Библиотеки компонентов позволяют определять интерфейсы с помощью отдельных строительных блоков, которые могут быть объединены в единое целое. В результате вы получаете адаптируемый визуальный язык, обеспечивающий большую согласованность, эффективность и масштабируемость. В этой статье я расскажу о своем процессе создания основных элементов, составляющих библиотеку компонентов, которые могут расти и развиваться в соответствии с потребностями любого интерфейса.
Мы рассмотрим рабочий процесс, которому я следовал при создании библиотеки компонентов для проекта Biased by Design. Хотя сам проект относительно небольшой, процесс, который я покажу, можно использовать для создания библиотек компонентов в проектах любого размера. Я использовал Figma и, если вы еще не знакомы с этим инструментом, то рекомендую для краткого ознакомления с ключевыми концепциями и функциями посмотреть этот плейлист.
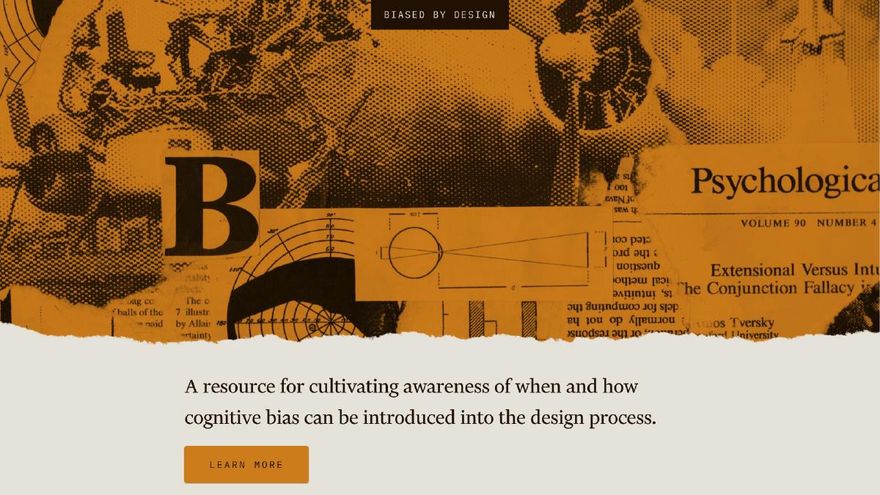
Скриншот главной страницы Biased by Design
Типографика и масштаб
Давайте начнем с определения двух основных элементов любой библиотеки компонентов: типографики и модульного масштаба. Письменный язык играет основополагающую роль в дизайне — он составляет большую часть контента, который мы потребляем, и является жизненно важным механизмом общения. По этой причине при запуске любой библиотеки компонентов имеет смысл начинать со шрифта. Модульная шкала также является важной частью библиотеки, поскольку влияет на размер и пространственные отношения между всеми элементами в библиотеке.
Типографика
Я начинаю любую библиотеку компонентов со шрифта, поскольку значения, полученные для этого базового элемента, напрямую влияют на многие другие элементы в библиотеке. Гарнитура и размер, которые мы выбираем для основного текста, являются наименьшим общим знаменателем — это базовый элемент, который по умолчанию является общим для всех остальных. Поэтому важно начать проектирование библиотеки с него.
Первый шаг — выбрать подходящий шрифт (желательно с несколькими весами) и применить его к блоку текста. Размер шрифта по умолчанию в Интернете составляет 16px (1 em), и обычно это отличная отправная точка для основного текста. Далее нужно определить высоту строки по умолчанию, которая будет варьироваться в зависимости от шрифта, выбранного для основного текста. Вы можете поэкспериментировать с различной высотой строки, пока не найдете значение, обеспечивающее достаточное пространство между строками текста без потери непрерывности.
Остальные элементы в вашей шкале типографики будут исходить из этого базового размера плюс масштабный множитель, который мы определим далее.
