Що таке менеджери шрифтів?
Ви, як дизайнер, повинні постійно працювати зі шрифтами. Простий вибір шрифту з-поміж різноманітних доступних варіантів іноді може здатися складним. Менеджери шрифтів значно полегшують упорядкування цих шрифтів. Завдяки таким функціям, як синхронізація, менеджери шрифтів спрощують співпрацю команди.
Навіщо використовувати менеджери шрифтів?
Тепер, коли ми знаємо, що таке менеджери шрифтів і деякі з їхніх основних функцій, давайте подивимося, навіщо нам їх використовувати. Окрім полегшення співпраці та організації, ці менеджери також надають вам доступ до безлічі шрифтів, а деякі йдуть далі й надають вам такі речі, як піктограми! Ви також можете попередньо переглянути шрифт перед його використанням, подібно до того, як ви це зробили б на веб-сайті Google Fonts.
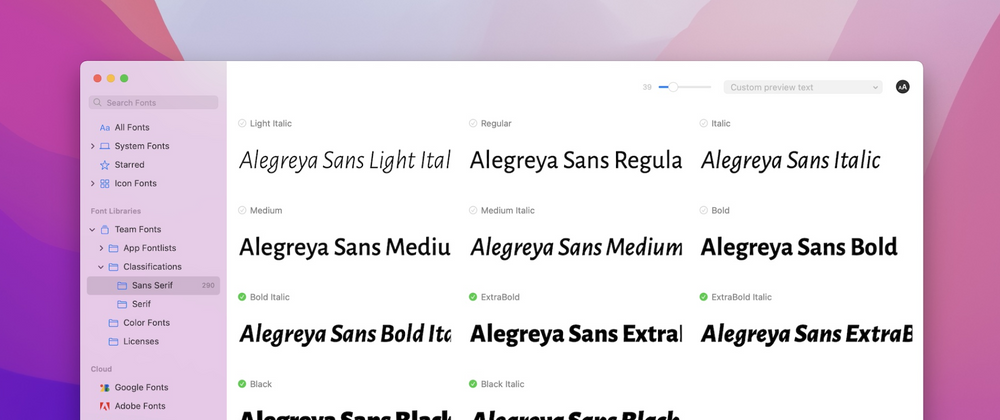
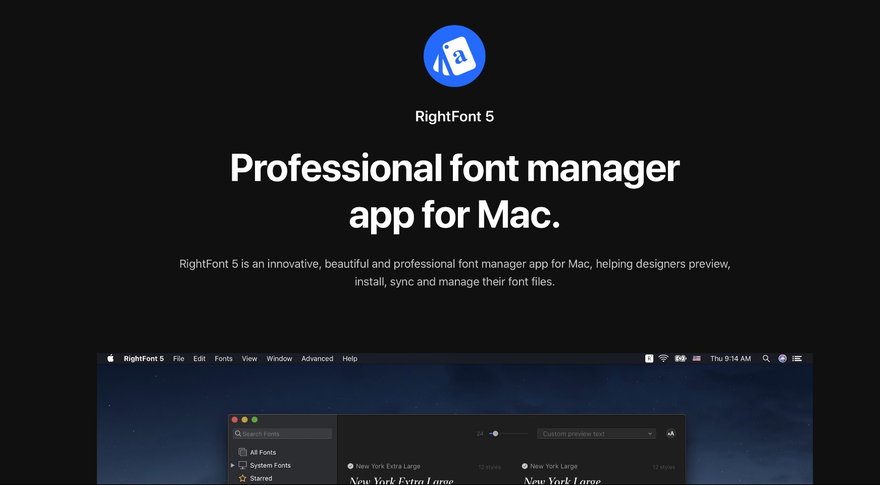
Right Font
За допомогою Right Font ви також можете синхронізувати свої шрифти зі своєю командою та додати будь-який шрифт до улюблених. Він автоматично синхронізує шрифти з Google Fonts і Adobe Typekit. Ви також можете отримати доступ до різних значків, які можна використовувати для своїх дизайнів, це справді гарна програма.
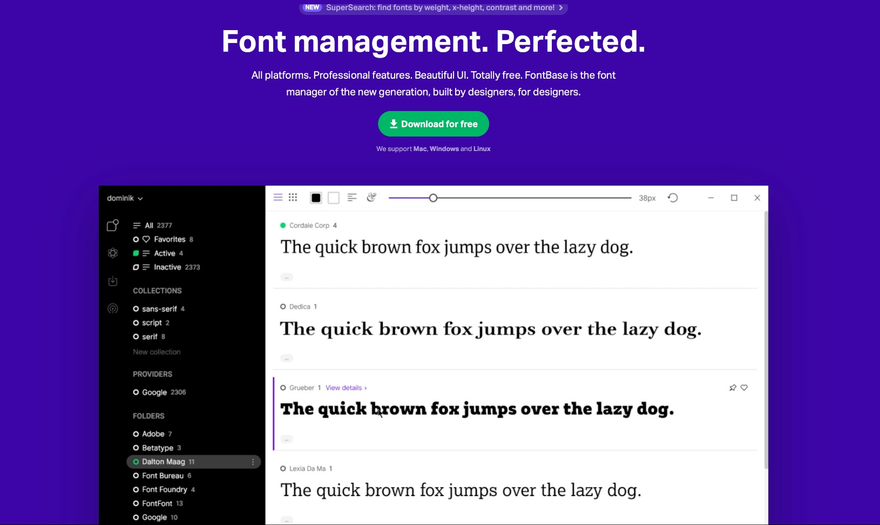
Font Base
FontBase – програма для керування шрифтами. З його допомогою ви можете ділитися шрифтами з усією вашою командою, просто додавши їх у будь-яку хмарну папку. Ви також маєте доступ до будь-якого шрифту з бібліотеки Google в один клік. Це дійсно цікавий інструмент з багатьма прихованими функціями.
