Це моя друга стаття стосовно такого “кита” у дизайні як Типографіка. Ми дизайнери постійно бачимо у вимогах на вакантні позиції такі пункти як, — знання Кольорів, Композиції та Типографіки. Іноді здається, що з Типографікою усе просто: вмієш відрізнити гротеск від гарнітур із зарубками, володієш базовою термінологією, орієнтуєшся що таке трекінг, а що таке кернінг та вмієш вдало підібрати гарнітуру відповідно до цілей твого проекту, проте іноді хочеться розширити свої знання та розуміння певних тонкощів цієї, на перший погляд, не надто “важливої” теми Типографіки. Повторюся, — це лише на перший погляд 👀
Саме тому я підготувала статтю на доволі не тривіальну тему “Спецсимволи у Типографіці”. У ній я розповім не лише про спецсимволи, але й знаки пунктуації. Можливо, дана стаття не буде надто цікавою для когось, або ж хтось вважає, що при наявності “Рибного” тексту, тексту надісланого копірайтером, або ж згенерованого за допомогою Chat GPT (P.S. я й сама обожнюю його юзати), знання використання специфічних символів не є надто важливими. Сподіваюся після прочитаного Ви зміните свою думку, адже і я раніше не помічала різниці між цифрами Старого стилю та Табличними цифрами, різниці між довгим та коротким тире, Curly Quotes та Single Quotes, але різниця є і круто вміти використовувати всі можливості Вашого ПК і гарнітури, при цьому роблячи Ваш текст зручним для читання 📚
☝🏼 По-перше, що ж таке Спецсимволи, — це альтернативні версії символів, такі як капітель, цифри старого стилю, цифри верхнього та нижнього індексів, лігатури і ще багато інших.
Дані символи не є частиною звичайного шрифтового набору, а їх наявність залежить від гарнітури. Якщо коротко, певні гарнітури мають у своєму комплекті спецсимволи, а деякі ні. Тому, повертаючись до попередньої статті Що робить хороший текстовий набір хорошим, при виборі гарнітури для вашого проекту варто брати до уваги і наявність даних символів, якщо в них є необхідність відповідно від цілей проекту.
Розпочнемо з базових і найчастіше вживаних знаків пунктуації 👀👇🏼
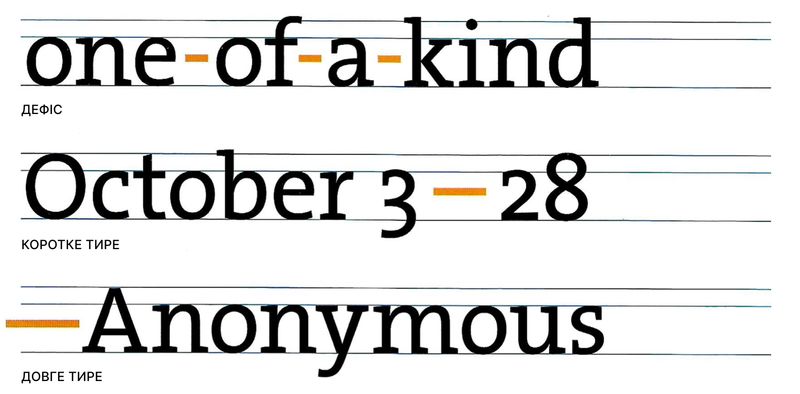
Тире vs Дефіс
Раніше, гадаю як і багато інших людей, я не помічала різниці між довгим тире, коротким тире чи дефісом, — проте ця різниця існує і кожен з перелічених символів має своє призначення та застосування.
✏️ Em dash (Довге Тире) — це символ найширшого тире.
Застосування:
Коли ми хочемо замінити такі символи як кома, крапка з комою, двокрапка, круглі дужки;
Коли необхідно додати особливий акцент на певній частині речення, позначити паузу, або ж різку зміну думки;
На початку рядка для позначення прямої мови;
Для того, аби набрати даний символ на клавіатурі слід використати поєднання shift option - на клавіатурі Macintosh, та alt 0 1 5 1 на клавіатурі Microsoft.
При використанні довгого тире його варто виділити пробілами до та опісля. І найголовніше в жодному випадку не використовувати подвійний дефіс “--”, замість тире “—”.
