Є інструменти, які допоможуть вибрати палітру кольорів за декілька секунд. Також ви можете перейти на будь-який із ресурсів представлених нижче та знайти натхнення для свого наступного проєкту.
Як вибрати кольори?
Обираючи палітру кольорів для свого дизайну, слід пам’ятати про деякі фактори.
- Теорія кольору: найкраще ознайомитися з теорією кольору. Це полегшить процес підбору кольорів.
- Контраст: це один із найважливіших аспектів дизайну. Майже всі інструменти дизайну мають плагіни, які допомагають вам перевірити, чи проходить ваш дизайн перевірку кольору. У розділі Закладок багато корисних інструментів для роботи з кольорами
- Психологія кольору: Психологія кольору — це галузь науки, яка вивчає кольори та те, як різні відтінки кольорів можуть викликати певні емоції. Є хороша стаття Creativebloq, яка розповідає про те, як кольори асоціюються з емоціями людей.
- Надмірне використання кольорів: як новачок, ви можете вибрати основний колір і дотримуватися його, щоб не перевантажуватися вибором кількох кольорів.
Інструменти для роботи з кольорами
Є кілька цікавих програм, за допомогою яких можна генерувати палітри кольорів.
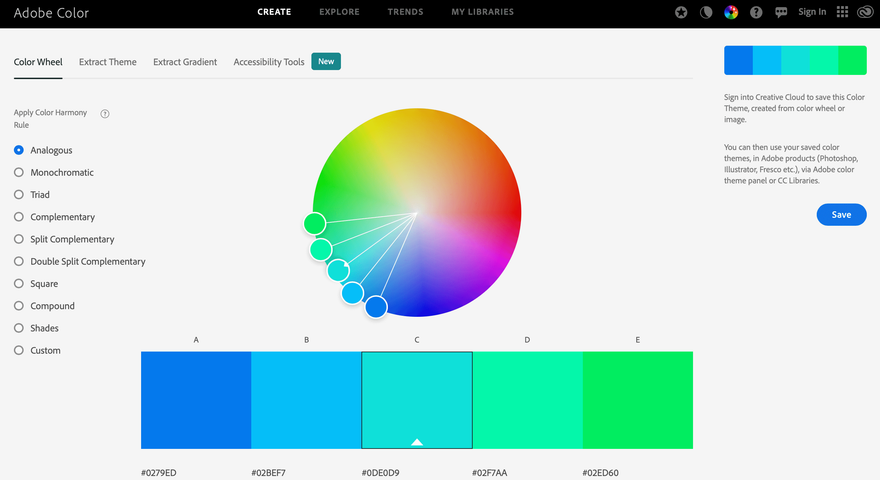
Adobe Colors
Adobe Colors дозволяє створювати колірові теми за допомогою кола кольорів. Це також дає вам можливість створювати набори кольорів та градієнти на основу зображення яке ви можете завантажити. Adobe Colors також має інструменти з цифрової доступності.
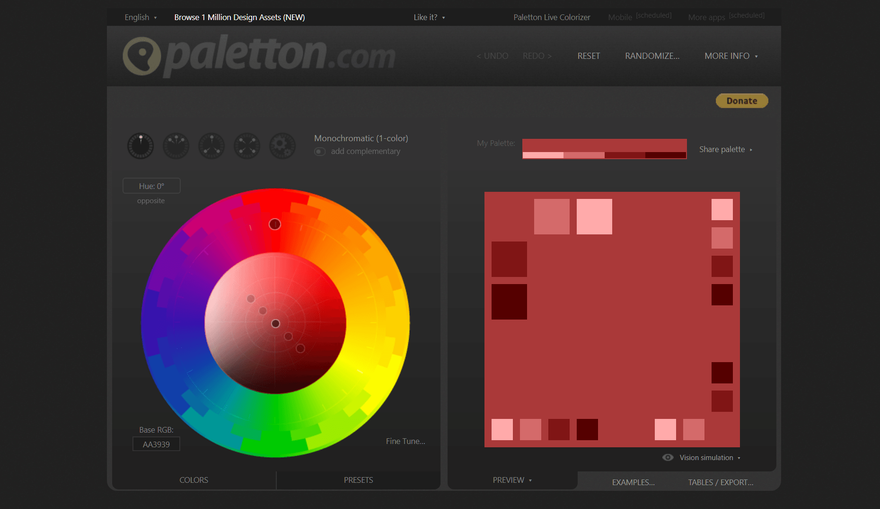
Paletton
У Paletton ви спочатку вибираєте потрібну схему: моно (mono), комплементарну (complementary), тріадну (triadic), тетраедричну (tetradic), аналогову (analogous) або акцентовану аналогову (accented analogous). Тоді, коли ви змінюєте один колір у колірному колі, решта змінюються відповідно до нього.
