Переклад статті Maintain Consistency and Adhere to Standards (Usability Heuristic #4)
Четверта з десяти евристик Якоба Нільсена - послідовність і стандарти - є ключовою для створення додатків, які мають сенс для користувачів. Подумайте про веб-сайти та додатки, якими ви користуєтеся: всі вони покладаються на встановлені стандарти. Підкреслений синім текст є клікабельним, піктограма кошика показує товари, які ви плануєте придбати, логотип сайту знаходиться у верхньому лівому кутку, піктограма лупи означає пошук - все це приклади умовностей, які постійно використовуються в цифрових продуктах і які полегшують життя користувачам.
Виступаючи за узгодженість і стандарти, може здатися, що ми наполягаємо на тому, щоб усі додатки виглядали і діяли однаково, але це не так. Навпаки, коли веб-сайти і додатки дотримуються стандартів, користувачі знають, чого очікувати, підвищується здатність до навчання і зменшується плутанина.
Повна консистентність
Щоб бути простими у вивченні та використанні, системи повинні дотримуватися як внутрішньої, так і зовнішньої узгодженості - вони повинні використовувати однакові шаблони всередині системи, а також дотримуватися специфічних для веб, платформи та домену стандартів.
Внутрішня консистентність
Внутрішня консистентність стосується узгодженості в межах продукту або сімейства продуктів, або в межах однієї програми, або в межах сімейства чи набору програм.
Сімейство продуктів відноситься до декількох продуктів, що продаються окремо або як група, вироблених однією і тією ж компанією під однією і тією ж торговою маркою. Більшість пакетів програм перераховують компоненти меню в однаковому порядку (Файл, Редагування, Перегляд і так далі) або використовують узгоджені піктограми для одних і тих же функцій у різних програмах і знайомі макети діалогових вікон і модальних вікон.
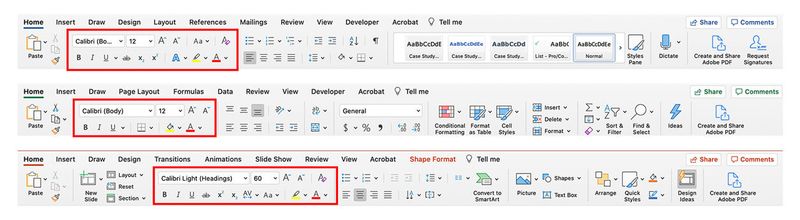
Багато рівнів консистентності в Microsoft Office: На додаток до узгодженості значків додатків, головних вікон та головних меню, Microsoft Office використовує стрічку в усіх своїх продуктах, яка призначена для виконання завдань у кожному інструменті. Хоча стрічка є контекстною залежно від того, який продукт використовується в даний момент, завдання можна виконати однаково в різних продуктах. Наприклад, користувач може однаково налаштувати текст у Word (вгорі), Excel (посередині) та PowerPoint (внизу).
Внутрішня консистентність в межах одного продукту або додатку часто проявляється у кольорах та макетах сторінок, що використовуються. Наприклад, додаток може використовувати помаранчевий як основний колір, який потім застосовується до всіх текстових посилань та основних кнопок. Він також може використовувати модальні кнопки, які розроблені з основною кнопкою праворуч і додатковими кнопками ліворуч.
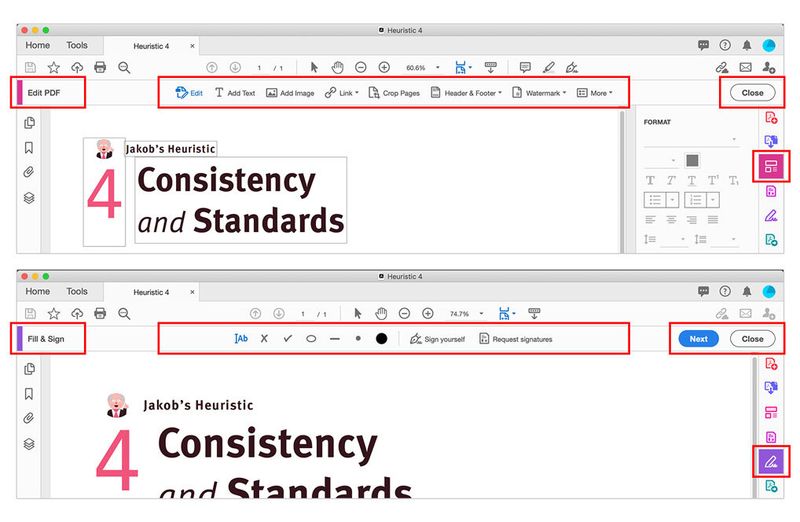
Adobe Acrobat: Acrobat використовує контекстні меню для підтримки різних завдань, але кожне меню має однакову структуру та дизайн.