✏️ En Dash (Коротке Тире) — це тире, яке більше за дефіс (Hyphen), але менше за тире (Em Dash). Це по-суті проміжний символ між довгим тире та дефісом. З обох сторін не виділяється пробілами.
Застосування:
- використовується при позначенні діапазону часу, тривалості та відстані;
До прикладу: January–June, 2:00–5:00, 2001–2003, Florida–Texas.
Для того, аби набрати даний символ на клавіатурі слід використати поєднання option - на клавіатурі Macintosh, та alt 0 1 5 0 на клавіатурі Microsoft.
При цьому ми ніколи не замінюємо коротке тире на дефіс.
✏️ Hyphen (Дефіс) — це символ коротший за коротке та довге тире.
Застосування:
- у складних словах, при написанні номерів телефону, подвійних прізвищ, у математиці у якості знаку “мінус” та при перенесенні слів;
Дефіс ніколи не потрібно виділяти пробілами.
Лапки
Лапки — це завжди парний знак пунктуації. Вони використовуються для виділення назв, прямої мови, цитат, а також слів, що вживаються у переносному значенні.
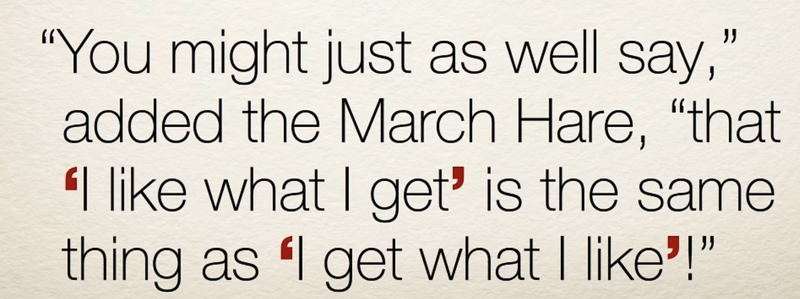
✏️ Curly Quotes (Подвійні Лапки-лапки) — використовуються в більшості випадків, а саме для позначення прямої мови та власних назв.
На Mac — використовуємо комбінацію option [ для відкритих подвійних лапок (“), та option shift [ для закритих подвійних лапок (”).
Є ще одна комбінація для лапок, проте вони мають інший вигляд, і викликаються лише на розкладці української клавіатури, а саме option . для відкритих подвійних лапок (“), та option shift . для закритих подвійних лапок („).
✏️ Single Quotes — використовуються всередині прямої мови (внутрішні лапки), коли подвійні лапки вже використано, а також у якості апострофу, — лише закрита поодинока лапка (option shift ] або ‘ у стандартному наборі).
На Mac — використовуємо комбінацію option ] для відкритих поодиноких лапок (‘), та option shift ] для закритих поодиноких лапок (’).
✏️ Prime Symbols (Комп’ютерні Лапки) — використовують лише для позначення футів ´ і дюймів ˝ та інших одиниць виміру.
На Mac — використовуємо комбінацію option shift E для поодинокого символу (´), та option shift G для подвійного символу ( ˝ ).
Також є ще ✏️ Straight Quotes, які не варто ніколи не використовувати, адже це не лапки, як більшість призвичаїлося вважати, а застосовуються вони знову ж таки при позначенні секунд та дюймів. Використовуємо комбінацію shift 2.
✏️ Лапки-ялинки або Кутові Лапки — це лапки, які виконують ту ж саму функцію, що і подвійні лапки, проте застосовуються не у всіх мовах, і у деяких, — такого поняття як лапки-ялинки не існує.
Інші назви: кутові, французькі, латинські лапки.
На Mac — використовуємо комбінацію option shift = для відкритих подвійних лапок («), та option = [ для закритих подвійних лапок (»).
