Я впевнена, що кожного бодай раз питали на інтерв’ю, де Ви, як дизайнер, черпаєте натхнення. У мене теж була така ситуація, і чесно кажучи, моя відповідь була не найкращою, тому аби не обмежуватися переліком лише декількох найбільш популярних сервісів, я підготувала перелік, який містить близько 30 сайтів, де можна не лише надихнутися, але й потренувати свою надивленість та прокачати скіли і мати в запасі завжди декілька ідей на різні випадки життя.
У даній статті Ви знайдете корисні ресурси для тренування надивленості, пошуку натхнення, а також різноманітні патерни чудових User Flows.
Багато сторінок було рекомендовано дизайнерами — справжніми професіоналами своєї справи, з якими я мала можливість спілкуватися, деякі я знайшла на просторах Linkedin і не тільки. Сподіваюся, комусь ці ресурси стануть у нагоді.
І так, тут будуть не лише посилання на Behance та Dribbble 😉
Умовно даний перелік можна розділити на 3 категорії:
Ресурси із різноманітними Landing Page, UI компонентами та прикладами веб- та мобільних застосунків;
Бібліотеки, де не лише «гарна картинка», а чудово обґрунтовані User Flow;
Сайти з різноманітними підбірками фото для натхнення, щось на кшталт Pinterest, але не тільки він
🔥 Landing Page, UI компоненти, приклади веб- та мобільних застосунків:
Godly
Даний ресурс містить «Directory» — своєрідний довідник, обравши в якому бажану категорію, таку як E-commerce, Web App чи Mobile App, перед Вами з'являться приклади чудових робіт, із коротким відео-прев'ю, де можна перейти на сам сайт та ознайомитися з ним. Перелік категорій надзвичайно великий, тому знайти бажане буде легко.
Переглянути тут.
SaaS landing page examples
Якщо Вам необхідно створити Landing Page, цей ресурс допоможе Вам почерпнути трішки натхнення. Тут Ви зможете знайти не лише приклади чудових Лендінгів, але й окремі блоки, такі як Pricing, About us, Features, Blog, Testimonials, FAQ, Contact us. Обравши те, що Вам сподобалося, Ви зможете знайти інформацію про що даний ресурс, які кольори та гарнітури було використано, а також відвідати сайт.
Переглянути тут.
Siteinspire
Даний ресурс містить безліч вебсайтів, які можна відфільтрувати за стилем, типом та темою, додати сайт до закладок на даній платформі за умови реєстрації, а також відвідати власне сайт.
Переглянути тут.
One Page Website
На даному сайті у розділі «Inspo» Ви зможете знайти приклади односторінкових сайтів, скориставшись пошуком за категоріями, а також відвідати обраний сайт.
Переглянути тут.
Ecomm.design
Якщо Вам необхідно знайти мільйон і ще один приклад чудових E-commerce, цей ресурс саме для Вас. Тут Ви не лише відфільтруєте за бажаною категорією, але й відвідаєте сайт, який Вам до вподоби.
Переглянути тут.
Minimal Gallery
Назва даного ресурсу говорить сама за себе. Тут немає жодної фільтрації, сортування чи будь-якого пошуку, — лише відбірні сайти, на які можна перейти, клікнувши на фото-прев'ю. Про що говорить і сам творець даного сайту:
Minimal Gallery was accidentally brought to life when I started collecting websites as inspiration for client projects and screenshotting and categorizing them for better organization.
Переглянути тут.
BTW
І ще один ресурс із прикладами різноманітних Landing Page та його компонентів. На даному сайті можна переглянути представлені скріншоти секцій, проте не можна відвідати сайт. Але для того, аби швидко почерпнути натхнення — те, що треба.
Переглянути тут.
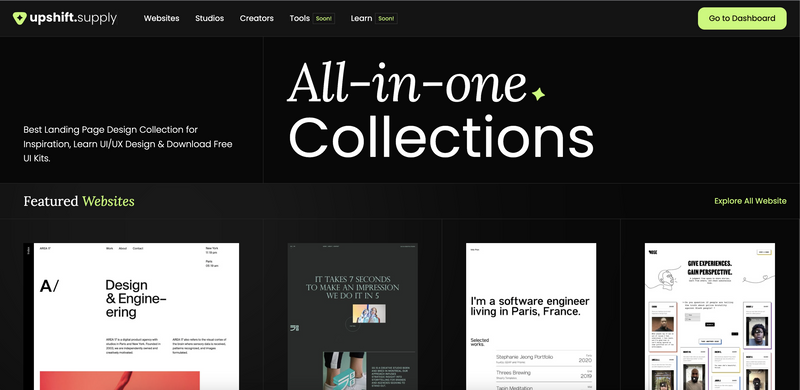
Upshift.supply
Витончений та стильний дизайн даного сайту не дозволить Вам пройти повз, де представлено безліч Landing Page, фото яких можна не лише переглянути, але й відвідати сам сайт.