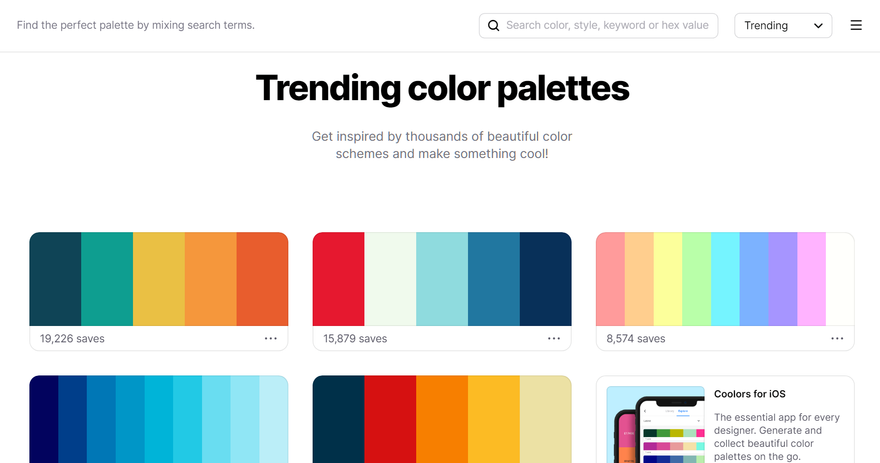
Coolors
Coolors допомагає створювати нові колірні палітри, а також вибирати одну з різноманітних уже наданих.
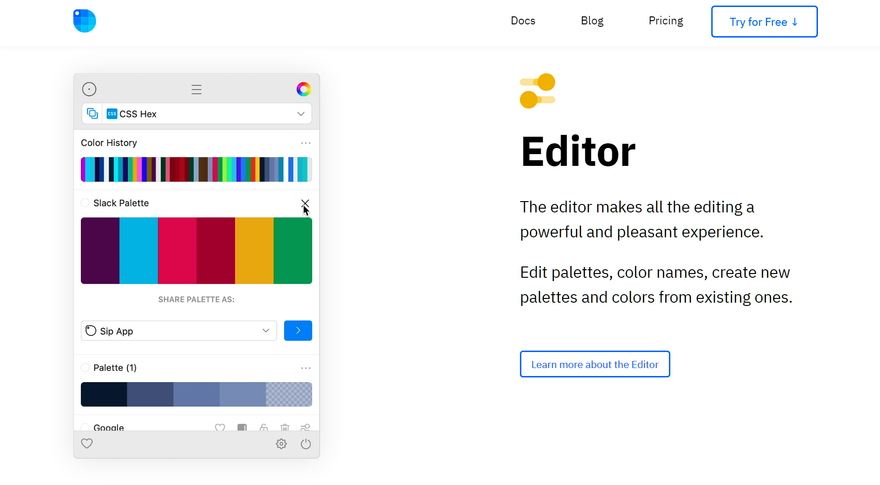
Sip color app
Sip — це засіб вибору кольорів, який дозволяє впорядковувати кольори та ділитися ними. Ця програма доступна для macOS та iOS.
Натхнення
Надані ресурси дуже корисні, коли справа доходить до пошуку натхнення.
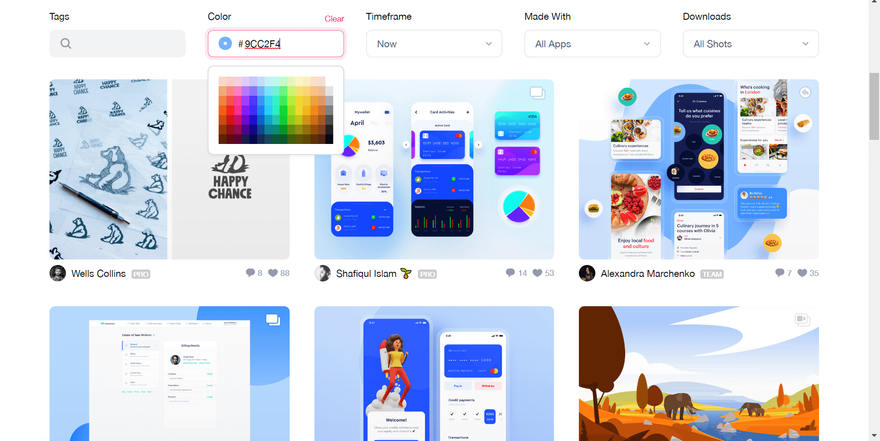
Dribbble
Dribbble має безліч макетів інтерфейсу користувача з різними колірними схемами. Це також дозволяє сортувати дизайни залежно від вибраного кольору.
