Важливість звуку в дизайні інтерфейсу
Звук є важливою частиною інтерфейсу користувача. Звук може означати багато речей і може використовуватися в різних частинах взаємодії.
Чому звук важливий?
Звук можна перетворити на власний фірмовий звук, щоб люди могли впізнавати ваш додаток, навіть не бачачи його, створюючи власний "гачок". Коли звук справляє правильне враження, ви багато виграєте, докладаючи невеликих зусиль. У цьому розділі ми навчимо вас, як знаходити і створювати чудові звуки інтерфейсу користувача і коли їх використовувати для максимальної ефективності.
Позитивні дії
Все, що вимагає певних зусиль, але приносить користувачеві винагороду або користь. Деякі приклади: вподобання, поширення інформації або створення завдання. Для цих випадків слід використовувати веселу анімацію та химерний звук.
Реалістичні дії
Використовуйте реалістичні звуки, коли потрібно, щоб користувач відчував, що він використовує реальну версію цифрового аналога. Наприклад, звук спуску затвора, коли ви фотографуєте на телефон.
Деструктивні дії
Подібним чином руйнівні дії дають підтвердження того, що щось було видалено. За певних обставин люди отримують задоволення від видалення речей, оскільки це дає їм змогу відчути контроль над ситуацією.
Відомо, що компанія Apple витратила багато часу на створення анімації подрібнення паперу, коли ви видаляєте елемент у Passbook. Це були старі добрі часи.
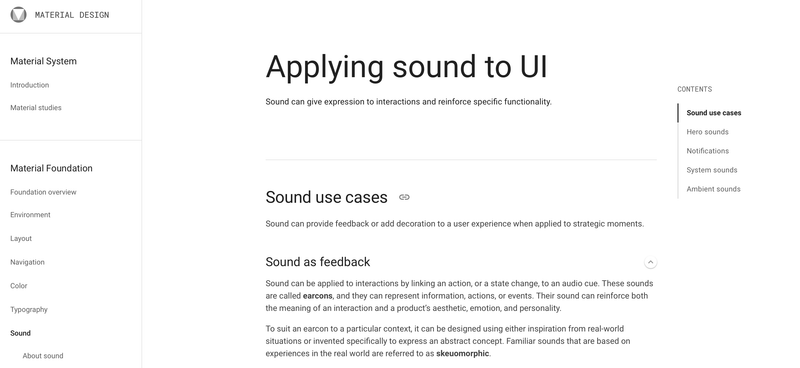
Material Design
Система Material Design пояснює багато типів звуків. До них відносяться звук як зворотній зв'язок, як прикраса, звуки героїв, сповіщення та багато іншого.
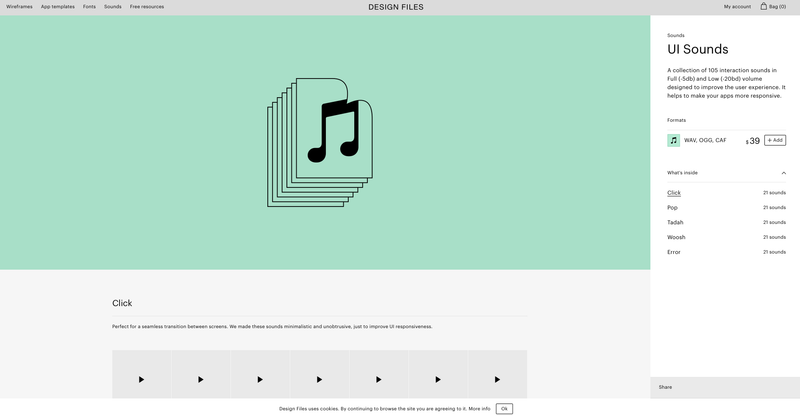
Design Files
Design Files має гарну бібліотеку звуків інтерфейсу. Тут ви можете знайти різні типи звуків, такі як click, pop, tadah, woosh, а також звуки помилок.
