Переклад статті Onboarding Tutorials vs. Contextual Help
Нещодавно я придбав велосипед, який має незвичну особливість - замість класичного ланцюгового приводу, він оснащений карбоновим ременем, який не потребує брудного мастила, майже безшумний і не іржавіє під дощем. Але, оскільки це досить нова система для велосипеда, я не мав жодного уявлення, як її правильно налаштувати. На щастя, був додаток, який допоміг мені з цим завданням, і він заснований на досить унікальній взаємодії: ви смикаєте за карбоновий ремінь на велосипеді, як за гітарну струну, а додаток вимірює частоту звуку за допомогою мікрофона у вашому мобільному пристрої, щоб сказати вам, чи правильно натягнутий ремінь. Круто!
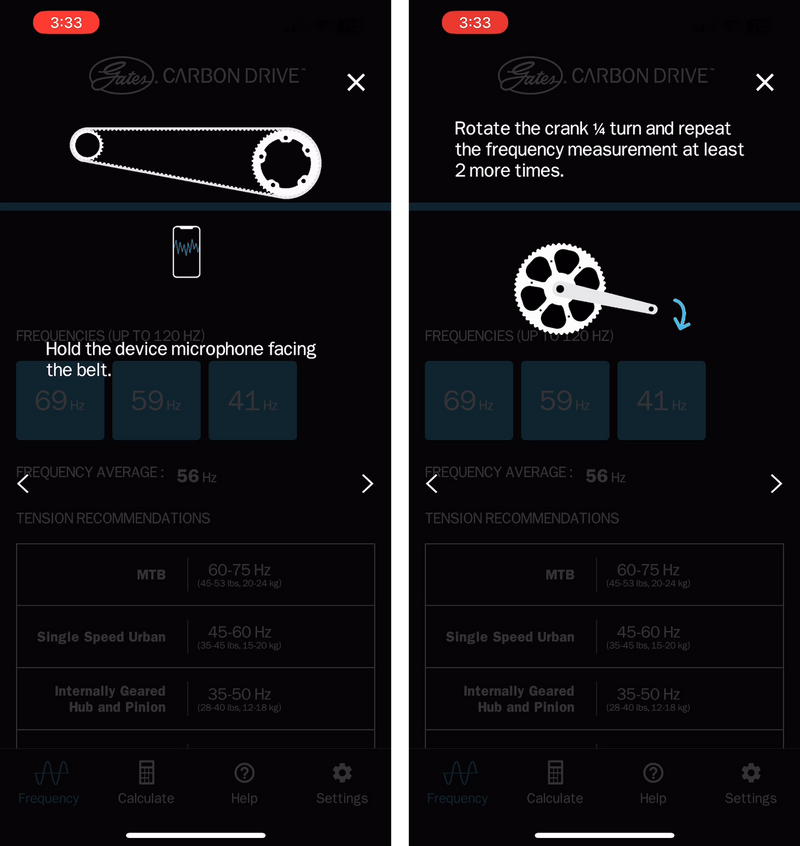
Коли я вперше запустив додаток, він відкрив мені довгу інструкцію про те, як налаштувати новий ремінь. Багатокроковий посібник був гарним і зрозумілим, за винятком однієї великої проблеми - коли я закінчив його, я не міг згадати, як виконати процедуру на екрані налаштування, і, що ще гірше, я не міг з'ясувати, як запустити посібник знову. Зрештою, я зрозумів, що в меню "Довідка" є список інструкцій, але це все одно вимагало від мене запам'ятовування кроків, повернення до основної частини програми і завершення процесу з усією цією інформацією в моїй робочій пам'яті.
Gates Carbon Drive: Після завершення інструкції користувач потрапляє в додаток без будь-яких подальших вказівок. Користувачеві потрібно було запам'ятати кроки та дії, представлені в навчальному посібнику, щоб налаштувати ремінь.
