Спочатку розглянемо способи оновлення існуючого компонента, щоб почати використовувати Властивості (Properties). Якщо ви не знайомі з тим, як працюють Властивості та як їх використовувати, для початку перегляньте цей чудовий посібник від команди Figma.
Потім поговоримо про те, як випустити оновлений компонент з Властивостями (або навіть без них), аби не створити проблем для ваших дизайн команд.
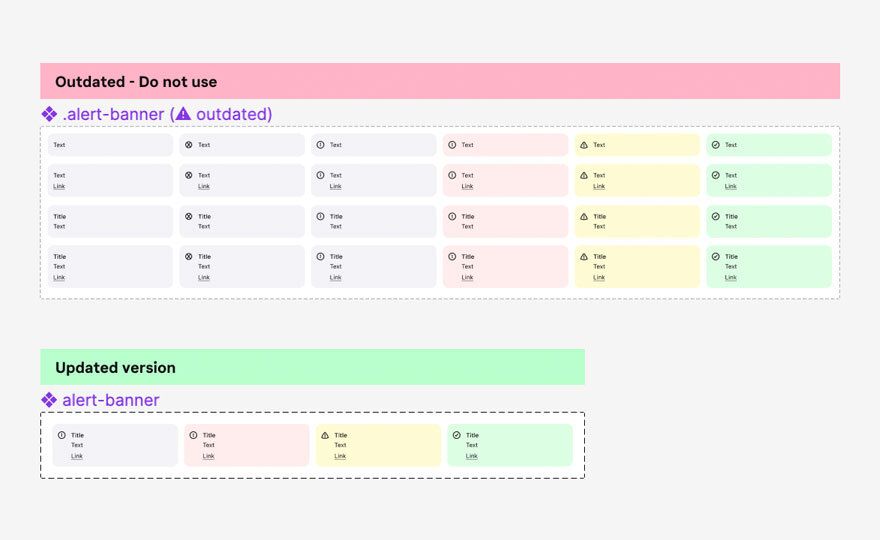
У статті розберемо блок оповіщення (alert-block), розроблений командою дизайн системи Klarna.
Обмеження/цілі при релізі оновленого компонента
- Ми не хочемо зламати жодного інстансу (instances) старого компонента
- Ми не хочемо примушувати дизайнерів оновлювати файли в яких багаторазово використовується старий компонент
- Ми хочемо, щоб у всіх майбутніх макетах використовували уже новіший компонент
- Ми хочемо, щоб дизайнери могли легко перейти зі старого компонента на новий, коли у них зявиться на це час
Оновлення компонента
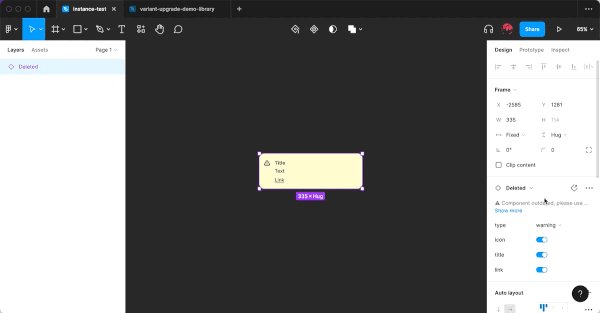
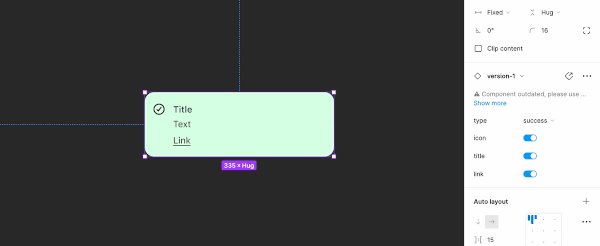
Отже, ваша команда визначила компонент, який має занадто багато Варіантів (Variants), і він є чудовим кандидатом на спрощення за допомогою нових Властивостей. Маєте два способи:
- Ви намагаєтеся змінити діючий компонент і неминуче порушуєте всі інстанси.
- Ви здаєтесь та дублюєте оригінальний компонент — створюєте його нову спрощену версію з використанням Властивостей.
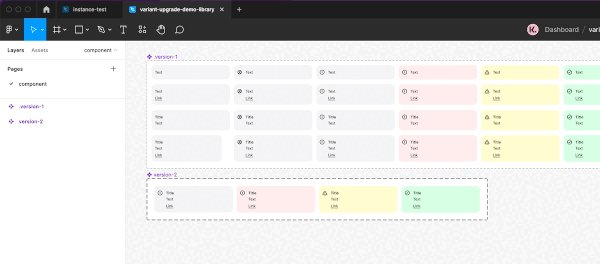
Так, як ми не хочемо порушувати існуючі інстанси, тому обраємо варіант 2 і ефективно розгалужуємо компонент. Однак, це буде означати, що деякий час доведеться жити як з оригінальною, так і з новою версією компонента.