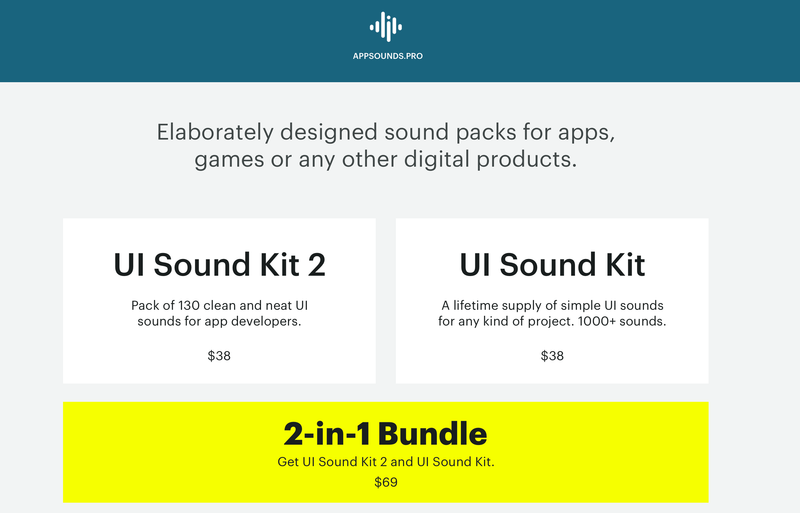
Appsounds
Appsounds - це високоякісна звукова бібліотека, яку ви можете використовувати для ігор та всіх видів цифрових продуктів. Вона добре розділена для легкого пошуку та попереднього перегляду звуків. Ви можете просто вибрати потрібний звук і вставити його у свій проект.
Facebook Soundki
Чудовий і безкоштовний пакет від дизайнерів з Facebook.
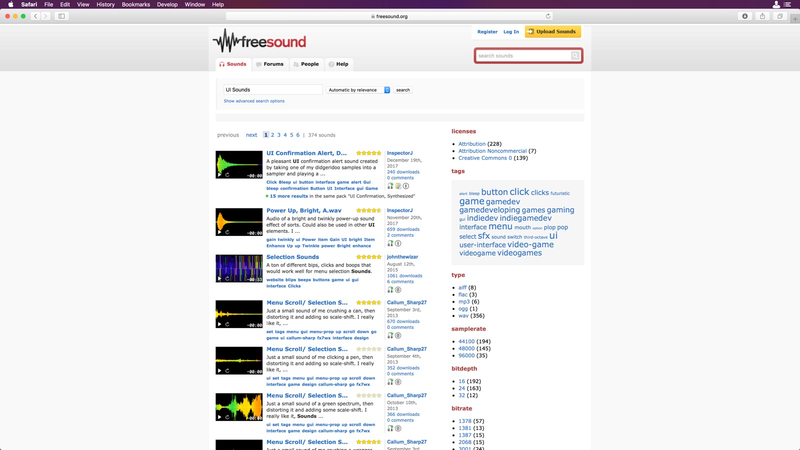
Freesound
Freesound має величезну кількість звуків. Він вимагає безкоштовного облікового запису і потребує досить багато пошуку, але ви будете винагороджені маленькими перлинами, які ви не знайдете більше ніде. Не забудьте скористатися функцією розширеного пошуку з тривалістю 0 і 1 секунда.
Як додати до анімації звук інтерфейсу користувача
Відкриваємо наш файл Figma та імпортуємо ресурси до Principle.
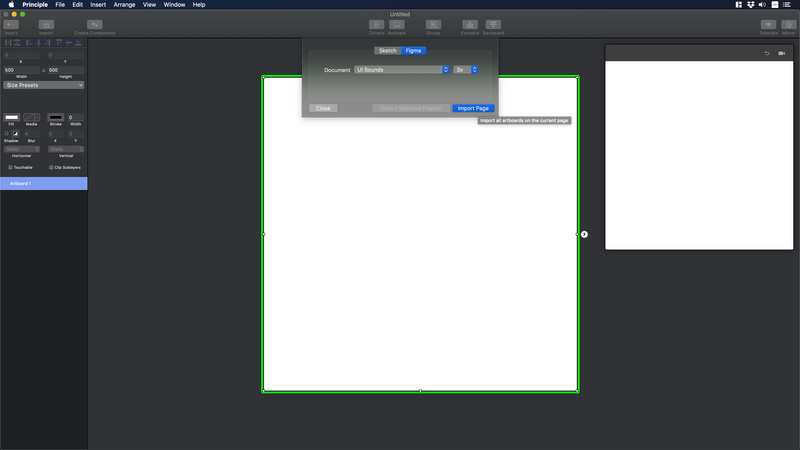
Тепер ми готові імпортувати ресурси з Figma до Principle. Для цього перейдемо до Principle і перейдемо на панель вкладок. У розділі "Імпорт" виберіть "Імпортувати з Figma".
