Останнім часом, а саме з тих пір як вийшла моя остання стаття на UXPUB, я працюю над створенням циклу статтей на тему типографіки. Відверто, — не думала, що дана тема є настільки обширною, проте, розпочавши активний research, а саме перечитування літератури, статтей, перегляду різноманітних відео на цю тему, у мене назбиралося доволі багато матеріалу, який необхідно структурувати, проаналізувати і ”кристалізувати“ у класний контент. Я ще у процесі research, але у мене виникло гостре бажання викласти хоча б одну статтю, саме тому перед Вами результат моєї роботи, тема якою я готова поділитися, а саме ”Що робить хороший текстовий набір хорошим“. Без Вашої підтримки у якості зворотнього зв’язку до попередніх статтей цього матеріалу б не було, тому я щиро вдячна кожному своєму читачеві. Ці статті, — невелике захоплення, що допомагає мені не лише розвиватися, але й сподіваюся, — приносить користь іншим. Отож, let’s go 🔥
Розбірливість (Legibility)
Визначає можливість для читача легко розпізнавати окремі букви і слова, що зумовлено певними характеристиками гарнітури.
Розбірливість — це про якість гарнітури, вона пов‘язана переважно із рисунком символів, або значенням кегля. Літери гарнутур, які легко розрізнити володіють вираженими характеристиками, до прикладу високим ростом літер та великим внутрішньобуквеним просвітом.
Люди ніколи не читають букву за буквою, а розпізнають одразу слова і фрази.
🚩 Що впливає на Розбірливість:
- Форми Гліфів: використання гарнітур із зарубками для потокового тексту екранного відображення є поганою ідеєю; яку б книгу по типографіці Ви не прочитали, усюди вказано, що для розбірливості найкращими є гарнітури із зарубками, проте це стосується лише друкованих видань, а з вебом ситуація є кардинально іншою, — чим менший розмір, тим менше доступно пікселів для відображення зарубок, що зумовлює розмиття та зниження розбірливості;
”Serif призначений для друку, Sans Serif — для екрану!“
- Гарнітура: вважається, що гротески більш розбірливі у порівнянні з антиквами, завдяки чітким лініям, формі та пропорціям, проте дане твердження є не зовсім однозначним, адже символи гротесків є доволі одноманітними та мають мінімальні відмінності між собою, що може знижувати їх розбірливість;
- Кернінг: при недостатньому кернінгу літери ”зливаються“ між собою та важко визначити де закінчується один символ та починається наступний;
Хороший текстовий набір сприяє читанню без втоми 👀
🚩 Як Визначають Розбірливість:
Перевірка розбірливості зазвичай проводиться шляхом представлення учаснику одного символу, починаючи з дуже короткого періоду в кілька мілісекунд. Тривалість збільшується до тих пір, поки учасник не зможе правильно визначити серію символів. Чим менша тривалість із великою кількістю правильних відповідей, тим краща розбірливість.
Зручність читання/Читабельність (Readability)
Визначає легкість і комфорт, яким текст сприймається, наскільки швидко та плавно користувач може прочитати довгий уривок тексту, незалежно від його змісту.
🚩 Що впливає на Читабельність:
- Довжина Рядка: занадто довгі рядки ускладнюють перехід від кінця одного рядка до початку наступного, а занадто короткі ділять текст на маленькі фрагменти, що змушує користувача часто переходити на новий рядок та відволікає від нормального сприйняття інформації;
Для довгих рядків рекомендовано використовувати збільшений інтерліньяж.
Для зручності читання в рядку повинно бути від 45 до 60 символів, залежно від гарнітури та кеглю.
Наведена вище інформація стосовно символів у рядку може змінюватися від видання до видання, проте одного разу мені трапилося дане питання на співбесіді, тому класно не лише знати на нього відповідь, але й могти її аргументувати 😉
Інтерліньяж: при надто великому інтерліньяжі рядки виглядають не пов’язаними між собою, що ускладнює читання, а надто малий інтерліньяж перешкоджає плавному переходу від рядка до рядка;
Міжслівні Пробіли: мінімальні пробіли не дозволяють відрізнити окремі слова, в той час як великі — порушують ритм читання;
Регістр: текст набраний великими літерами складний для читання, оскільки усі літери схожої форми та однакової висоти, тим більше на практиці найчастіше зустрічаються потокові тексти набрані малими літерами, до чого відповідно пристосувалося людське око і це впливає на впізнаваність шрифтів, також серед іншого відрізнити символи між собою допомагають верхні та нижні винесені елементи;
Насиченість Шрифта: визначається товщиною основних штрихів букви по відношеню до її висоти, як правило, з діапазоном від світлого (light) до жирного (bold).
