Коли ми говоримо про створення діджитал продуктів, ми як дизайнери маємо розуміти, що мова йде не про суб’єктивність поєднання кольорів та шрифтів, а про врахування принципів та правил дизайну, кінцевих користувачів та задоволення їхніх потреб за допомогою цього продукту.
“Мистецтво безладне, мистецтво хаотичне - тут потрібна якась система” Ендрю Стентон
Саме системний підхід допоміг нам створити якісний та доступний концепт мобільного застосунку для користувачів, які доглядають за людьми з деменцією.
Як мобільний застосунок стане союзником у догляді за людьми з деменцією?
Група науковців з Південнокаліфорнійського університету досліджують психо-емоційні аспекти постійного догляду за людьми із деменцією. На основі своїх досліджень вони розробили тест, який має на меті виявити зміни (покращення чи погіршення) у стані користувача. Наступний крок дослідження - створення застосунку.
Цей застосунок - це кишеньковий помічник із можливістю пройти тест для перевірки доглядальником свого стану та пошуку інформаційних ресурсів у вигляді відеоматеріалів та статей.
Чому дослідження користувачів настільки важливе?
Провівши детальне UX дослідження, ми змогли сформувати 3 основні UX персони:
- Макс, 25 років. Допомагає своєму дідусю, в якого деменція
- Діана, 52 роки. Доглядає обидвох своїх батьків із різними ступенями деменції, та
- Сара, 62 роки. Доглядає свого чоловіка із деменцією.
Створення цих UX персон дало розуміння, що цільова аудиторія застосунку переважно складатиметься із літніх людей, а отже, дизайн має проєктуватися із максимальним урахуванням цього аспекту.
