Доступність є важливою частиною кожного процесу розробки, вона допомагає демократизувати ваш додаток і може мати величезне значення для людей з обмеженими можливостями або вадами. Такі компанії, як Apple, заохочують розробників і дизайнерів робити свої програми доступними.
Чому дизайни повинні бути доступними?
Дизайн завжди повинен бути доступним, тому що інакше ви не охоплюєте велику частину людей і не надаєте рівний доступ всім користувачам. Крім цієї причини, у багатьох країнах є закони, які забезпечують доступність дизайнів, невиконання яких може призвести до правових наслідків.
Проект A11Y
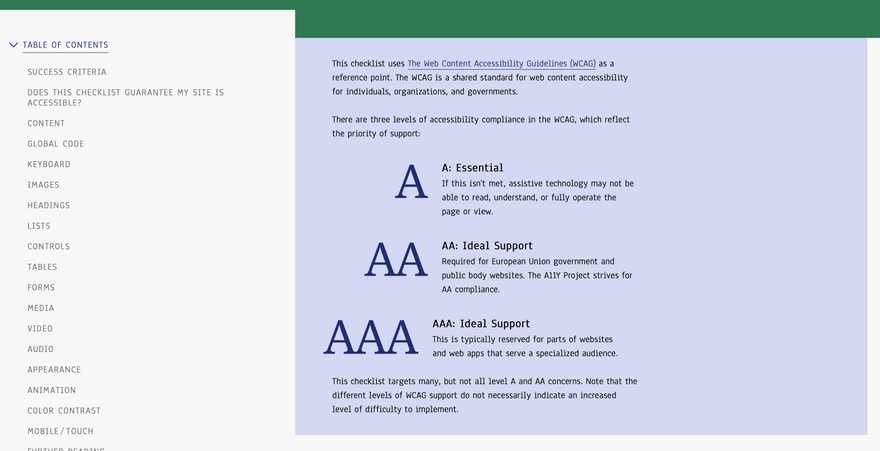
Проект A11Y справді чудово пояснює всі основи, щоб зробити ваш проект більш доступним. Це зусилля громад, спрямовані на полегшення цифрової доступності. Там можна знайти багато ресурсів. Їх контрольний список – це чудовий спосіб побачити, наскільки доступним є ваш проект.
Інструменти доступності
Існує багато доступних інструментів, щоб полегшити процес створення дизайну більш доступним. Ось деякі з них:
Stark
Stark — це дивовижний інструмент, який безперебійно працює у Figma, Sketch та Adobe Xd. Це допоможе вам перевірити контраст. Він також надає своїм користувачам доступ до симуляції дальтонізму, що дуже корисно. Крім того, Stark рекомендує контрастні дружні кольори, щоб полегшити вашу роботу.
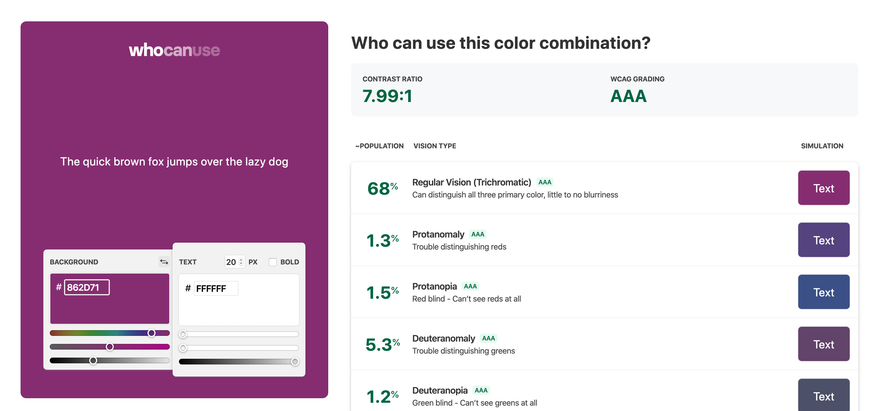
WhoCanUse
WhoCanUse – це інструмент, який може легко повідомити вам, чи має колір, який ви використовуєте, хороший коефіцієнт контрастності, та як це вплине на людей з різними вадами зору.
Color Oracle
Color Oracle — це програма для симулятора дальтонізму. Цей інструмент може дати вам гарне уявлення про те, як ваш дизайн буде виглядати для людей із поширеними порушеннями кольорового зору.
Більше інструментів та ресурсів з доступності ви можете знайти в нашому розділі Доступність у Закладках
Типографіка
Люди з вадами зору, дальтонізмом і труднощами читання, серед іншого, є частиною групи, про яку ми повинні пам’ятати, створюючи дизайн. Найкраще мати текстові елементи, які легко читаються, а це означає, що вам слід уникати спеціальних шрифтів відображення.
