Мабуть усі чули, що дизайн знаходиться на перетині креативу, бізнесу, технологій та психології. Але досить часто є нерозуміння — де саме тут психологія? Наскільки важливу роль вона відіграє в досвіді користувача і як саме вона корелюється з прибутком та монетизацією продукта? Саме з цим, я пропоную сьогодні розібратись.
Будь-який UX дизайнер підтвердить важливість розуміння таких аспектів проекту, як цільова аудиторія, болі користувачів, мапінг процесів та тестування юзабіліті продукту. Але іноді бувають ситуації, коли на проведення повноцінного дослідження недостатньо ресурсів. І так як нам необхідні кількісні та якісні обгрунтування наших дизайн-рішень, часто буває важко не погодитись з аргументами та вподобання замовника та не скотитися у так звану “вкусовщину”. Саме тут нам і стає в нагоді психологія, яка може допомогти зрозуміти поведінку користувача.
Дизайнер може використовувати узагальнені закони UX, які асимілювали підходи аналітичної, поведінкової та гештальт психології та перевели їх у певний сет законів, що пояснюють дії користувача. Адже, давайте не забувати, що на чолі Human Centered Design завжди стоїть жива людина. А отже ніщо людське нашему користувачеві не є чужим.
Ці закони дуже вдало поєднуються з евристиками Якоба Нільсена та допомогають валідувати дизайн-рішення. А це, в свою чергу може покращити досвід та збільшити цінність продукту клієнта.
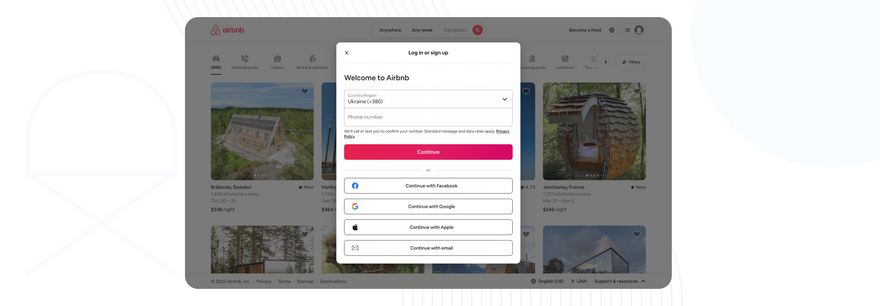
Закон Якоба
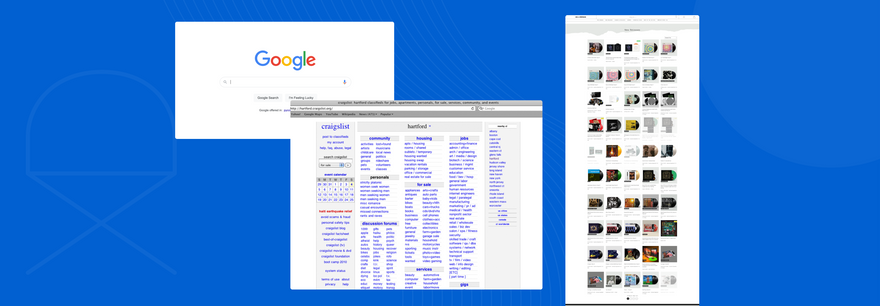
Користувачі проводять більшу частину свого часу на інших веб-сайтах, і вважають за краще, щоб ваш сайт працював так само, як інші сайти, які вони вже знають
Вперше закон сформулював всесвітньовідомий експерт з юзабіліті Якоб Нільсен в 2000 році в своїй книзі “Кінець Вебдизайну”. Тут варто акцентувати увагу на рівні когнітивного навантаження, яке коричтувач змушений витримувати на сайті.
Кожен раз, коли користувач приходить на сайт задля якоїсь цілі, він проходить за певним флоу, в людини складається модель мислення і розуміння, як взаємодіяти з сайтом. Якщо ж юзер натикається на сайт, флоу якого йому не відоме та складне і розуміння ментальної моделі немає, йому доводиться прикладати більше зусиль щоб пройти необхідний флоу. Таким чином юзер отримує когнітивне перенавантаження і йому все стає незрозумілим, поганим, дратує і врешті решт людина залишає сайт, не виконавши цільову дію.