Розглянемо ще один нещодавній випадок. Я намагався оскаржити шахрайське списання коштів з моєї кредитної картки в мобільному додатку мого банку. Як ви можете собі уявити, я був трохи напружений. Коли я увійшов у додаток, сподіваючись швидко вирішити проблему, на мене звалилася ця інструкція:
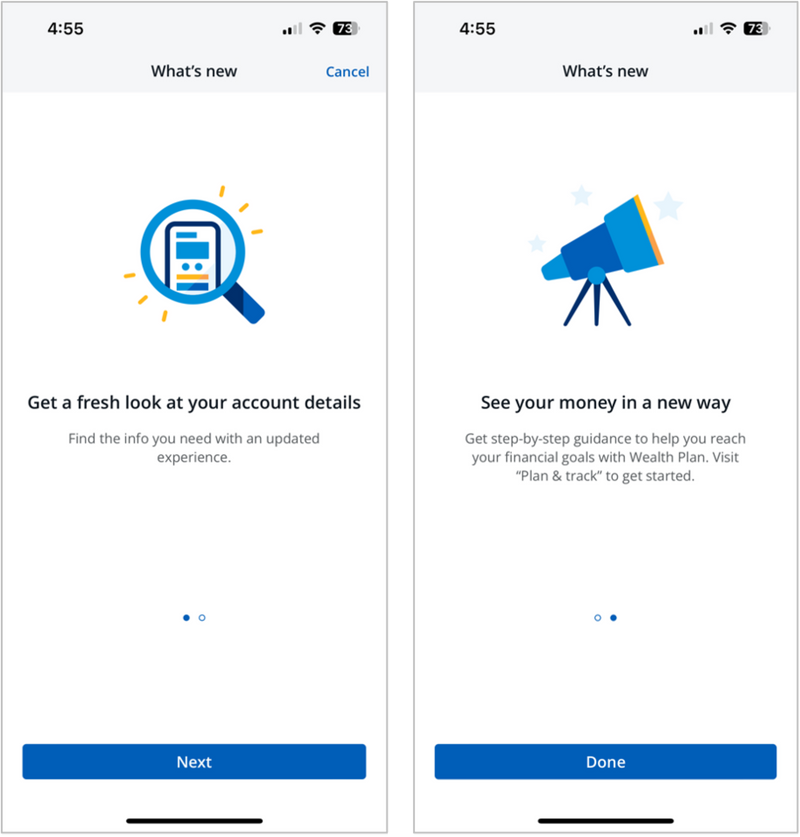
Мобільний додаток Chase Bank показував картки з новими функціями, коли користувач входив у систему. Ця демонстрація не лише відволікала користувача від його завдання, вона не повідомляла, в чому полягають конкретні покращення та як ними користуватися.
Зараз я радий за команду Chase UX, що вона зробила покращення. Однак, я не був сповнений почуттям захоплення та здивування, коли натрапив на цей туторіал. У мене також не було мотивації йти і вивчати ці зміни; у мене було завдання, яке потрібно було виконати, і воно було досить нагальним. Цей посібник додав мені стресу в той момент, коли я покладався на свій банк як на джерело легкості та стабільності. У цьому контексті радісний і схвильований тон повідомлень здавався досить глухим - він також уповільнював мене, а це не те, що ми часто хочемо робити з нашими користувачами.
Або розглянемо інший варіант цього поширеного досвіду. Уявіть, що у вас стислі терміни для завершення проекту на роботі. Ви входите в додаток для підвищення продуктивності, яким користуєтеся щодня, і на вас обрушується список змін у вигляді "Що нового в релізі" з нотатками. Ви відкидаєте його, не намагаючись прочитати, а намагаючись повернутися до своєї роботи. Потім ви розумієте, що багато інструментів і функцій, на які ви покладаєтесь, були переміщені, але ви ніде не можете знайти список змін, який міг би вас зорієнтувати.
