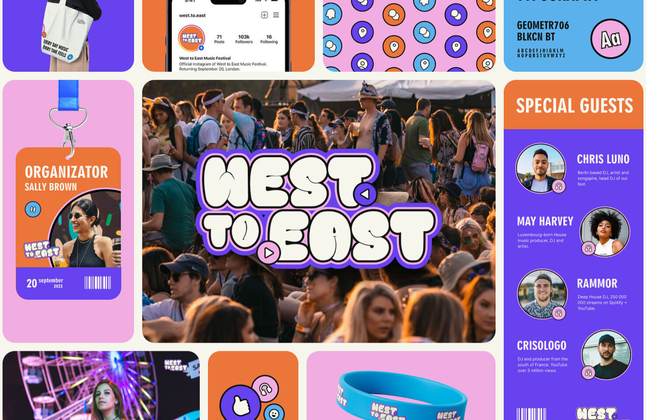
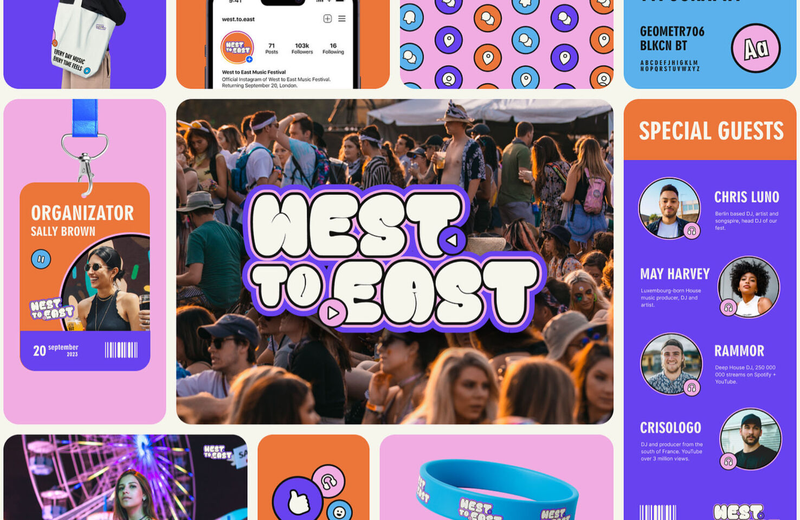
Термін Bento Box походить з Японії, де він означає страву, розділену на складові частини і упаковану в коробку. Але у світі дизайну Bento Box - це дизайнерський тренд, який має величезний вплив на те, як ми розробляємо користувацькі інтерфейси.
Тенденція Bento Box існує вже давно, але тільки в останні рік-два вона набрала обертів, оскільки дизайнери зрозуміли, наскільки вона може бути чудовою і зручною для користувача.
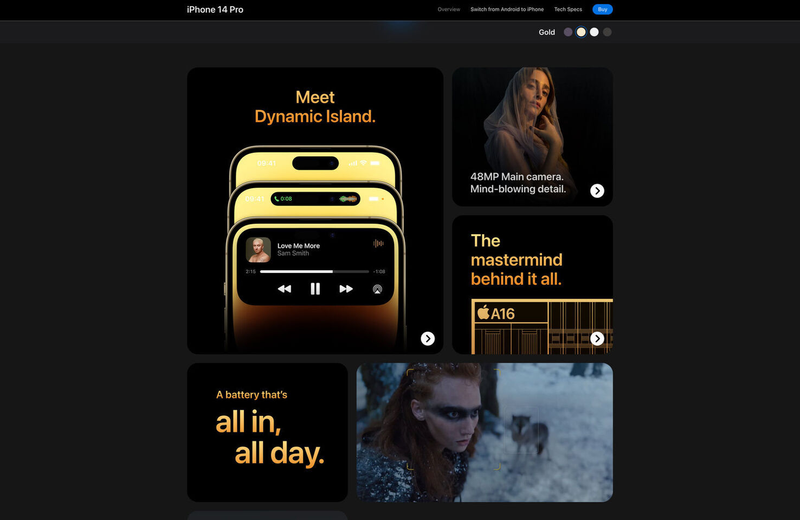
Як і у випадку з багатьма тенденціями в дизайні, походження цього стилю є спірним. Дехто каже, що Bento UI з'явився завдяки Apple, яка взяла його для своїх елементів інтерфейсу. Інші вказують на те, що інтерфейс Metro UI від Microsoft був фактично Bento UI. Звідки б він не прийшов, немає сумнівів, що він стає все більш популярним, і чим більше його використовують, тим більше він визнається як стиль інтерфейсу.
