Настав час цікавенького: дизайну та текстів.
Давайте нагадаю навіщо це потрібно:
Щоб випробувати свої навички у сфері SEO-просування, мені на думку спало зробити сайт. Та звісно, сайт цей повинен приносити мені якусь користь. Навіщо ж просто так його робити? Тож я вирішила зробити сайт-візитку, що одночасно буде мої портфоліо та де я буду вести блог.
Детальніше ви можете почитати тут.
Розмітка
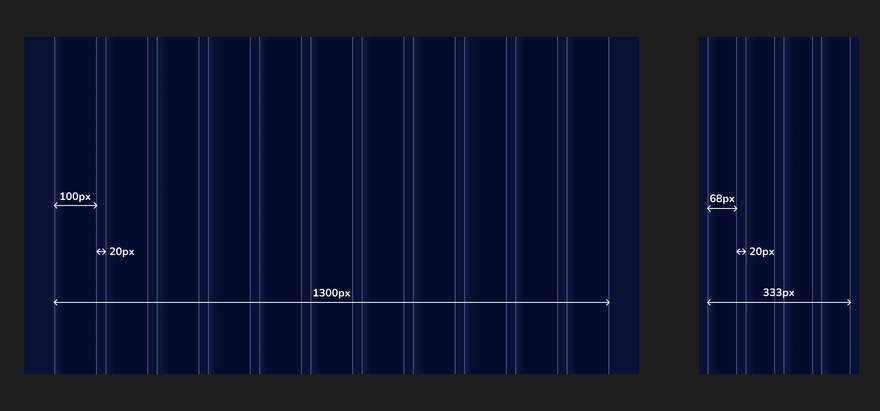
Спочатку скажу, що використовувала для Desktop версії 11-ти колоночну сітку з шириною колонки 100px та міжколоночним інтервалом у 20px. Для Mobile 4-ох колоночну сітку з шириною колонки 68рх та міжколоночним інтервалом у 20px.
Навігація та футер
Структуру сайту я вже розписувала ось тут, тому не буду вдаватись у подробиці.
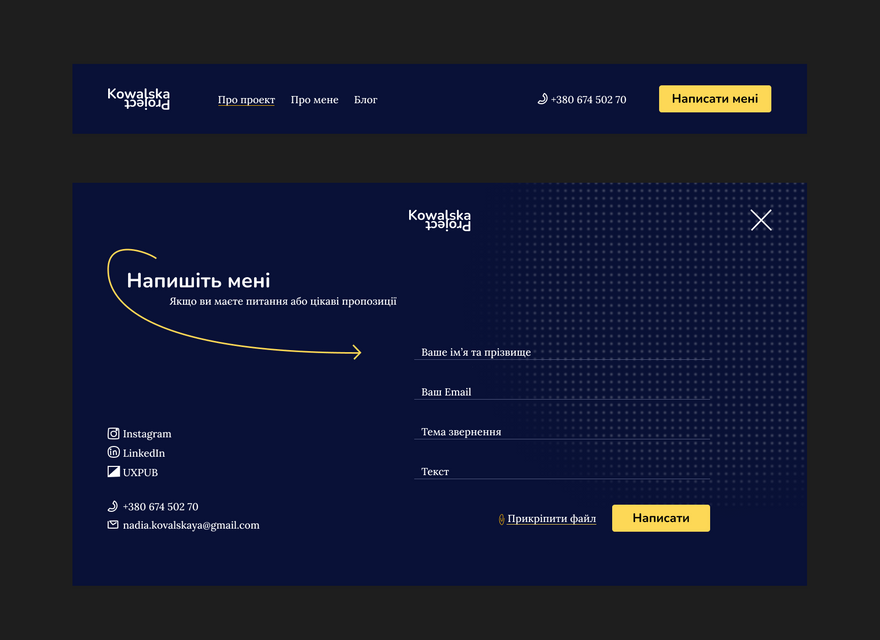
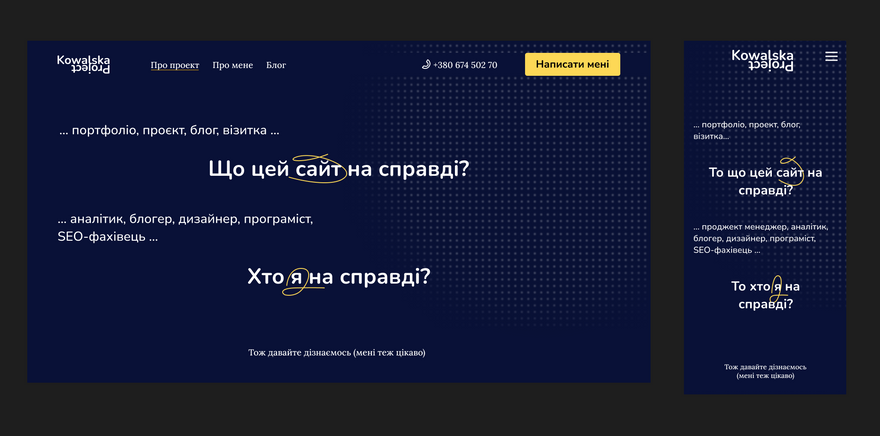
Будь-яка навігація складається з логотипа та меню. Також я вирішила для зручності користувачів додати до навігації номер телефону та кнопку до поп-апу з формою.