Туторіали: Руйнівні, часто пропущені та легко забуті
Хороша довідка та документація мають вирішальне значення, особливо при досить складних або нестандартних взаємодіях. І, власне, це одна з 10 евристик юзабіліті.
Але не всі довідки однакові. Нав'язливі туторіали і списки змін, які показуються при запуску програми або у випадкових точках під час сеансу роботи користувача, є різновидом push-підказок. Таке повідомлення розкриває нову інформацію, вирвану з контексту, без жодних конкретних вказівок на те, що користувачеві ця інформація буде корисною в цей момент. Хороший користувацький досвід значною мірою залежить від контексту - надання інформації та можливостей користувачам у потрібний момент, коли вони готові до неї, а не тоді, коли це зручно для системи. Push-повідомлення повідомлення мають влучну назву: вони, як правило, настирливі, позбавлені контексту і нав'язливі.
Такі навчальні матеріали, як правило, використовуються у двох напрямках: для нових користувачів і для ознайомлення існуючих користувачів з новими функціями чи змінами. В обох випадках виникають схожі проблеми: вони відволікають користувачів, які в цей момент намагаються робити щось інше, не мають тенденції до запам'ятовування, а також не сприяють кращому виконанню завдань. Отже, по суті, вони сповільнюють користувачів, заважають і не досягають своєї мети.
Це не означає, що покрокові інструкції ніколи не бувають доречними (наше власне дослідження показало, що вони корисні для ознайомлення нових користувачів з новою парадигмою взаємодії, такою як доповнена реальність), але ними зловживають занадто часто. Більше того, ми виявили, що користувачі часто їх пропускають.
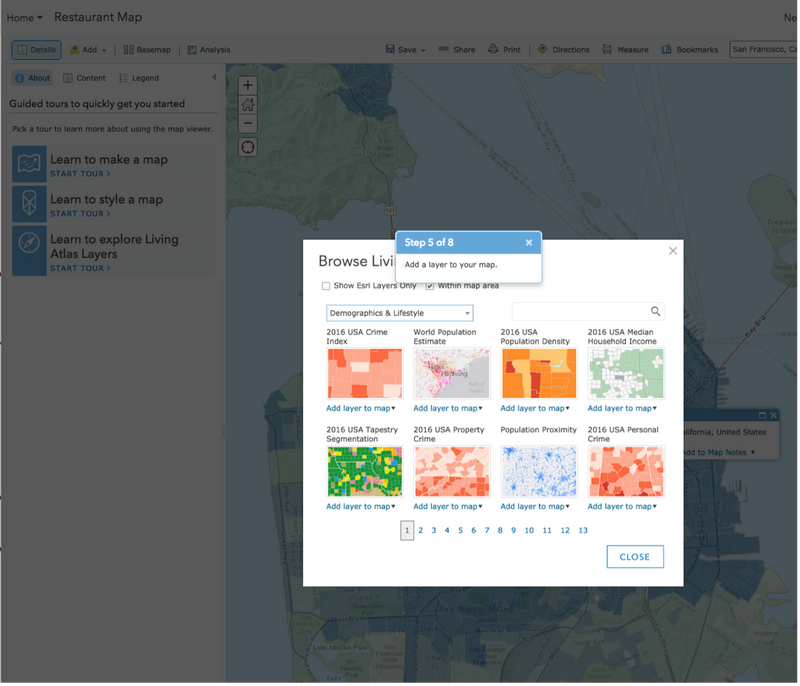
ArcGIS включав детальний інтерактивний навчальний посібник, який був кращим за багато інших навчальних посібників чи туторіалів. На відміну від багатьох інших посібників, цей посібник вимагав від користувачів виконання завдання, а не просто показував їм, як це зробити. Крім того, цей підручник не активувався автоматично при першому вході користувача в систему, а був доступний на бічній панелі. Такий дизайн дозволяв користувачам повертатися до туторіалу пізніше, коли вони вже могли забути значну частину інформації.
