Організуйте свої іконки в кращий спосіб.
Існує багато корисних бібліотек піктограм та інструментів, які допоможуть вам легко знаходити та впорядковувати ваші піктограми.
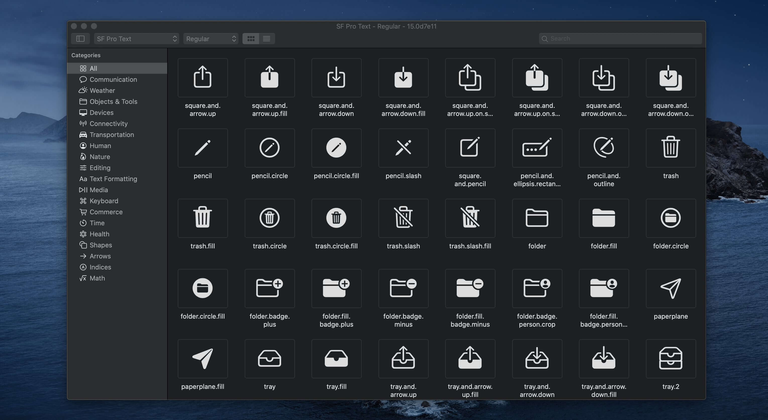
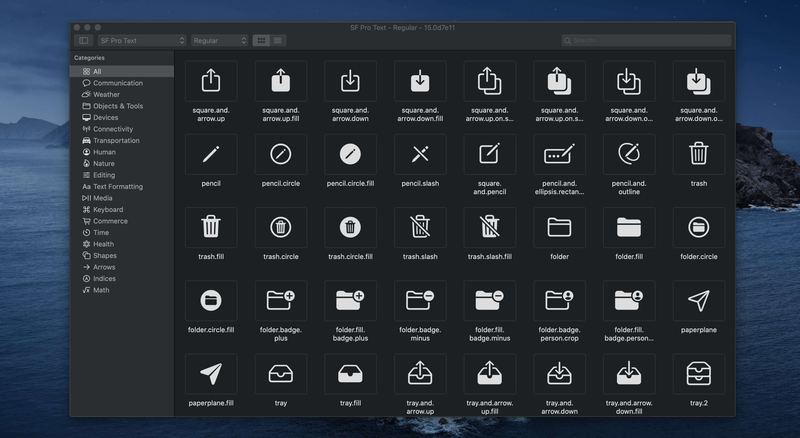
SF Symbols
SF Symbols від Apple - одна з найкрасивіших бібліотек іконок. Це набір з понад 2400 символів, з багатоколірними варіантами, які автоматично адаптуються до налаштувань яскравості та доступності. Вона також має локалізовані варіанти символів, що ідеально підходять для різних мов.
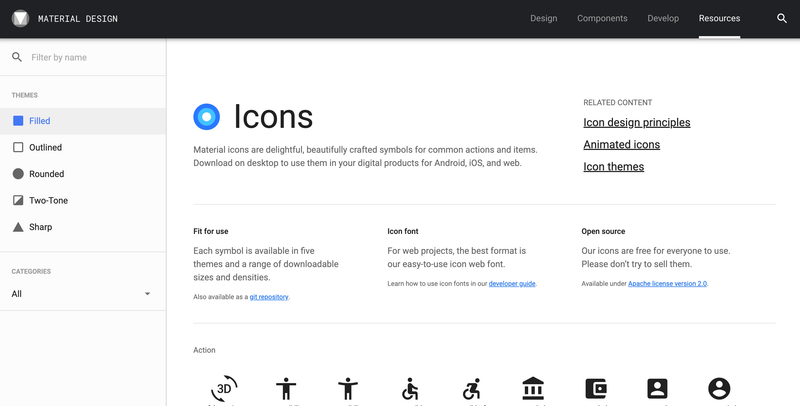
Іконки Material
Якщо ви розробляєте дизайн для Android, Material Icons може бути тим, що вам потрібно. Це велика бібліотека іконок, кожна з яких має п'ять різних тем і різну щільність. Якщо ви хочете впорядкувати їх, ви можете скористатися IconJar, інструментом, про який ми поговоримо пізніше.
IconJar
IconJar2 - це інструмент, який допоможе вам впорядкувати ваші іконки. Ви можете імпортувати SVG-піктограму, дати їй ім'я і створити папки та бібліотеки. Найкраще те, що ви можете фільтрувати іконки та експортувати їх у різних розмірах.
Впорядкувати іконки
Крім того, ви можете імпортувати іконки Streamline за допомогою IconJar. Він також має webApp, який може допомогти вам з навігацією по більш ніж 30 000 іконок з його бібліотеки.
IconFinder
IconFinder підтримує IconJar, що дуже корисно, коли ви хочете впорядкувати іконки IconFinder.
Icons8
Icons8 - ще одна популярна бібліотека іконок, яка також має додаток для macOS, а також плагіни для Figma, Photoshop та Illustrator.
SmashIcons
SmashIcons має дуже унікальну та мистецьку бібліотеку іконок. Вона має веб-додаток, який допомагає користувачеві впорядкувати іконки.
Nucleo
Nucleo - це бібліотека іконок і органайзер. Вона містить понад 30 000 іконок і є досить зручною, коли ви хочете організувати свої іконки за папками або проектами.
Як перетворити шрифт іконки на SVG
Для цієї вправи ми будемо використовувати IconJar.
Тепер, коли ми розглянули всі різні символи, які ми можемо використовувати. Перейдемо до IconJar і в Налаштуваннях перейдемо до пункту Імпорт і там обов'язково позначимо галочками пункти OTF, TTF і WEBP. Так ми зможемо імпортувати наш шрифт.
В IconJar натискаємо на іконку плюса "+" і вибираємо New Set..., щоб додати шрифт.
У маленькому модальному вікні виберіть "Новий набір" і виберіть шрифт, який ви хочете імпортувати. Зачекайте пару секунд і ви побачите всі символи шрифту, імпортовані до IconJar.
Тепер ми можемо вибрати будь-який символ. На лівій бічній панелі натисніть на випадаюче меню ImgOptim і виберіть пункт Sketch, щоб експортувати іконку в Sketch.
Вуаля! Ви просто взяли символ зі шрифту і перетворили його в невеликій бібліотеці іконок, перетворили один з символів в SVG і перенесли його в Sketch.
Висновок
Бібліотеки іконок корисні в процесі дизайну. Або коли ви хочете зібрати певні іконки для конкретного проекту, або поділитися групою іконок із зацікавленими сторонами. Ці інструменти для організації іконок можуть заощадити ваш час і допомогти вам більше зосередитися на дизайні.
Переклад designcode.io






Топ коментарі (0)