Переглянути тут.
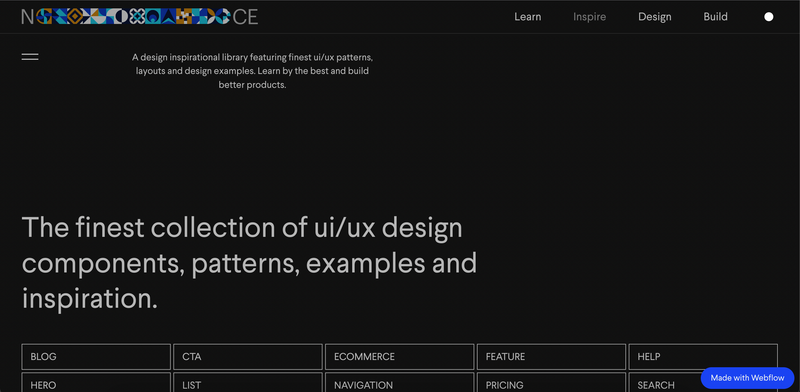
NiceVeryNice
Ще одна колекція, де Ви зможете знайти приклади, патерни, компоненти для натхнення.
Переглянути тут.
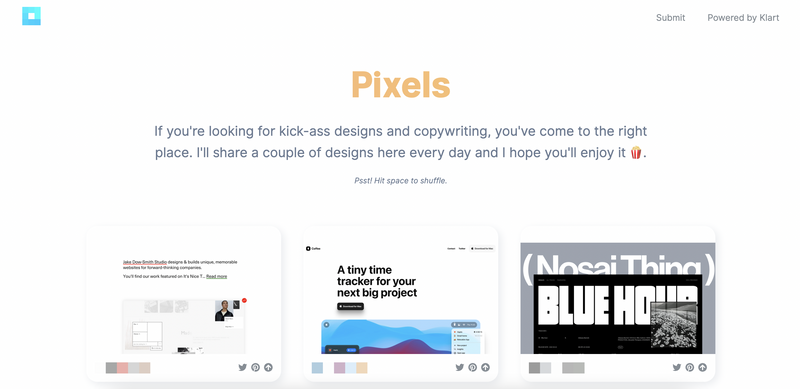
Pixels
Ресурс для твого щоденного натхнення. Кожного дня бібліотека поповнюється новими прикладами чудових сайтів, які можна відвідати.
Переглянути тут.
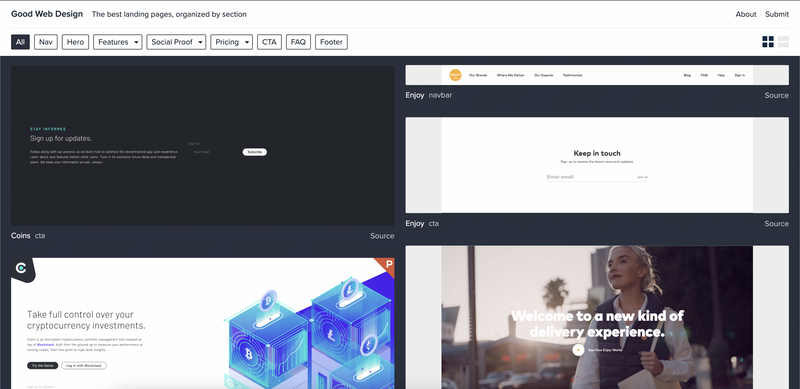
Good Web Design
Багато Landing Page не буває. Пошук здійснюється за поділом по секціях. Кожен сайт можна відвідати.
Переглянути тут.