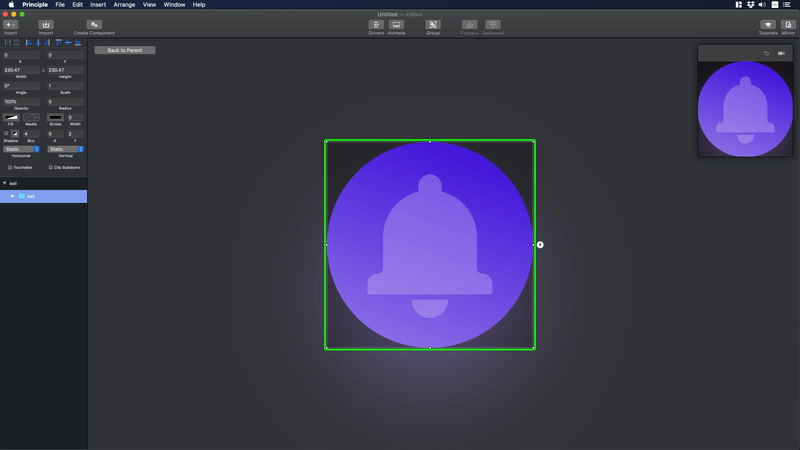
Перейдіть на панель інструментів і натисніть на кнопку Створити новий компонент. Переконайтеся, що ви назвали цей новий компонент Bell. Ця перша анімація буде всередині більшої анімації, і вона реагуватиме на інший час.
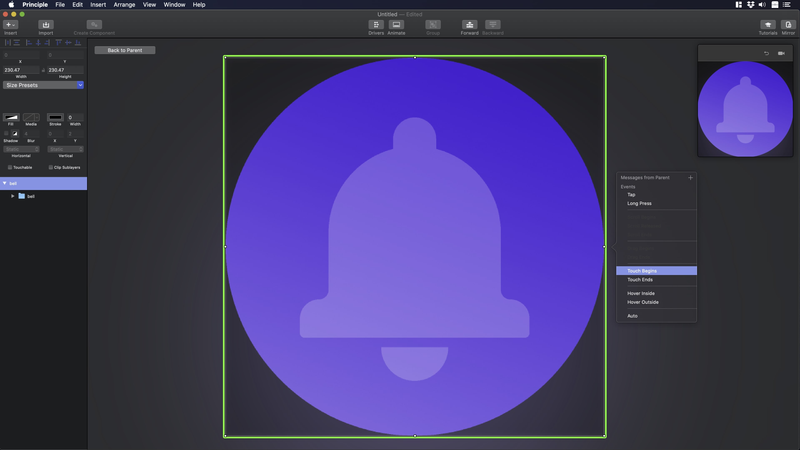
Всередині першого компонента додамо наш перший тригер. Виберіть головну папку і натисніть на іконку дії.
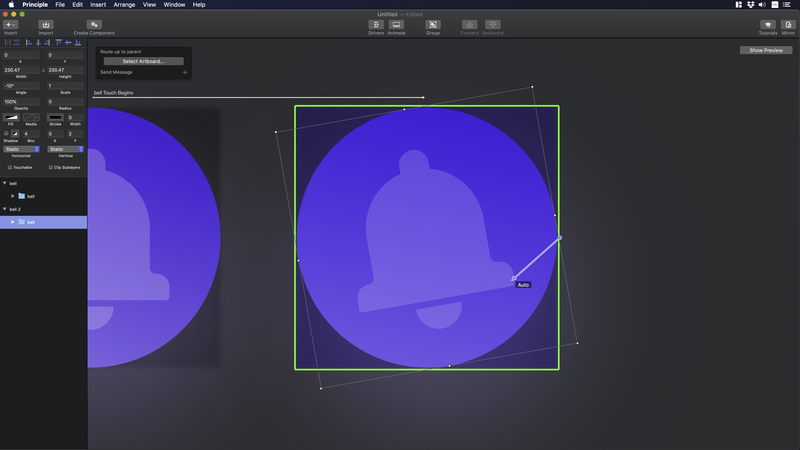
Тепер виберіть компонент, а потім виберіть опцію Touch Begins.
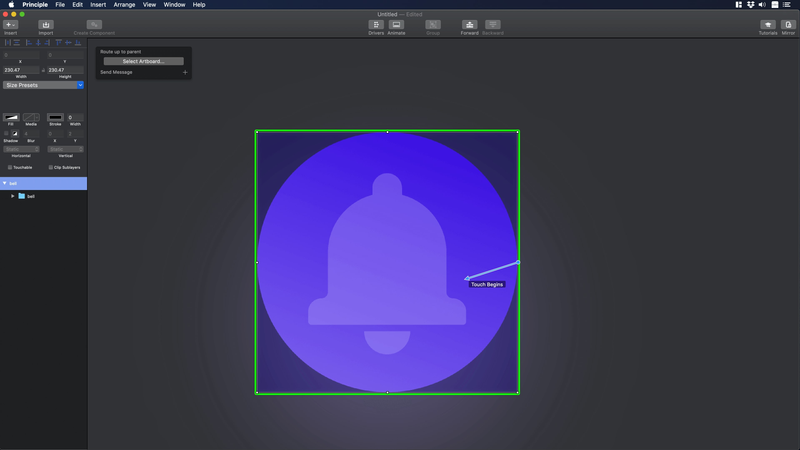
Далі, спрямуйте взаємодію на той самий ресурс.