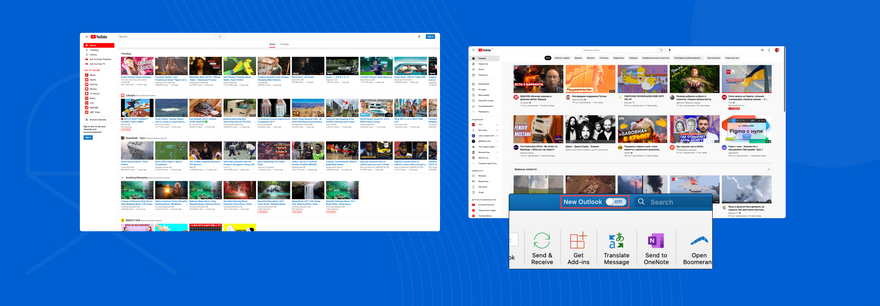
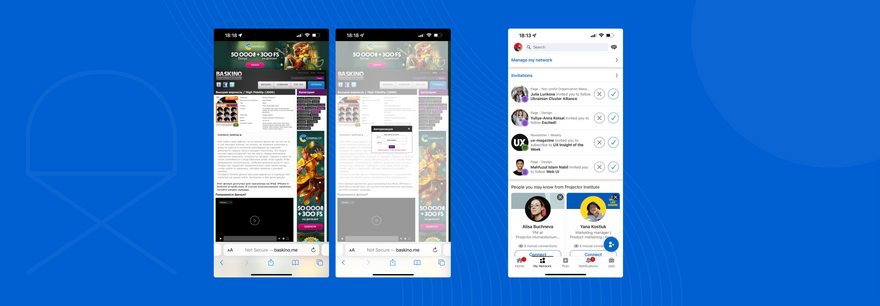
Саме тому, якщо придивитись, всі e-commerce сайти однакові. Вони зменшують когнітивне навантаження і таким чином збільшують шанси покупки товару на сайті. Усі інтернет магазини працюють майже однаково щоб, якщо ви колись вже зробили десь покупку, у вас склався паттерн “як купляти”, і наступного разу, вже на іншому сайті, ви мали розуміння як купити.
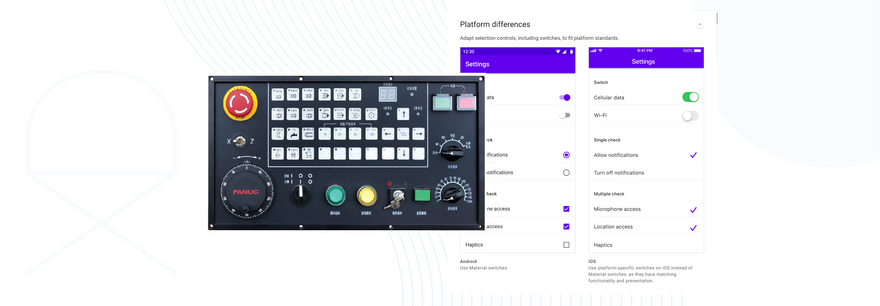
Саме тому, щоб інтерфейс був зрозумілішим для користувача, елементи інтерфейсу так схожі на речі з реального світу. Наприклад, різні світчі, чекбокси, тощо так сильно схожі на перемикачі та тумблери приборної панелі пристроїв.
Дуже часто продукти дають можливість своїм користувачам зменшити когнітивне навантаження, перейшовши на стару версію свого продукту, також всі глобальні редизайни роблять потроху щоб привчати юзерів до нового інтерфейса поступово і таким чином знизити навантаження.
