Коли ми хочемо отримати лайки та коментарі на Behance та Dribbble, ми забуваємо те, що справжній дизайн полягає не лише у візуальному ефекті, а й у зручності користування. Наше основне завдання - зробити життя користувачів зручним, спрощуючи їхній досвід взаємодії з продуктом.
Існує багато аспектів доступності, які варто враховувати при створенні веб-сайту. Багато з них залежить не від дизайнерів. Наприклад, команда розробників відповідає за використання правильних тегів для заголовків та альтернативних текстів для зображень.
Кольорова доступність
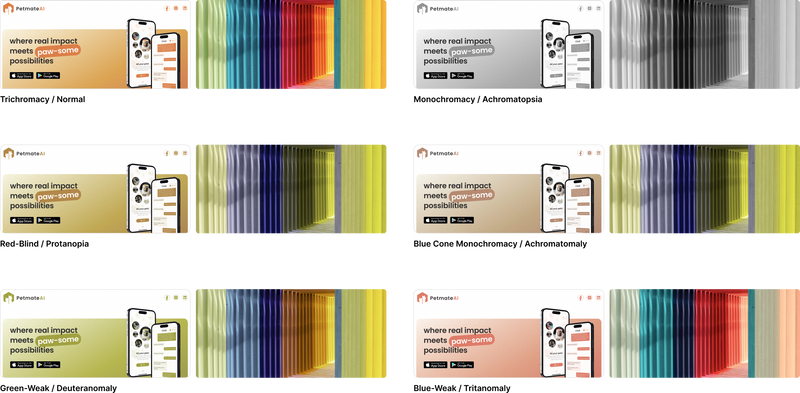
За даними ВООЗ, понад 300 мільйонів людей страждають від дальтонізму. Якщо ми спроектуємо наш дизайн так, що ним може користуватись людина з повною колірною сліпотою (не бачать кольору взагалі), то інші люди з дальтонізмом також зможуть користуватись вашим продуктом. Достатньо перевірити як виглядає сайт в чорно-білому режимі, наприклад за допомогою Colorblindly.
Контрастність
Існують стандарти, такі як WCAG, які вказують мінімальну контрастність для веб-сайтів.
- Рівень A: Стандартні вимоги до доступності, які забезпечують базовий рівень підтримки для користувачів з обмеженими можливостями.
- Рівень AA: Середній рівень доступності, який встановлює стандарти для забезпечення прийнятного рівня доступності для більшості користувачів. Цей рівень зазвичай вимагається законодавством у багатьох країнах.
- Рівень AAA: Найвищий рівень доступності, який встановлює найбільш жорсткі вимоги до доступності. Він забезпечує найширшу підтримку для користувачів з різними видами обмежень. Цей рівень може бути складним до досягнення, і його використання не завжди є обов'язковим з юридичної точки зору. Наприклад, для середнього рівня рівня доступності (AA) мінімальний коефіцієнт контрастності для тексту повинен бути 4,5:1.
Contrast Grid та Web AIM допоможуть перевірити колірний контраст, а прочитати про всі вимоги контрасту для кожного з рівнів також можна на Web AIM
Колірна незалежність
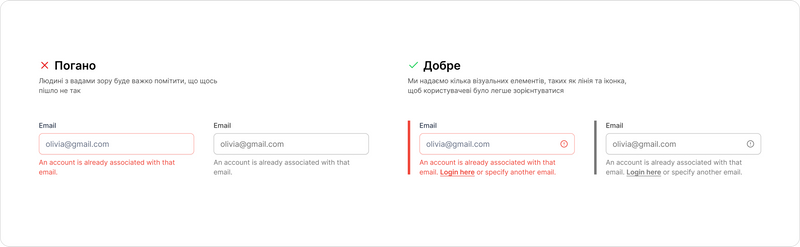
Колір - важливий, але не єдиний спосіб передачі інформації.
Помилки в червоному кольорі не ефективні для людей з дальтонізмом. Замість цього, використовуйте текстові повідомлення про помилки, щоб уникнути складнощів у сприйнятті для всіх користувачів.
Ієрархія заголовків і типографіка
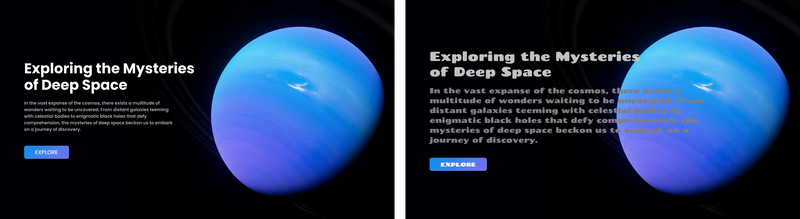
Шрифти мають передавати інформацію перш за все, а не просто візуально прикрашати текст. Уникайте використання дуже графічних шрифтів, оскільки вони можуть ускладнити сприйняття контенту людьми з порушеннями зору. Замість цього, використовуйте шрифти, які є чіткими та легко читаються, з особливою увагою до розміру та контрастності.
Використовуйте правильну структуру заголовків (наприклад, h1, h2, h3) для ясного подання контенту. Це допоможе екранним читачам краще розуміти, як структурована інформація, та швидше передавати її користувачам.
Адаптивний дизайн
Незважаючи на широке використання адаптивного дизайну, деякі веб-сайти все ще не оптимізовані для мобільних пристроїв. Важливо активно працювати над адаптивністю, щоб забезпечити зручний доступ до контенту незалежно від пристрою. Для дизайнерів це означає створення екранів у різних розширеннях, включаючи десктопні, планшетні та мобільні пристрої
Висновок
Інклюзивний дизайн - це важлива складова будь-якого проєкту. Забезпечення доступності та зручності для всіх користувачів є вирішальним аспектом створення успішних інтерфейсів.
Ми розглянули деякі прості, але ефективні практики інклюзивного дизайну. Забезпечуючи їх ми можемо легко зробити наші проєкти більш доступними для всіх користувачів.











Топ коментарі (11)
Стаття супер, захоплюючий та інформативний контент.
Cупер , пост дужк корисний. Деякі інструменти відкрив для себе в перше. Дякую
+2
+1
Дуже корисна стаття. Надані поради з інклюзивного дизайну та використанням інструментів, які можна відразу застосувати. Дякую!
+1
Інформативний пост, дякую!!
цікаво
Cool post!
Молодець)
Клас, цікаво та корисно 👍