Typeface
Typeface — це менеджер шрифтів для macOS, який дозволяє впорядковувати колекції шрифтів і має мінімальний інтерфейс користувача. Він також має темний режим.
Робота з менеджером шрифтів
Для цієї вправи ми використаємо RightFont і Sketch. Якщо у вас їх немає, ви можете завантажити їх і використовувати пробні версії.
Після встановлення давайте відкриємо RightFont. Перейдіть до лівої бічної панелі та виберіть «Усі шрифти», щоб ви могли швидко переглянути всі шрифти, встановлені на вашій машині.
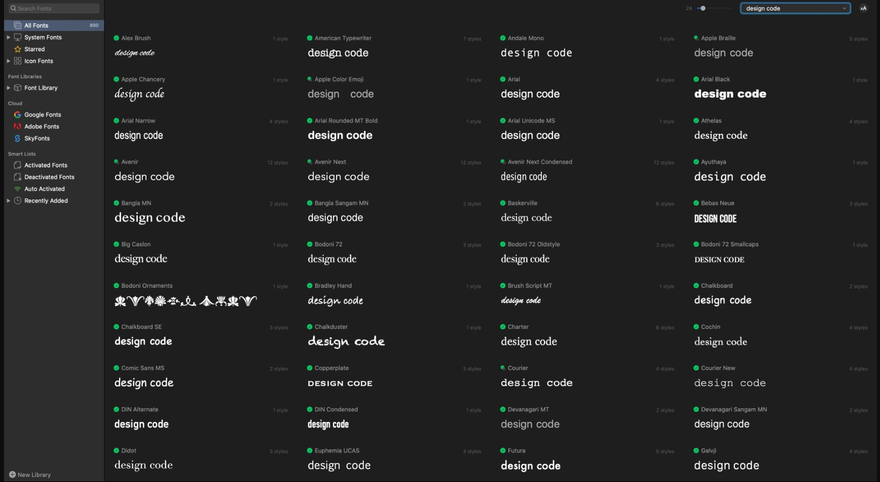
Зазвичай, коли ви створюєте бренд, вам хочеться побачити, як назва бренду виглядає різними типами шрифтів. За допомогою RightFont ви можете зробити це, ввівши будь-яке слово в поле, розташоване у верхньому правому куті екрана. У моєму випадку я введу «код дизайну». Ви автоматично побачите, що слово буде показано різними типами шрифтів.
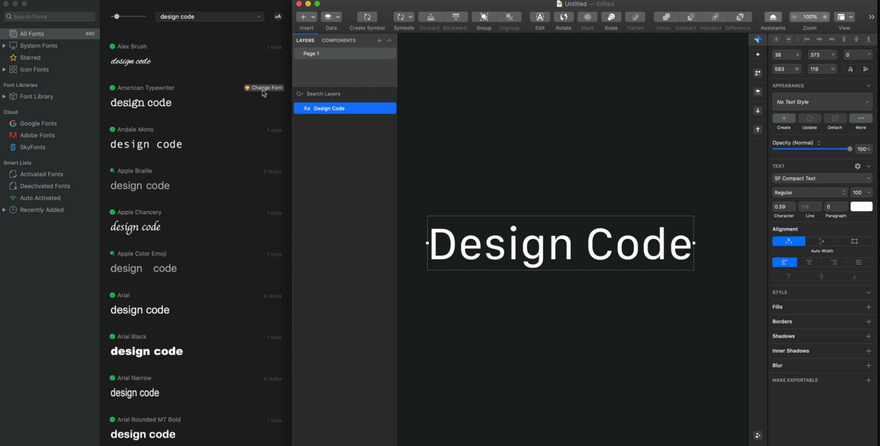
Тепер розмістимо обидві програми, Sketch і RightFont, поруч. Додайте текст у Sketch зі словами Design Code. Якщо ви хочете побачити, як ваш шрифт змінюється в Sketch, у RighFont є невеликий ярлик, який дозволяє змінювати текст у Sketch безпосередньо з RightFont. Це робить ваш робочий процес ефективнішим
Висновок
Упорядкування шрифтів є ключовим кроком до ефективності робочого процесу. Цікаво, скільки часу ви можете заощадити, коли можете легко побачити, який тип шрифтів використовується на місці.
Переклад designcode.io












Топ коментарі (0)