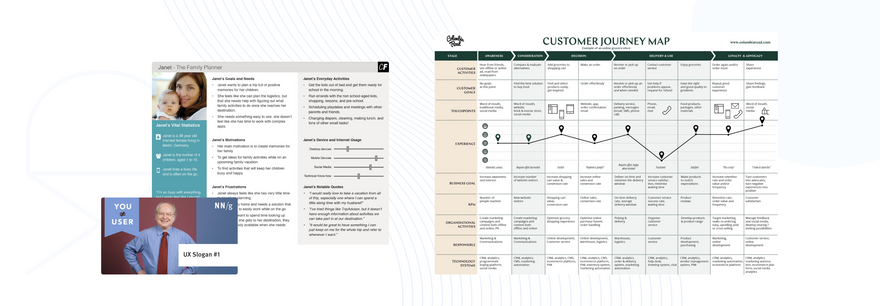
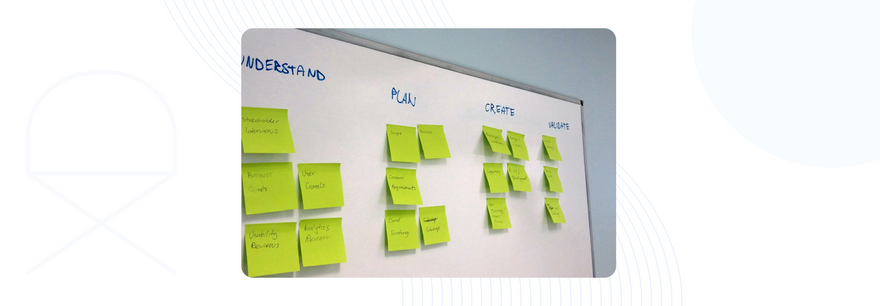
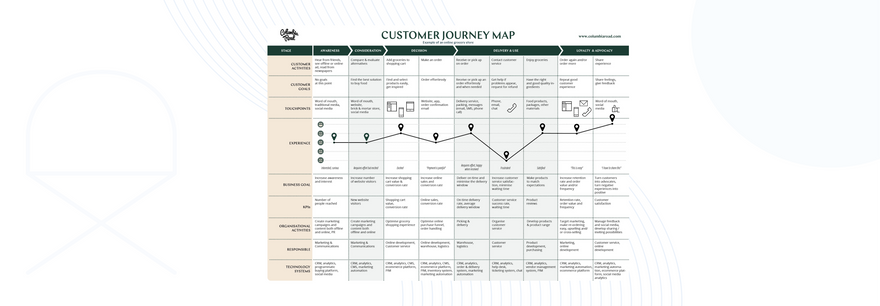
Важливо розуміти, як ви, як дизайнер, можете допомогти врахувавши Закон Якоба і якось захендлити складність. Це можна зробити за допомогою складення юзер персон — для розуміння вашого користувача, складення ментальної моделі — для розуміння як бачить користувач ваш продукт, та складення і пропрацьовування customer journey map, що дасть розуміня шляху користувача і слабких місць, які необхідно покращувати.
Ключові моменти:
- Користувачі переносять очікування, які у них сформувалися щодо одного знайомого продукту, на інший, який виглядає схожим
- Використовуючи існуючі моделі мислення, ми можемо створити чудовий UX-дизайн, у якому користувачі можуть зосередитись на власних завданнях, а не на вивченні нових моделей
- При внесенні змін до дизайну слід мінімізувати нововведення, надаючи користувачам можливість продовжувати використовувати добре знайому їм версію протягом обмеженого часу.
Закон Фіттса
Час, необхідний досягнення мети, залежить від відстані до мети та її розміру
Юзабіліті — це зручність, отож необхідно забезпечити користувачеві простий, зручний, зрозумілий та комфортний рух інтерфейсом. Час є дуже важливим фактором цьго переміщення.
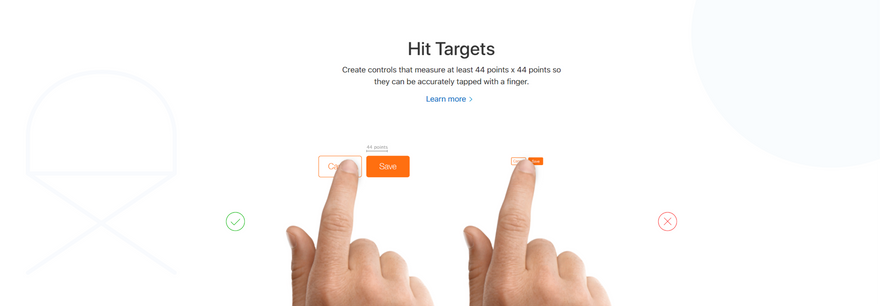
В 1954 році Пол Фіттс сформулював формулу швидкого переміщення до цільової області. Варто підкреслити, що Закон Фіттса з’явився задовго до появи діджитала та інтерфейсів як таких, але з нього були виведені певні вимоги до площі торкання в Material Design та Human Interface Guidelines.
