Ще один тренд UI дизайну стає дедалі популярнішим. Ви про нього ще не знаєте?
Минулого року я ненавмисно почав повальне захоплення неоморфізмом, але, як я тоді і прогнозував, він не захопив сферу дизайну. Тоді я згадав усі потенційні проблеми доступності, якими володіє цей стиль.
Звісно, траплялися додатки та продукти, виконані в цьому стилі, але найпомітнішим стало його використання в рекламі Samsung і у вступі роликів MKBHD. Але це були окремі елементи, а не продукти виконані в цьому стилі цілком. Це підтверджує мою тезу про те, що цей стиль працює, якщо його рідко використовувати, і, якщо об'єкти на цьому тлі все ще зберігають структуру і читабельність.
MKBHD використовував цей стиль в інтро своїх роликів
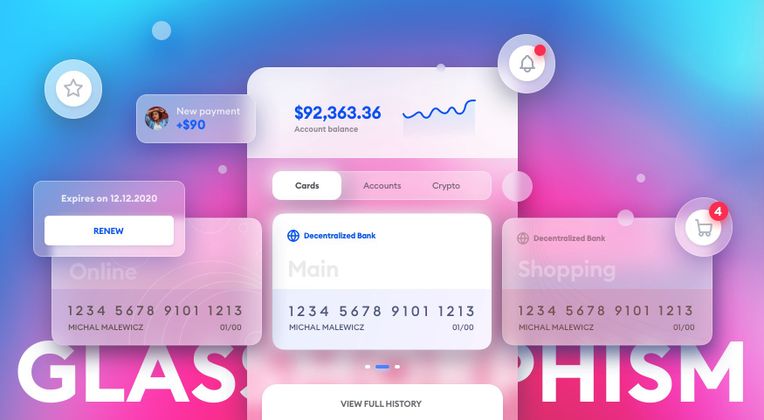
Привіт, Глассморфізм
Зараз на ринку з'явився новий стиль, популярність якого зростає. У той час, як неоморфізм імітував штамповану пластикову поверхню (але водночас мав вигляд одного шару), цей новий тренд більш об'ємний. До його основних характеристик належать:
- Прозорість (ефект матового скла з використанням розмиття фону)
- Багаторівневий підхід з об'єктами, що плавають у просторі.
- Яскраві кольори, що підкреслюють розмиту прозорість
- Тонка світла межа на напівпрозорих об'єктах.
Ця вертикальність і той факт, що ви бачите крізь неї, означає, що користувачі можуть сприймати ієрархію і глибину інтерфейсу. Вони просто бачать, який шар над яким розташований.
Мені здається, що через цей скляний вигляд, найкраще назвати цей тренд ГЛАССМОРФІЗМ (скломорфізм).
Історія
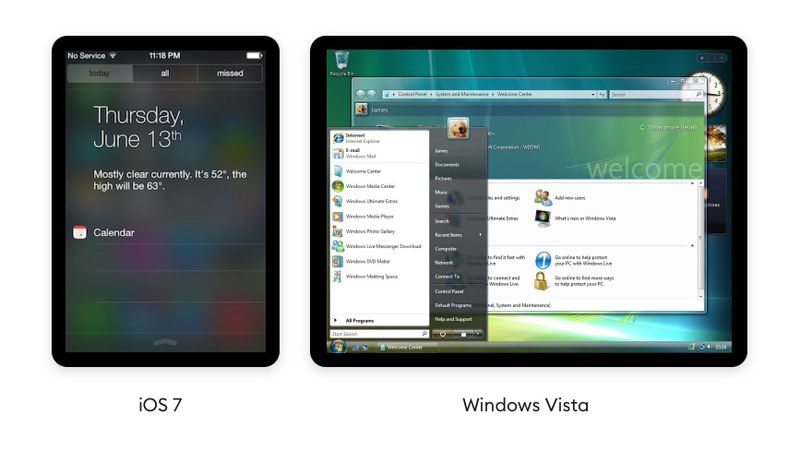
Розмиття фону було вперше широко представлено в 2013 році з релізом iOS 7. Це була досить радикальна зміна, але, незважаючи на всі розбіжності з приводу надлегких шрифтів і потворних іконок, це було одне з небагатьох нововведень, яке не викликало суперечок. Здавалося, людям це подобається.
Швидкий перегляд повідомлень став кумедним заняттям, оскільки ви могли ясно бачити (повільно опускаючи шторку повідомлень), як іконки зникають і розмиваються під новою "скляною" панеллю.