Скриншот базового компонента шрифта в Figma
Масштаб
Как только я выбрал основной текст, пришло время определить модульную шкалу. Масштаб, который мы используем, будет логикой значений во всей библиотеке, поэтому полезно установить его на ранней стадии. Мы начинаем с умножения значения базового текста на коэффициент масштабирования (1,333, 1,25, 1,5), чтобы получить следующее значение, и повторяем этот процесс, чтобы получить дополнительные значения. Например, если размер основного шрифта составляет 16px, а коэффициент масштабирования – 1,5, я умножаю 16 × 1,5, чтобы получить 24px. Затем я мог бы умножить 24 × 1,5, чтобы получить 36px, и т.д. Вы также можете получить значения меньше базового (16px), разделив базовый размер шрифта на единицу масштаба (например, 16px ÷ 1,5 = 10.667px). Продолжаю этот процесс, пока не останется 8-10 размеров от шкалы (включая базовое значение).
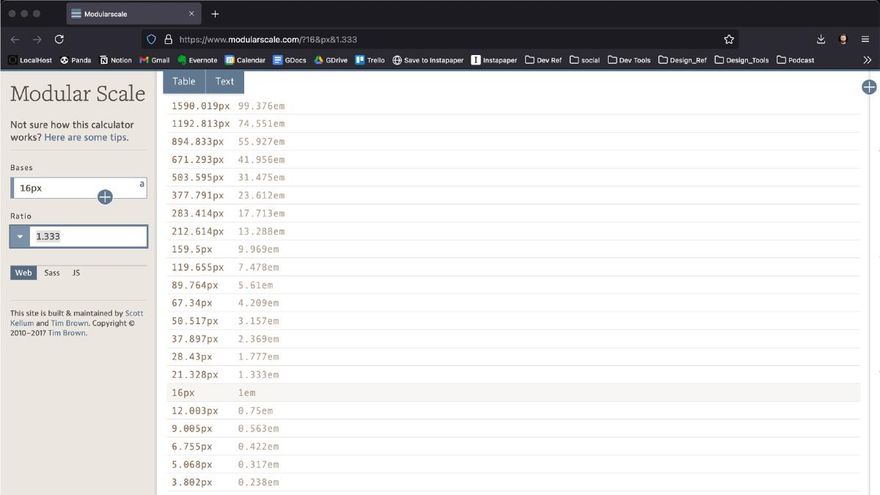
Нет необходимости выполнять все математические расчеты вручную — есть удобный инструмент для быстрого тестирования и определения значений модульной шкалы, который называется Modular Scale.
Скриншот модульной шкалы с сайта www.modularscale.com
Выбранный вами масштаб будет определять, сколько единиц у вас есть в наличии. Например, чем реже шкала, тем больше разница между значениями. Это повлияет на степень гибкости, поэтому имейте это в виду, когда определяете масштаб.
Как только мы установили модульную шкалу, давайте вернемся и определим оставшиеся элементы в нашей шкале типографики. Не забудьте также установить значение высоты строки для заголовков, которое будет варьироваться в зависимости от шрифта. Я выберу для заголовков 1,3-кратный размер шрифта (округленный до ближайшего целого пикселя). После того, как я установил остальные элементы в шкале шрифтов, пришло время сохранить эти значения для повторного использования позже, сохранив их как стили текста.
Скриншот шкалы исходного шрифта в Figma.
Имейте в виду, что мы просто определяем некоторые базовые стили шрифтов. Эти стили будут и должны развиваться по мере того, как вы начнете работать над своими проектами.