Даніель Шварц в одній зі своїх статей про доступність пропонує зосередитися на деяких деталях, як-от:
- Вирівнювання: тільки ліворуч або праворуч (не розтягувати по ширині)
- Мінімальний розмір шрифту має бути близько 16 пікселів
- Міжрядковий інтервал: принаймні 1,5x від розміру шрифту
- Інтервал між абзацами: принаймні 1,5x від міжрядкового інтервалу
- Ширина абзацу: максимум 80 символів; 40 для символів ієрогліфів
Доступні кольори
Існує багато програм, які можуть допомогти вам перевірити, чи доступні ваші кольори. Цікавим додатком є контраст, який допоможе вам вибрати кольори, які відповідають інструкціям щодо доступності.
Доступні кольорові системи
Якщо ви хочете піти ще далі, ви можете створити цілі кольорові системи. Деріл Куперсміт і Вілсон Майнер з Stripe згадують у своїй статті, що важливо вручну підбирати кольори та перевіряти їх контраст за стандартом. Є ще одна цікава стаття Кеті Райлі, де вона пояснює, як вона створила доступну колірну схему.
Робота зі Stark
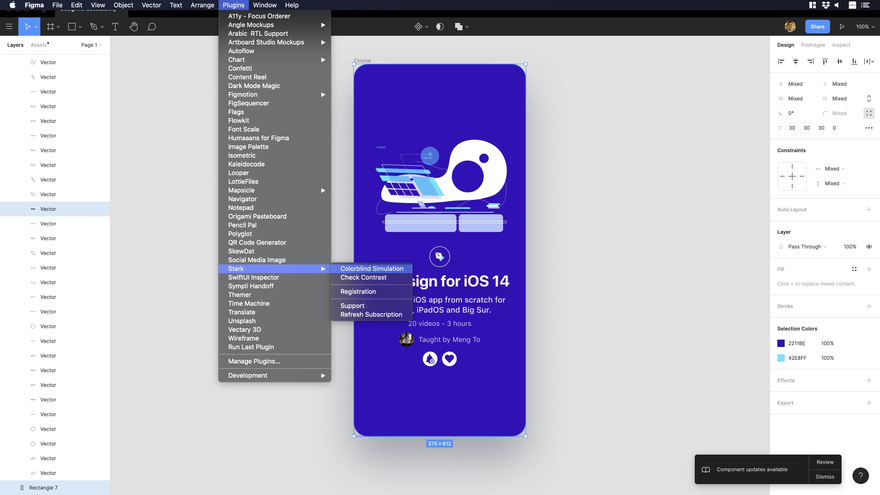
У цьому прикладі ми покажемо вам, як перевірити свої кольори на доступність за допомогою плагіна Stark, який доступний для Sketch, Figma і XD. Для цієї вправи ми будемо використовувати Figma. Тож у Figma давайте перейдемо до спільноти, потім до плагінів і шукаємо Stark.
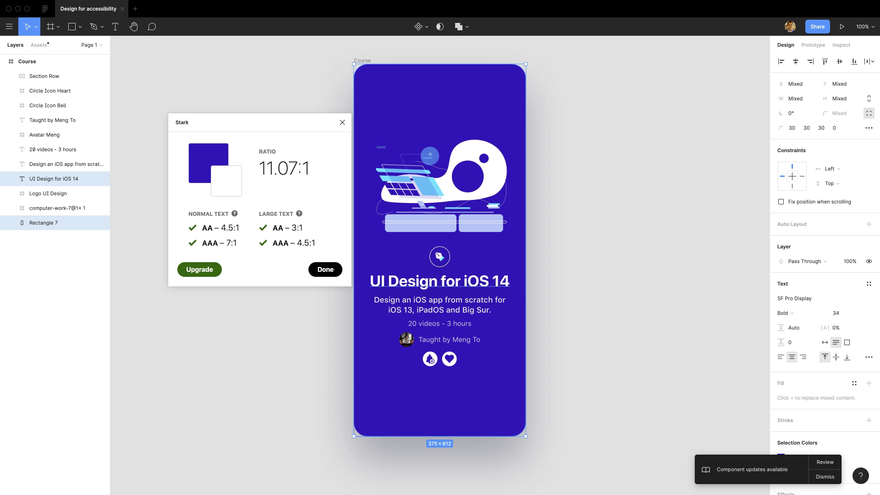
Після встановлення ми виберемо два шари - текст під назвою UI Design for iOS 14 і фоновий шар. Потім перейдіть на панель вкладок, клацніть Плагіни > Stark > Перевірити контраст.
З’явиться нове вікно. Це проаналізує наші елементи та оцінить кольори, які ми використовуємо в нашому дизайні. Якщо всі перевірки пройдуть, буде показано зелені галочки. У нашому випадку кольори, які ми використовуємо в прикладі, виглядають добре і знаходяться в межах дозволеного діапазону для доступності.