Крім величини обєкта взаємодії, також важливі відстань до обєкта та його положення на екрані. Наприклад, середній розмір подушечки пальця дорослої людини складає 10–14 мм2, а середніий розмір кінчика пальця — 8–10 мм2, тобто якщо обєкти знаходяться занадто близько, то може відбутись так званий місклік — випадкове натискання. Саме тому в Material Design існує відстань між обʼєктами у 8 пікселей.
Також важливо розташовувати елементи інтерфейсу в зручних для користувача місцях. Зручними є кути, так як рух мишкою до них максимально швидкий, сторони екрану, центр екрана.
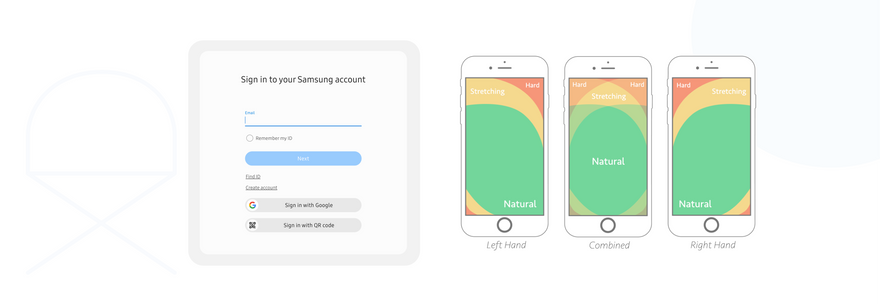
Якщо дизайн робиться для мобільних пристроїв, варто не забувати про занож екрану і не розташовувати CTA в “червоних” зонах.
Щоб покращити інтерфейс з урахуванням Закона Фіттса, дуже часто збільшують зону торкання полів на мобільних версіях, відділяють поля і кнопки.
Ключові моменти:
- Цілі торкання повинні бути достатньо великими, щоб користувачі могли точно в них потрапити
- Відстань між цілями торкання має бути достатньо великою
- Цілі торкання повинні розміщуватися в таких областях інтерфейсу, де їх легко знайти
Закон Хіка
Час, необхідний для прийняття рішення, збільшується зі зростанням кількості та складності наявних варіантів
Вперше Закон був сформульований психологами Уільямом Хіком та Рейем Хайманом в 1952 році, коли науковці вивчали взаємозвязок між часом та кількістю стимулів на людину. Хік і Хайман вивели діаграму закона, яка відображає залежність часу реакції від кількості варіантів.
Ключовим пойнтом цього закону є наявність в людини когнітивного навантаження — мається на увазі кількість розумових зусиль, необхідних користувачу для розуміння, прийняття рішення та взаємодії з інтерфейсом. Частково ми підняли цю тему в описі Закона Якоба.
В цьому випадку, когнітивне навантаження є критичним. Коли юзер відчуває надмірне навантаження, так званий overload, його короткострокова память не має вільних слотів для запамятовування та інформація втрачається. Можете самі в цьому запевнитись — згадайте число Пі — скільки знаків після коми ви можете пригадати? 😊
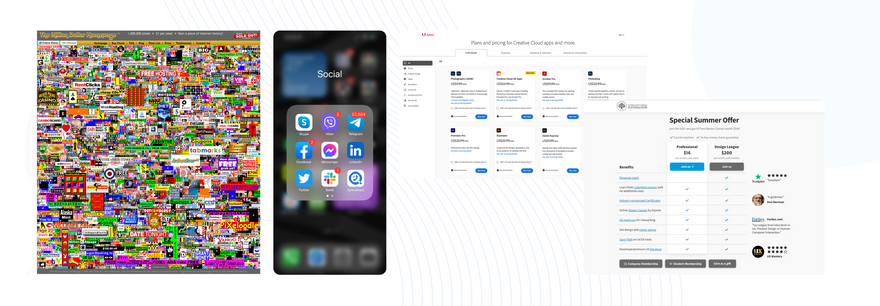
Найкращим прикладом відображення Закону Хіка є пульти дистанційного контролю.
Як бачите, один з пультів дає користувачеві багато можливостей та функціональності, але запамятати це важко, отже цей пульт сприймається людиною складним і незручним. А інший пульт сприймається легше через його простоту, хоча він має той самий функціонал, якщо не більший.