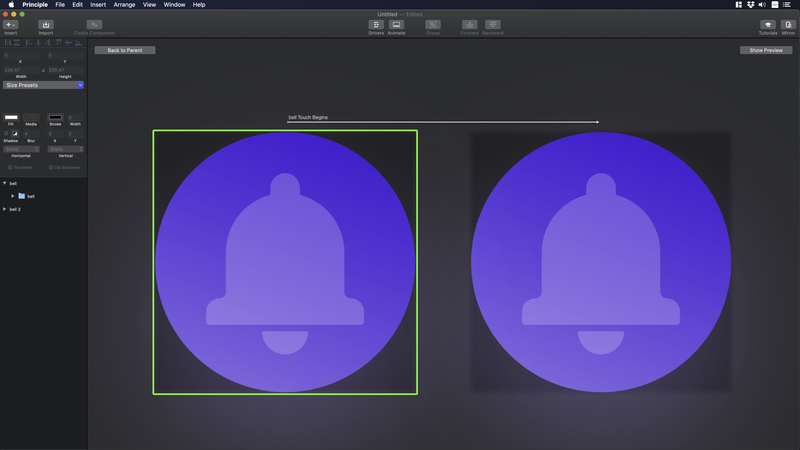
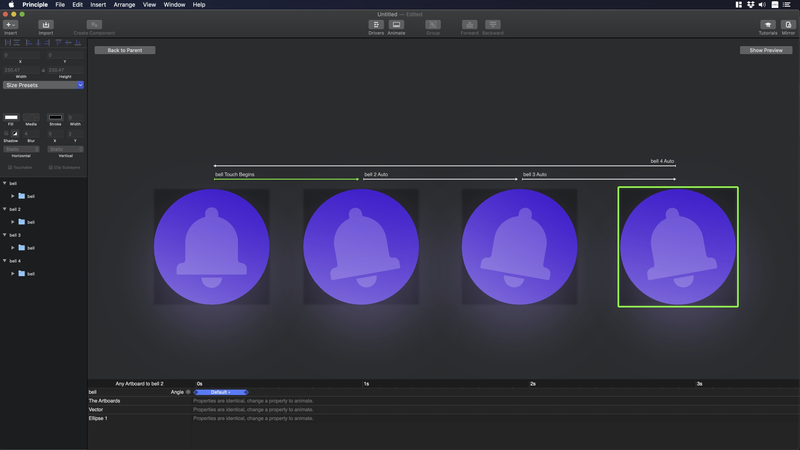
Ця дія створить дублікат ресурсу з назвою Bell 2.
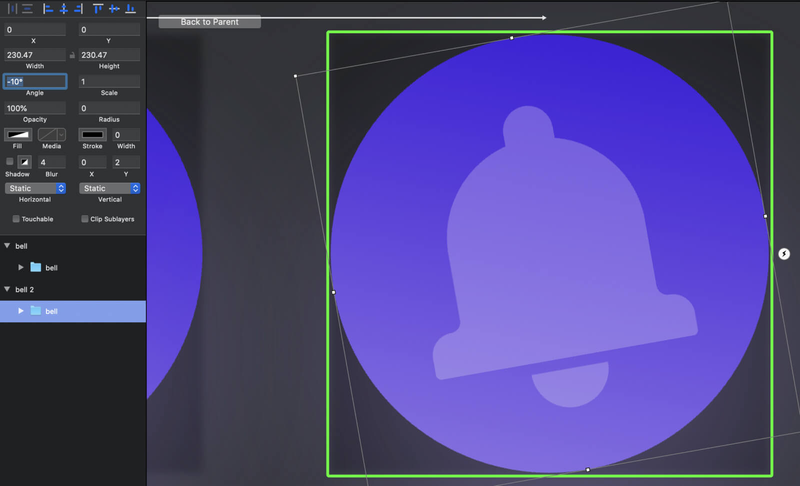
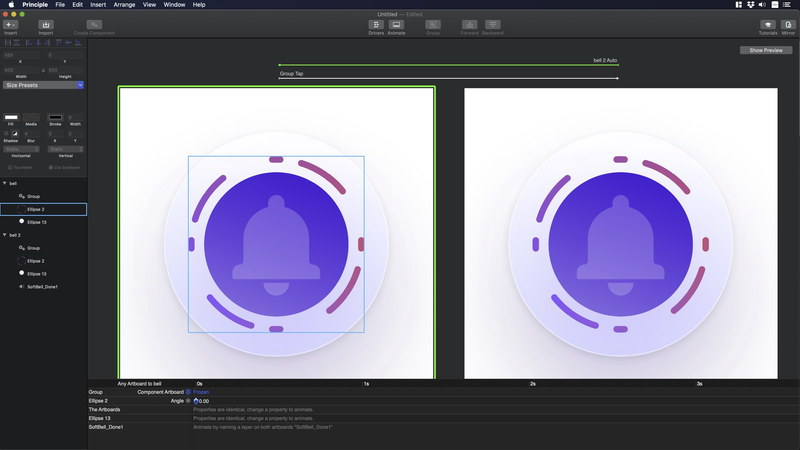
У Bell 2 виберіть ресурс дзвін і змініть його кут на -10.