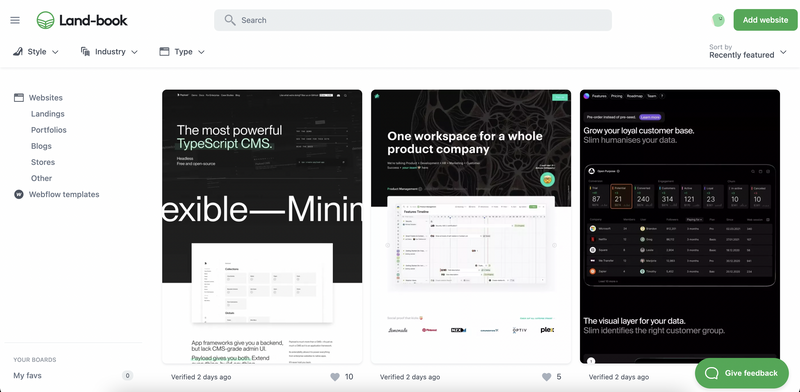
Land-book
Чудовий ресурс із пошуком за стилем, типом та індустрією. Тут Ви знайдете не лише веб-сайти, але й приклади Веб- чи мобільних застосунків. Окрім цього, знайдені та вподобані Вами сайти можна відвідати, а також залишати вподобання, за допомогою яких можна з легкістю переглянути раніше вподобані платформи.
Переглянути тут.
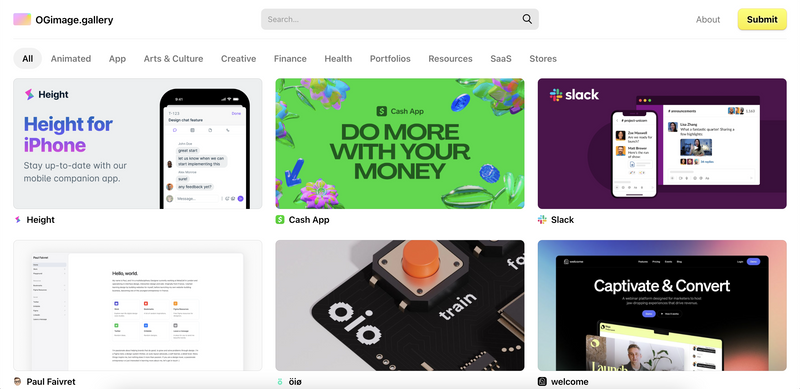
OGimage.gallery
Ще одна галерея з великою кількістю прикладів сайтів та застосунків із чудовим поділом за темами. Кожен знайдений ресурс можна відвідати за посиланням.
Переглянути тут.
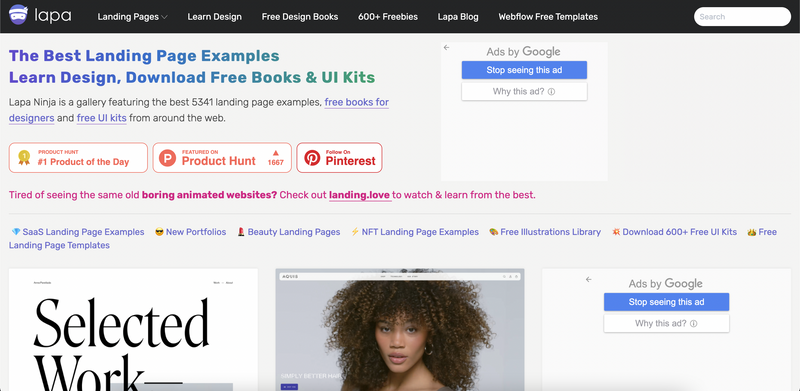
Lapa Ninja
Ресурс, де представлена надзвичайно велика бібілотека із Landing Pages, та чудовою фільтрацією. Можна з легкістю перейти на будь-який сайт, скориставшись посиланням. Єдиним мінусом є наявність великої кількості рекламних банерів.
Переглянути тут.
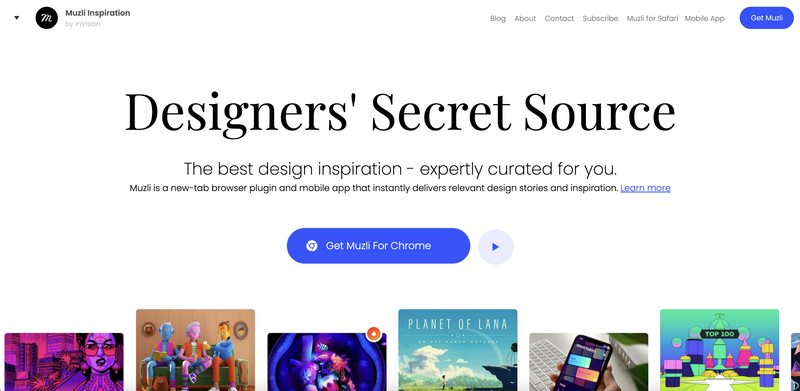
Muzli Inspiration
Ця платформа не лише про веб-сайти та веб-застосунки. Це справжня скарбниця з натхненням, де можна знайти приклади Wireframes, UI-kits, Logos, App Icons і набагато більше. Те, що сподобалося можна зберегти, переглянути колірну палітру, а також завантажити розширення Muz.li на свій комп'ютер.