Створення дизайн системи для вашого додатку або сімейства додатків може допомогти командам розробників підтримувати узгодженість між продуктами і послугами. Користувачі не тільки знайдуть ці системи знайомими і легкими для вивчення, але й команди, які створюють програмне забезпечення, також отримають вигоду від зменшення дублюючих функцій у своїй роботі і єдиного джерела істини щодо того, як і коли використовувати компоненти.
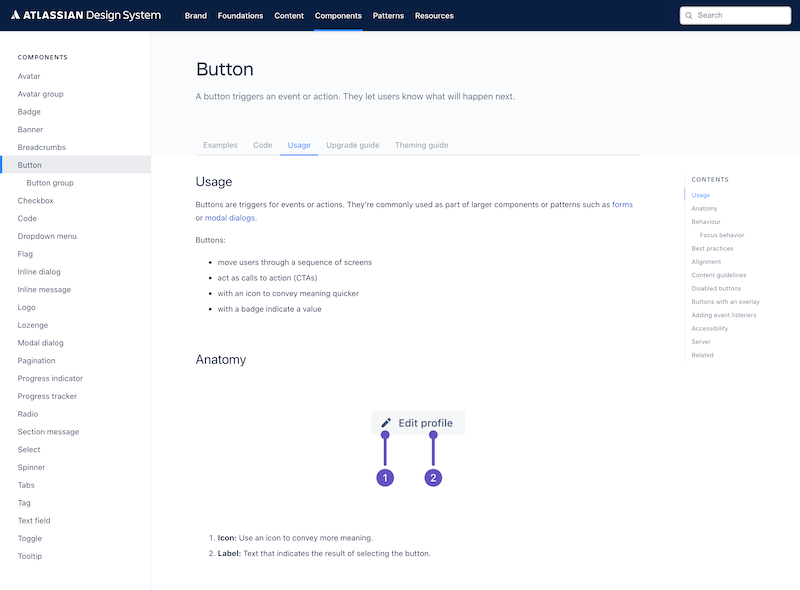
Дизайн система Atlassian: Кожен компонент сімейства продуктів Atlassian перерахований в лівій навігації разом з прикладами, фрагментами коду і рекомендаціями по використанню. Ці вказівки гарантують, що нові функції будуть працювати так само, як і існуючі.
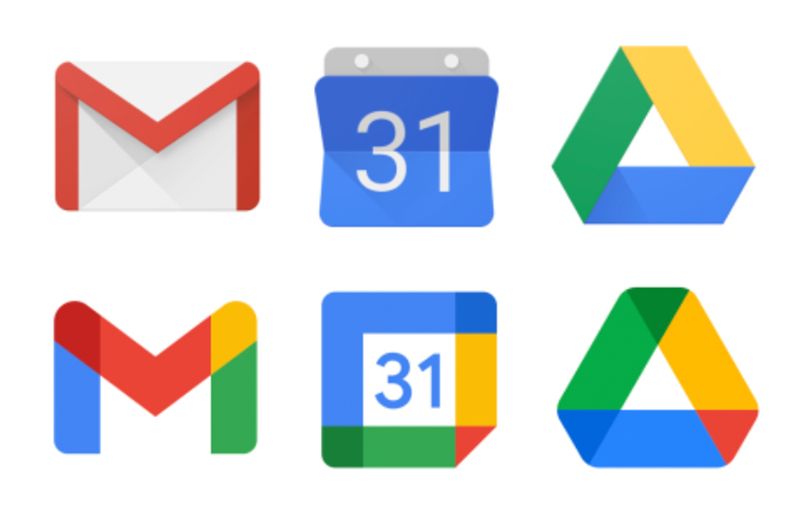
Занадто багато хорошого? Попередня версія іконок Пошти, Календаря та Диска Google (вгорі) мала єдиний візуальний стиль, але не так давно їх було оновлено (внизу) з метою використання однакових кольорів у кількох додатках. При перегляді на невеликому розмірі, як це зазвичай буває на мобільних пристроях, схожість між цими іконками ускладнює їх диференціацію. Дотримуйтесь належних практик юзабіліті піктограм, щоб протестувати піктограми додатків перед запуском.