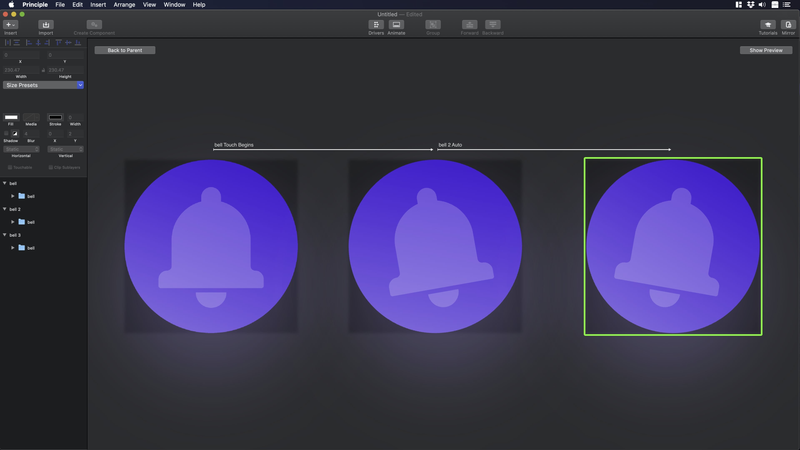
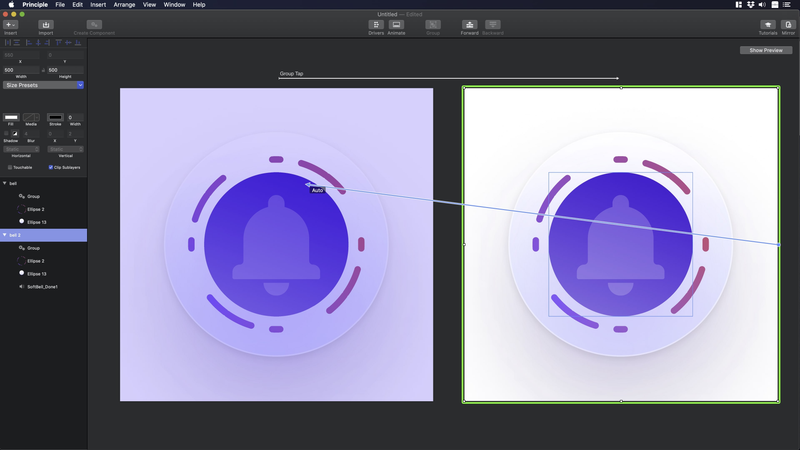
Тепер повторіть той самий процес для Дзвону 2. Натисніть на кнопку дії в Bell 2, виберіть Авто і спрямуйте взаємодію на той самий ресурс.