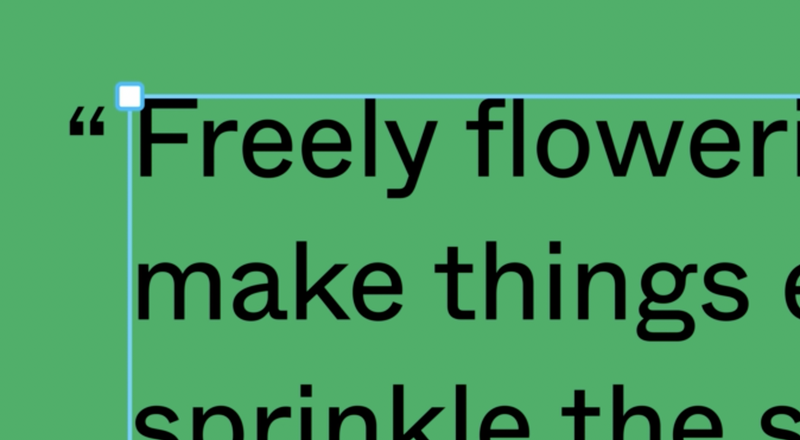
Розміщення знаків пунктуації, у вигляді прямої мови, або цитати повинне бути розміщене перед текстовим блоком, а не вирівняно разом із текстом.
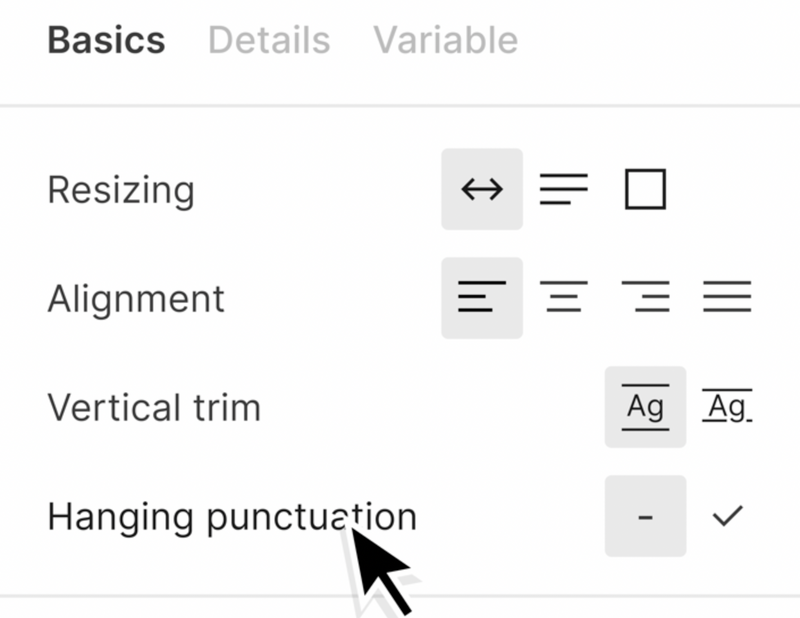
Висячі знаки пунктуації — це знаки пунктуації, які розміщуються за межами текстової колонки.
Враховуючи останнє оновлення, яке вийшло у Figma, тепер це стало легко реалізувати.
Цифри (Figures)
Якщо Ви думаєте, що існують лише Римські та Арабські цифри, боюся Вас розчарувати, тому що, на щастя, чи на жаль, їх набагато більше. Неозброєним оком читачеві важко на перший погляд помітити різницю, але кожен тип має своє призначення. Є цифри, що використовуються для суцільного набору тексту, є цифри, що спроектовані спеціально для таблиць. Нижче я намагалася детально і розбірливо описати основну різницю між цифрами та мету їх застосування 👇🏼
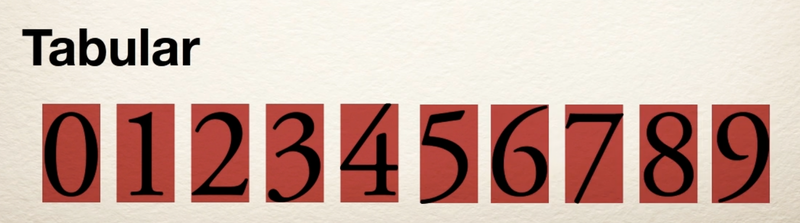
✏️ Табличні цифри або Маюскульні (Рівновисокі/Tabular) — цифри, що займають однаковий горизонтальний і вертикальний простір.
Використовуються для таблиць. Вони використовуються за default і є найбільш звичними для користувачів, та співпадають по висоті з великими літерами, звідки і походить їх назва.