Закон Хіка дуже важливий для великих е-комерсів та маркетплейсів, на яких знаходиться величезна кількість обєктів.
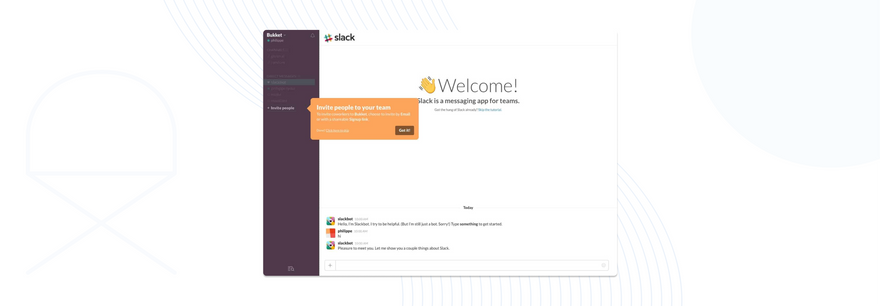
Якщо ж складний інтерфейс неможливо спростити, то когнітивне навантаження можна зменшити за допомогою онбордінга. Тобто познайомити користувача з інтерфейсом поступово, турботливо провести за ручку і показати все необхідне. На мою думку найкращим прикладом онбордінгу є Slack, який одразу після встановлення починає розмовляти з користувачем за допомогою бота і розповідати як усе влаштовано.
Щоб вирішити проблему великої кількості обєктів, завжди можна використати card sorting, згрупувати і відсортувати обєкти.
Ключові моменти:
- Мінімізуйте кількість варіантів вибору доступних користувачеві, якщо користувачеві потрібно надто багато часу на прийняття рішення
- Розбивайте складні завдання на невеликі кроки для зменшення когнітивного навантаження
- Уникайте перевантаженості користувачів, виділяючи рекомендовані параметри
- Використовуйте поступове навчання та знайомство нових користувачів з продуктом та функціональністю продукту або послуги (онбординг) для зменшення когнітивного навантаження на нових користувачів
- Будьте обережним у тому, щоб не спростити все до втрати сенсу
Закон Міллера
Тепер давайте трошки про Міллера, і як наслідок Закон Хіка. 😊
Середньостатистична людина може зберігати у своїй робочій пам’яті лише 7 (±2) елементів
Закон Міллера з’явився в 1956 році зі статті когнітивного психолога, професора Факультета Психології Гарвардсього Університету Джорджа Міллера «Чарівне число 7±2: деякі обмеження нашої здатності обробляти інформацію».
Згідно цієї статті, обєм короткострокової памяті людей обмежений 7 умовними порціями (chunks). При чому пізніше виявилось, що 7 не є постійною величиною або константою та залежить від конкретної людини, її фізичного та нервового стану, втоми, тощо.
Також Міллер помітив, що на процес запамятовування добре впливає поділ на порції. Така собі декомпозиція великого обєму даних.
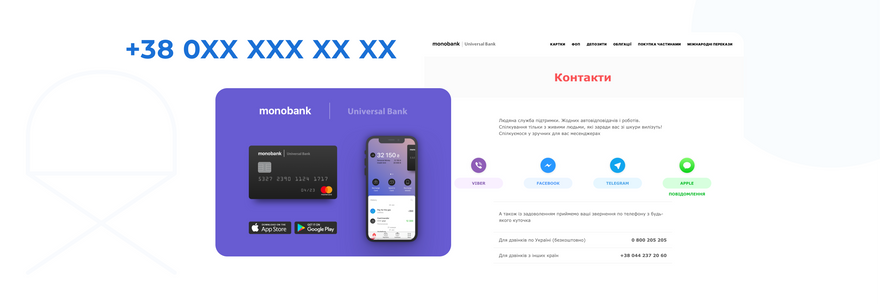
Найпростішим прикладом є запамятовування номера телефону блоками, розбиття номеру карти на 4 блоки по 4 цифри, декомпозиція великого масиву текста на маленькі блоки, глави, абзаци, тощо.
Ключові моменти:
- Не використовуйте “чарівне число сім” для виправдання непотрібних обмежень дизайну
- Організуйте контент так, щоб він складався з невеликих блоків інформації, допомагаючи користувачам його легко обробляти, розуміти та запам’ятовувати
- Пам’ятайте, що обсяг короткочасної пам’яті залежить від конкретної людини, її попередніх знань та ситуаційного контексту.