Тестування доступності та перші результати
Чи завжди дизайнери помічають не читабельність тексту і його не контрасність? Чи проводите ви тести на контрасність при створенні концепту?
Вимоги до доступності, сформовані на міжнародному рівні і мають відповідати WCAG 2+ (Web Content Accessibility Guidelines), стосуються і контрасності елементів у діджитал продуктах. Зокрема, рівень контрасності має бути 4.5:1 і вище. Тобто менші показники означають недоступність застосунку для певних категорій користувачів або у певних обставинах.
Наприклад, чи стикалися ви з тим, що не можете прочитати текст на екрані, коли яскраве сонце? Якщо так, то доступність діджитал продукту можна поставити під сумнів.
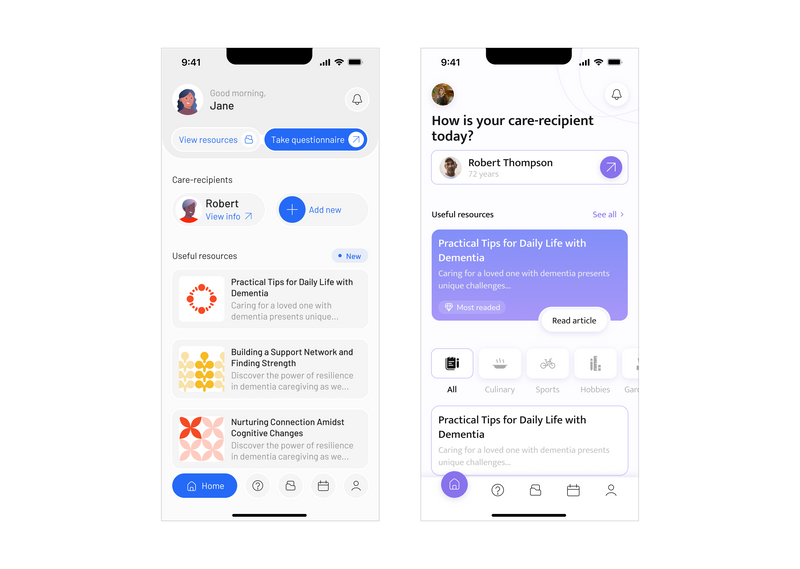
Перший варіант концептів головної сторінки застосунку
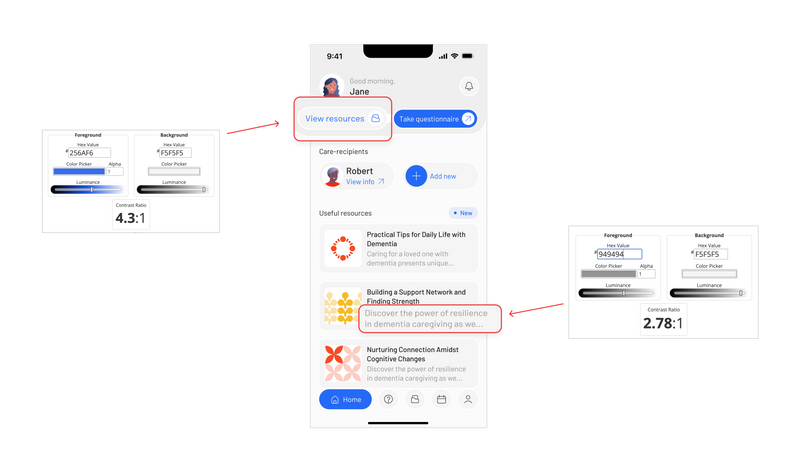
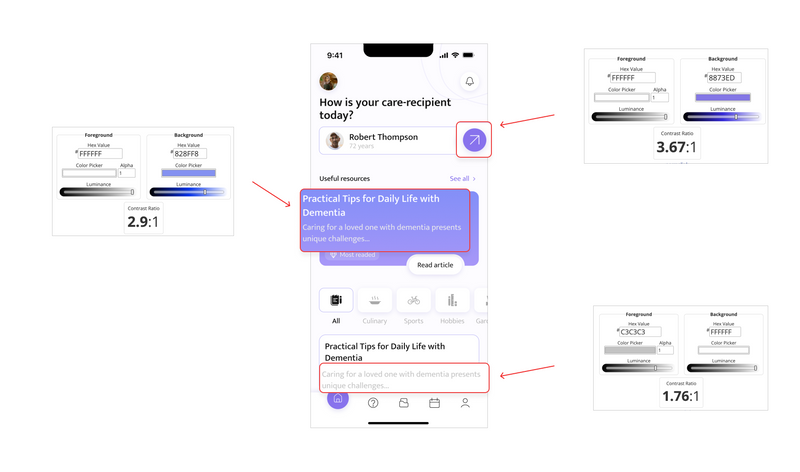
За допомогою WebAIM, інструменту Contract Ratio, ми протестували концепти та отримали наступні результати: деякі тексти не досягали до показника 4.5:1, а отже, не мали достатньої контрасності і були б не доступними для окремих категорій користувачів.
Концепт 1 із першими результатами Contrast Ratio
Концепт 2 із першими результатами Contrast Ratio
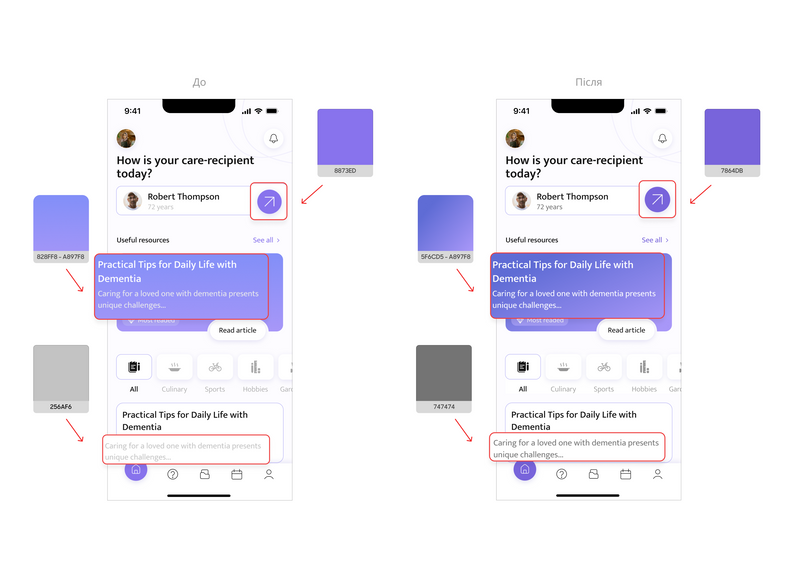
Ітерація правок для досягнення вимог доступності
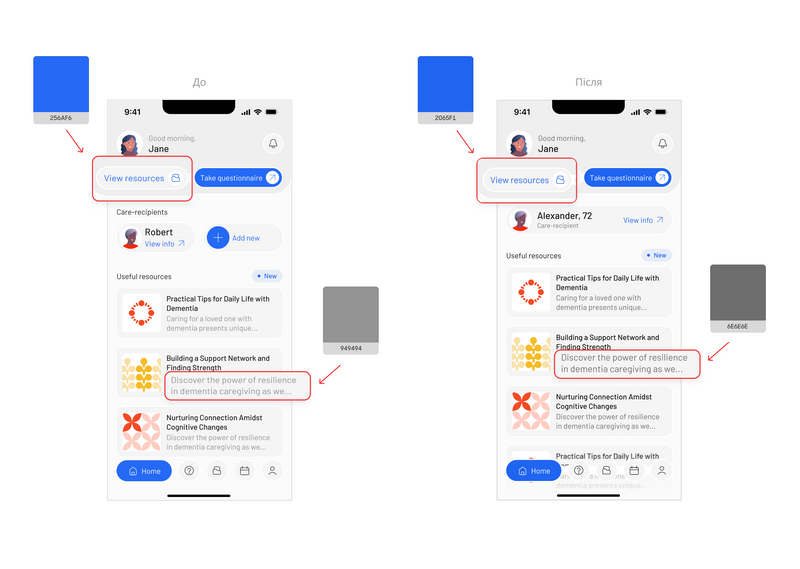
Враховуючи перші отримані показники, ми скорегували кольори та досягли показників 4.5:1 і вище, завдяки чому тексти стали більш читабельними.
