Оптимізуйте зображення для підвищення продуктивності.
Щоб покращити продуктивність вашого сайту, вам потрібно оптимізувати ваші зображення. Цього можна досягти за допомогою різних інструментів, про які ми розповімо далі в цій статті.
Що таке оптимізація зображень?
Оптимізація зображень - це додавання високоякісних зображень з правильним форматом, розмірами, роздільною здатністю, а також розміром, гарантуючи при цьому, що розмір зображення не буде занадто великим. Це допоможе скоротити час завантаження сторінки, що, в свою чергу, покращить її продуктивність.
Використовуйте правильний формат
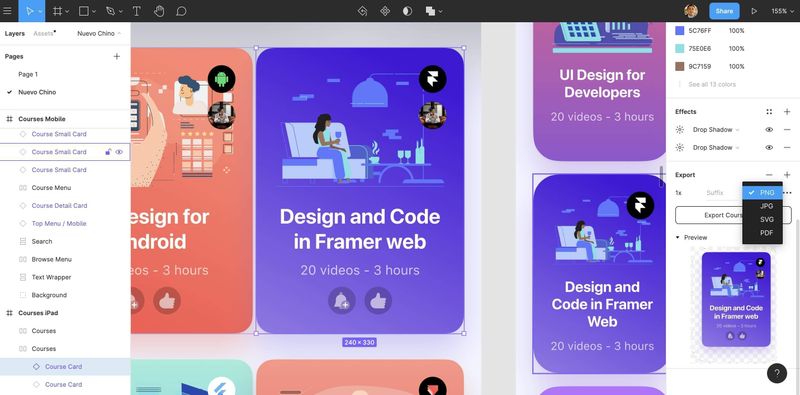
Перш ніж ми почнемо оптимізацію зображень, найкраще переконатися, що ви вибрали найкращий формат зображення. Зображення у форматі PNG мають вищу якість, але при цьому мають більший розмір файлу. JPEG найкраще підходить для фотографій і більшості зображень, особливо якщо зображення не повинно бути прозорим. GIF - це правильний формат, якщо ви хочете поділитися короткими відео, уникайте завантаження відео у форматі .mp4.
SVG
Масштабована векторна графіка, відома як SVG - це формат векторних зображень на основі XML. SVG-файли мають високу швидкість відгуку, не залежать від роздільної здатності, а також мають менший розмір порівняно з іншими форматами, що робить їх ідеальними для Інтернету. Файли SVG можна редагувати в графічних редакторах і навіть текстових редакторах.
PDF розшифровується як Portable Document Format і використовується для найкращого відображення документів та графіки. PDF-файли добре працюють незалежно від операційної системи, пристрою або браузера. Більшість інструментів для дизайну дозволяють експортувати файли дизайну у форматі PDF. PDF-файли зазвичай використовуються для друку або коли ви хочете відобразити документ чи графіку в Інтернеті.
Використовуйте правильні розміри
Рекомендується експортувати свої ресурси в тому ж розмірі, який вам знадобиться. Однією з поширених помилок є використання зображення більшого розміру, ніж вам потрібно. Коли ви змінюєте розмір зображення, будь ласка, пам'ятайте про дотримання пропорцій, щоб не спотворити його.
ImageOptim
ImageOptim - це безкоштовний інструмент, який може допомогти вам оптимізувати зображення у форматах JPG та PNG.
Tinypng
Tinypng - це дійсно хороший інструмент для оптимізації зображень у форматах JPG та PNG. Вам просто потрібно скинути зображення, і як тільки воно буде оброблено, ви отримаєте посилання для завантаження.
Squash
Squash - проста, потужна програма для стиснення та перетворення зображень для Інтернету тощо.
JPEGMini Pro
JPEGMini Pro дійсно робить свою роботу, вона може чудово оптимізувати будь-який JPG файл.
Aerate
Aerate робить дійсно хорошу роботу з оптимізації зображень у форматах JPG та PNG.
Як оптимізувати зображення за допомогою Aerate
Оптимізація зображень - це хороша практика. Як ми вже згадували раніше, є багато інструментів, які можуть вам у цьому допомогти. У цьому випадку ми будемо використовувати Aerate, оскільки він чудово справляється з оптимізацією ресурсів JPG і PNG, але ви можете використовувати свій улюблений інструмент. Як ви бачите, для цієї вправи у нас є зображення у форматі JPEG розміром 3,7 МБ.