Переглянути тут.
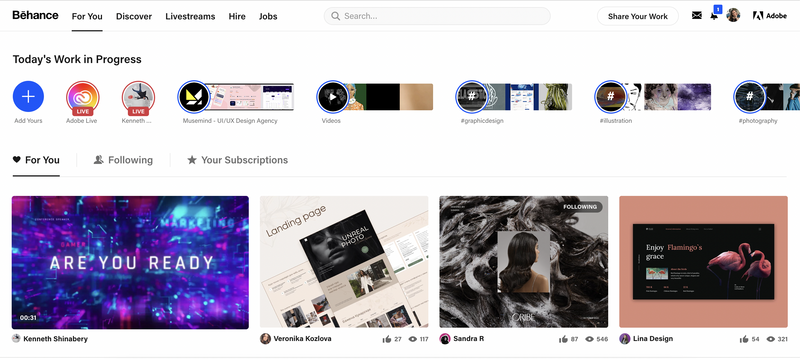
Behance
Думаю, тільки в перші ж дні вивчення UI/UX Design Ви одразу чуєте про Behance. Мабуть не варто тут нічого описувати, проте оскільки він настільки популярний, я вирішила в даній категорії описати його в останню чергу. Для мене Behance це не лише про натхнення, але й чудове місце для збереження і представлення портфоліо.
Переглянути тут.
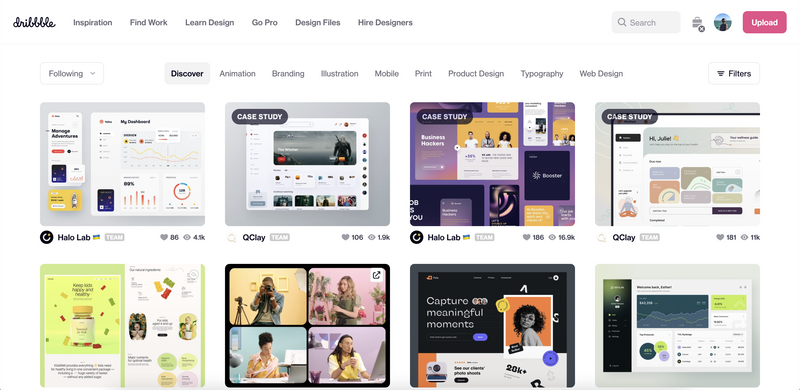
Dribbble
Якщо отримати порцію натхнення швидко, проте ефективно, то це однозначно сюди. Можна не лише постити свої роботи у вигляді скріншотів, але й створювати колекції вподобаних кейсів.
Переглянути тут.
Awwwards
Дуже популярний, — однозначно. Відверто кажучи, я вкрай рідко користуюся даним ресурсом, мабуть, це тому що я новачок, а дизайни представлені тут дуже «fancy».
Переглянути тут.