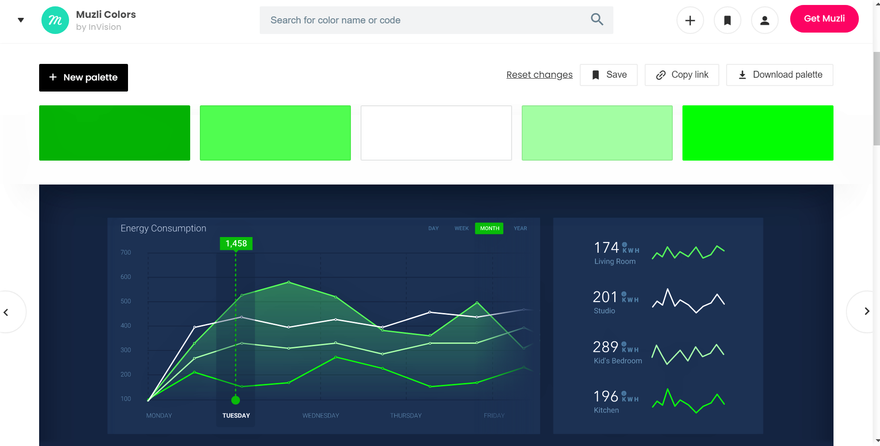
Muzli Colors
Muzli Colors від InVision — це чудовий інструмент, коли мова йде про натхнення. Крім того, він дозволяє генерувати кольорові cсхеми. Чудово ще те, що він покаже вам інтерфейси користувача, які використовують вибрану палітру кольорів.
Керівні принципи проектування
Apple і Google говорять про кольори у своїх рекомендаціях. Ці вказівки можуть допомогти дизайнерам створити кольорову тему, яка їм найкраще підходить.
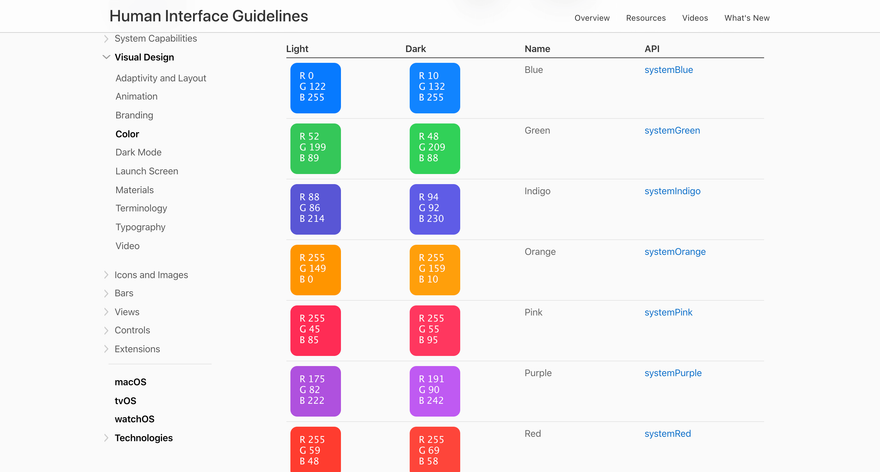
iOS guidelines
Apple надає рекомендації для iOS щодо використання кольорів для додатків iOS.
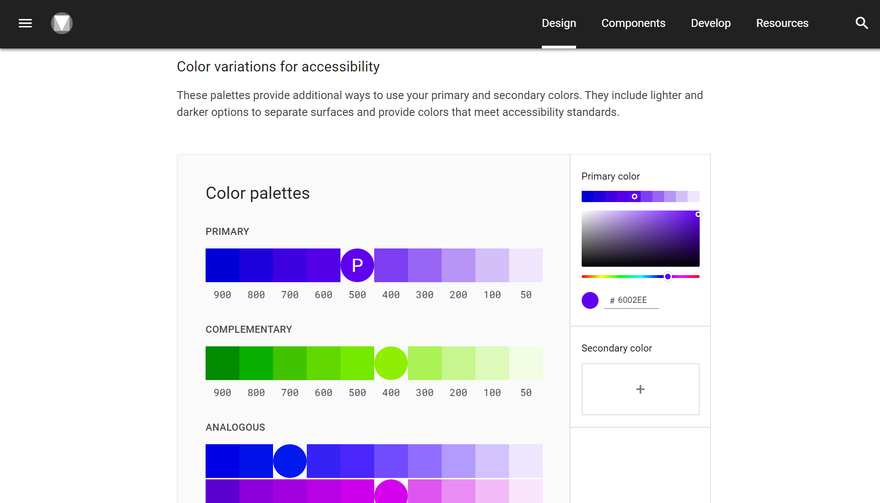
Material Design
Material Design — це система кольорів із відкритим кодом, яка містить багато інформації про те, які кольори вибрати. Вони також надають засіб вибору кольорів, за допомогою якого можна перевірити палітри, а також контраст.