Зовнішня консистентність
Зовнішня консистентність відноситься до встановлених стандартів в галузі або в Інтернеті в цілому, що виходять за рамки одного додатка або сімейства додатків.
Закон Якоба стверджує, що люди проводять більшу частину свого часу на сайтах, відмінних від вашого, а це означає, що вони приносять свої очікування з інших сайтів, коли відвідують ваш сайт. Контекст і типи користувачів будуть відрізнятися на кожному сайті, тому все ще є місце для адаптації та коригування, але більшість взаємодій повинні відповідати тому, що очікують люди. Розробляючи свій додаток, зосередьтеся на тому, щоб допомогти користувачам досягти своїх цілей якомога ефективніше, а не на створенні нетрадиційного інтерфейсу, в якому людям потрібно буде розібратися.
Наприклад, стандартом навігаційного дизайну є посилання на домашню сторінку. Воно забезпечує простий спосіб повернення на домашню сторінку вашого сайту, незалежно від того, де користувач знаходиться в даний момент на вашому сайті. Ви, напевно, можете уявити, де зазвичай знаходиться це посилання на сайті, просто згадавши про нього.
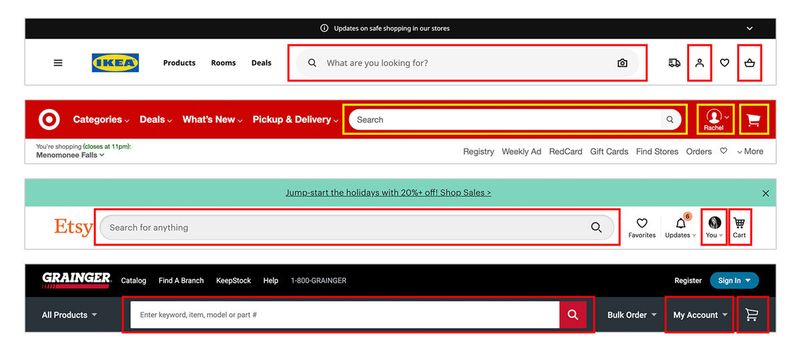
Кілька прикладів зовнішньої узгодженості можна побачити у інтернет магазинах. Існують вказівки щодо перегляду товару, збереження товару на потім та додавання товару до кошика, і це лише деякі з них. Ці рекомендації виходять за рамки типів користувачів, забезпечуючи принципи, які можуть бути застосовані до будь-якого веб-сайту електронної комерції.
Навігація у інтернет магазинах: Незважаючи на різні галузі, представлені на скріншотах вище (IKEA, Target, Etsy та Grainger), ці веб-сайти електронної комерції дотримуються однакових стандартів навігації. Помітний рядок пошуку, легкий доступ до кабінету та зрозумілий кошик для покупок - все це відображається подібним чином.
Рівні консистентності
Існує кілька рівнів консистентності, які слід враховувати при розробці вашої програми. Під час розробки або оцінки вашого сайту намагайтеся підтримувати системність у кожній з наведених нижче категорій.
Візуальний
Символи, іконографія та зображення, що використовуються на сайті, повинні бути однотипними. Якщо ви використовуєте зображення, переконайтеся, що всі вони мають однакову візуальну обробку. Наприклад, колір і товщина рамки повинні бути однаковими для всіх зображень на сторінці товару.
Вибираючи символи або піктограми для представлення дій, вибирайте піктограми, які тісно пов'язані з тим, як інші сайти представляють ту ж саму концепцію. Наприклад, дотримуйтеся стандартної лупи для пошуку, щоб користувачі могли легко її розпізнати.