Після того, як у вас є зображення або зображення, які ви хочете оптимізувати, відкрийте програму Aerate і просто перетягніть їх до області стиснення. Ви навіть можете перетягувати цілі папки із зображеннями. У цьому прикладі ми перетягнемо наше зображення і просто зачекаємо пару секунд, поки воно відрендериться.
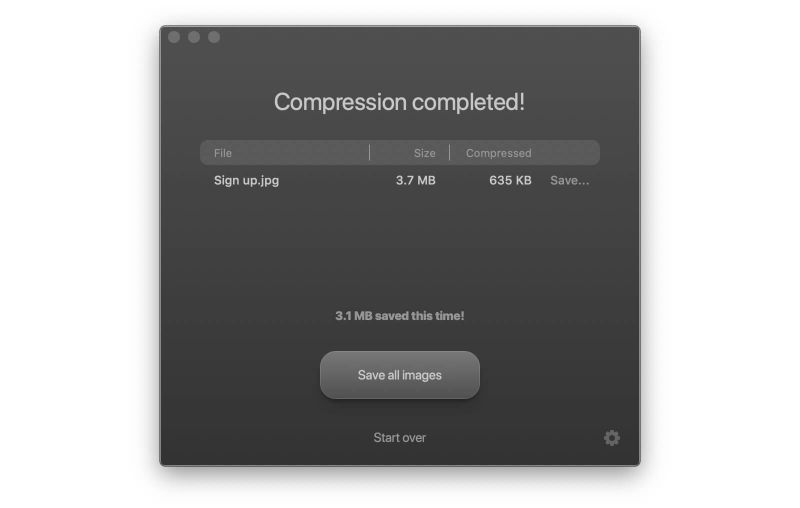
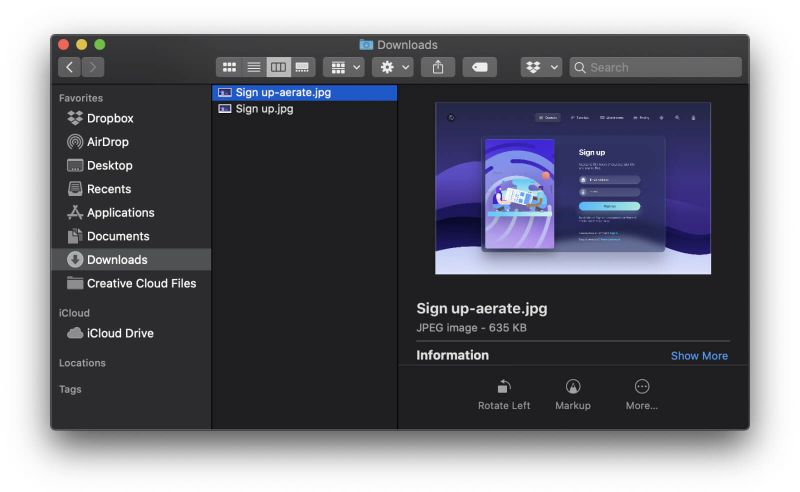
Через кілька секунд ви побачите, що розмір зображення значно зменшився. З 3,7 МБ до 635 КБ без шкоди для роздільної здатності зображення.
Якщо вас влаштовує результат, ви можете зберегти нову версію зображення або після збереження цієї нової версії ви можете використати її, щоб спробувати зменшити розмір зображення ще раз. У нашому випадку результат нас влаштовує, тому ми просто збережемо зображення.
Висновок
Ви можете використовувати JPEG практично для будь-якого зображення, за винятком випадків, коли вам потрібно зображення з прозорістю; для таких випадків правильним вибором буде PNG. GIF використовуйте лише тоді, коли потрібно додати невеликі відео. Ви завжди можете скористатися будь-яким із цих додатків для оптимізації, щоб покращити рендеринг ваших ресурсів без шкоди для якості зображення.
Переклад designcode.io
















Топ коментарі (0)