Сколько раз вы запускали новый сериал на Netflix и через несколько часов видели знакомый экран: «Вы все еще смотрите?» Конечно, да, и алгоритм это знает.
За каждым опытом стоит множество визуальных элементов и компонентов.
Все это можно напрямую связать с дизайн-системой, которая может позволить командам повторно использовать эти элементы обеспечивая более эффективную согласованность в масштабе.
Моя специальность – создание централизованных и распределенных фреймворков для дизайн-систем. В настоящее время я работаю в Netflix на должности Design Systems Lead и занимаюсь разработкой дизайн-системы Hawkins. До этого я работал в Spotify, где совместно с очень талантливой командой формализовал фреймворк Encore.
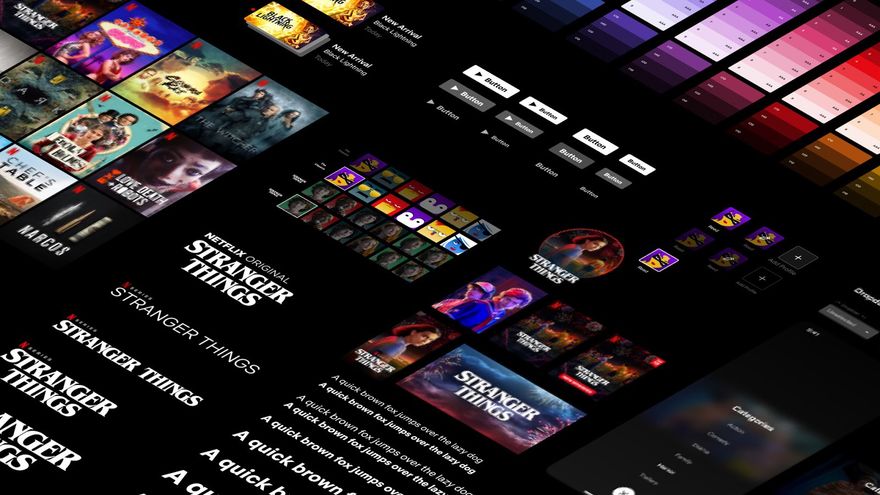
Элементы из дизайн-системы Hawkins, представленные на конференции Config 2021
Эффективное масштабирование и расширение бренда в рамках продукта компании – распространенная проблема, которую я не раз замечал на протяжении всей карьеры. Если мы деконструируем визуальные атрибуты и технические ограничения в масштабируемые элементы, мы сможем начать влиять на бренд со стороны продукта и наоборот.
Назначая каждому элементу цель, совместно создавая общую перспективу и, в конечном итоге, соединив ее с кодом, вы сможете быстро и эффективно масштабировать продукт по мере его развития.
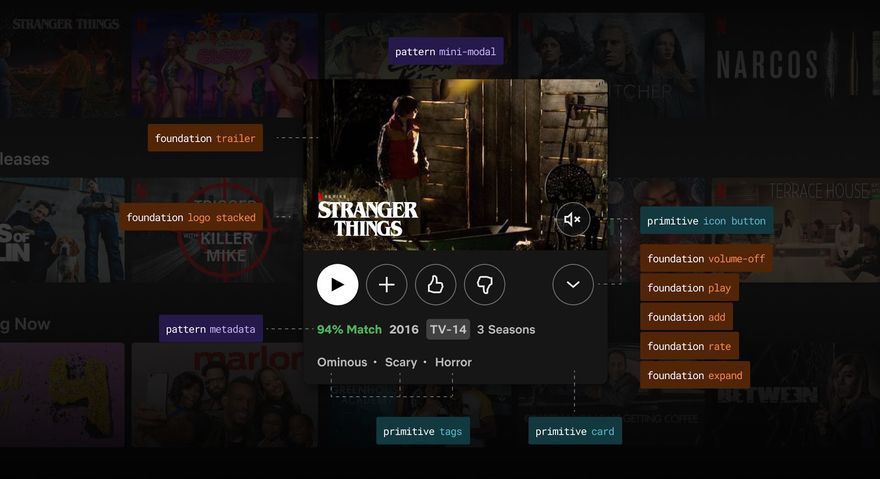
Базовые элементы могут быть составлены вместе, чтобы донести до клиента конкретное намерение
Дайте им цель
Когда элементы дизайна не имеют цели, визуальные решения, принятые для продукта, будут субъективными. Люди будут задавать такие вопросы: «Как использовать цвет?», «Какие компоненты мне следует использовать?» или «Нужно ли использовать здесь анимацию?»