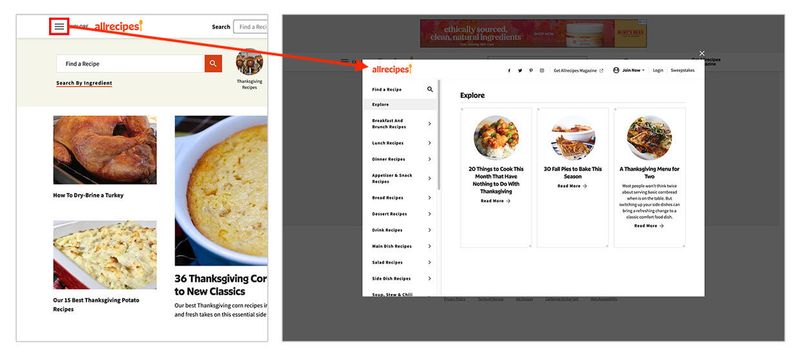
AllRecipes.com приховує основну навігацію за іконкою меню (що є шаблоном дизайну, який ми не рекомендуємо використовувати на десктопі). Однак, замість того, щоб меню витягувалося зліва при натисканні, як це зазвичай буває, воно відображається у модальному вікні. На робочому столі модальні вікна зазвичай асоціюються з підпискою на розсилку новин та спеціальними пропозиціями, тому користувачі можуть одразу відкинути їх, не усвідомлюючи, що вони повинні використовувати це модальне вікно для переходу до потрібного їм контенту.
Макет сторінок і кнопок
У вас, швидше за все, буде кілька різних типів сторінок на сайті, але є компоненти, які будуть залишатися послідовними на всіх сторінках. Подумайте про схожість і відмінності між сторінками. Наприклад, чим сторінка продукту відрізняється від сторінки оновлення замовлення? Існують стилі та елементи, які можна використовувати повторно, наприклад, заголовки, кнопки заклику до дії та навігація. Вирішіть, де ці елементи будуть знаходитися, і зробіть їх консистентними на всіх сторінках, де це можливо.
Забезпечте узгодженість у розміщенні полів і кнопок форм, особливо для багатосторінкових форм. Чи будете ви розміщувати заклик до дії зліва, а кнопку "Скасувати" праворуч, або навпаки? Як ви будете позначати поля обов'язкові для заповнення? Незалежно від відповідей на ці питання, переконайтеся, що кожна форма на сайті оформлена однаково.
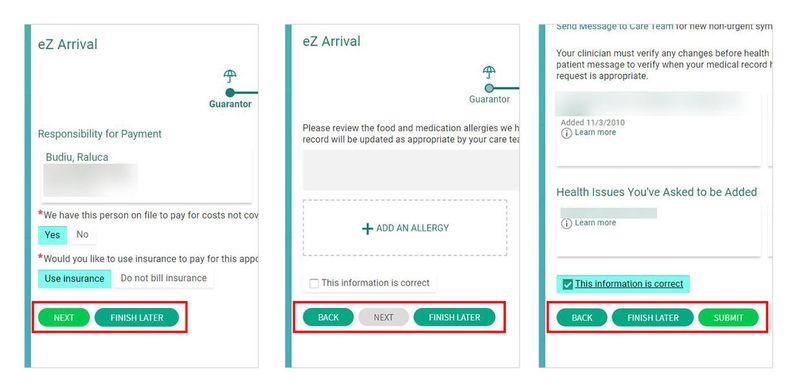
Процес запису на прийом до лікаря Sutter Health включає заповнення багатосторінкової форми, в якій збирається інформація про оплату, алергію та проблеми зі здоров'ям. Кнопка "Завершити пізніше" розташована праворуч від кнопки основної дії на першому та другому скріншотах, але на третьому скріншоті змінює своє положення на ліве від основної дії. Така невідповідність розташування легко призводить до того, що користувачі випадково натискають кнопку "Завершити пізніше" замість того, щоб відправити форму, і розгублюються, коли виявляють, що вони насправді не записані на прийом до лікаря.
Дані, введені користувачем
Коли ви просите користувачів ввести інформацію, таку як дати, номери телефонів або місцезнаходження, використовуйте галузеві стандарти, а не винаходьте велосипед. Наприклад, більшість сайтів використовують календарні дати, коли просять користувачів вводити дати. Якщо користувачі заходять на ваш сайт і бачать відкрите поле, їм доведеться витратити додатковий час на роздуми про те, в якому форматі їм слід вводити дату.
Коли це можливо, допомагайте користувачам вводити дані, розробляючи поля форм таким чином, щоб позбавити їх необхідності здогадуватися про те, як слід форматувати запис; застосовуйте ці рекомендації до всіх випадків збору даних на вашому сайті.
