Пости
👋 Увійдіть, щоб мати можливість сортувати пости за популярними та новими.
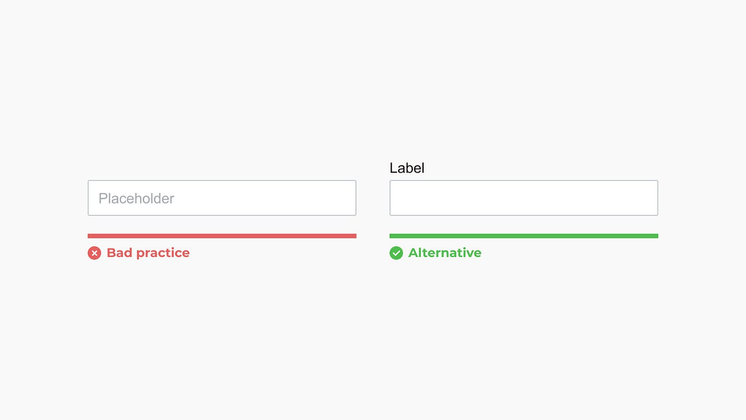
21 UX-урок, які я хотів би знати в 21 рік
21 UX-урок, які я хотів би знати в 21 рік
1 хвильку читати
Комунікаційний vs. Продуктовий дизайн: хто тут головний?
Комунікаційний vs. Продуктовий дизайн: хто тут головний?
1 хвильку читати
Як дизайнеру не вигорати і не зненавидіти свою роботу
Як дизайнеру не вигорати і не зненавидіти свою роботу
1 хвильку читати
Як дизайнеру показати свою роботу і не порушити NDA
Як дизайнеру показати свою роботу і не порушити NDA
1 хвильку читати
UX/UI-дизайн: мистецтво чи наука?
UX/UI-дизайн: мистецтво чи наука?
1 хвильку читати
Неоморфізм: чи актуальний він у 2025 році?
Неоморфізм: чи актуальний він у 2025 році?
1 хвильку читати
Амбівалентність UI-стилів: від мінімалізму до ар-нуво
Амбівалентність UI-стилів: від мінімалізму до ар-нуво
1 хвильку читати
Технології АІ для UX/UI дизайнера
Технології АІ для UX/UI дизайнера
1 хвильку читати
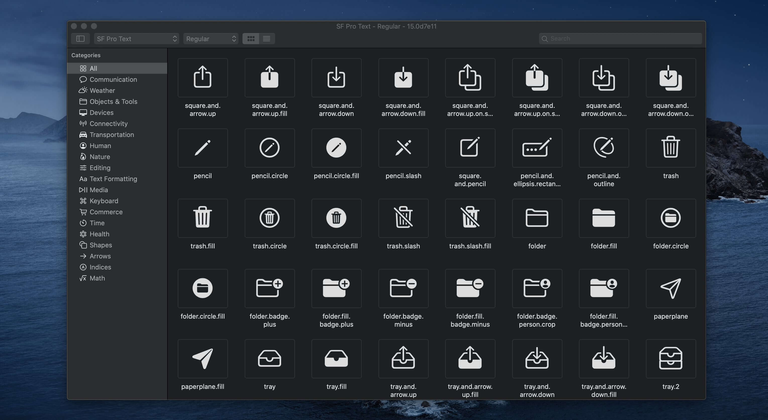
Іконки як засіб передачі змісту
Іконки як засіб передачі змісту
1 хвильку читати
Методи та сервіси тестування дизайн гіпотез
Методи та сервіси тестування дизайн гіпотез
1 хвильку читати
Інструменти, які ми використовуємо в Heeeper
Інструменти, які ми використовуємо в Heeeper
1 хвильку читати
UI Kit / Design system / Guidelines різниця?
UI Kit / Design system / Guidelines різниця?
1 хвильку читати
Українські подкасти про дизайн. Що послухати?
Українські подкасти про дизайн. Що послухати?
1 хвильку читати
Рік по тому: тренди
Рік по тому: тренди
1 хвильку читати
Кольорова психологія в дизайні інтерфейсу та брендингу
Кольорова психологія в дизайні інтерфейсу та брендингу
1 хвильку читати
Роль Типографіки в Дизайні
Роль Типографіки в Дизайні
1 хвильку читати
завантаження...