🔥 User Flows, і не тільки
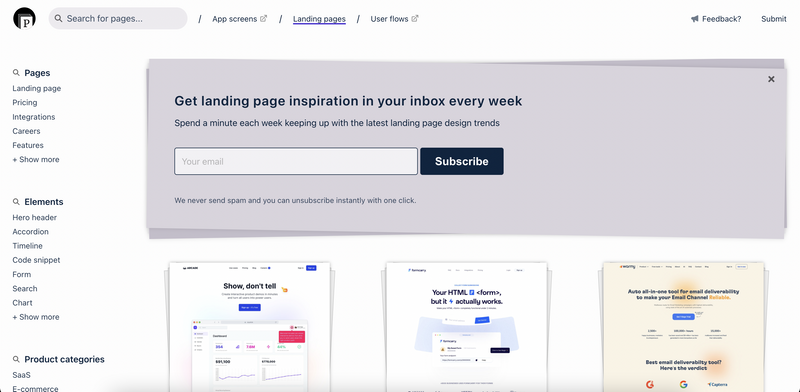
Page Collective
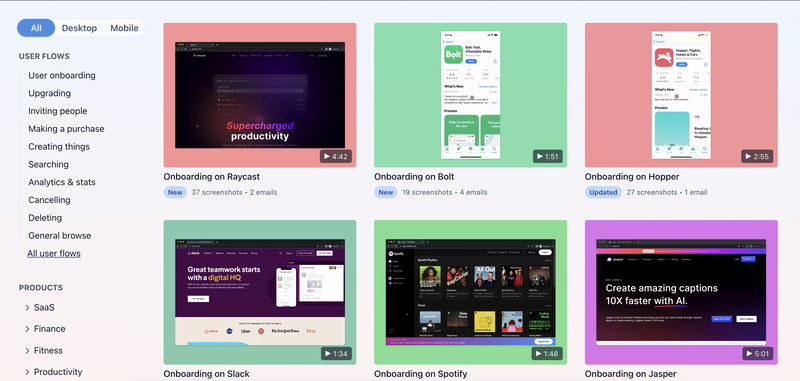
Тут ви знайдете не лише приклади Landing Page, але й екрани мобільних застосунків та User Flow, на окремих сторінках платформи. Справжньою цінністю даної платформи є те, що можна переглянути відео, де відтворено обраний Вами User Flow. Тому, не забудьте перейти за посиланням до «App Screens» та «User Flows».
Переглянути тут.
Growth.Design
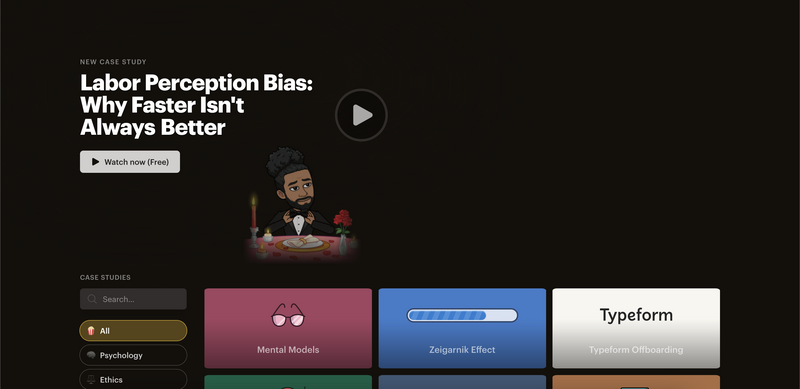
Я впевнена, Ви бодай раз чули про цей ресурс, а якщо ні, — повірте це те, що неодмінно допоможе Вам стати професіоналом своєї справи. Якщо коротко, то на даній платформі представлено близько 40 Case Study, кожен з яких ви можете переглянути у вигляді інтерактивних відео, де представлені кейси одних з найпопулярніших застосунків із порадами «UX tips», як покращити та вдосконалити користувацький досвід.
Definition: Growth design is a process at the intersection of Growth (a scientific method to improve business metrics) and Design (a human-centered process used to solve problems). It involves crafting meaningful experiences at scale so that an organization can exceed its business goals while delighting their customers.
Переглянути тут.
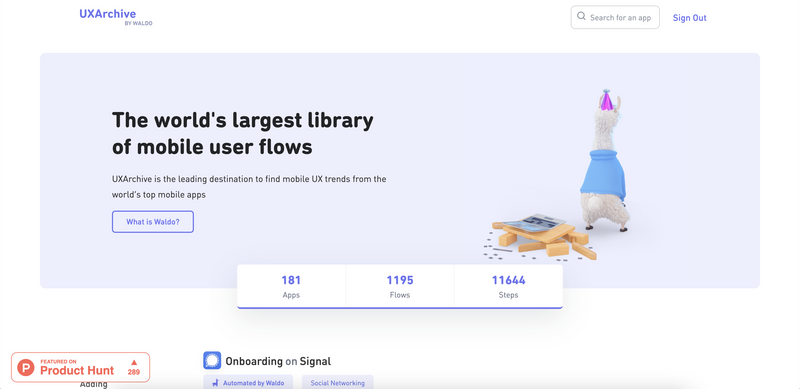
UX Archive
Чудова платформа, на яку я натрапила нещодавно. Вона містить безліч User Flow відомих застосунків, які представлені у вигляді скріншотів. Це саме те, що однозначно варто додати в свої закладки і переглядати час від часу.
