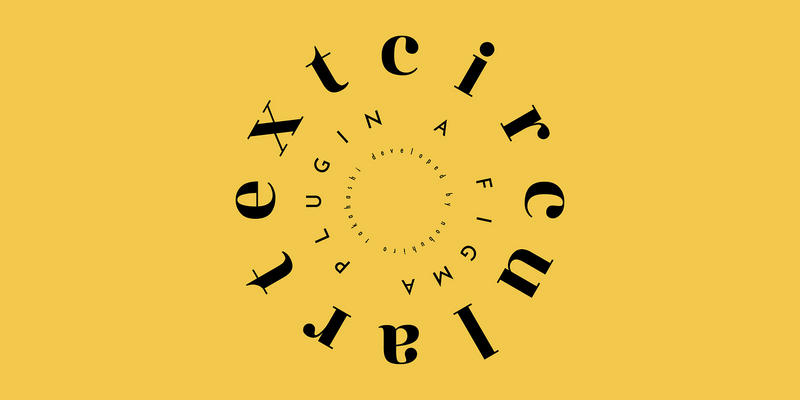
4. Circular Text
Легко створюйте як круговий, так і дуговий текст у ваших дизайнах за допомогою плагіну Circular text.
За замовчуванням текст обертається навколо повного кола. Однак ви можете налаштувати параметри для створення тексту, який слідує за дугою будь-якого кута (наприклад, 90 або 180 градусів).
5. Noise & Texture
Плагін Noise & Texture дозволяє динамічно створювати безшовний шум, текстури, візерунки, градієнти та багато іншого.
Просто виберіть шар, застосуйте вибраний шум або текстуру та налаштуйте параметри, щоб побачити оновлення в реальному часі. Ви також можете налаштувати розмір вашого полотна та кольори за замовчуванням, щоб відповідати вашим потребам дизайну.
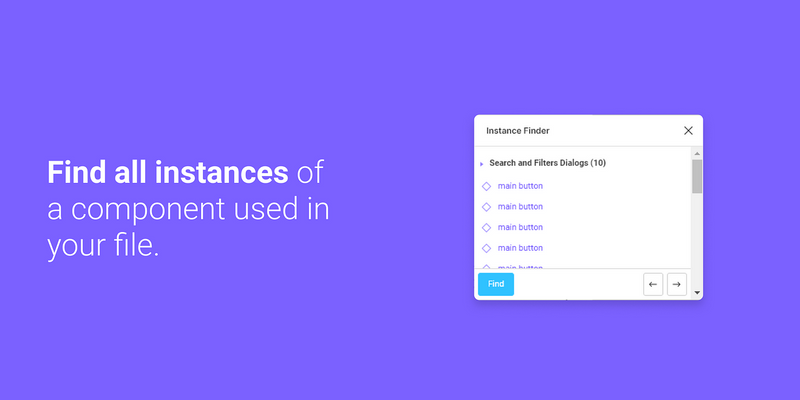
6. Instance Finder
Плагін Instance Finder допомагає вам знайти всі екземпляри компонента, використані у вашому файлі.
Виберіть один екземпляр або компонент, і плагін буде шукати по всіх сторінках і фреймах. Він створить повний список місць, де використовується компонент.
Список організований за сторінками для зручної навігації, і натискання на будь-який елемент збільшить масштаб на конкретний екземпляр.
7. Animate on path
Animate on path — це потужний плагін, за допомогою якого ви можете вибрати об'єкт, який хочете перемістити, такий як фрейм, екземпляр або форма.
Далі виберіть криву, яку ви хочете, щоб об'єкт слідував. Ви можете створювати криві за допомогою інструменту пера.
8. Design system organizer
Плагін Design system organizer дозволяє масово замінювати екземпляри та стилі між основними компонентами з однаковою назвою.
Ви також можете копіювати стилі між різними файлами.
Керуйте шляхами, такими як “toolbar/nav/back”, використовуючи зручний інтерфейс, схожий на папки.
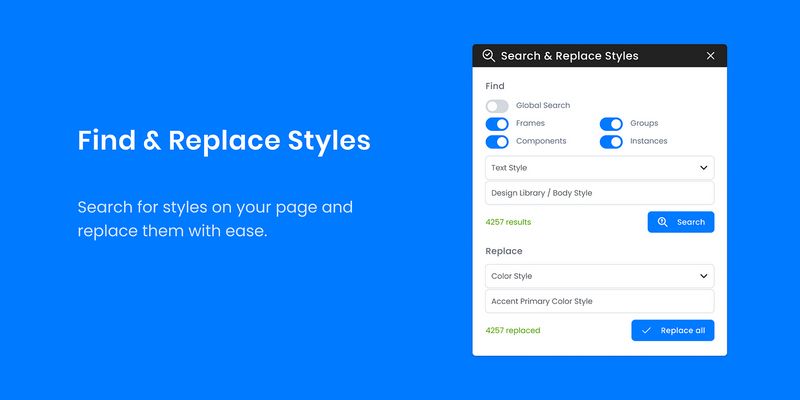
9. Find and replace styles
Плагін Find and replace styles ідеально підходить для пошуку та заміни стилів у компонентах, екземплярах та стилях бібліотеки. Він особливо корисний для масового узгодження параметрів, таких як авто розміщення або стилі бібліотеки, забезпечуючи ідеальність ваших дизайнів у різних проектах.
Максимальне використання Figma
Ці плагіни для Figma призначені для того, щоб зробити реальний вплив на ваш процес дизайну.
Коли ви їх спробуєте, ви знайдете способи працювати більш ефективно та додати свіжі штрихи до ваших дизайнів. Подивіться, як кожен з них вписується у ваш процес, та насолоджуйтесь перевагами, які вони приносять.
Переклад medium.com













Топ коментарі (1)
Прикро що Vector to 3D платний.