Когда я начал работать над Hawkins для Netflix Studio наша команда создала эффективный набор инструментов для автоматизации и поддержки двенадцати тематических наборов инструментов. Да, у нас есть вопросы по использованию цвета.
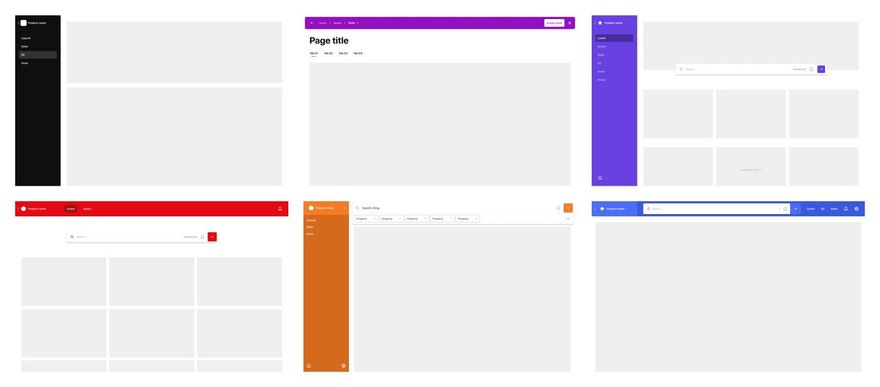
Макет и цветовые решения для навигационной структуры Netflix Studio
Чтобы лучше понять связь между растущим набором приложений, я начал составлять карту навигационной архитектуры. В рамках этого процесса я хотел проверить, как мы можем использовать цветовой спектр для создания более связного опыта при масштабировании.
Однако мне не хватало более широкого визуального повествования. Я привлек к работе Мартина Бекермана из команды, отвечающей за бренд, чтобы разработать язык дизайна для Hawkins. Нашей целью была консолидация визуального стиля, который был бы ближе к бренду Netflix.
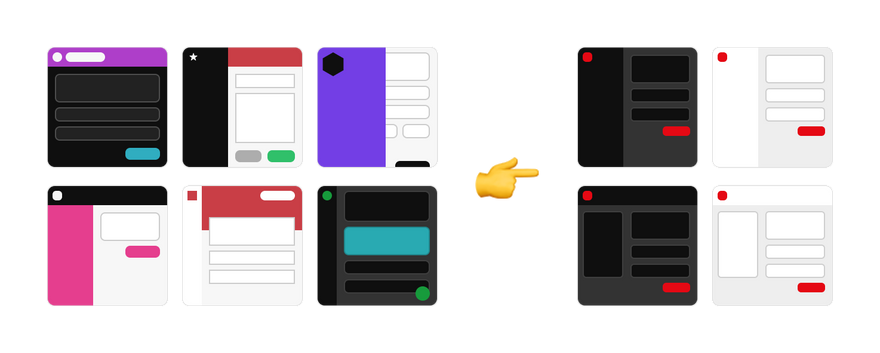
Объединение 12 фирменных наборов инструментов в один, для лучшего соответствия Netflix
Мы сотрудничали с несколькими командами, чтобы проверить выбранное направление в контексте активных проектов, и собрать отзывы о стилях и взаимодействиях. Вместо 12 фирменных наборов инструментов мы перешли к одному, что придает нашим продуктам более монохромный вид.