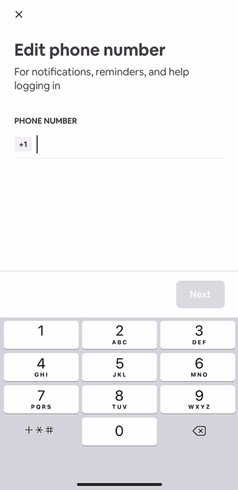
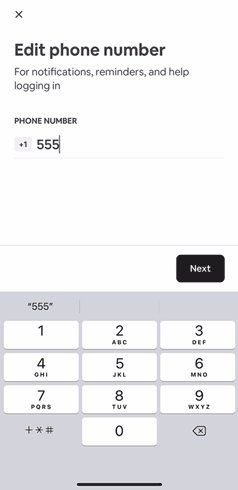
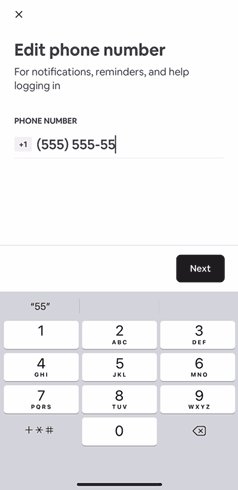
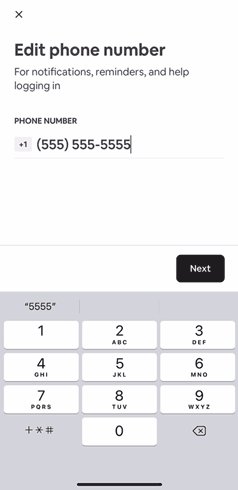
_Коли користувач вводить номер у полі "Номер телефону", він автоматично форматується відповідно до стандартних правил відображення телефонних номерів. Користувачам не потрібно вводити роздільники в явному вигляді.
_
Контент
Коли користувачі взаємодіють з контентом на ваших різних каналах, вони повинні очікувати зрозумілого і звичного досвіду. Ознайомтеся з контентом, який представлений користувачам на вашому сайті, і порівняйте його з тим, що користувачі бачать в маркетингових матеріалах. Чи є різниця в "tone of voice"? Якщо на вашому веб-сайті використовується невимушений тон мови, а маркетингові матеріали передають дуже формальне повідомлення, користувачі можуть заплутатися при взаємодії з обома матеріалами. Внутрішні підрозділи розробників повинні співпрацювати над контент-стратегією, щоб визначити, яка з них найкраще підходить для ваших користувачів.
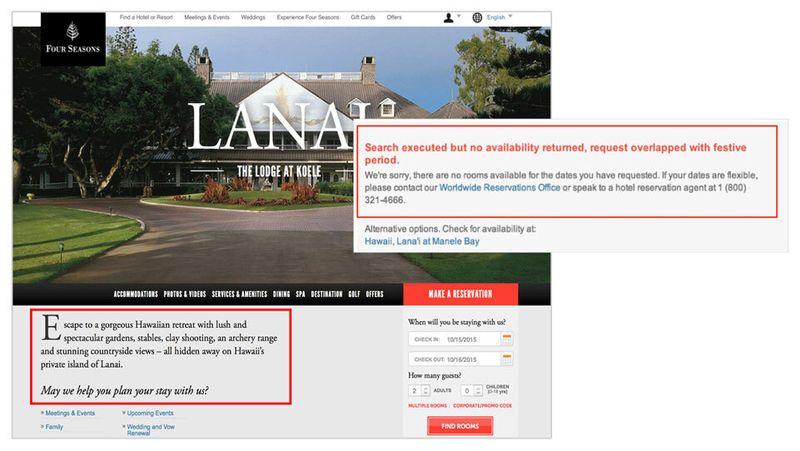
Four Seasons Lanai: "Tone of voice" контенту домашньої сторінки (ліворуч) формальний і привабливий, в той час як заголовок повідомлення про помилку (праворуч) роботизований і некорисний. Неузгодженість контенту бентежить користувачів і забирає у них загальне враження від вашого продукту чи послуги.
Вплив консистентності
Переваги консистентності виходять за рамки добре розробленого користувацького інтерфейсу для вашої програми.