Що таке Bento UI?
Bento UI може здатися складним, але насправді це дуже простий спосіб структурування дизайну. Він простий і ефективний, тому популярний як серед дизайнерів, так і серед користувачів.
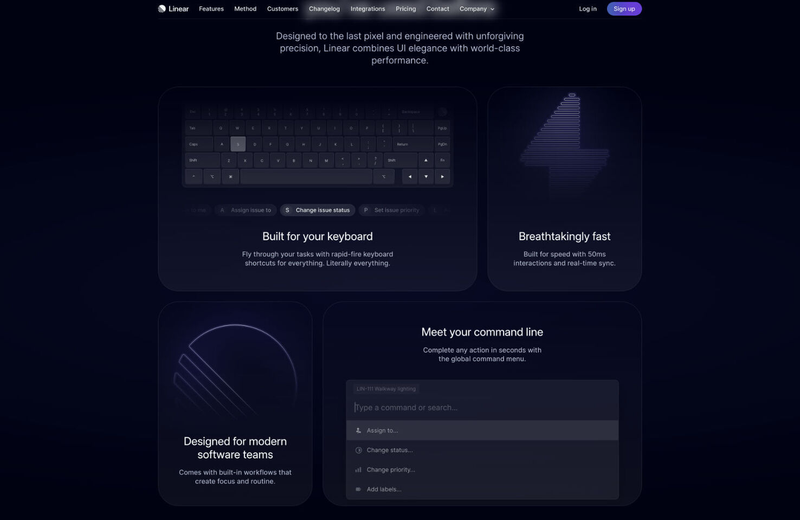
Bento UI базується на візуальній ієрархії та організації, які з самого початку були наріжними каменями дизайну інтерфейсу. Особливістю Bento UI є те, що він дуже добре працює з невеликими прямокутними макетами. Іншими словами, Bento UI чудово працює на мобільних пристроях, і, як наслідок, є подарунком для дизайнерів, які створюють адаптивні макети.
Які ключові переваги дизайну Bento UI?
Тенденція дизайну Bento UI надає кілька ключових переваг для дизайнерів, розробників та користувачів.
- Простота: Bento UI дозволяє легко створювати адаптивні макети для різних пристроїв.
- Структура: За допомогою Bento UI легко організувати контент у візуально привабливу ієрархію.
- Сучасність: Дизайн у стилі Bento Box виглядає сучасно, надаючи вашим продуктам модного вигляду.
- Звичність: З прийняттям інтерфейсу Bento UI такими лідерами індустрії, як Apple і Microsoft, користувачі знайомі з тим, як Bento організовує вміст.
Бенто - це просто ще один тренд в дизайні?
Як і у випадку з будь-яким візуальним трендом, те, що сьогодні виглядає сучасним та інноваційним, з часом має виглядати втомленим і застарілим - така природа дизайнерських трендів. Дійсно, багато експертів з дизайну стверджують, що тенденція Bento UI вже на піку популярності, і єдиний шлях для неї - вниз.
Однак не варто забувати, що багато хто з тих самих експертів називав трендом адаптивний дизайн, який зараз вважається найкращою практикою для веб-дизайну.
Apple розвиває свій дизайн інтерфейсу дуже повільно. Bento UI є основним компонентом macOS, iOS та нової visionOS, тому ми можемо очікувати, що він буде існувати та впливати на дизайн ще довгий час.
Більше того, основні технології в Інтернеті розвинулися, щоб полегшити створення інтерфейсу користувача у стилі Bento. Якщо раніше розробникам було важко кодувати набагато простіші макети інтерфейсу в стилі кладки, то тепер завдяки CSS Grid інтерфейс у стилі Bento можна кодувати так само просто, як і будь-яку іншу сітку.