Теперь цвет стал служить определенной цели, усиливая фирменные атрибуты или такие аспекты интерфейса, как статус, визуализация данных и т. д.
Благодаря совместному совершенствованию языка дизайна команды Studio с самого начала внесли свой вклад, что ускорило принятие стратегии. Дизайнеры могли представить недавно принятые решения в своих командах, становясь тем самым сторонниками дизайн-системы Hawkins.
Стройте дизайн-систему вместе
Неразумно ожидать, что люди могут знать все возможные части контекста. Совместно создавая, мы можем делиться различным опытом, чтобы лучше понять предполагаемые результаты.
Когда вы создаете изолированное пространство, вы можете упустить из виду, откуда может прийти пользователь. В Spotify именно так мы обнаружили несоответствия в подписке на премиум-версию.
Цифровая реклама указывала на целевую страницу и, в конечном итоге, на воронку продаж
От рекламной кампании бренда до воронки продаж разные команды использовали разные визуальные интерпретации и разные способы использования языка дизайна. Не было единого источника истины, закрепленного в документации.
Посредством глобального воркшопа я решил понять несоответствия и использовать полученные выводы в качестве основы. Цель состояла в том, чтобы убедить руководство официально сформировать команду, которая построит централизованную и распределенную дизайн-систему для Spotify. Это стало началом дизайн-системы Encore.
Старая воронка продаж Spotify, ведущая к видению будущего, связанного с брендом
Поскольку в прошлом процесс был ограниченным, это создало инклюзивную рабочую среду, которая позволила дизайнерам, работающим над системой, погрузиться в контекст и получить экспертное мнение дизайнеров, занимающихся конкретными продуктами и брендами. То, что началось как упражнение по формированию перспективы, легко превратилось в функциональный тест.
Соедините ее с кодом
В конечном итоге, чтобы сделать эти дизайн-решения действительно эффективными для бизнеса, мы должны признать, что код является источником истины. Именно он воплощает замыслы дизайнера в жизнь.
В Spotify переход от старого зеленого бренда к новому занял более шести месяцев, потому что он был создан с помощью хардкода. Внедрение дизайн токенов или переменных, не зависящих от платформы, позволило Spotify реализовать такие брендовые решения, как цвет, типографика, анимация и т. д., непосредственно в ДНК инфраструктуры компании, что обеспечило перспективу масштабирования Spotify.
В Netflix мы пытаемся преодолеть разрыв между дизайнерами и разработчиками аналогичным образом. Мы автоматизируем рабочий процесс в Figma для обмена компонентами на лету, а не вручную. Наш плагин может помочь дизайнерам быстро персонализировать контент.
Плагин Figma, который помогает дизайнерам подключаться к каталогу Netflix и эффективно менять язык. Он создан Alex Zizzo, из нашей команды Design Technology
Подключение к коду может позволить дизайнерам мгновенно персонализировать контент. Naoufal Kadhom, из команды Design Technology и я изучаем техническую инфраструктуру, основанную на токенах дизайна.
Наша цель – стереть границы между инструментами, чтобы дизайнеры и разработчики могли более эффективно использовать один и тот же язык и создавать более привлекательный и узнаваемый опыт для подписчиков Netflix.
Вначале это большие затраты, но бизнес должен сделать подобные инвестиции для будущего роста. Хотя бренд может меняться нерегулярно, масштабируемая инфраструктура доказывает необходимость изобретать колесо и ускоряет внедрение инновационных решений.
Пусть бренд и продукт будут друзьями
Я обнаружил, что формирование перспективы – это упражнение по повышению доверия между всеми вашими партнерами.
Когда вы централизуете и диверсифицируете вклад людей в дизайн-систему, вы ускоряете процесс эффективного принятия командами решений по брендам и продуктам. Эти связанные моменты позволяют вам с уверенностью спросить: «Вы все еще смотрите?»
Перевод статьи designsystemsforfigma.com














Топ коментарі (0)