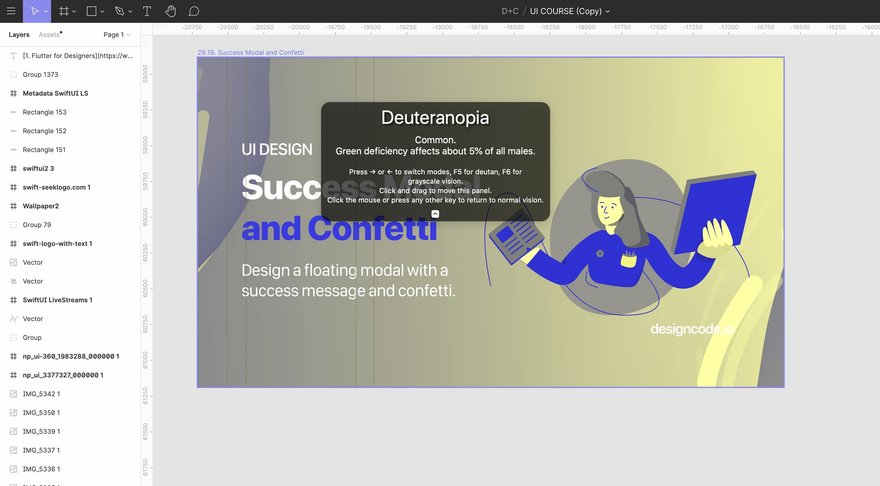
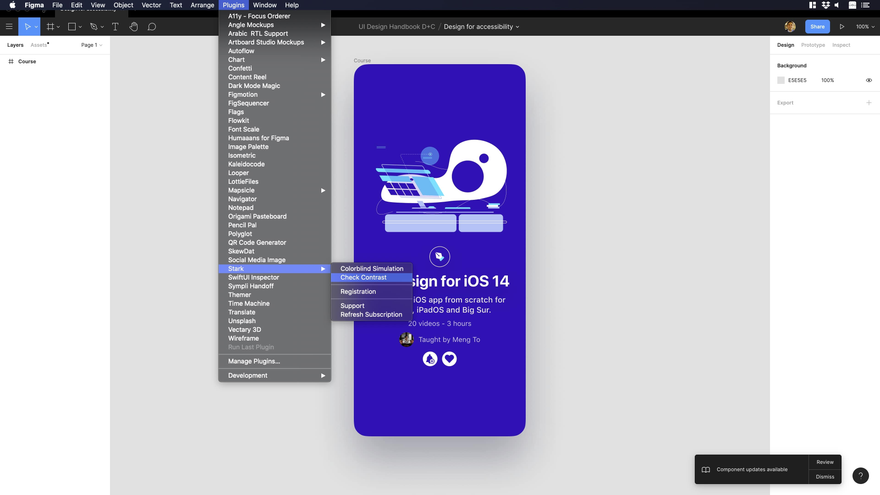
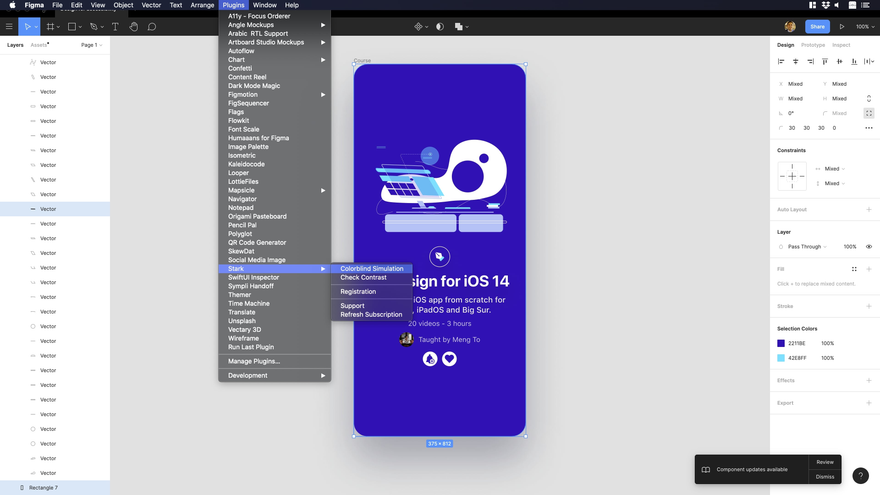
Давайте спробуємо функцію моделювання дальтонізму. Перейдіть до панелі вкладок і клацніть на Plugin, потім перейдіть до Stark і виберіть Colorblind Simulation; це дозволить нам бачити наші кольори так само, як люди з вадами зору.
З’явиться нове невелике вікно, щоб ви могли вибрати вкладку Симуляція. У меню Тип дальтонізму виберіть Tritanopia(Тританопія) для цього прикладу. Ви помітите, що колір вашої монтажної області зміниться, наприклад, ви зможете швидко побачити, як ваш дизайн буде виглядати для користувача.
Висновок
Розробляючи дизайн, доступний для всіх, слід пам’ятати про багато речей. Вкладаючи свій час у розробку більш інклюзивних і доступних для користувачів речей, ви дбаєте про всіх своїх користувачів.
Переклад designcode.io
Багато цікавих інструментів та ресурсів з доступності ми зібрали також в нашому розділі Доступність у Закладках

















Топ коментарі (0)