Відповідайте очікуванням користувачів
Коли користувачі стикаються з вашим продуктом або послугою, вони приносять свої власні очікування з попереднього досвіду роботи з ними. Коли ці очікування виправдовуються, з'являється довіра, і вони відчувають, що володіють інтерфейсом.
Стійки реєстрації, як правило, розташовані перед входом до готелю. Першою дією, яку здійснюють клієнти, коли вперше заходять до готелю, є реєстрація у своєму номері. Така послідовність розташування стійки реєстрації біля вхідних дверей відповідає очікуванням клієнтів.
Скорочення часу навчання
Користувачі повинні мати можливість переносити свої знання з інших веб-сайтів та додатків, що знизить їхню криву навчання при взаємодії з новим веб-сайтом. Не відчувайте, що вам потрібно винаходити велосипед, коли справа доходить до розробки загальних компонентів, таких як повідомлення, модальні елементи, меню, що випадають, і так далі.
Якщо ваш веб-сайт представляє ці компоненти так само, як і більшість інших веб-сайтів, то коли люди приходять на ваш сайт, вони будуть знати, як з ними взаємодіяти. Коли їм не потрібно вивчати нові взаємодії, їхня увага буде повністю зосереджена на контенті, повідомленнях і послугах, які ви пропонуєте. З іншого боку, коли ви робите щось нове заради того, щоб бути модним, люди будуть розгублені і в кінцевому підсумку можуть піти і знайти щось інше, що задовольнить їхні потреби.
Боротьба за консистентність
Консистентність не досягається сама по собі, а вимагає постійного розвитку. Навіть якщо у вас є офіційний стандарт дизайну і мандат на його дотримання, люди забудуть про рідко застосовувані елементи стандарту, а більш неоднозначні частини стандарту будуть інтерпретувати по-різному. Існує також ризик того, що деякі команди дизайнерів збунтуються і вирішать робити все інакше, тому що "наш куточок продукту, безумовно, відрізняється від усього іншого".
Без консистентності дизайну ще більш поширеною є ситуація, коли різні дизайнери винаходять різні рішення однієї і тієї ж проблеми, оскільки вони працюють над різними сторінками або продуктами.
Основним інструментом боротьби з цими невідповідностями є проведення регулярних оглядів дизайну із залученням представників кількох команд дизайнерів. Кожен рецензент буде відповідати за виявлення відхилень від стандарту дизайну або від того, як це робиться в інших місцях.
Великі організації також можуть використовувати цільові огляди стандартів або огляди консистентності, що проводяться спеціалізованими старшими співробітниками з UX, які володіють знаннями про портфоліо дизайну компанії, що охоплює різні продукти та команди.
Нарешті, визнайте, що неконсистентність буде виникати з часом, незважаючи на ваші найкращі спроби викорінити її на початкових стадіях проектування. Час від часу (скажімо, раз на рік) проводьте спеціальну перевірку узгодженості всіх ваших проектів і визначайте найгірших порушників. Виправлення цих невідповідностей зменшить заборгованість по UX, і це потрібно робити, хоча іноді ви можете вирішити відкласти виправлення і жити з незначними невідповідностями до тих пір, поки не прийде час переробити дизайн порушника в будь-якому випадку.
Чи варто порушувати правила?
У цій статті ми обговорили важливість і переваги підтримки консистентності та дотримання стандартів, але ви можете задатися питанням: чи варто взагалі порушувати правила? Розробляючи свій додаток, враховуйте компроміси, пов'язані з порушенням консистентності.
Припустимо, ви оцінюєте іконки, які слід використовувати для функції збереження у вашому додатку. Стандартним символом, з яким ви, швидше за все, зіткнетеся, є дискета, але ваші користувачі, можливо, ніколи не стикалися з дискетою в реальності. Можливо, варто переглянути конвенцію і скоригувати вибір піктограми, виходячи з того, що користувачі будуть розпізнавати.
Пам'ятайте, що розробка чогось всупереч загальноприйнятим нормам збільшить когнітивне навантаження на користувачів. Ви повинні робити це лише тоді, коли це абсолютно необхідно для виконання завдання або підвищить ефективність. У більшості випадків підтримка консистентності та задоволення очікувань користувачів переважить порушення правил.
















Топ коментарі (0)