Здавалося б, навчальні посібники мають бути ефективним засобом навчання: вони безпосередньо розповідають користувачам, як користуватися програмним забезпеченням! І все ж, згідно з нашими дослідженнями, вони часто не дуже добре працюють з реальними юзерами. Отже, що йде не так? Чи погана сама ідея навчального посібника, чи проблема в його виконанні? Чи є способи покращити їхню роботу?
Спершу давайте розберемося, що саме не так.
Чому навчальні посібники (і " push-підказки") не працюють
Це основні помилки дизайну, яких припускаються навчальні посібники (і, загалом, push-підказки):
Користувачі хочуть почати користуватися продуктом одразу. Вони не хочуть витрачати час на вивчення того, як користуватися вашим додатком. Це відомо як парадокс активного користувача (парадокс, тому що підготовча робота принесе їм користь у довгостроковій перспективі). Переривання, спричинене навчальним посібником, є небажаним, тому користувачі пропускають його.
Поради, які надають туторіали, хоч і є потенційно корисними, але їх важко згадати, коли вони потрібні. Туторіал показує інформацію поза контекстом, і користувачеві доведеться запам'ятати її, щоб використати, коли вона знадобиться. На жаль, наша пам'ять досить обмежена. Туторіали можуть підвищити ймовірність того, що користувачі запам'ятають інформацію, змусивши їх попрактикуватися у використанні функції. Однак це може дратувати тих користувачів, які звернулися до продукту, щоб виконати інше завдання.
Відмова від підручника або підказки вимагає від користувача зусиль. Наприклад, підказки (навіть якщо вони не є повноцінними навчальними посібниками) часто розроблені так, щоб бути візуально помітними, що, на жаль, також підвищує ймовірність того, що вони відволікатимуть або дратуватимуть.
Що працює
Виявляється, ми можемо вирішити ці проблеми, подаючи довідковий контент контекстуально. Push-підказки - це довідковий контент, який запускається за певним сигналом про те, що користувачеві буде корисна ця інформація в даний момент. Підказки можуть бути різних форматів - від спливаючих підказок при наведенні курсору, до більш розгорнутих шаблонів, таких як покрокові інструкції для виконання завдань.
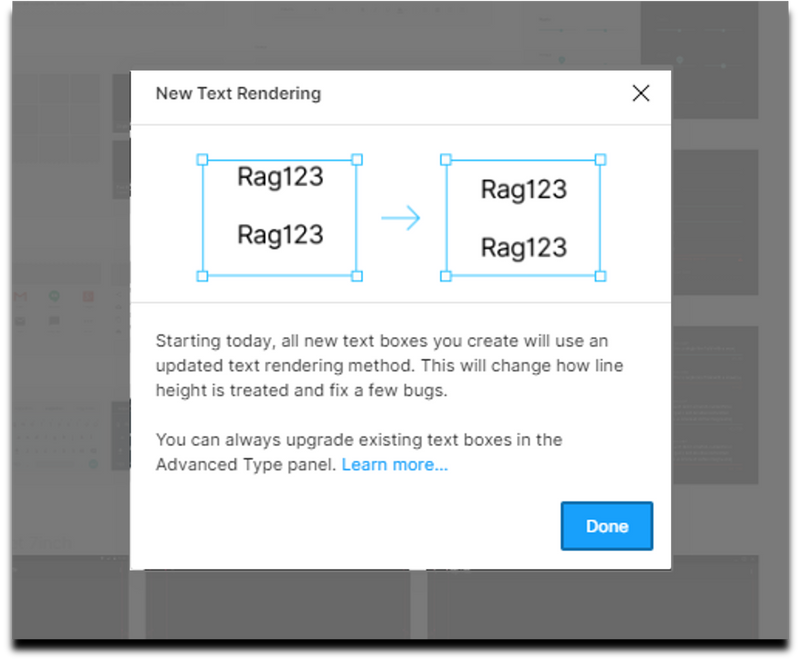
Figma використовує pull-підказки, щоб відмітити зміну в стандартному відображенні тексту: підказка показується лише тоді, коли користувач бере участь в активності, пов'язаній з підказкою (наприклад, він додав нове текстове поле).