Посилення тренду
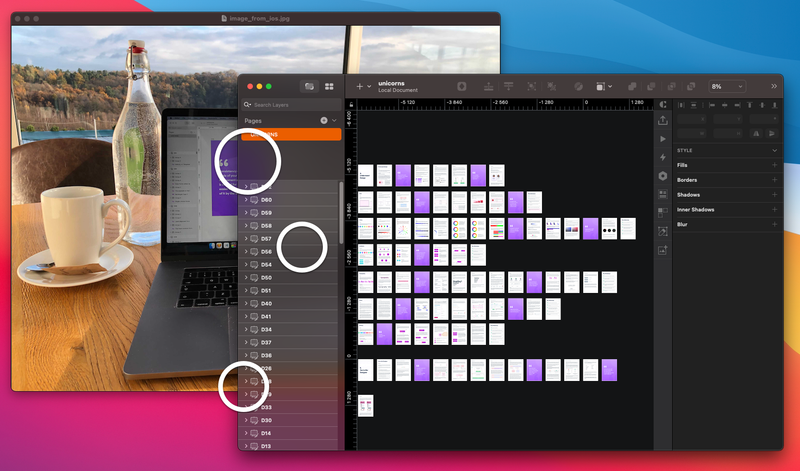
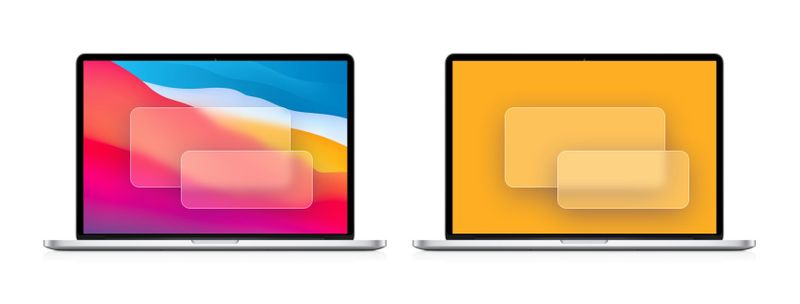
Відтоді Apple значно зменшила ефект розмитого скла у своїй мобільній ОС, але нещодавно повернула його в Mac OS Big Sur. Просто подивіться, як на вікно Sketch на зображенні вище, і як крізь нього просочується розмита частина фотографії. Я виділив місця, де розмиття фону найпомітніше.
Звичайно, ви можете повністю вимкнути цей ефект у налаштуваннях системи.
Джерело: Microsoft Fluent Design System
Дизайн-система Microsoft Fluent також добре справляється з цим ефектом. Вони називають цей конкретний елемент акрилом (The Acrylic) і демонструють його як невід'ємну частину своєї дизайн-системи.
Акрил - це різновид пензля, який створює напівпрозору текстуру. Ви можете нанести акрил на поверхні застосунку, щоб додати глибини та задати візуальну ієрархію.
Аналіз Dribbble
Звісно, як і з будь-яким іншим трендом UI дизайну, на Dribbble ним часто зловживають. Він починає повільно розвиватися, і вже є кілька хороших прикладів. Звісно, все це презентації, бо на реальному екрані телефона все буде складніше. Тому, що всі додатки на телефонах працюють у повноекранному режимі.
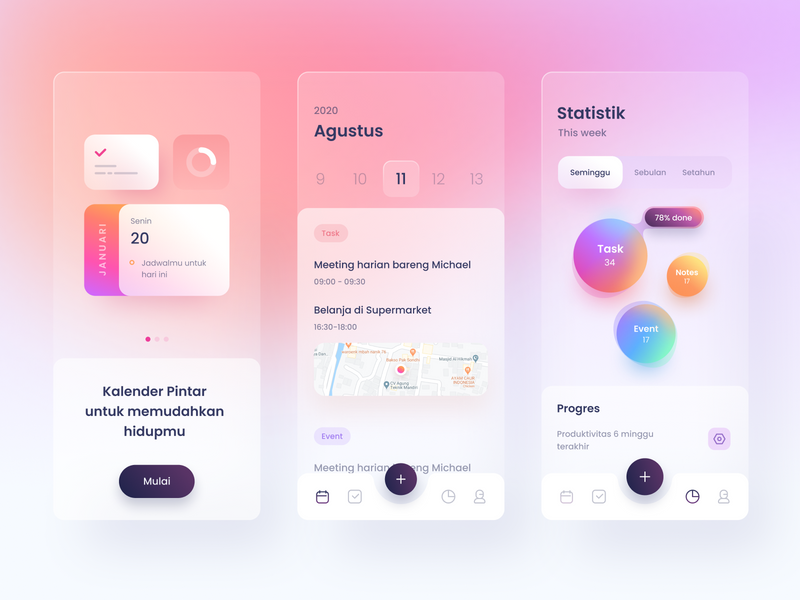
Додаток Smart Calendar від Ghani Pradita
Наведений вище приклад може бути на межі читабельності в деяких місцях, але він чітко відображає цей тренд. Фон дуже тонкий, але все ж видимий, а фігури мають одноточковий напівпрозорий білий контур, що імітує край скла.