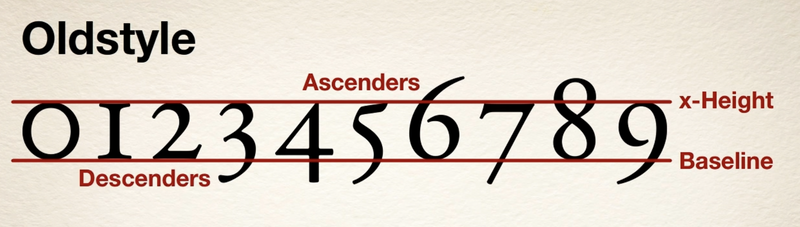
✏️ Oldstyle цифри або Мінускульні/Рядкові (Old Style Figures OSF) — мають різні форми і позицію для кожної цифри. Відрізняються по висоті. Деякі з них мають верхні/нижні винесені елементи. Мають ті ж пропорції, що і малі літери, тому другою їх назвою є Мінускульні.
Завдяки своїм візуальним характеристикам чудово підходять для суцільних масивів тексту та органічно при цьому виглядають.
Інші назви: non-lining, lowercase або hanging figures.
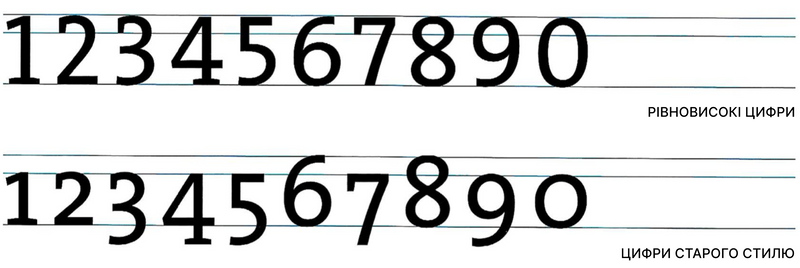
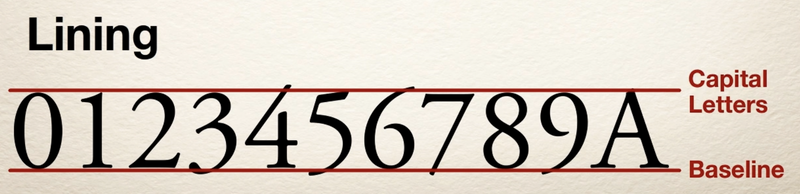
На зображенні, наведеному нижче, можна прослідкувати різницю між Рівновисокими цифрами та цифрами Старого Стилю 👇🏼
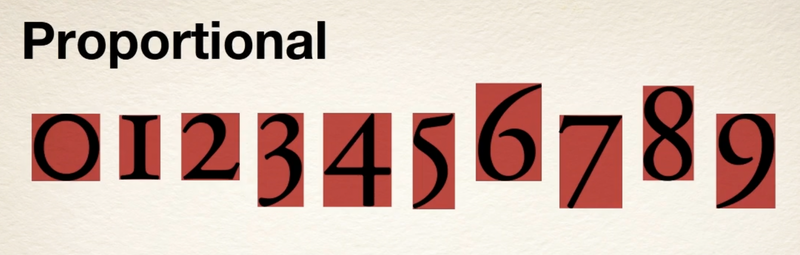
✏️ Пропорційні Цифри (Proportional) — цифри займають різну кількість простору залежно від їхньої форми. Тобто пробіли між ними розраховані на основі кожної цифри, так само як у великих та малих літер. Використовуються для текстів зі змішаним регістром таких як body text.
✏️ Lining (Моноширні) Цифри — розміщені на одній лінії шрифта (baseline) та їх ширина фіксована, як і ширина пробілу (однакова ширина кегельного майданчика).
Найчастіше використовуються у таблицях, оскільки вони вирівнюються по вертикалі, та відповідно є зручними для читання таблиць.
Інша назва: uppercase figures.