Інструкція з реалізації push-підказок
Push-підказки вимагають, щоб програма знала, що користувач намагається зробити, а отже, їх може бути складно реалізувати. У деяких ситуаціях визначити мету користувача відносно просто - наприклад, якщо користувач наводить курсор на нову піктограму на панелі інструментів, доречно показати йому підказку або інструкцію.
Однак, для більш складної роботи все може піти не так. Знаменитий Clippy, помічник Microsoft Office, був невдалою спробою розробити підказки, керовані ШІ; невдача сталася через нав'язливий і дидактичний характер підказок, дратівливий анімований персонаж, якого важко ігнорувати, що сидів у периферійному полі зору користувача, і відносно нескладне, часто неправильне зіставлення шаблонів, яке використовувалося для з'ясування того, що намагається зробити користувач.
Нижче наведено кілька рекомендацій щодо правильного використання push-підказки:
- Зробіть так, щоб вміст підказки можна було легко відхилити (і викликати). Можливість позбутися (миттєво) непотрібного накладання є абсолютно важливою, але так само важливою є можливість знайти цю інформацію пізніше, коли вона буде дійсно корисною.
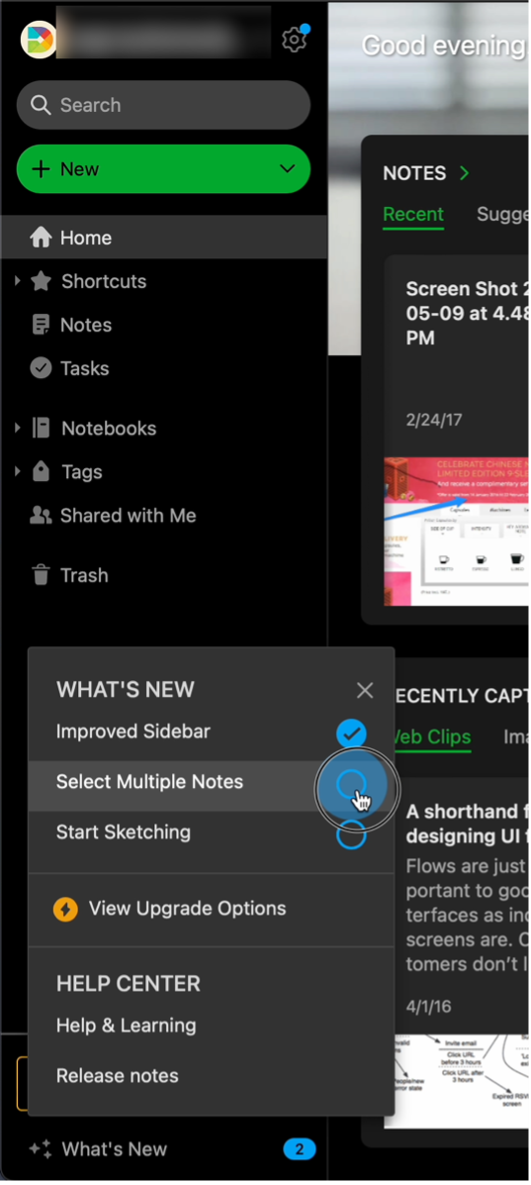
Evernote показує список нових функцій на бічній панелі, який можна легко закрити. Однак список "Що нового" внизу ліворуч залишається на місці на випадок, якщо користувач захоче повернутися до нього знову.
- Використовуйте поступове розкриття інформації в тексті довідки. Зробіть push-підказки видимими, але не перевантажуйте користувача деталями, поки він сам не попросить про це.