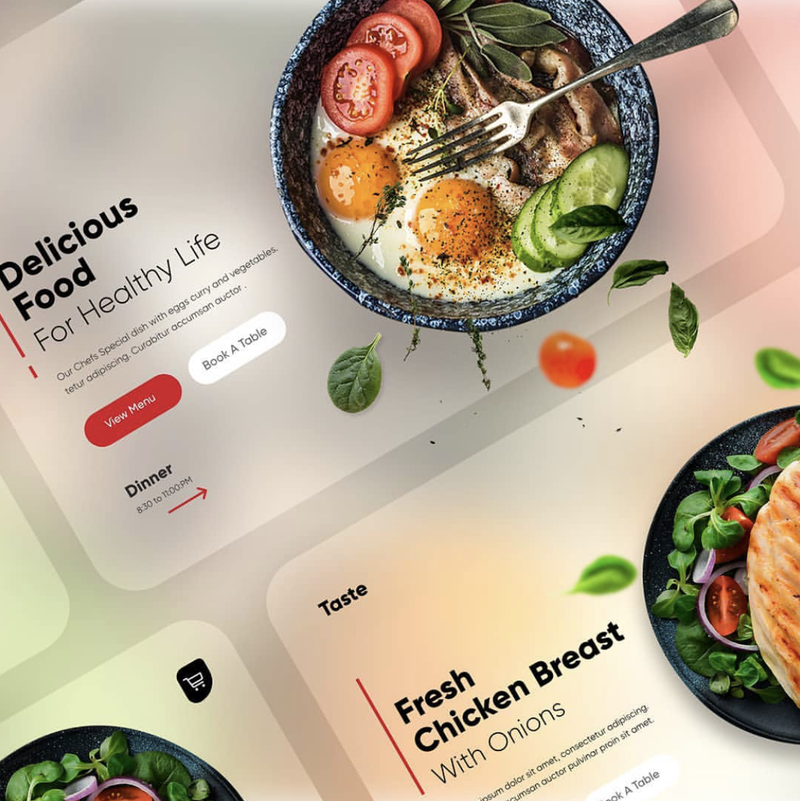
Ghulam Rasool
Як і у випадку з неоморфізмом, цей стиль особливо яскраво проявляється, коли використовується тільки для одного елемента. Наприклад, фону в наведеному вище прикладі. Звісно, презентація відіграє тут величезну роль, але ви можете уявити собі десктопний веб-інтерфейс, який використовує такий самий рівень прозорості тільки для фону.
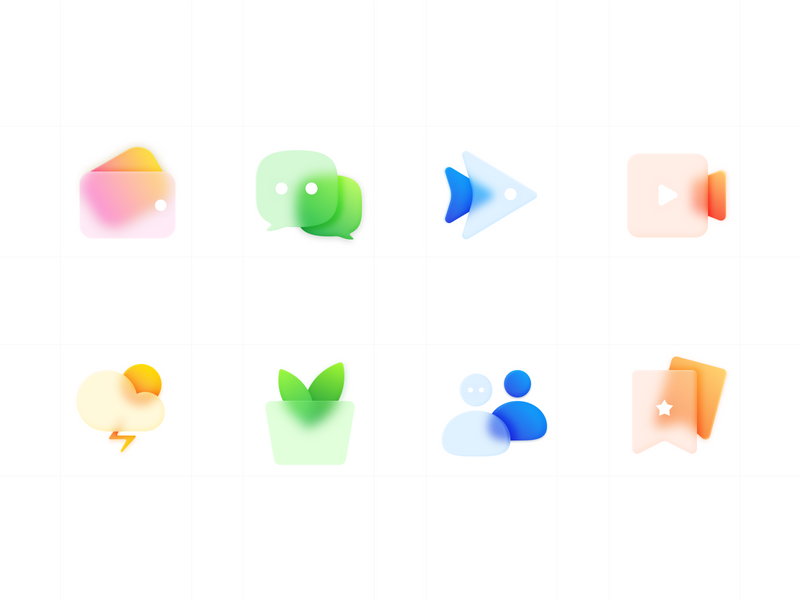
Marshall
Іконки можуть бути трохи суперечливими, але вони також піддаються обробці глассморфізму, як у наведеному вище прикладі від Marshall.