Система сетки
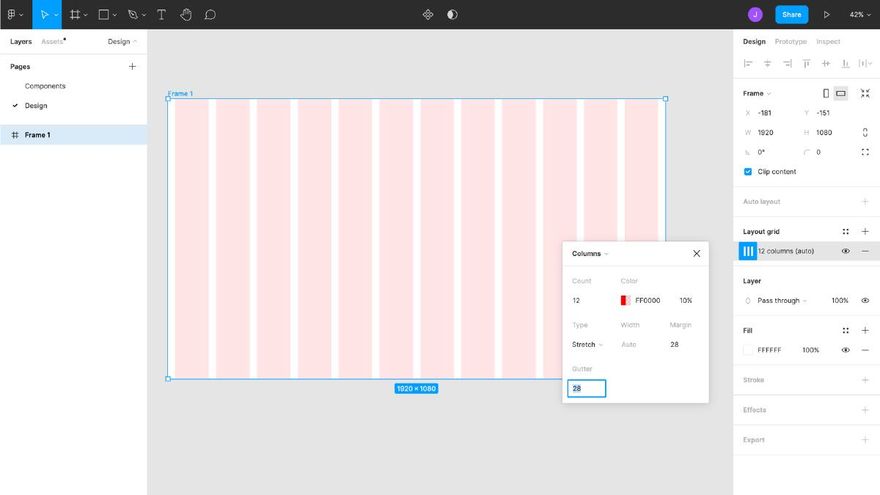
Продолжая определение основных элементов библиотеки, пришло время установить систему сетки. Сеточные системы бесценны не только для установления ритма и выравнивания, но и для обеспечения согласованности. Чтобы определить систему сетки, создайте новый набор фреймов большого размера, например. 1920×1080 пикселей. Затем используйте настройки сетки, чтобы создать сетку из 12 столбцов, взяв значение промежутков из модульной шкалы (16, 24 и т. д.).
Скриншот системы сетки в Figma.
Система сетки из 12 столбцов обеспечивает большую гибкость в размещении компонентов, потому что 12 без остатка делится на 2, 3, 4 и 6, но вы также можете поэкспериментировать с другим количеством столбцов. Количество столбцов, которое вы выберете, будет зависеть от сложности и масштаба дизайна, а дополнительные столбцы обеспечивают больший контроль и гибкость макета. После создания системы сетки рекомендуется сохранить ее как стиль сетки для повторного использования во всех проектах.
Цвета
Цвета — еще один основополагающий элемент дизайна, который будет определен на раннем этапе. Мне нравится начинать с определения 1-4 основных цветов, а затем переходить к более светлым (tints) и более темным (shades) вариантам каждого цвета (при необходимости). Tints и shades полезны для более точных корректировок, сохраняя при этом соответствие базовому значению цвета. Мой любимый цветовой формат для этой цели — HSL, потому что tints и shades можно легко определить, просто отрегулировав «L» или значение светлоты (lightness) основного цвета. Используя этот метод, я создам вариации оттенков каждого основного цвета и укажу различия значений в названии цвета при сохранении в инструментах дизайна.
Я предпочитаю ограничивать цветовые системы, т. е. определяю только те цвета (плюс tints и/или shades), которые мне понадобятся. Это не только облегчает управление системой, но также помогает обеспечить большую согласованность цветов во всем дизайне.
Как только цвета определены, пришло время сохранить их как повторно используемые стили, чтобы на них можно было ссылаться во всей библиотеке компонентов. Первым шагом в сохранении цветов является присвоение каждому цвету соответствующего имени (добавление разницы в значении светлоты в конец имени основного цвета). После этого я выполняю те же действия по сохранению цветов в виде стилей, что и для текста. Наконец, я дважды проверяю правильность цветов и их названий с помощью панели «Color Styles» в правой части окна Figma.
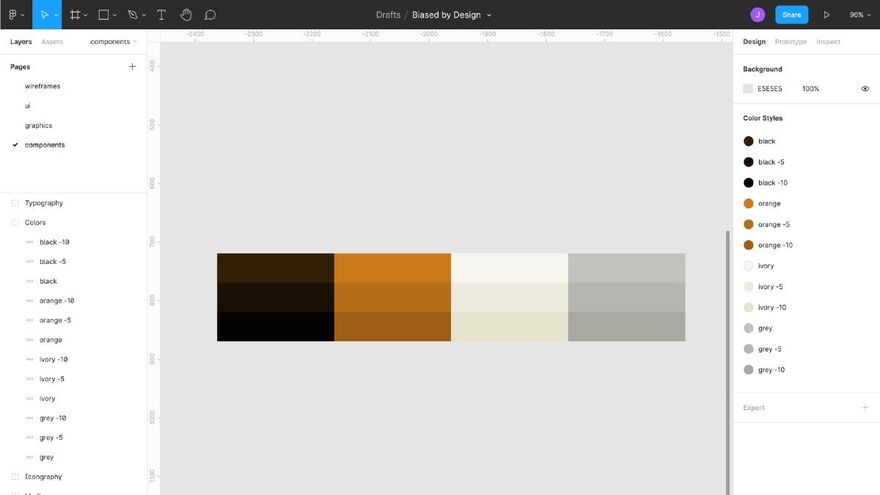
Цвета Biased by Design
Цветовой контраст
Лучше, как можно раньше проверить цвета на предмет правильного цветового контраста, особенно в отношении текста. Достаточный цветовой контраст не только делает интерфейс более доступным, но и улучшает читабельность для всех пользователей. Начните проверять цветовой контраст, как только определились с типографикой и цветами. Существует множество отличных инструментов, которые помогут вам в этом. Мне нравится использовать Stark. Он предоставляет набор встроенных инструментов специальных возможностей и может быть легко установлен в Figma, как плагин. Вы можете быстро проверить цветовой контраст текстового и фонового слоя, сначала выбрав их, а затем запустив тест «Color Contrast». Цель состоит в том, чтобы контраст между текстом и фоном был больше или равен 4,5:1 для основного текста и 3:1 для крупного текста.
