Темний режим став однією з найбільш важливих інновацій у дизайні операційної системи macOS в останні роки. Замість яскравих білих тонів, цей режим пропонує темну палітру кольорів, що забезпечує комфортне користування вночі та зменшує втому очей. Проте, успіх темного режиму залежить від якості його реалізації.
Як дизайнер в продуктовій компанії Nektony, я маю досвід у створенні темного режиму продуктів для macOS. В цій статі я хочу поділитись своїми порадами для ефективної реалізації цього режимую.
1. Розуміння користувача та контексту використання
Перш ніж переходити до втілення темного режиму, важливо ретельно вивчити аудиторію вашого додатка та її контекст використання. Деякі користувачі можуть відчувати зручність темного режиму уночі або в умовах слабкого освітлення, але деякі використовують цей режим навіть у денний час при гарному освітленні. Розуміння потреб та вподобань користувачів допоможе зробити вірний вибір палітри кольорів.
2. Кольорова палітра та контрастність
Темний фон не обов'язково означає чисто чорний фон. Фактично, найкращі результати зазвичай отримуються з фоном, який не є чисто чорним. Коли ми бачимо темні речі в реальному житті, ми часто припускаємо, що вони чорні. Насправді чисто чорне майже ніколи не існує. Усі «чорні» об'єкти навколо нас мають певну кількість світла, що відбивається від них, що означає, що вони не є справжньо чорними — вони насправді темно-сірі.
Коли ви розміщуєте чисто чорний колір поруч з набором кольорів, чорний переважає все навколо. Він виділяється, оскільки він не є природним. Багато з програм, які ми використовуємо щоденно, та сайти, які ми відвідуємо, мають чорні фони, які не є справжніми чорними, а отже, темно-сірими. Наприклад, найтемніший колір на верхній смузі Apple не є #000000; це #333333. Так що пам'ятайте завжди додавати трохи насиченості до вашого кольору.
Також важливо пам'ятати, що в темному режимі контраст між текстом та фоном стає ще більш важливим, оскільки поганий контраст може призвести до втоми користувача та зниження читабельності. Тому оберіть кольорову палітру, яка буде естетично приємною та забезпечує достатню контрастність для зручного читання та взаємодії. Також використовуйте тіні та відблиски з обережністю, щоб уникнути перевантаження інтерфейсу.
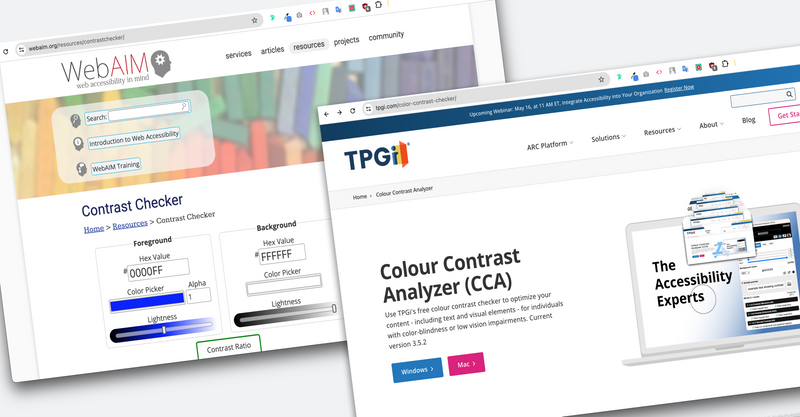
Для перевірки контрастності літер в тексті можна використовувати такі інструменти:
🔹 Colour Contrast Analyser (CCA)
🔹 WebAIM's Contrast Checker
Вони дозволяють перевіряти контрастність між текстом та фоном з урахуванням різних стандартів доступності.
3. Адаптація елементів інтерфейсу до темного режиму
При реалізації темного режиму враховуйте адаптацію всіх елементів інтерфейсу, включаючи текст, кнопки, фони, іконки тощо. Використовуйте м'які та приємні для очей кольори, які гармоніють з загальним стилем вашого додатка. Переконайтеся, що всі елементи інтерфейсу виглядають чітко і зрозуміло у темному режимі.
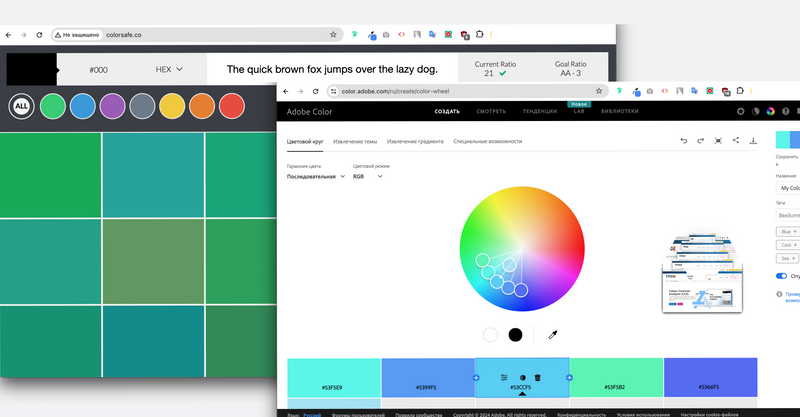
Для перевірки сприйняття кольорів та їх взаємодії можна використовувати ці інструменти:
🔹 ColorSafe
🔹 Adobe Color Wheel
Вони допоможуть вам підібрати гармонійну кольорову схему, яка буде ефективно працювати у темному режимі.
Ефективне використання вільного простору є важливим для будь-якого типу інтерфейсу користувача, але воно ще більш важливе для продуктів з темними фонами. Через природну властивість темного фону поглинати частину світла від інших елементів у дизайні, туди слід додати більше вільного простору, щоб
Оскільки читабельність є головною проблемою при використанні темних фонів, вам також потрібно приділяти особливу увагу розділам тексту. Можливо поліпшити читабельність на темних макетах, використовуючи більше вільного простору між рядками тексту. Нижче наведено приклад того, як збільшення міжрядкового інтервалу робить текст більш читабельним.
Ще один спосіб поліпшення читабельності для тексту на темному інтерфейсі — це збільшення розміру шрифту. Більше вільного простору всередині кожної літери зробить текст легшим для читання.
4. Тестування та оптимізація
Після впровадження темного режиму важливо провести тестування з метою виявлення можливих проблем з контрастністю, читабельністю та загальною візуальною зручністю. Темні фони повинні бути ретельно протестовані на різних типах екранів та різних роздільних здатностях. Те, що виглядає добре в студії на моніторі високої роздільної здатності дизайнера, може не виглядати так добре на екрані користувача мобільного пристрою.
Також тестування важливо провести з реальними користувачами, щоб збирати відгуки та пропозиції щодо покращень. Виправлення виявлених недоліків допоможе забезпечити оптимальний досвід користувача.
Заключення
Вірно реалізований темний дизайн не лише створить зручний та привабливий інтерфейс для користувачів, але й підвищить загальний рівень задоволення від користування продуктом. За допомогою цієї статті, я надіюся, що кожен дизайнер зможе ефективно впроваджувати темний режим у додатках для macOS, надаючи користувачам відмінний досвід у використанні.








Топ коментарі (2)
nice
Дуже гарна стаття! Багато корисного для себе перейняв, дякую! )