Переглянути тут.
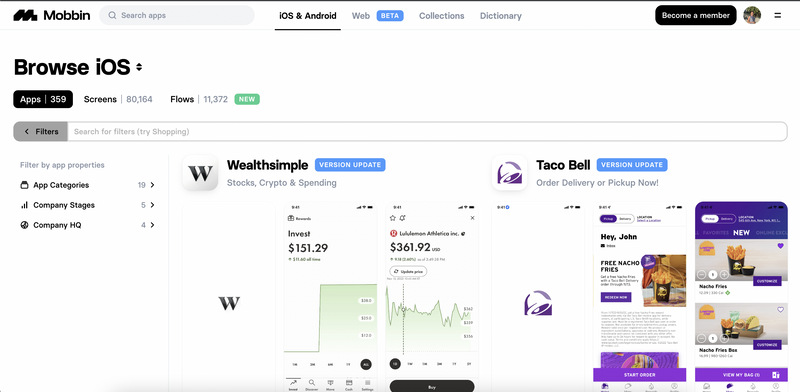
Mobbin
Думаю ця платформа так само належить до однієї з найпопулярніших, як і дві згадані вище, проте оминути її неможливо. Тут представлені як патерни різноманітних User Flow, так і вигляд UI елементів. Фільтрація надзвичайно зручна. Поділ можна здійснити не лише за User Flow, але й за застосунком, до якого будуть надані усі можливі скріншоти та флови. Проте даний ресурс має різні плани, відповідно безкоштовний план має певні обмеження.
Переглянути тут.
Webframe
Бібліотека з великою кількістю UI елементів, які представлені у вигляді скріншотів, а також екранів популярних веб- та мобільних застосунків.
Переглянути тут.
NicelyDone
Платформа з великою бібліотекою екранів популярних застосунків та User Flow. Оскільки платформа має свій Pricing, стартовий пакет є доволі обмеженим, проте кількість різноманітних продуктів є досить великою. Можна зберегти вподобаний Flow, а також перейшовши за посиланням, відвідати сайт.
Переглянути тут.
UI Sources
Класний ресурс, який містить безліч User Flow, які можна переглянути як у вигляді скріншотів, так і коротких відео. Єдиним недоліком є те, що у безкоштовному пакеті відсутні пошук скріншотів за категоріями та пошук взаємодій «Interactions» за патернами. Але, незважаючи на це, можна знайти всі необхідні патерни, скріншоти, флоу до популярних застосунків.
Переглянути тут.
Scrnshts
Чудова платформа, де зібрані скріншоти Onboarding популярних застосунків. Інтерфейс простий та зрозумілий, а також цікава сама історія створення даної платформи.
Однозначно цей сайт вартий Вашої уваги.
Переглянути тут.
The App Fuel
Мега крута бібліотека з різноманітними User Flow, а також корисними статтями. Платформа дуже зручна у користуванні, однозначно моя рекомендація до застосування.
Переглянути тут.
Screenshot Inspiration
На даному сайті можна знайти скріншоти популярних застосунків, які поділені за тематекою.
Переглянути тут.
UI Garage
Обравши бажану категорію та платформу перед Вами з'являться скріншоти різноманітних платформ, де Ви зможете краще ознайомитися з патернами, які використовуються.
Переглянути тут.
🔥 Чисте натхнення
BUAMAI
Даний сайт — це каламбур різноманітних фото, як і hero section для веб-сайтів так і «fancy» контенту. Надихає — так.
Переглянути тут.
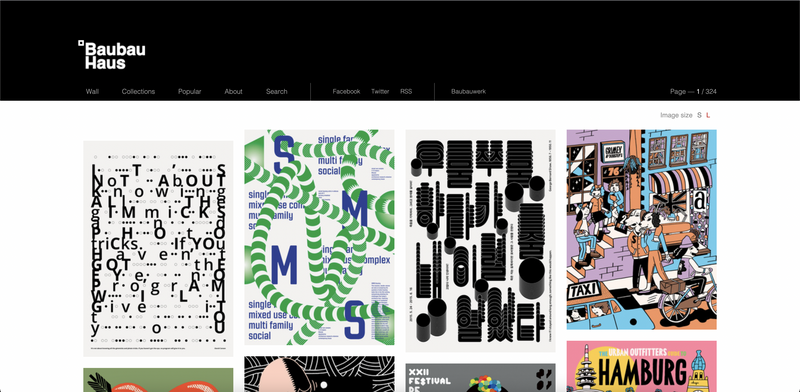
Baubauhaus
Навіть, якщо ви не графічний дизайнер, проте бажаєте надихнутися і це не обов'язково перегляд вже існуючих сайтів або різноманітних робіт для портфоліо, то Вам сюди. Автор про свій проект каже наступне:
Baubauhaus is here to feed your daily need of design, illustration, photography, fashion and of all else art-related. Our goal is to visually inspire and entertain by promoting great content. It can be anything from your bookmark of images made by others (us), a trend, you - we call it Baubauhaus.