Як розпочати роботу з дизайном в стилі Bento
Bento найкраще працює, коли ви розбиваєте контент на невеликі шматки. Як тільки ви це зробите, буде легко почати роботу:
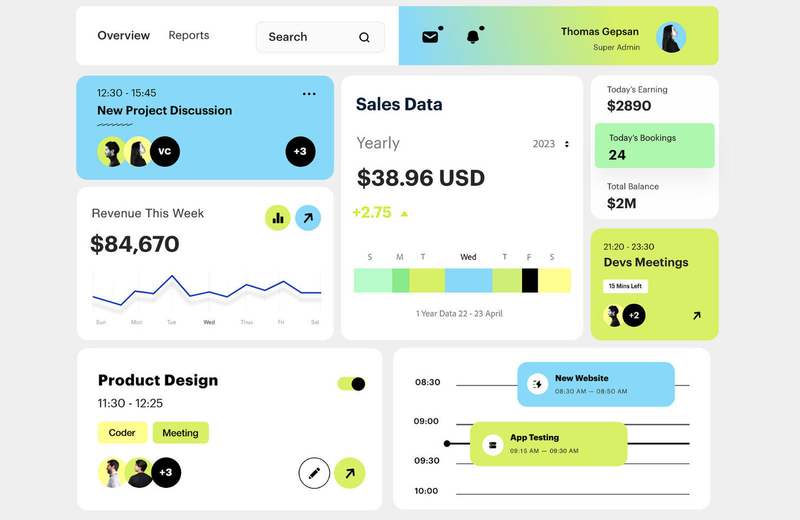
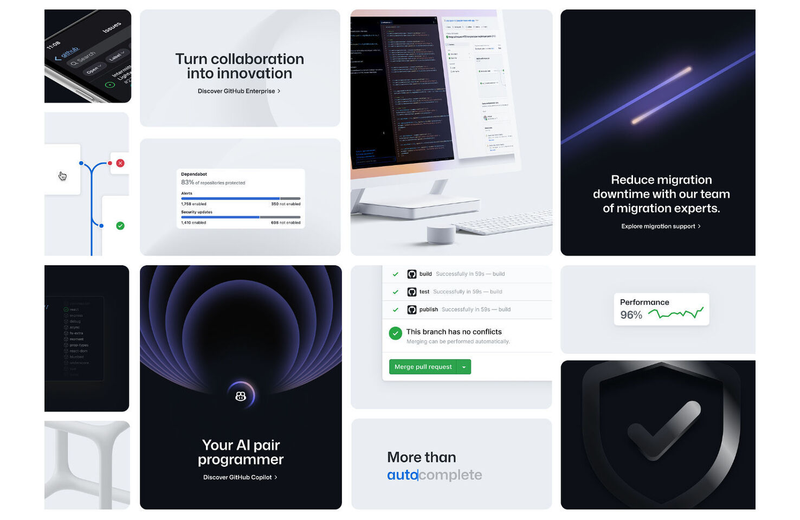
- Почніть з сітки - Користувацький інтерфейс Bento працює за суворою сітковою системою. Кожна клітинка в сітці повинна бути квадратом.
- Розподілити вміст по клітинках - Вставте вміст у різні клітинки, але пам'ятайте: не всі клітинки потрібно заповнювати; ви можете створити прямокутники або хмароподібні дизайни, вибірково заповнюючи клітинки.
- Створіть ієрархію - Квадрати різного розміру розставляють акценти (більший - важливіший), але вони також додають необхідний візуальний інтерес.
- Заокруглюйте кути - Заокруглені кути на ваших клітинках допомагають відрізнити їх одна від одної, і це ключова частина естетики Bento Box.
- Згрупуйте пов'язаний вміст - Розташуйте комірки так, щоб пов'язаний вміст знаходився в безпосередній близькості.
- Розважайтеся! - Інтерфейс Bento - це веселий, сучасний макет. Додайте яскраві кольори, позитивні шрифти та динамічні зображення до ваших комірок.
Чи підходить Bento UI для вашого проекту?
Bento UI - це більше, ніж просто ще один тренд в дизайні; це еволюція дизайну. Це ефективний спосіб створити візуально привабливий і простий у використанні UX. Завдяки CSS Grid розробляти Bento UI не складніше, ніж будь-який інший макет, і він особливо підходить для мобільного дизайну.
Bento не є ідеальним для кожного проекту. Найкраще він працює з простими ієрархіями, тому якщо у вашому проекті немає простої ієрархії, він може вам не підійти - але якщо у вашому проекті немає простої ієрархії, можливо, вам потрібно вирішити цю проблему.
Bento UI виглядає і відчувається сучасно, і ми можемо очікувати, що він залишатиметься популярним ще деякий час. З новими технологіями, такими як Vision Pro на горизонті, він може навіть перетворитися на щось, що ми поки що не можемо передбачити.
Луїза Норт є штатним автором WebdesignerDepot. Вона живе в Колорадо, є мамою двох собак, а коли не пише, любить ходити в походи і займається волонтерством.
Переклад webdesignerdepot.com












Топ коментарі (4)
Десь я вже таку статтю читав російською, це був блог Uprock? Хто в кого сплагіатив?
дуже дякую за статтю!