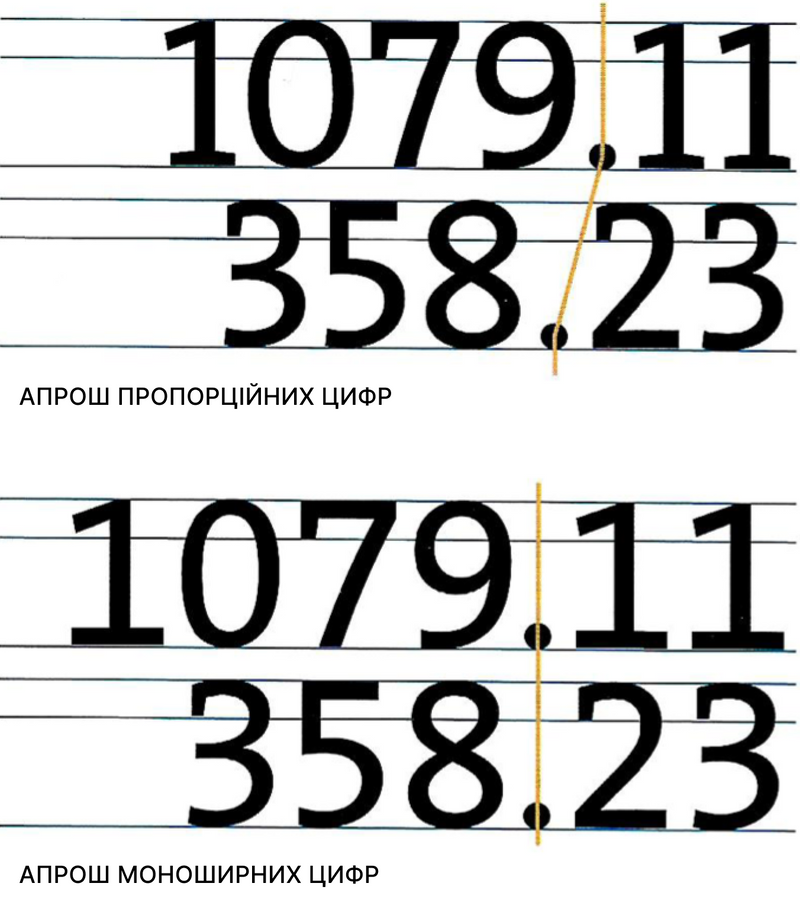
Зображення нижче чудово ілюструє різницю між Пропорційними та Моноширними цифрами, аби остаточно не запутатися 🤪
P.S. Апрош — якщо коротко, це міжсимвольний простір, більш детально про термінологію у Типографіці мова піде у наступних статтях.
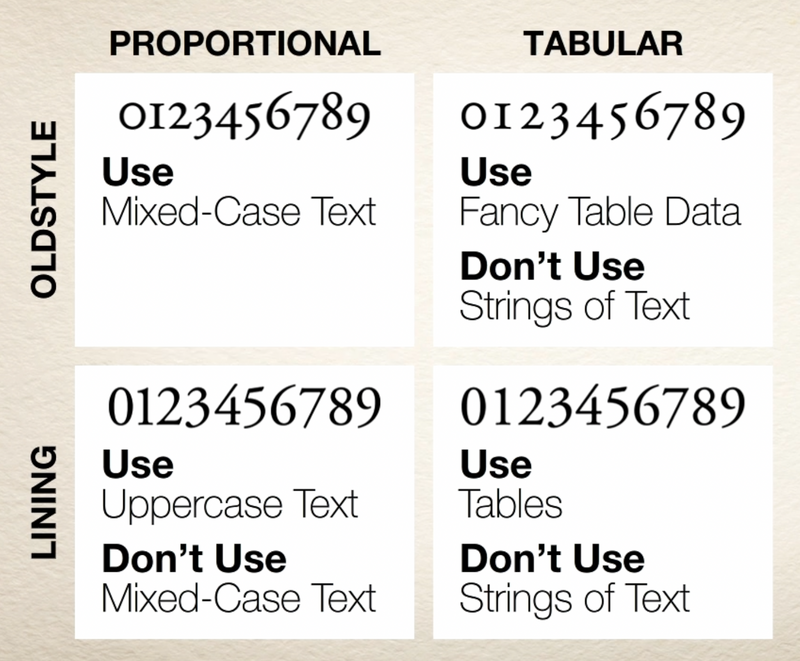
Слід використовувати цифри (Figures) різного стилю для відповідних потреб. У більшості цифрових шрифтів доступні всі 4 варіанти: Рівновисокі Пропорційні, Рівновисокі Моноширні, Пропорційні Старого Стилю та Моноширні Старого Стилю 🖇
Скорочена класифікація із вказанням застосування цифр у різних типах набору 👇🏼
Дужки
Це завжди парний знак.
✏️ Квадратні Дужки — як правило розміщуються всередині круглих дужок, а використовуються для позначення авторських та редакторських коментарів, посилань, виправлень.
✏️ Фігурні дужки — використовуються для групування декількох рядків абзацу.