Та й назва говорить сама за себе.
Переглянути тут.
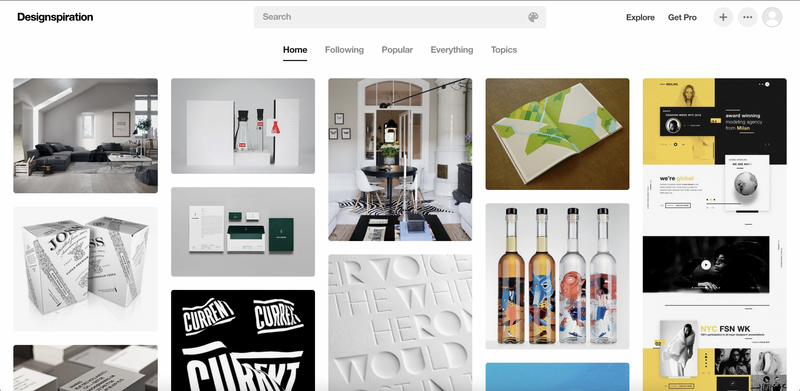
DesignInspiration
Ви обожнюєте Pinterest, проте він Вам трохи набрид, тоді сайт для Вас. Ви можете шукати і зберігати різного роду фото-контент.
Переглянути тут.
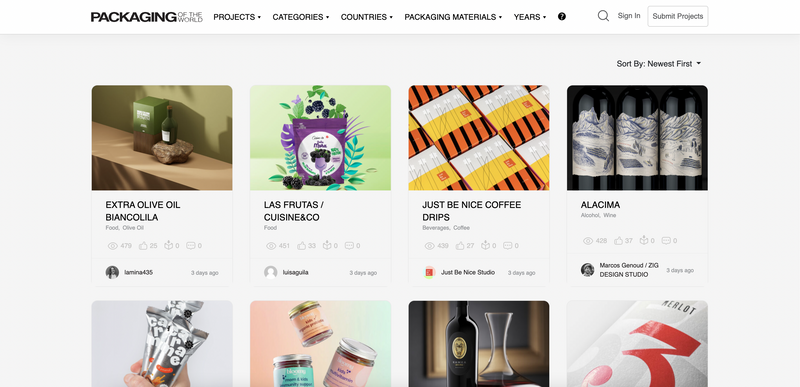
Packaging of The World
Даний ресурс не зовсім для UI/UX designer, адже тут представлений вигляд різноманітних упакувань. Якщо Ви графічний дизайнер, цей ресурс саме для Вас.
Переглянути тут.
Це банально, — можливо. Ним користуються всі, і навіть не дизайнери, — так! Але я дуже люблю цей сайт, особливо алгоритм підбору схожих зображень. Тут можна знайти все, і навіть більше.
Переглянути тут.
Якщо у Вас є свої ресурси для натхнення, залишайте у коментарях, я радо поповню свою колекцію 😊
Сподіваюся дана стаття буде корисною.









































Топ коментарі (11)
Дякую за великий перелік ресурсів)
Дякую)
Це просто знахідка! Топ✨
Дуже дякую)
Дякую, мені дуже приємно)
топ підбірка, дуже дякую!
Дуже дякую!
Дякую за добірку! Є ще класний сайт httpster.net/, де дизайнери з усього світу діляться своїми роботами. Побачила його колись у рекомендаціях у ux/ui-дизайнера Alice K)
Дякую за рекомендацію 😊
Топ, чудова добірка 🔥
Дуже дякую)
Крута підбірка!)
Також нещодавно відкрила для себе топову платформу з промптами для AI - promptsideas.com/. Можливо комусь буде так само корисно)