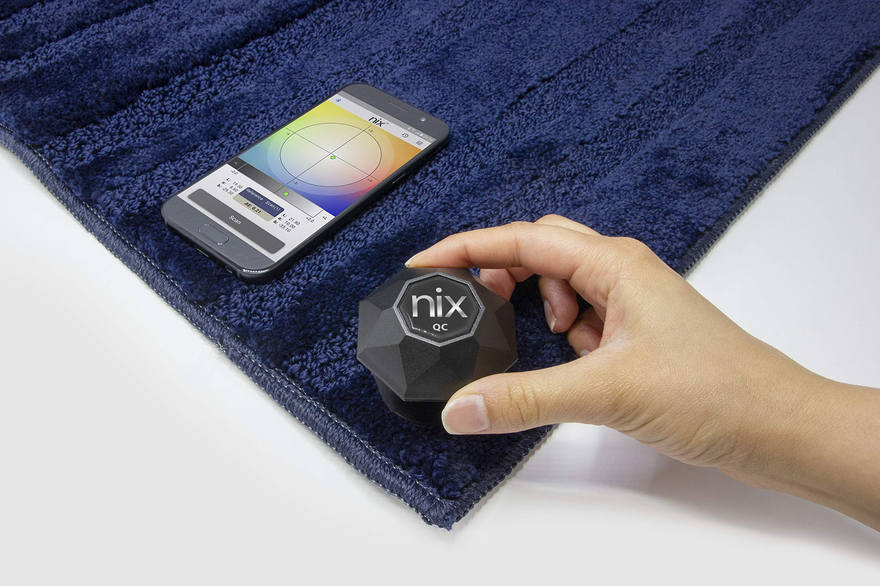
Nix Color
Nix Color — це круте апаратне забезпечення, яке передає фізичні кольори у ваш додаток. Він сканує справжній колір і імпортує його у свій мобільний додаток. Хоча він не є 100% точним, він виконує досить гарну роботу. Отже, якщо ви коли-небудь хотіли взяти певний колір із квітки чи будь-якої поверхні, це інструмент, який зробить цю роботу.
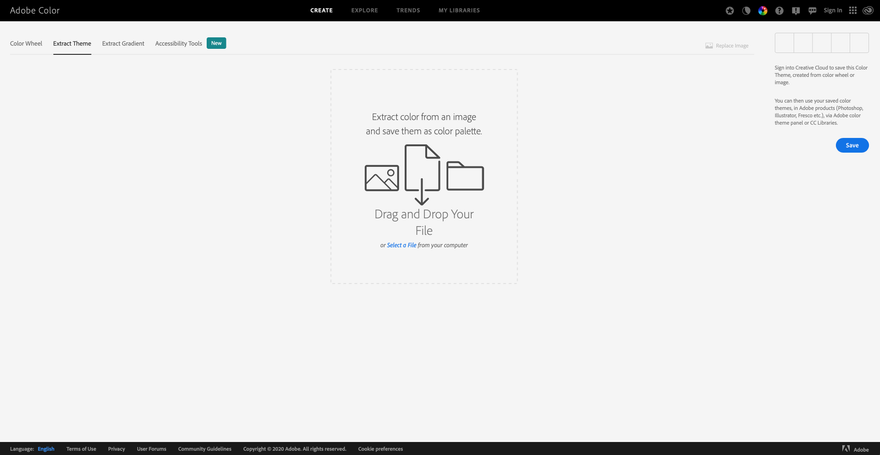
Як вибрати кольори з фото
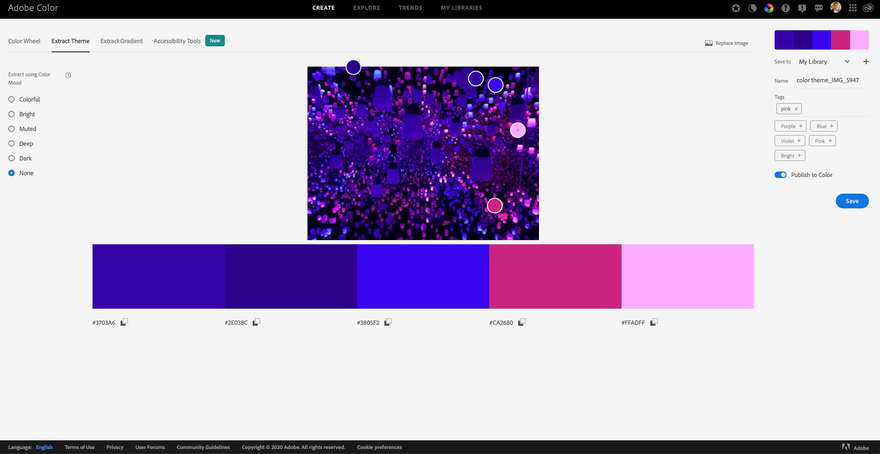
Є багато захоплюючих варіантів взяти кольори з нашого оточення та використовувати їх у наших дизайнах. За допомогою Adobe Color ви можете використовувати свої фотографії чи зображення, щоб витягти їхні кольори та створити палітру. Давайте перейдемо до Adobe Color і перетягнемо зображення.