Як опублікувати компонент, не порушуючи роботу команди
Створивши новий компонент, ми не будемо видаляти його оригінальну версію, оскільки це порушить посилання "Перейти до основного компонента", яке є корисним для дизайнерів, які шукають більше інформації про новий компонент чи його зміни.
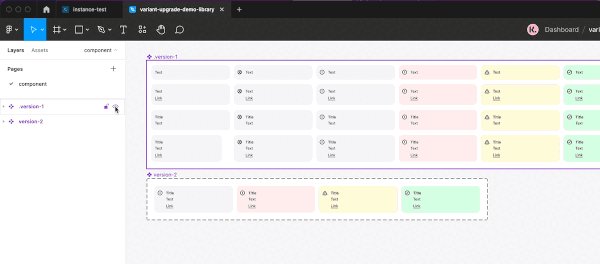
Додамо крапку на початку імені старого компонента — це припинить його відображення при пошуку компонентів у будь-яких файлах, де він ще не присутній як інстант, однак, продовжить відображення у файлах, де він вже використовується.
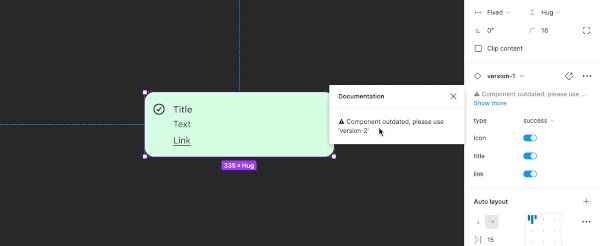
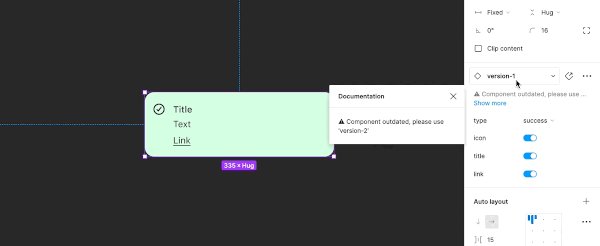
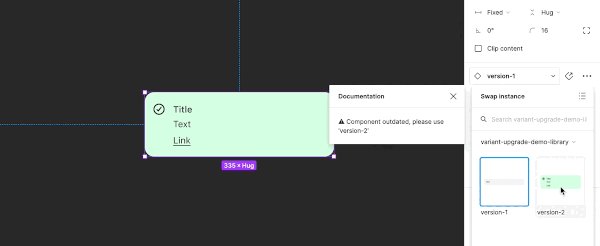
У бібліотеці варто позначити компоненти заголовком або коротким описом, щоб не допустити використання старої версії.
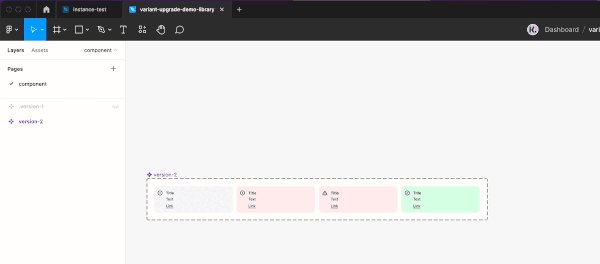
Також можна повністю приховати старий компонент — він та його інстанси все ще продовжать існувати, але дизайнери не зможуть випадково копіювати старий компонент.
Далі позначимо оригінал як застарілий, використавши опис та ім'я компонента. Використання схожих імен значно полегшує пошук нової версії при зміні інстансів (swapping instances).
Тепер ви готові опублікувати оновлення до бібліотеки – на цьому етапі найкраще повідомити вашій команді про те, що були внесені зміни, і відтепер вони повинні використовувати нову версію компонента та, по можливості, оновити старі інстанси.
Остаточне видалення старого компонента
Після того, як ми заохотили команду використовувати новішу версію компонента, то перш ніж остаточно видалити оригінал, варто з'ясувати, скільки файлів все ще його використовують.