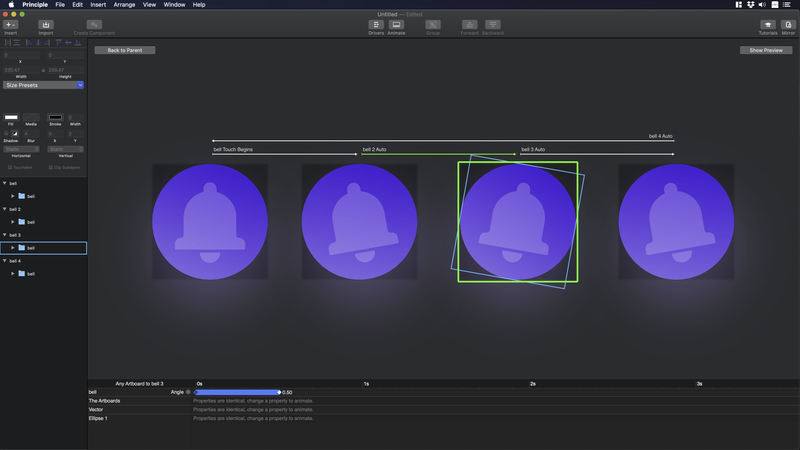
Це створить третю версію ресурсу. У цій новій версії змініть кут Дзвону на 10
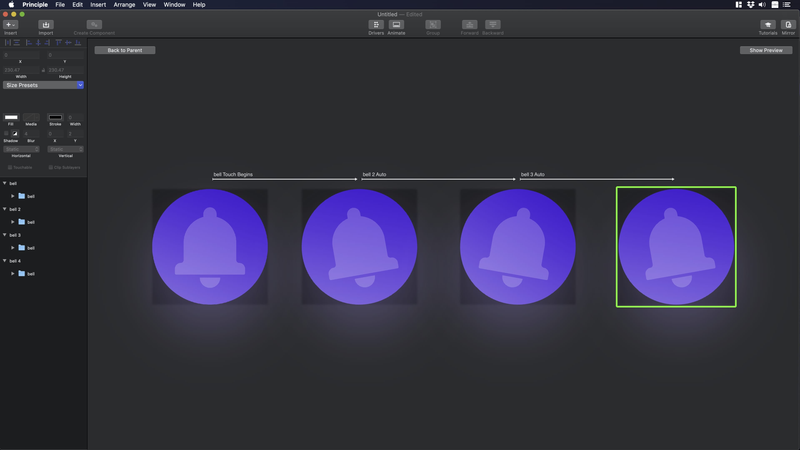
Тепер повторимо останній крок. Це створить четверту версію дзвону, і ми можемо надати йому кут -10.
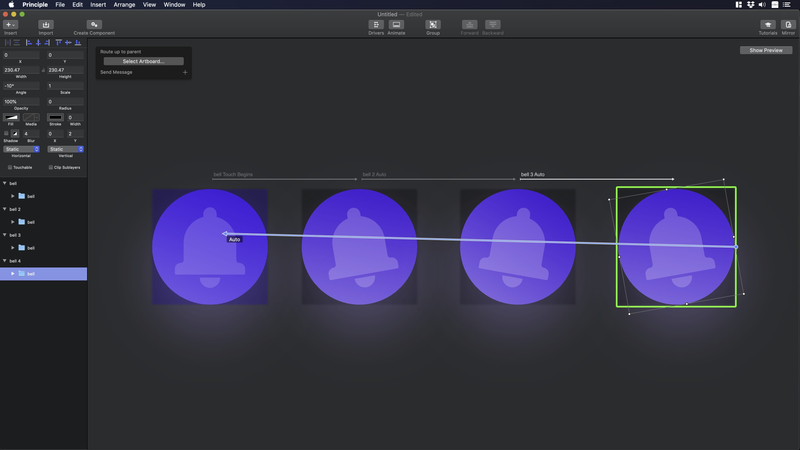
Для дзвоника 4 додамо нову дію. Виберіть Авто і вкажіть дію на Дзвіночок 1, щоб завершити цикл анімації.
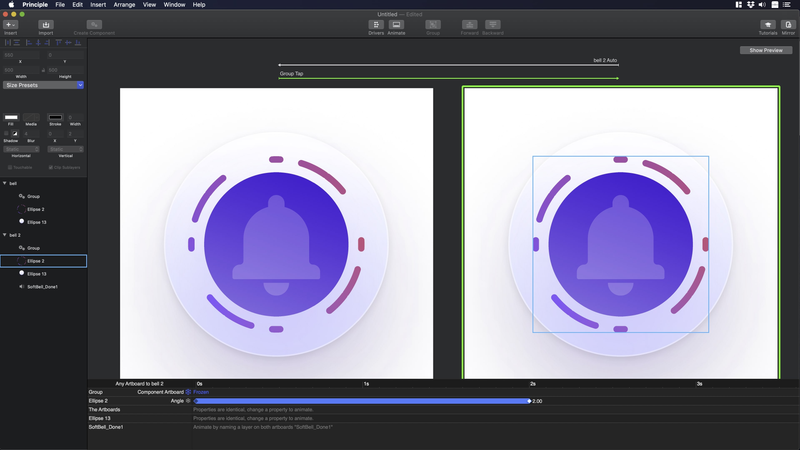
Ви помітите, що в нижній частині інтерфейсу є часова шкала, яка безпосередньо пов'язана зі стрілками, що знаходяться зверху активів. Цей інтерфейс внизу допоможе нам більш детально попрацювати над анімацією.