Капітель
✏️ Капітель або Маленькі Капітали (Small Capitals або Small Caps) — це зменшений комплект великих літер. Як правило, вони мають розмір малих літер, тобто ріст досягає лише середньої лінії (mean line), або трішки вищі. Їх функція замінити великі літери, коли останні здаються надто великими.
Застосування:
- у скороченнях, позначеннях історичних дат, табличних заголовків, абревіатур;
Справжня капітель має специфічні пропорції, — літери більш насичені і ширші, у порівнянні з великими.
Лігатура
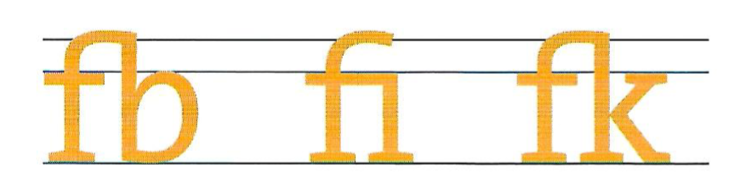
✏️ Лігатура (Ligature) — це об’єднання двох знаків, або більше в один символ. Мета використання лігатур лише естетична. Більшість лігатур включають літери f, l, i.
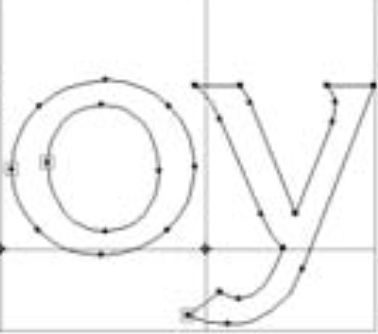
Більшість лігатур містять малу лутеру “f” у зв'язку із наявністю керна верхнього винесеного елемента
P.S. Знак з керном — знак (буква), частина якого виступає за межі кегельного майданчика, такий знак проектується для того, аби не було надто великих пробілів між сусідніми символами.
Знаком з керном є буква «У» на зображенні.
Найчастіше вживані лігатури: fi, fl, ff, ffi, ffl.
Також найвідомішою лігатурою є амперсанд “&”, що першочергово складався із літер et, що означає “і”.
Дифтонги
✏️ Дифтонги (Diphthongs) — це лігатури, які зливають в єдиний символ дві голосні літери, об’єднані як у вимові, так і у написанні. До прикладу дифтонги “ае” та “ое”.
Для того, аби набрати æ на клавіатурі слід використати поєднання ' option на клавіатурі Macintosh.
Знаки з Розчерками
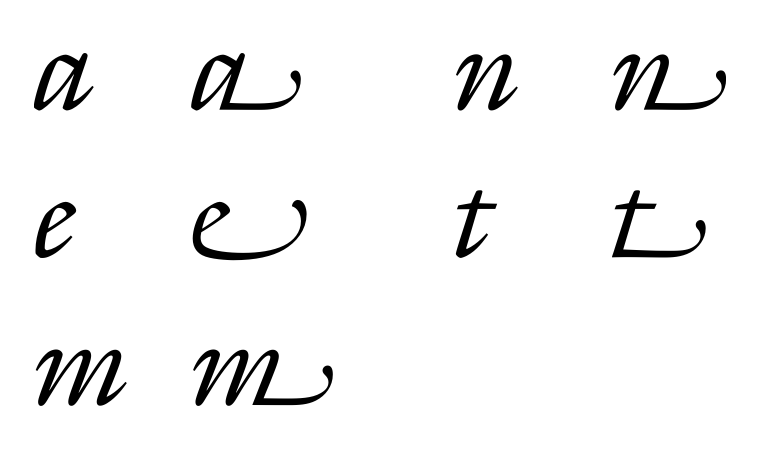
✏️ Знаки з Розчерками (Swash Characters) — це, як правило, великі літери, які мають яскраво виражені каліграфічні прикраси, тому їх часто називають знаками із завитками (flourished characters). Відверто, я жодного разу не зустрічала даний тип символів, скоріш він має більш вагоме значення у друці.
Знаки з розчерками курсивні та мають декоративний вигляд. Вони потребують застосування кернінгу. Використовуються у якості буквиць (про значення буквиць можна прочитати нижче 👇🏼)
Верхні та нижні індекси
✏️ Верхні Індекси (Superiors) — це зменшенні символи, які досягають рівня верхніх винесених елементів. Так само, як і капітель, вони спеціально проектуються.