🔹 Regular або Normal (Світле) Накреслення — це базове по формі і насиченості накреслення, від якого походять всі інші варіації.
🔹 Bold (Жирне) Накреслення — шрифт з товстими штрихами, що служить для виділення в тексті. До нього належать наступні варіації Semibold, Heavy, Black, Extrabold, Ultra.
🔹 Light (Більш світле) Накреслення — це дуже світла та тонка версія нормального накреслення. Його варіація — Thin.
- Співвідношення Висоти Малих та Великих Літер: при виборі гарнітури для суцільного набору тексту слід враховувати співвідношення росту малих та великих літер.
В гарнітурах з маленьким розміром малих літер по відношенню до великих літер, таких як антиква старого стилю та геометричного гротеску, над і під малими літерами залишається багато ”повітря“, тому у таких випадках рекомендується збільшити кегль та зменшити інтерліньяж, для ”легкого“ пересування погляду по рядках.
В гарнітурах малі літери яких, є великими по відношенню до великих літер, таких як антиква перехідного стилю та нового гротеску, над і під малими літерами залишається мало ”повітря“, тому у таких випадках рекомендується збільшити інтерліньяж.
Для того аби зробити виважений вибір гарнітури рекомендується порівнювати їх між собою, а саме розмір малих літер та внутрішньобуквений просвіт.
Оптимальні зручність читання та розбірливість дозволяють читачу зосередитися на суті, а не ”розглядати“ форму символів гарнітури.
📌 Важливо розуміти, що Розбірливість та Читабельність взаємозалежні, проте є самостійними показниками якості шрифта.
🚩 Як визначають Читабельність:
Перевірка читабельності зазвичай проводиться з відстежуванням рухів очей учасника. Тест також вимірює тривалість, необхідну учаснику, щоб прочитати уривок тексту.
Навколишні умови мають вплив на розбірливість у більшій мірі, ніж на читабельність, в той час як власне на читабельність впливають не так зовнішні фактори, як типографічні рішення, які було наведено вище.
”Колір“ тексту
Шрифт на сторінці створює текстуру — ритм букв у рядках, і ритм рядків у колонці, а також ритм пробілів між усіма компонентами.
Правильний ”колір“ тексту — це коли текстура шрифта безперервна і однорідна. Щільний набір тексту в свою чергу створює темний «колір».
Деякі шрифти мають світлу насиченість і повинні набиратися щільніше, в той час як шрифти більш насичені потребують більше ”повітря“;
Колір шрифта так само залежить і від його рисунку. Шрифти з високим ростом малих літер та відносно масивними штрихами виглядають темнішими;
Гротескні шрифти слід набирати більш ”розріджено“ у порівнянні з антиквою;
Інтерліньяж також є важливим інструментом керування ”кольору“ тексту, тому для гарнітур з більшою насиченістю штрихів слід збільшувати інтерліньяж, щоб зробити ”колір“ текстового блоку світлішим та менш щільним;
Візуальний Акцент
Візуальний акцент створюється за допомогою різниці у нижченаведених параметрах:
🚩 Виключка Абзацу або Вирівнювання (Justification):
Допомагає створювати рівні ієрархії та акценти. До прикладу виключка по центру підкреслює важливість інформації та часто використовується для заголовків.
Виключка по краю — рядки різної довжини вирівняні по одному краю (як правило лівому). Лише в коротких текстах і заголовках варто використовувати вирівнювання по правому краю. Дане вирівнювання забезпечує рівну текстуру усьому текстовому блоку.
Важливо, щоб нерівний (рваний) край утворював приємний контур без сусідніх рядків однакової довжини та без різких перепадів довжини рядків.Виключка по Формату — рядки однакової довжини вирівняні одначасно зліва і справа, при цьому наявність однакових міжслівних інтервалів стає неможливим, вони є нерівномірними та призводять до утворення ”коридорів“.
Виключка по Центру — центрування рядків різної довжини, при якому правий та лівий рядки залишаються нерівними. При цьому рекомендується використовувати збільшений інтерліньяж.
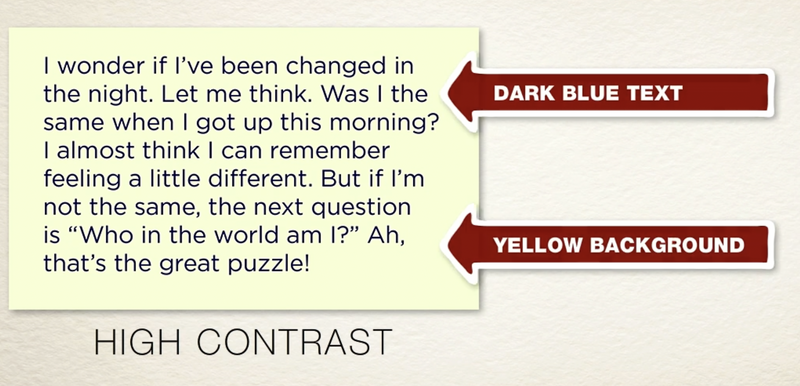
🚩 Контраст:
Забезпечення контрасту між текстом та фоном, і знову ж таки, — це означає зробити текст розбірливим.