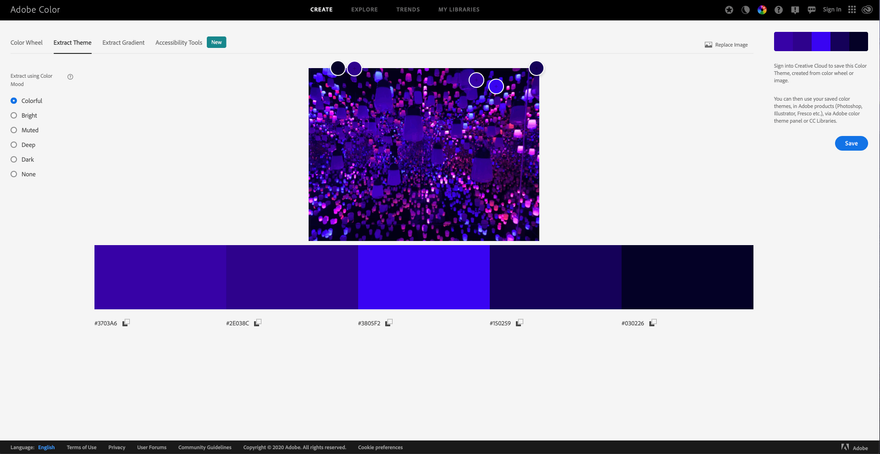
Ви помітите, що Adobe Color відсканує фотографію та запропонує колірну палітру.
Якщо вам подобається запропонована палітра кольорів, ви можете зберегти та опублікувати її; в іншому випадку ви можете перемістити палітри кольорів і вибрати колір, який вам подобається. У нашому випадку ми виберемо пару різних кольорів з фотографії.
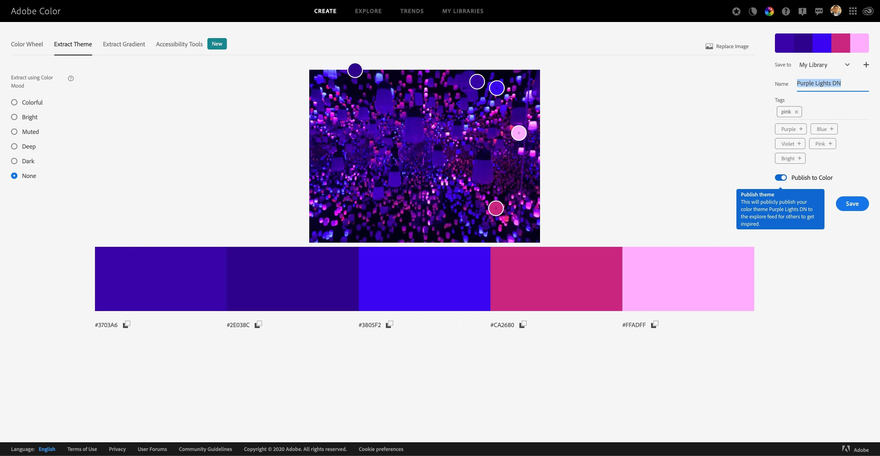
Тепер, коли ми задоволені нашою палітрою, давайте збережемо її. Потім додайте кілька тегів, перейменуйте його на Purple Lights DN і опублікуйте його в Adobe Color Community, якщо хочете.