Окрім цього є ще ✏️ Нижні Індекси, — так звані Inferiors.
Цифри верхнього індексу як правило центруються відносно лінії верхніх винесених елементів, а нижні індекси — відносно лінії шрифта.
Дробові значення
✏️ Дробові значення — бувають діагональні дроби, які використовуються найчастіше та складаються з верхніх та нижніх індексів, які розділені дробовою рискою, а також є горизонтальні дроби та дроби з косою рискою (solidus fraction), які формуються із звичайних цифр (2/3).
Багатокрапка
✏️ Багатокрапка (Points of Ellipses) — використовується для позначення пропусків, як правило всередині цитати.
На Mac використовується option : для створення даного символу (…). По ширині відрізняється від трьох набраних поспіль крапок, і є спеціально спроектованим знаком.
Pi-символ
✏️ Pi-символи — одним із найчастіше використовуваних pi-символів — є елемент, що позначає позиції списку (спискових маркерів — bullets). В маркованому списку після маркеру слід використовувати пробіл, також маркери використовують разом із зворотнім відступом.
На Mac для позначення символу використовуємо option 8 (•).
Буквиці
✏️ Буквиця/Ініціал (Drop Cap) — це збільшена у порівнянні з текстом, який слідує за нею, декоративна буква першого слова на початку абзацу. Ціль буквиці «розірвати» безперервний потік тексту і позначити новий розділ.
Розрізняють наступні варіанти Буквиць:
💭 Піднята Буквиця (Pop-Cap) — це збільшена літера, розміщена на лінії шрифта першого рядка абзацу. Абзацний відступ вимірюється на око, залежно від ширини буквиці.
💭 Звичайна Буквиця (Втоплена) — розміщена всередині тексту, на декілька рядків нижче вершини абзацу і вирівняна по верхній лінії винесених елементів першого рядка. Число рядків і розмір відступу визначається шириною та висотою буквиці.
💭 Висяча буквиця — розміщена зліва на полях, за межами текстового блоку та зверху вирівняна по першій строці. Зустрічається рідко.
Знаки охорони інтелектуальної власності
У ролі графічного дизайнера або UI/UX дизайнера, ми часто зустрічаємо дані знаки, як вони називаються, які для них слугують абревіатурні скорочення, а які використовувати у верхньому індексі, а які ні, — про все по-порядку 👇🏼
Гліфи охорони товарного знаку завжди ставляться у верхньому індексі (вище базової лінії шрифта), а також перед ними ніколи не ставимо пробіл.
✏️ Знак торгової марки — для позначення символу використовуємо option (alt) @ (™).
✏️ Зареєстрована торгова марка — для позначення символу використовуємо option (alt) r (®).
Гліфи охорони інтелектуальної власності завжди розміщені на рівні тексту. Між цим символом та датою, яка за ним слідує ніколи не ставлять пробіл.
✏️ Знак охорони авторського права (копірайт) — для позначення символу використовуємо option (alt) g (©2023).
Діакритичні Знаки
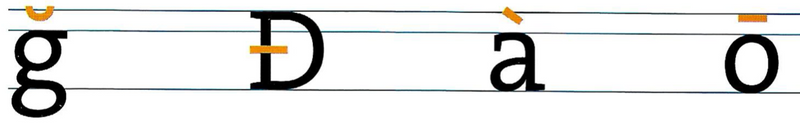
✏️ Діакритичний Знак/Акцент — це гліф, що вказує на на зміну у вимові літери, до якої він доданий, або до цілого слова.
Він може розміщуватися над або під буквою, або ж іноді всередині букви/між буквами.
Дякую за приділений Вами час, реакції та коментарі вітаються 😉
Перелік використаних джерел:
⭕️ A Beginner’s Guide to Em Dashes, En Dashes, and Hyphens
⭕️ How bad typography (almost) ruined my holiday
⭕️ ”Типографіка: шрифт, верстка, дизайн.“ Джеймс Фелічі
⭕️ ”Школа Дизайну. Шрифт.“ Річард Пулін
⭕️ ”Шрифт і Дизайн. Сучасна Типографіка.“ Крейг та Скала



























Топ коментарі (0)