- Відмінність між Lightness (Світлом) та Darkness (Темрявою) — найвищим контрастом володіє білий та чорний. Низький контраст робить текст важким для читання, спричиняє напругу і втому очей;
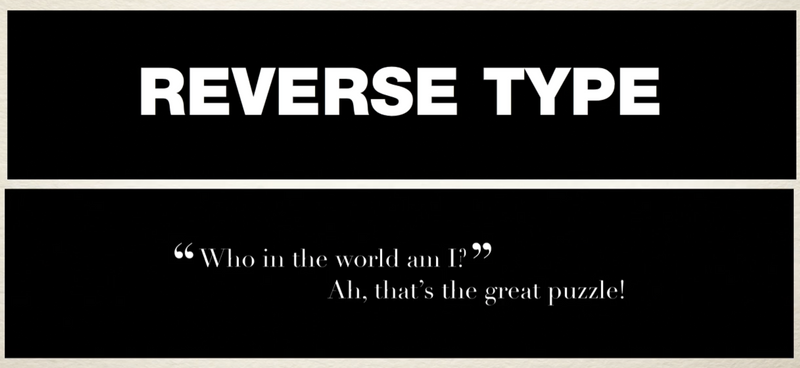
- Текст на Темному Фоні (Reverse Type) — в результаті використання візуально важкого темного фону багато тонких штрихів, якщо такі наявні, можуть бути ”втраченим“; При такому типі набору рекомендовано не використовувати шрифти із зарубками, або у протилежному випадку — збільшити розмір, або ж збільшити трекінг;
🚩 Накреслення:
Різниця у використанні різних накреслень, також може створювати акцент та привертати увагу користувача.
Пряме Накреслення (”Roman“ — Римський) — накреслення, у якого основні штрихи таких літер як «Т» та «І» є перпендикулярними до лінії шрифта. Є найбільш зручним для читання;
Курсивне Накреслення (”Italic“ — Італійський) — це не прямі символи нахилені вправо, а спеціально спроектований шрифт. Застосування курсивного накреслення найчастіше застосовується у термінології та для визначень всередині речення;
Варто пам’ятати також, що для людей найбільш читабельними є ті шрифти, до яких вони призвичаїлися. Це можуть бути як прямі шрифти, так і курсивні, залежно від того, які шрифти люди найбільше звикли бачити у тексті. Все просто.
- Похилі Накреслення Шрифта («Oblique») — коли замість справжнього курсиву, використовують лише примусово нахилений прямий шрифт;
🚩 Поєднання Гарнітур:
- Використання не Більше Двох Гарнітур в Дизайні: При використанні більше двох гарнітур, текст буде здаватися не пов’язаним між собою, що також спричинить до надмірного ”шуму“ та безладу у Вашому дизайні.
При виборі двох гарнітур слід керуватися правилом, при якому обидві гарнітури повинні візуально відрізнятися одна від одної (До прикладу використання гарнітури із зарубками та без зарубок). Використання схожих між собою гарнітур втрачає будь-який сенс, втрачається бажання досягти акцентності та контрасту, а для користувача спричинить лише нерозуміння тексту.
Різниця гарнітур створює контраст та висуває на перший план цю частину тексту, яку необхідно виділити.
- Вибір Гарнітури: Кожен дизайн має свій певний ”настрій“ — грайливий, серйозний, злий, сучасний і т.д., який відповідає цільовій аудиторії та меті, яку повинен доносити дизайн. Вибір правильного шрифта є одним з комунікативних ключів між інтерфейсом та користувачами.
Вибір гарнітури, як ефективного елементу дизайну базується на знаннях історії, технічних навичках і розумінні функціональних та естетичних характеристик типографічної композиції. Без цього гарнітура не виконає своєї функції.
Річард Пулін
Перш за все при виборі гарнітури слід керуватися змістом. Обрана Вами гарнітура повинна транслювати ідею текстової інформації та відповідати її сенсу. При виборі гарнітури слід звернути увагу на певні аспекти, що не є правилом, а радше рекомендацією:
🔹 Історія та Класифікація Шрифтів:
Звичайно, що неможливо знати та пам’ятати всі гарнітури, проте потрібно мати уявлення про походження деяких гарнітур, це допоможе підібрати гарнітуру у відповідності до тексту/контексту.