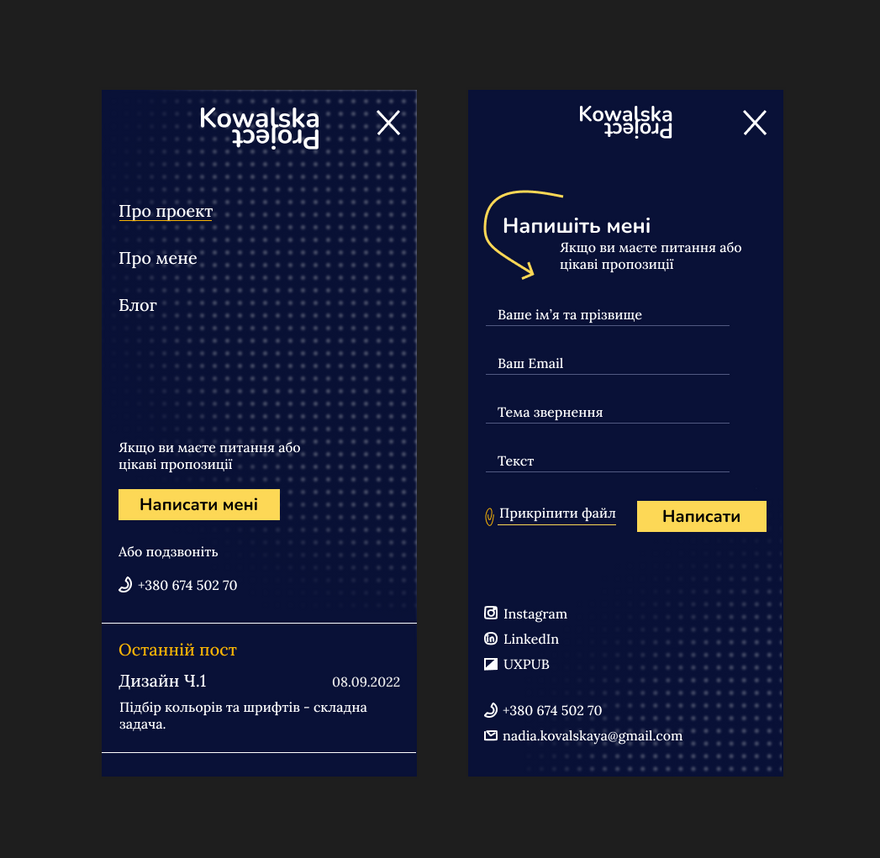
У поп-апі крім форми також є контакти та соц. мережі. До речі, всі іконочки відмальовувала самостійно. Якщо вам здастя, що вони криві чи не пропорційні, то це так потрібно🤫.
Та у Mobile навігацію спростила до логотипа та бургер-меню, до якого винесла меню та контакти. Ще додала блок з посиланням на останню публікацію. Користувач буде бачити заголовок та напрямок (тег) і тоді можливо зацікавиться.
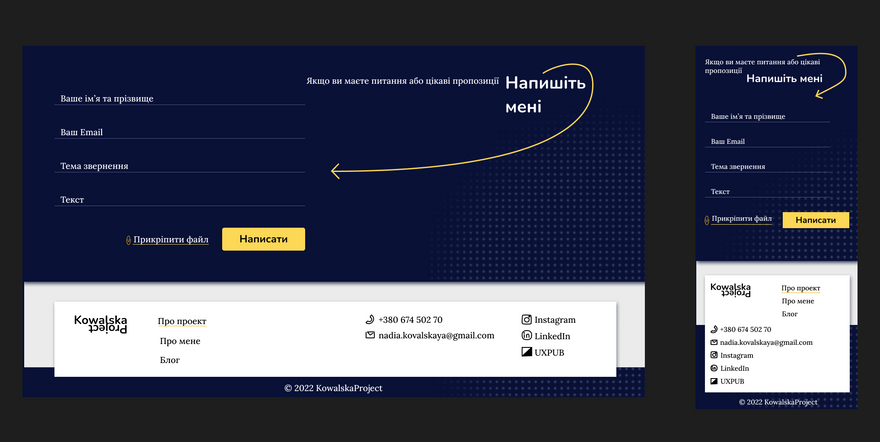
Футер зробила досить великий, бо він вміщає в себе, крім звичайної навігації, контактів та соц. мереж, ще й форму для зв'язку.