Зараз вони всі публікуються на Dribbble з хештегом #glass, але, думаю, що хештег #Glassmorphism буде правильнішим. Glass може бути просто склянкою, з якої ви п'єте, тому я вважаю, що цей стиль заслуговує на назву, за якою його легше ідентифікувати.
Як домогтися цього ефекту
Сам по собі ефект доволі простий, однак слід враховувати кілька моментів. Перший, як і у випадку з будь-яким картковим макетом - чим ближче об'єкт до нас, тим більше світла він притягує. У цьому випадку це означає, що він буде більш прозорим.
В основі цього ефекту лежить комбінація тіні, прозорості та розмиття фону. У цьому стилі можна використовувати тільки один прозорий шар або кілька, але він найпомітніший, коли на доволі завантаженому барвистому фоні з'являються щонайменше два рівні прозорості.
Як встановити правильну прозорість
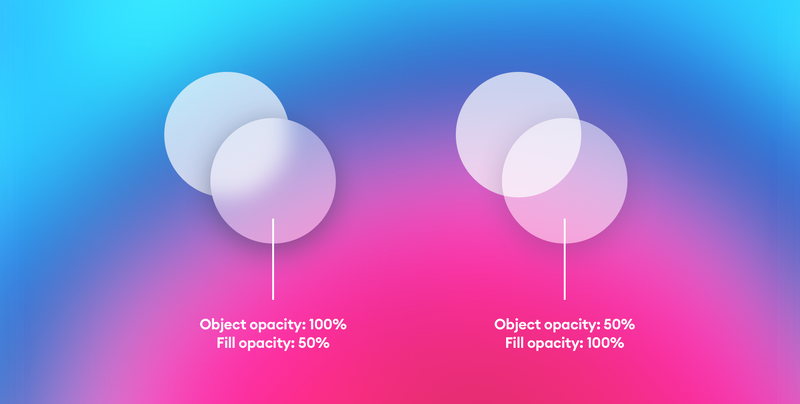
Однак важливо пам'ятати, що ви не робите прозорою всю фігуру - тільки її заливку. Більшість інструментів дизайну при 100% заливці та нижчій прозорості об'єкта просто відключають розмиття фону.
У наведеному вище прикладі у нас однакове значення розмиття фону, що дорівнює 8, але зображення мають зовсім інший вигляд. Коли непрозорість заливки дорівнює 100%, не має значення, наскільки мала непрозорість об'єкта. У нас просто не вийде бажаний розмитий фон.
Як вибрати відповідний фон
Фон відіграє важливу роль у створенні цього ефекту (в буквальному сенсі). Він не може бути занадто простим або похмурим, інакше ефект не буде помітний. Воно також не може бути занадто деталізованим
Це може бути причиною, чому Apple вибрала кольоровий фон як шпалери за замовчуванням для Mac OS Big Sur. Ці помітні тональні відмінності легко побачити, коли поверх них знаходиться розмита прозора поверхня.
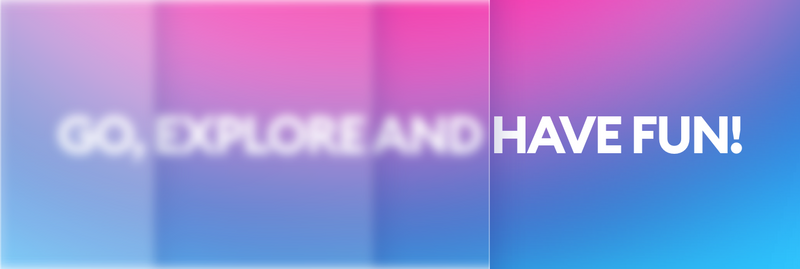
Вибираючи фон, переконайтеся, що він має достатньо тональної різниці, щоб ефект скла був дійсно помітний.