Концепт 1 з результатами після внесення правок. Contrast Ratio
Концепт 2 з результатами після внесення правок. Contrast Ratio
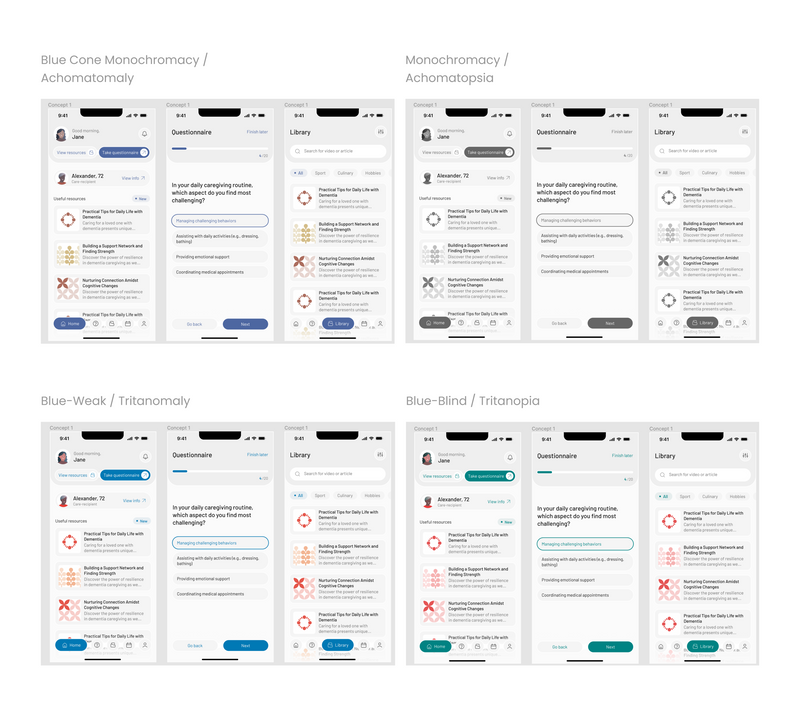
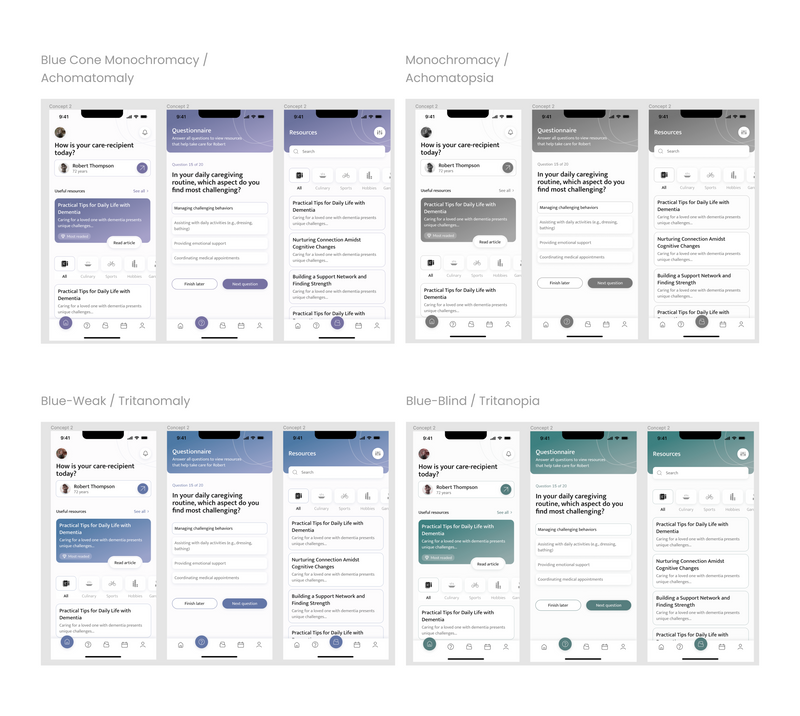
Тестування дизайну на сприйняття його людьми із різними типами дальтонізму (колірної сліпоти)
Наступним нашим кроком було тестування дизайну на сприйняття його користувачами із розладами колірного зору.
Для цього ми використали розширення для Google Chrome - Colorblindly
Концепт 1. Результати з Colorblindly
Концепт 2. Результати з Colorblindly
Тестування показало, що завдяки вдало підібраним кольорам тексти є читабельними навіть при різних розладах колірного зору.
Висновки
Побудова мобільних застосунків не може опиратися на суб’єктивне сприйняття дизайнером кольорів та їхнього поєднання. Такий процес повинен мати системий підхід, що складається із дотримання принципів та правил доступності, проведення необхідних досліджень та тестування самого дизайну для перевірки цієї доступності.
Чи зустрічали ви додатки, де варто було б провести тестування на контрасність тексту та доступність? Діліться своїм досвідом користування такими застосунками у коментарях 👇🏻











Топ коментарі (7)
Дякую, що підняли цю тему. Мало хто на це звертає увагу
+1
Дуже корисна стаття, дякую
Вітаю, а підкажіть плагіни для Figma, які допомагають тестувати доступність, дякую
Привіт! Класний плагін Stark. У ньому так само можна перевірити контрасніть та симуляцію порушення зору
Крута стаття. Цікавий погляд на дизайн!
круто