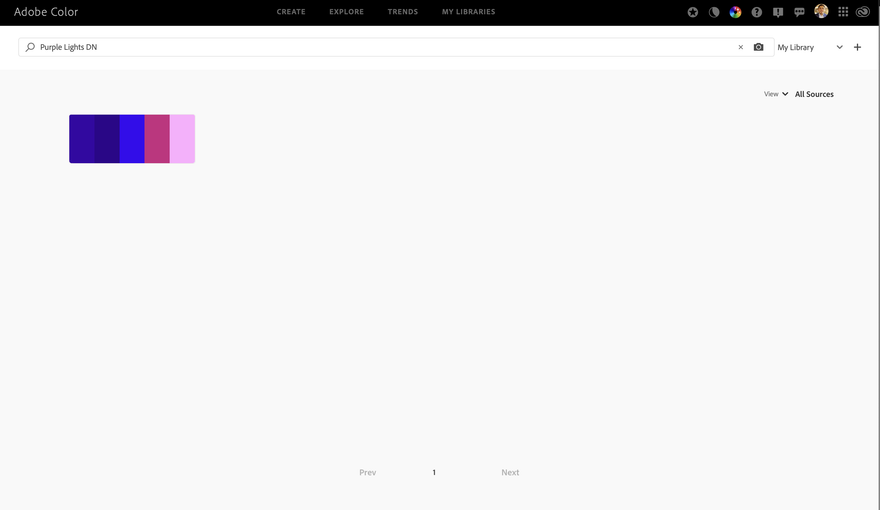
Клацніть вкладку «Дослідження». У полі пошуку введіть Purple Lights DN, щоб знайти палітру кольорів.
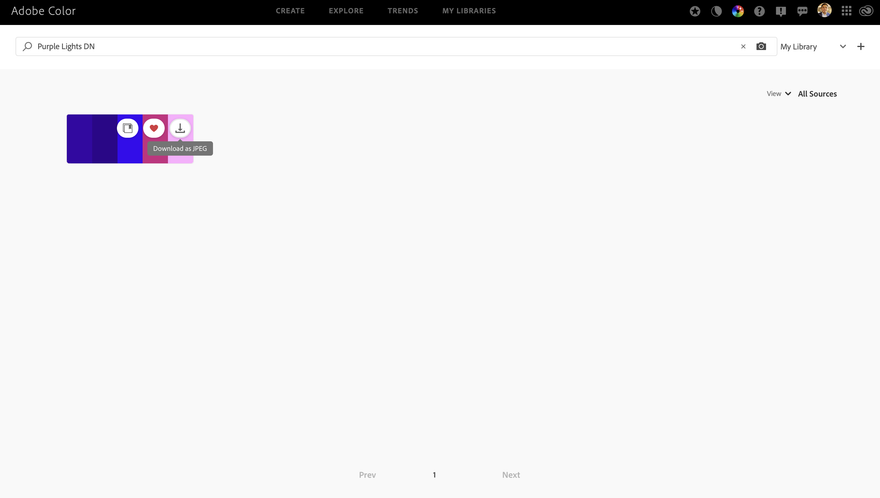
Далі наведіть курсор на палітру кольорів і завантажте версію палітри кольорів у форматі JPG. Таким чином, ми можемо завантажити JPEG у наш файл Figma, щоб використовувати його як еталон.
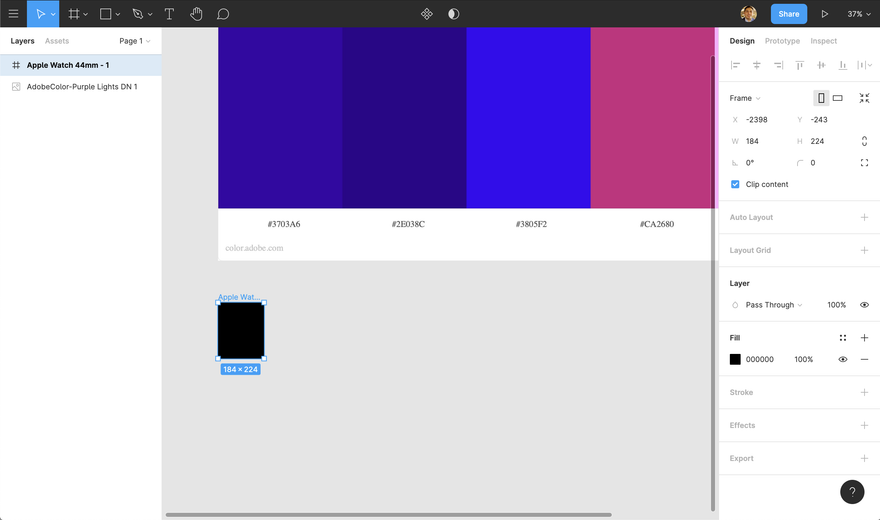
Тепер натисніть F, щоб створити нову рамку для Apple Watch 44 мм. Суть полягає в тому, щоб використати деякі кольори з колірної палітри для створення фону.