Далі, перейдіть в нижню частину інтерфейсу і стисніть часовий шар до половини. Таким чином, ми можемо налаштувати час кожної взаємодії до 0.50 (півсекунди) для всіх взаємодій. Переконайтеся, що ви вибрали кнопку "Повернутися до батька".
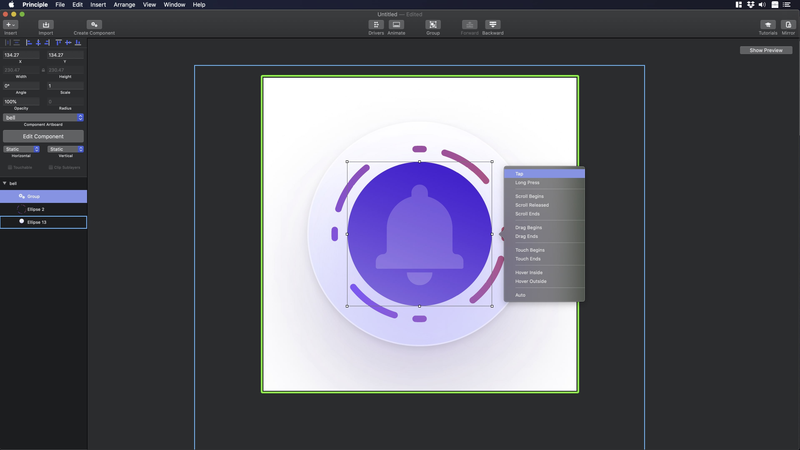
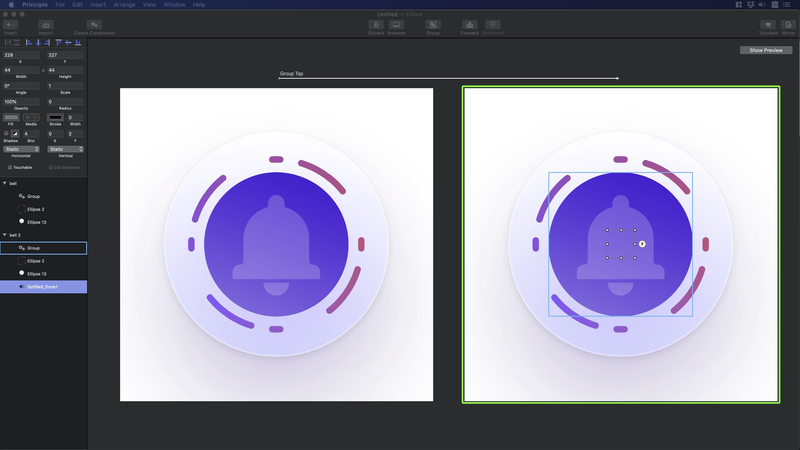
У головній анімації виберіть компонент. Ви помітите, що поруч з ресурсом є кілька маленьких шестерень, перейменуйте його на Group. Натисніть кнопку дії і виберіть опцію Tap (Натиснути) над тим самим ресурсом, щоб створити його дублікат.
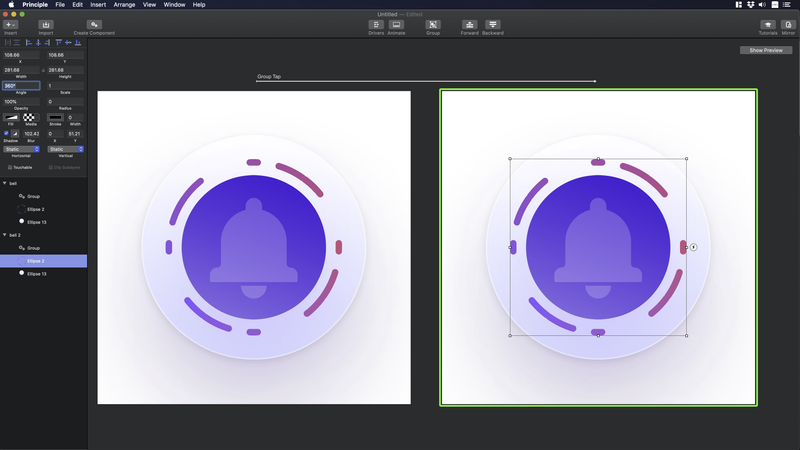
У новому кадрі виберіть Еліпс 2 і поверніть його на 360 градусів.