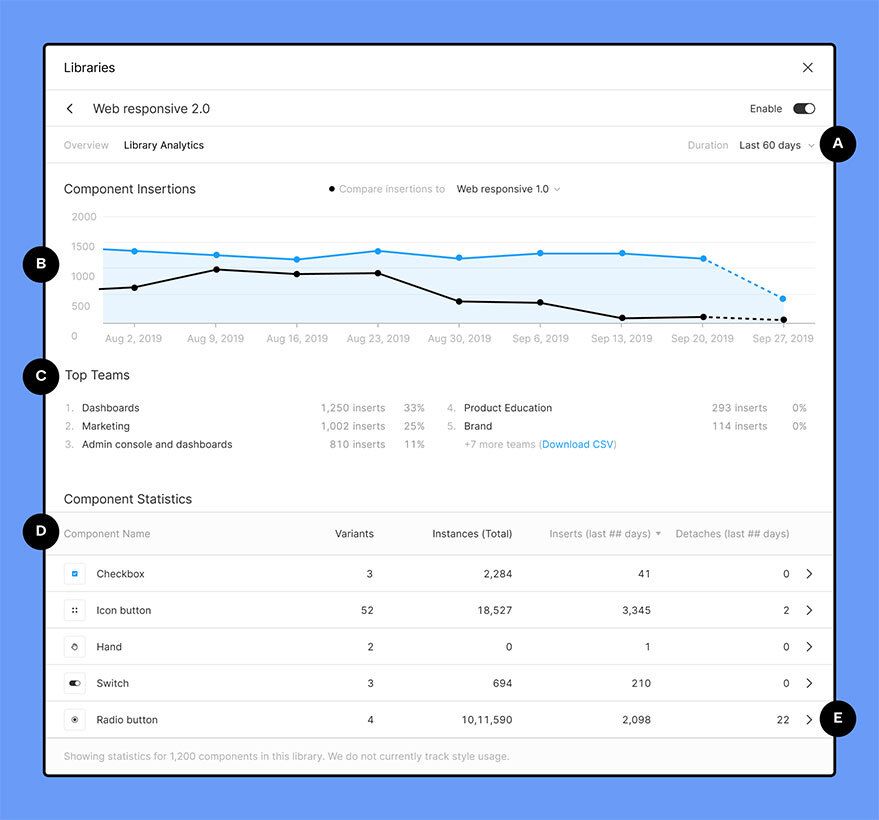
Якщо ви користуєтесь тарифним планом для компаній, то це легко зробити в розділі Аналітика бібліотеки.
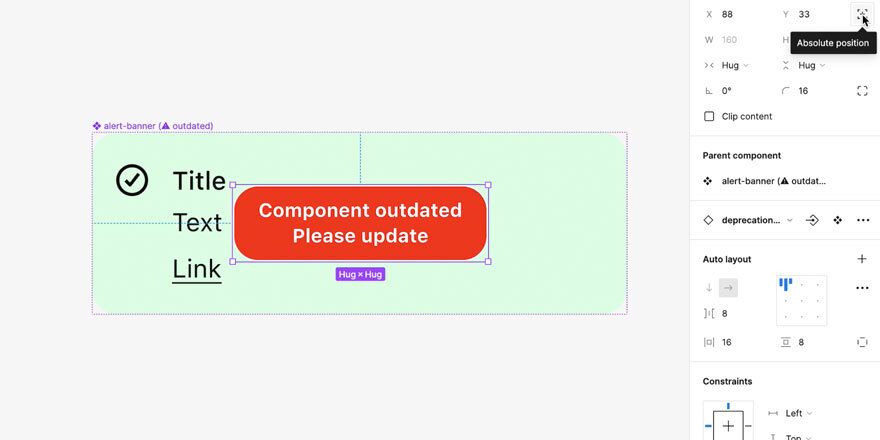
Але, якщо ви на початковому або професійному тарифному плані, то вам потрібно буде використовувати старий, досить ручний прийом з часів Sketch. Щоб виділити конкретні інстанси застарілого компонента, який потрібно ідентифікувати та потенційно видалити — додамо велику червону мітку.
Розміщення червоної мітки значно полегшує ідентифікацію старих компонентів у кінцевих файлах.
Для дизайнерів, чиї файли стають жертвами великої червоної мітки мають два варіанти — (1) замінити інстанси з міткою на оновлений компонент, або, якщо на це нема часу, (2) то просто вимкнути мітку в слоях. Можна скористатися плагіном, наприклад, Similayer, аби автоматично виділити всі потрібні слої з міткою в межах файлу.
Текст Luka Nikcevic
👉 Більшe в Telegram →











Топ коментарі (1)
Дякую за інфу, як раз старі ісходники хотіла оновити)