Заключні деталі
Останнє, що ви можете спробувати - це додати до вашої форми внутрішню межу 1p з певною прозорістю. Вона імітує край скла і може більше виділяти фігуру на фоні. Хоча елементи цього стилю, як-от розмите тло, існують уже багато років, його популярність лише починає зростати, хоча елементи цього стилю, як-от розмите тло, існують уже багато років. Тому є ще багато цікавих креативних ефектів, які варто вивчити.
Зображення ліворуч має напівпрозору рамку, а зображення праворуч - без меж
Ви також можете подивитися мій невеликий урок про те, як створити це в Sketch і Figma.
Доступність
Як і у випадку з неоморфізмом, цей стиль, імовірно, не такий доступний, як, скажімо, Material Design. Головне правило неоморфізму застосовне і тут - якщо у вас є хороша функціональна ієрархія, то екранні елементи мають працювати без фону. Це гарантує, що люди з проблемами зору, як і раніше, зможуть розуміти інтерфейс.
Це приклад поганого дизайну. Як і у випадку з неоморфізмом - зловживання ефектом на всіх можливих елементах екрана. Такий підхід робить весь інтерфейс майже недоступним для деяких користувачів, а також робить його нудним і неоригінальним
Це відбувається лише тоді, коли ці ефекти прозорості є суто декоративними, а не невід'ємною частиною досвіду. Слід уникати використання їх для кнопок або перемикачів (ці важливі об'єкти завжди повинні бути більш контрастними), але ви можете використовувати їх для фону карток.
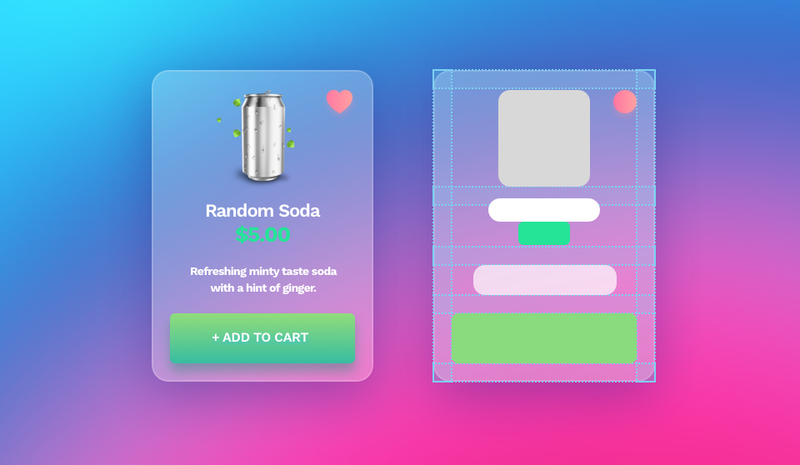
Просто переконайтеся, що внутрішня частина картки має достатній контраст і правильний інтервал, щоб можна було визначити ієрархію і візуально "згрупувати" всі пов'язані об'єкти.
Це найкращий приклад - ця картка має чітко визначену структуру, тому її вміст працюватиме, навіть якщо скляне тло буде повністю видалено. Це швидкий приклад - кольорові контрасти ще можна покращити
Глассморфізм 2021?
Apple впровадила цей стиль у Big Sur - це вірна ознака, що його наслідуватимуть і його імітуватимуть найближчими місяцями. Ймовірно, він не проникне в усі інтерфейси (і це добре), але він стане трохи популярнішим, ніж зараз.
Людям легко набридають тренди, і кожні кілька років маятник коливається в інший бік. Деякий час ми використовували супер-мінімалістичні, майже плоскі інтерфейси, але потім вони стали більш барвистими, більш вертикальними і більш "такими, що кидаються в очі".
Дизайнери мають досліджувати всі потенційні креативні способи створення продукту. У деяких випадках обмежене використання "скла" дійсно може поліпшити зовнішній вигляд продукту і зробити його більш привабливим для користувачів.
І хоча мені подобаються чорно-білі інтерфейси без прикрас і з надвисокою контрастністю, я із задоволенням ще трохи поекспериментую з цим стилем і подивлюся, до чого він мене приведе.
Тому що, врешті-решт, дизайн має приносити задоволення, оскільки це єдиний спосіб досліджувати нові шляхи, отримувати задоволення від того, що ми робимо, і створювати по-справжньому унікальні речі.
Побачимося по той бік скла!
Переклад статті uxdesign.cc






















Топ коментарі (0)