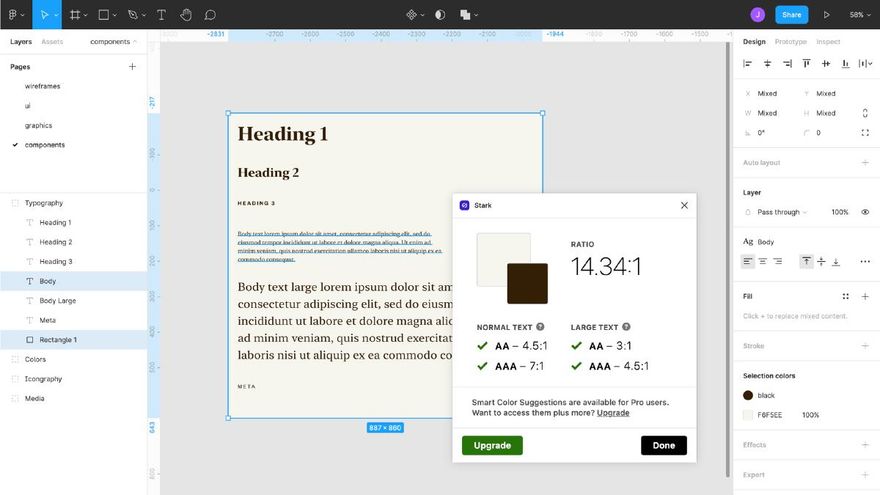
Скриншот проверки цветового контраста в Stark
Иконография и медиа
Последними основополагающими элементами дизайна, которые необходимо определить, являются иконография и изображения. Иконография обычно играет основополагающую роль в любой библиотеке компонентов. Многие, если не большинство компонентов, включают в себя иконки, поэтому создание их гибкой системы имеет решающее значение для библиотеки. С иконографией связаны элементы мультимедиа, такие как изображения и видео, которые предоставляют пользователям богатый контент и взаимодействие, а также играют основополагающую роль в любом языке дизайна. Следовательно, мы должны определять их с учетом гибкости.
Иконки
Мне нравится начинать с определения того, какие размеры иконок будут поддерживаться, в размерах футболок (S – маленький, M – средний, L – большой). Определение размера в соответствии с размером футболки ограничивает количество элементов по умолчанию, но обычно это именно то, что вам нужно: определенный набор значений, которые хорошо работают в контексте системы в целом, а не все мыслимые варианты с именами, которые не релевантны фактическому дизайну (например, «размер-1», «размер-2», «размер-3» и т. д.).
Как и в случае с основным текстом, при определении размера иконки полезно начать с наименьшего общего знаменателя. Еще раз возвращаясь к нашей модульной шкале. Выберите единицу из шкалы, которая хорошо подходит для размера иконки в сочетании с основным текстом. Это потребует экспериментов, поэтому полезно иметь отдельную страницу – аналог блокнота для эскизов, чтобы экспериментировать, пока вы создаете свою библиотеку. После того, как вы остановились на подходящем базовом размере иконки, следующим шагом будет создание дополнительных размеров. Это отличный повод использовать функцию вариантов в Figma, которая позволяет группировать и организовывать похожие компоненты в один контейнер.