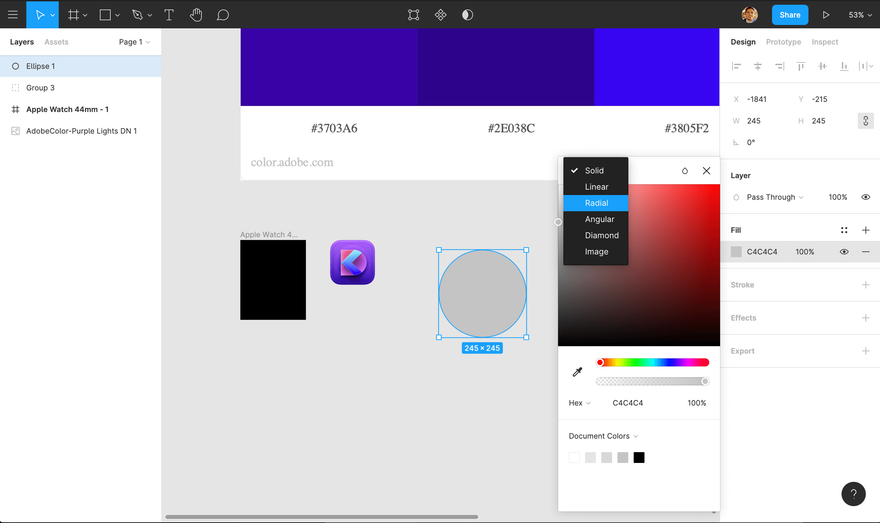
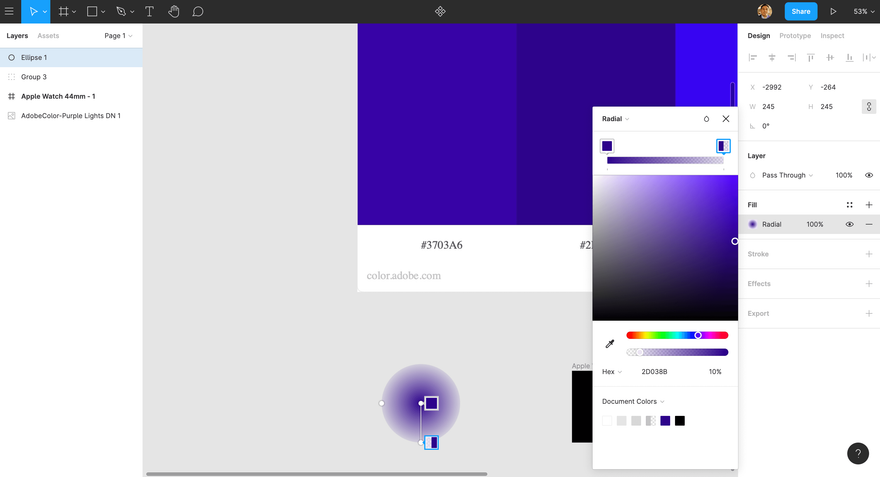
Потім натисніть O і створіть овал 245x245. Додамо до нього радіальний градієнт.
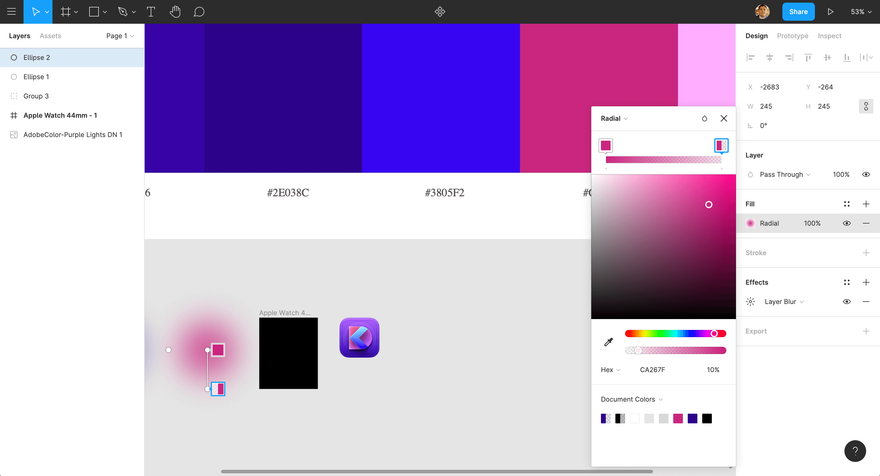
Змініть кольори на #2D038B. Що стосується другого кольору, давайте змінимо його непрозорість на 10%.