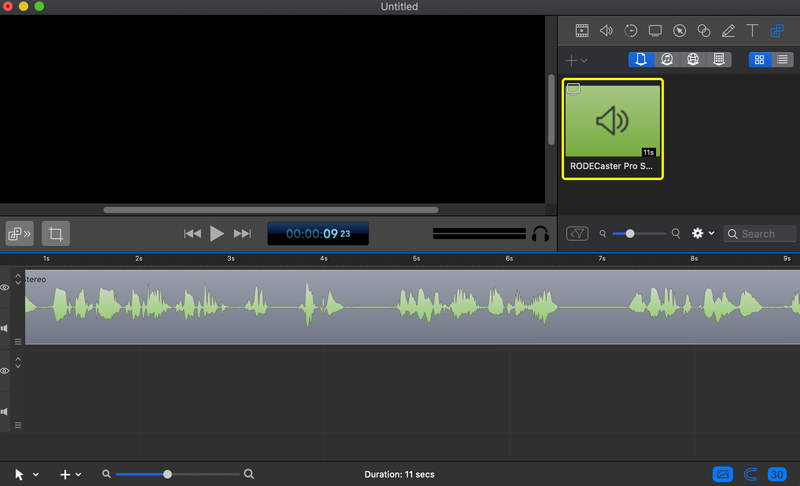
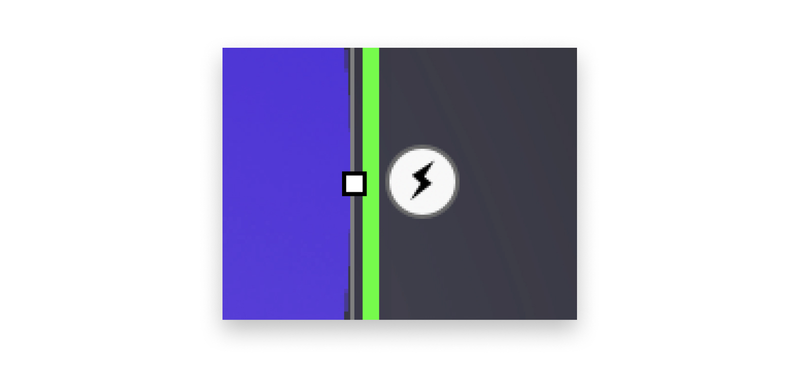
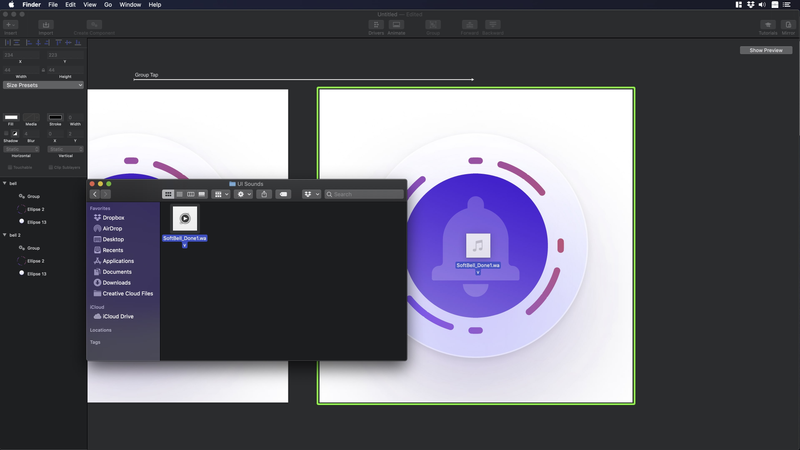
Тепер давайте додамо звуковий файл до взаємодії. Для цього потрібно просто перетягнути звуковий файл на полотно.
Принцип представлятиме аудіофайл у вигляді сірого квадрата, нам потрібно приховати цей квадрат. Щоб приховати цей квадрат, встановіть непрозорість на 0 і помістіть його в кінець списку шарів.
Створімо нову дію. Вибираємо Авто і вказуємо на першу дошку для малювання. Таким чином ми можемо замкнути цикл.
Тепер, коли цикл завершено, відкрийте монтажний стіл і збільште час ресурсу до двох секунд, щоб він збігався з часом звуку інтерфейсу користувача.
Ви побачите, що цикл повернеться до 0, і таким чином замкнеться.
Висновок
Важливо пам'ятати, що звук, який ви обираєте, відіграватиме велику роль у тому, як ваш додаток буде розпізнаватися. Це буде голос, який представляє ваш продукт, тому скористайтеся цим і створіть найкраще звукове оформлення інтерфейсу для вашого додатку.
Переклад designcode.io




































Топ коментарі (1)
Дякую за туторіал