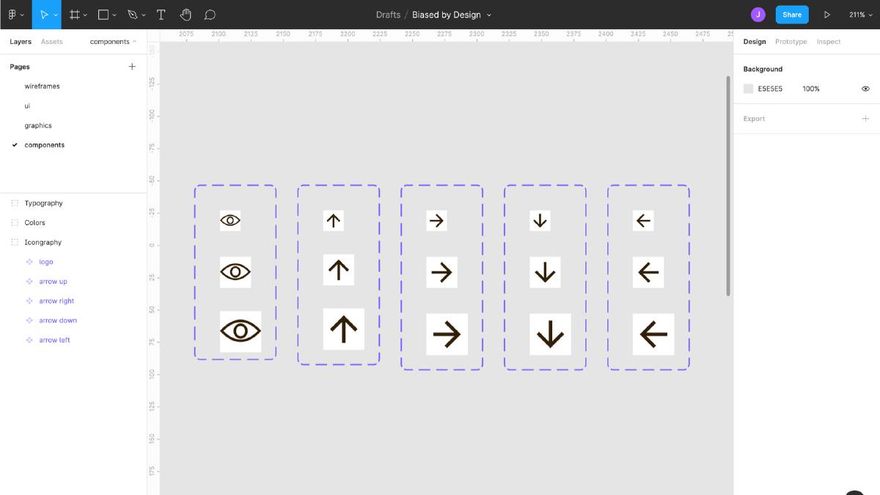
Компоненты иконок Biased by Design
Медиа
Далее идут элементы мультимедиа, такие как изображения и видео. Система сетки, которую мы установили ранее, будет нашим руководством, когда мы определим различные необходимые размеры изображений. Еще раз, используя ограничение в размерах футболок, я обычно создаю базовый малый, средний и большой вариант изображения на основе ширины, полученной из сетки, и высоты, определяемой постоянным соотношением сторон (например, 16: 9 при 1920x1080 и т. д.). Я также обязательно создаю вариант изображения «без полей», когда я хочу, чтобы изображение занимало всю ширину дизайна, а также меньшие варианты – «миниатюры», которые могут не иметь того же соотношения сторон, что и изображения контента.
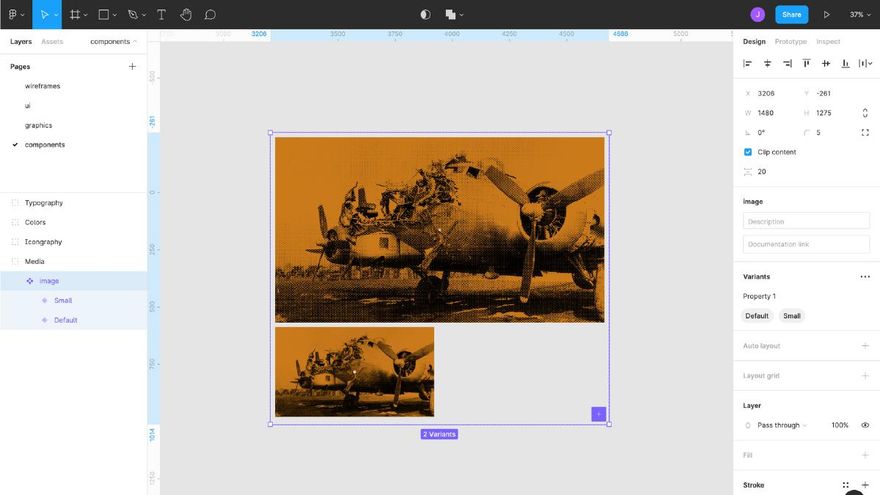
Компоненты изображений Biased by Design
Мы поэтапно разобрали процесс создания библиотек компонентов интерфейса, которые могут расти и развиваться в соответствии с потребностями любого интерфейса. Эти базовые элементы сформируют основу для компонентов и паттернов, которые появятся в будущем. В следующей статье мы рассмотрим, как определить эти многократно используемые компоненты. Следите за обновлениями.
















Топ коментарі (0)