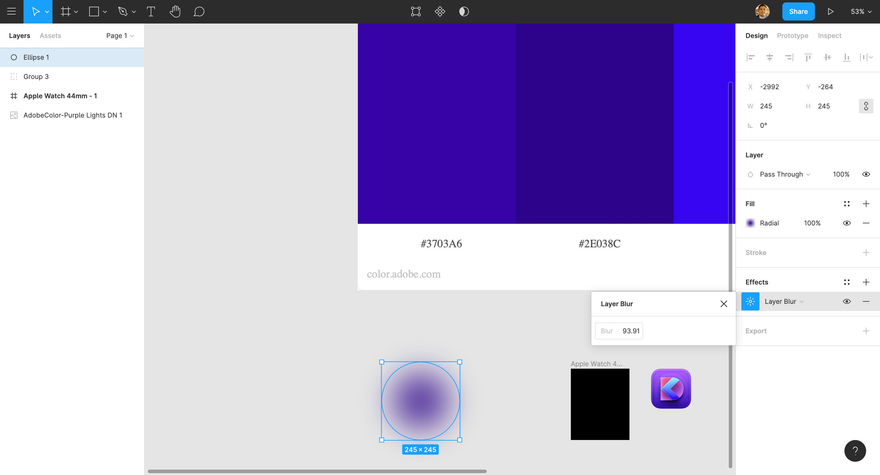
Давайте додамо деякі ефекти. Виберіть коло та додайте розмиття шару за допомогою Blur 93.91.
Продублюйте овал. Для нового овалу змініть колір на інший колір із палітри кольорів. Нижче ми змінивши його на #CA267F.
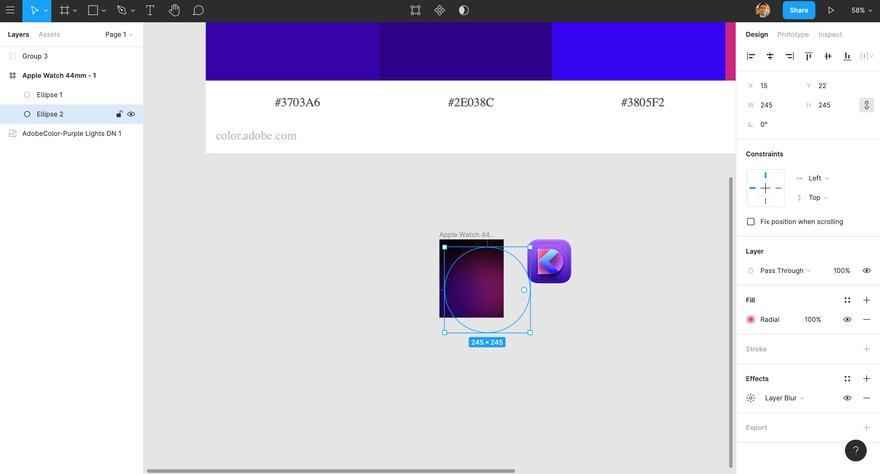
Далі помістимо обидва кола в рамку Apple Watch, і ви побачите ефект, який ми створили всередині рамки.
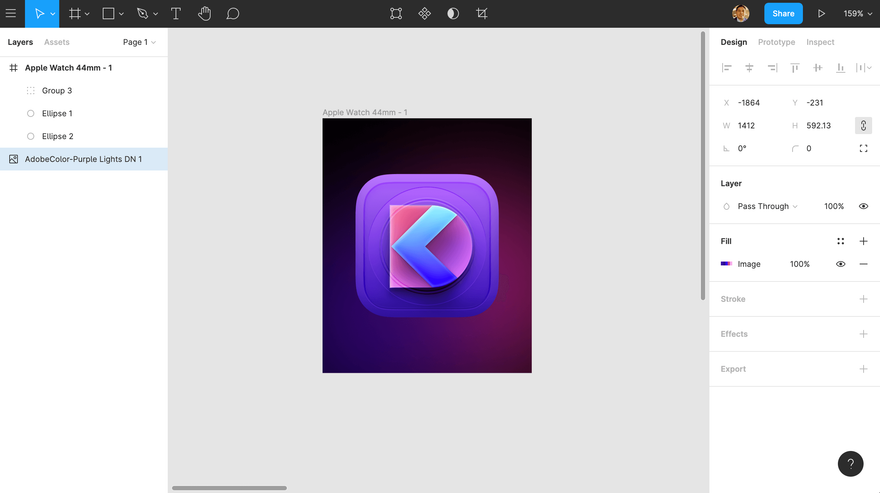
Нарешті, розмістимо наш логотип у рамці. Обов’язково відцентруйте його по вертикалі та горизонталі.
Висновок
Коли справа доходить до вибору кольорів для вашої програми, найкраще вибирати кольори, які відображають ваш бренд. Колірна схема може відігравати дуже важливу роль у тому, як користувачі сприймають ваш бренд.
Переклад designcode.io





























Топ коментарі (3)
Від себе ще з десяток можу порадити, кому цікаво
ой йой, треба знайти час і зробити цей список!
Думаю багато кому цікаво, може щось додамо до Закладок