Головна
УТП
Як я вже писала раніше Головна повинна зацікавлювати, тому вирішила розпочати свій сайт з двох питань: Що цей сайт на справді? та Хто я на справді?
Здається, останнім питанням задаються всі джуни, особливо, коли намагаються знайти “той самий” напрямок для побудови своєї майбутньої кар’єри. То для мене це питання все ж таки залишається відкритим.
На перше ж питання не можливо відповісти однозначно, враховуючі скільки функцій сайт повинен виконувати.
Звісно, це не зовсім Унікальна Торгова Пропозиція, бо все ж таки я нічого не продаю, але в моєму розумінні перший екран повинен викликати у користувача запитання на кшталт: “Що воно значить?” чи “Навіщо це потрібно? Цікаво, подивлюсь ще”.
Концепція проєкту
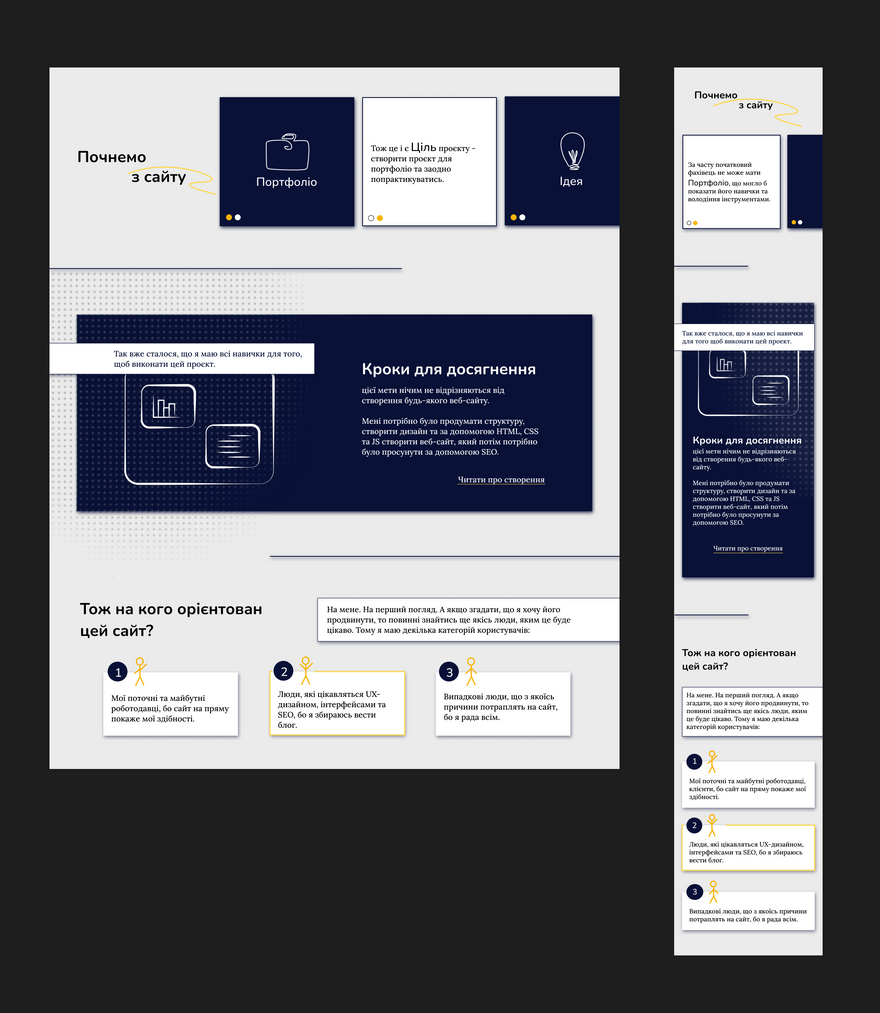
Тут я вирішила багато не розписувати як це було у першому пості “Маленька історія ідеї”, тому зробила невеликі інтерактивні блоки та коротко розписала навіщо зроблено цей сайт, як було побудовано стратегію розробки та описала цільову аудиторію.