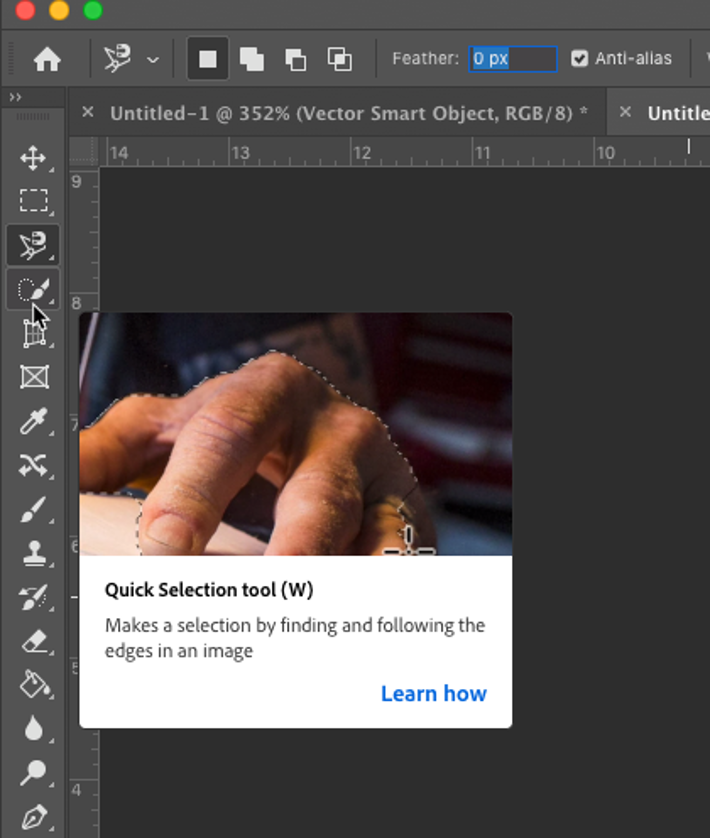
Photoshop: Підказка використовується, щоб допомогти користувачам розширити свій арсенал команд. Підказка з'являється, коли користувач наводить курсор на піктограму на панелі інструментів, і містить просту анімацію, що демонструє дію інструмента - корисно для нових користувачів, яким потрібно швидко зрозуміти різні функції. Підказка також використовує прогресивне розкриття інформації (“Дізнайтеся, як”), щоб залучити тих користувачів, які хочуть отримати більше інформації про те, як користуватися інструментом, але не перевантажувати всіх інших користувачів непотрібними деталями.
Ніякого запам'ятовування! Для багатокрокових робочих процесів переконайтеся, що зміст підказки не вимагає від користувача тримати багато інформації в робочій пам'яті - показуйте зміст підказки поруч з кожним кроком, щоб мінімізувати когнітивне навантаження.
Пропускайте очевидні речі. Якщо ваш додаток дотримується стандартів дизайну, вам, ймовірно, не потрібно давати користувачам багато деталей про те, що означає іконка з шестернею (зазвичай вона означає "Налаштування"). Прибережіть контекстну допомогу для більш складних функцій або процесів.
Зрозумійте шлях користувача до цієї функції. Витратьте час на те, щоб дійсно подумати, коли користувач, найімовірніше, буде взаємодіяти з відповідною функцією. Це найважливіша рекомендація, але й найскладніша. Це вимагає дослідження користувачів і аналізу завдань, щоб з'ясувати, як користувачі насправді взаємодіють з вашим продуктом і які сигнали вказують на те, що користувачеві потрібна допомога.
Підсумок
Підказки часто неефективні, оскільки вони відривають користувача від поточного завдання, завантажують робочу пам'ять і не дуже добре запам'ятовуються. У більшості випадків рекомендується використовувати контекстні індикатори допомоги, такі як мітки, спливаючі підказки та навчальні надписи.










Топ коментарі (2)
очень полезная статья. спасибо большое!👏👏👏
гут 👏