До прикладу класична антиква старого стилю Centaur створює атмосферу старовинності, в той час як гуманістичний гротеск Gill Sans навпаки, — сучасну.
Історія гарнітури, категорія, до якої вона відноситься, візуальні характеристики такі як будова, пропорції — усе слід брати до уваги.
🔹 Ціль:
Необхідно врахувати цілі проекту. До прикладу, чи достатньо в гарнітурі символів/спецсимволів конкретно для Вашого проекту, чи потребує проект різноманітних накреслень і т.д.
🔹 Форма та Анатомія Гарнітури:
На зовнішній вигляд, гармонію та функціональність тексту впливають власні характеристики гарнітури. Так анатомія шрифта впливає на розбірливість текстового набору, — чим більше букви відрізняються одна від одної, тим простіше користувачу сприймати текстову інформацію. Як було неодноразово згадано, у багатьох розбірливих гарнітур наявний великий ріст літери, помітні внутрішньобуквенні просвіти.
🔹 Розуміння Контенту:
Можливо це дуже очевидна причина, проте перш ніж приступати до вибору гарнітури, слід ознайомитися із текстовим наповненням.
🔹 Аудиторія:
Не варто забувати про цільову аудиторію, та при виборі гарнітури врахувати наступні фактори: вік, походження, знання контенту користувачами та демографічні дані.
🚩 Кегль:
Погляд користувача спочатку завжди звертає увагу на найбільші елементи, після чого переходить на інші; якщо основним елементом створення ієрархії є зміна кеглю, слід викорисовувати значну зміну розміру, а не ледь помітну.
Зміна розміру тексту допомагає вибудувати візуальну ієрархію.
Ієрархія у текстовому документі створює початкову точку (start point) та кінцеву точку (end point) та вказує де користувачу слід розпочати читати, а де саме необхідно користувачу звернути свою увагу, та створює своєрідний потік, по якому користувач переміщується.
До ієрархії належать такі елементи як заголовки, підзаголовки, основний текст, підписи та цитати, кожен з яких займає своє місце в ієрархії відповідно.
🚩 Білий Простір:
Даний візуальний інструмент також створює акценти та привертає увагу користувача до певної інформації.
Контраст привертає увагу користувача, створює атмосферу та настрій, і робить зрозумілою внутрішньотекстову ієрархію та вказує на що звернути увагу користувачу першочергово.
🚩 Візуальна Ієрархія:
Візуальна Ієрархія поняття комплексне, вона створює потік по документу, робить структуру чіткою для користувачів, при цьому текст не буде виглядати сірим та ”монолітним“.
Ієрархія означає, що одні типи тексту підпорядковуються іншим.
Способи створення візуальної ієрархії: використання різних накреслень шрифта, зміна розміру шрифта, зміна гарнітури, зміна type weight (насиченості шрифта), білого простору, інтерліньяжу, трекінгу. Практично всі перераховані способи були представлено та детально описано вище.
На сторінці немає пустот, а лише пробіли (spaces) між елементами. Власне тому сенс правильного шрифтового набору полягає в регулювані пробілів, щоб забезпечити баланс і ритм чорного та білого. Це забезпечує легке і приємне читання ☝🏼
Усім приємного читання 📚
Коментарі, вподобадання, поширення та будь-які зауваження вітаються 🙂
Список використаних джерел:
• Setting Type for User Interfaces
• Font Legibility: Shapes, Kerning, and Colours
• About Legibility and Readability
• Designing with Type
• ”Типографіка: шрифт, верстка, дизайн.“ Джеймс Фелічі
• ”Школа Дизайну. Шрифт.“ Річард Пулін
• ”Шрифт і Дизайн. Сучасна Типографіка.“ Крейг та Скала








Топ коментарі (4)
Дякую! Єдине що хотілося б уточнити цe кількість символів у рядку. 45-60 швидше за все буде недостатньо. На ресурсах новин найчастіше зустрічається 70-80 (з пробілами). Калькулятори типу Golden Ratio Typography теж видають результати базуючись на такій кількості.
Привіт! Дякую за коментар та зауваження. Дану інформацію я надала, посилаючись на книгу Річарда Пуліна ”Школа дизану. Шрифт“ 2020 року видання, інформацію з якої я вважаю доволі актуальною та правдивою. Окрім цього, вище було вказано, що це значення залежить від вибору гарнітури та кеглю, а також дана інформація може різнитися у виданнях та статтях на просторах інтернету.
Дуже дякую за таку структуризацію інформації! Типографіка - тема дуже обширна і круто, що ви ділитесь тим, як самі в неї поглиблюєтесь. Натхнення вам!
Дякую за ваші слова, мені дуже приємно 😊