Про мене
Намагалась викласти інформацію стисло та так, щоб захотілось дізнатись більше. Тому розказала про те ким я є та ким хочу бути.
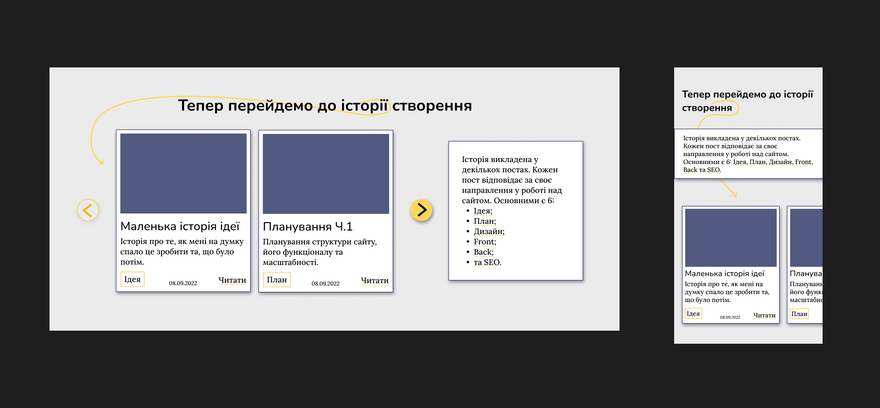
Історія створення
Крім слайдеру постів історії створення, тут також є коротка користувацька інструкція, де описані теги до постів. То б то, якщо вам захочеться прочитати пости на певний напрямок, натиснувши на посилання чи то у блоці, чи то на пості, ви потрапите на сторінку з постами цього тегу.
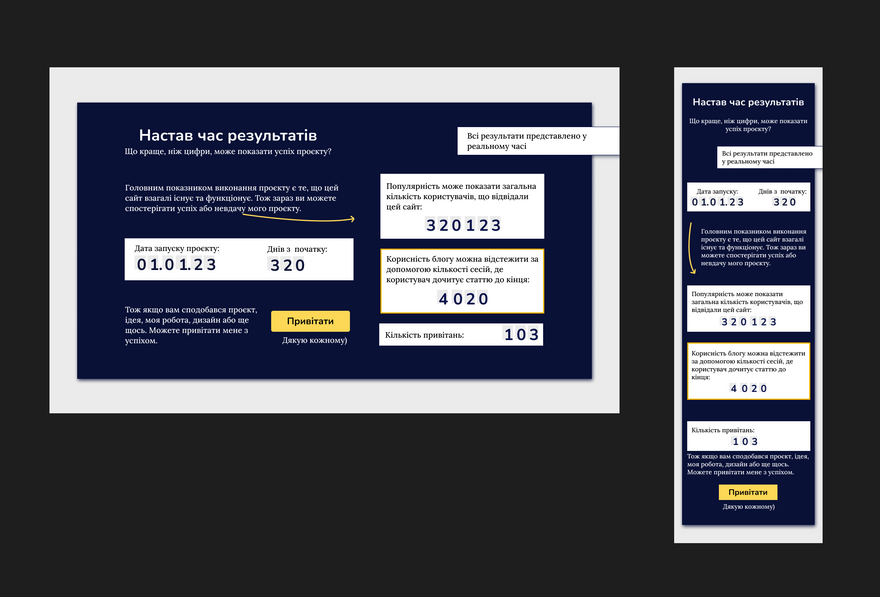
Результати
На певно це найцікавіший блок, бо тут можна дізнатись чи вдався мій проєкт, чи ні. Хоча звісно, якщо люди будуть якось на нього потрапляти, то на певно так, але ж циферки це завжди цікаво. Та наочно.
Також подумала, що можна зробити інтерактивчик. Не просто почитати та здивуватись (чи ні) циферкам, а й зробити зворотний зв'язок.
Останні пости
Цей блок виглядає майже як “Історія створення”, але показує останні виставлені пости.
Резюме
Сторінка виявилась досить довга, як і пост, тому повністю її можна бути подивитись на Behance, коли опишу всі сторінки.
Намагалась викласти інформацію поступово та логічним ланцюжком: від ідеї і до результату.
Чекаю на ваші коментарі та пропозиції.
На цьому, поки що все.













Топ коментарі (2)
Гарненько вийшло, успіхів
Дякую)