Закон Постеля (Принцип Стійкості)
Будьте консервативними в тому, що ви робите, і будьте ліберальні в тому, що ви приймаєте від інших
Закон було виведено американським вченим-компьютерщиком Джоном Постелем в 1981 році в його работі «RFC 793: Transmission Control Protocol». Джон Постель сформулював свій закон тоді таким чином:
«Бути консервативним в тому що ви робите» означає, що інтерфейс повинен бути в першу чергу надійним, доступним та утилітарним. Незалежно від навичок користувача, від його девайсу, пристроїв введення, технологій, тощо! Дизайн повинен бути працездатним і надійним!
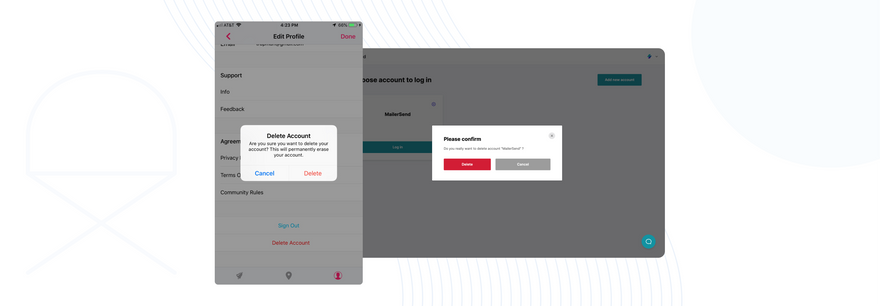
«Бути ліберальним в тому, що ви приймаєте від інших» означає приймати дані від користувача у тому вигляді, в якому зручно ЮЗЕРУ, з тих пристроїв, на котрих працює ЮЗЕР! Дизайн повинен бути підлаштований в першу чергу під користувача! Дизайн не повинен обмежувати, а повинен бути гнучким та підлаштовуватись під юзера!
Наприклад, декларативні мови HTML та CSS, коли браузер зустрічає помилку при відмальовуванні сторінки, він її пропускає і продовжує відмальовувати. 👍
Ще одним прикладом консервативності є запитувати від користувача достатньо мало інформації при реєстрації, щоб не зробити когнітивний перегруз. А повне заповнення профайлу залишити на потім, коли користувач матиме для того час і натхнення.
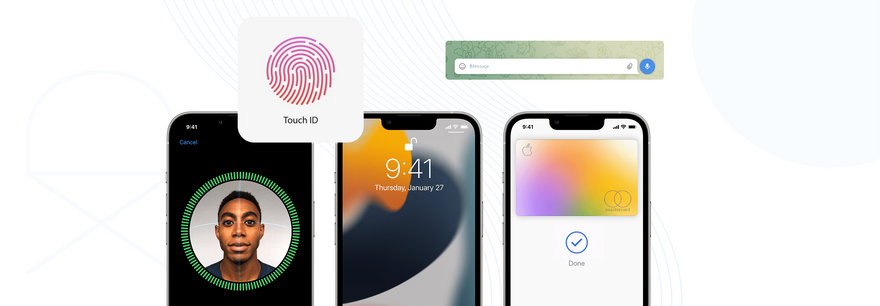
Прикладом ліберальності є можливість зайти в ваш iPhone за допомогою TouchID або FaceID і не змушувати користувача тримати в голові додатково пароль, тощо.
До прикладів ліберальності можна також віднести:
- адаптивний дизайн та медіа-запити — вони дозволяють користувачеві передивлятись контент з будьякого пристрою (це дуже важливо, адже з жовтня 2016 кількість мобільних користувачів перевисила кількість десктопних і продовжує зростати);
- аксесабіліті та норми WCAG — дозволяють безперешкодно працювати людям з обмеженнями чи просто з фізичною (або когнітивною) втомою;
- Мультибраузерність — дозволяє працювати з будьякого браузера, будьякої операційної системи, тощо;
- Локалізація сайтіив та застосунків — дозволяє споживати контент користувачів, які спілкуються будь-якою мовою;
- Голосові помічники, голосовий набір — для людей з обмеженнями, або додаткови функції;
- Тощо
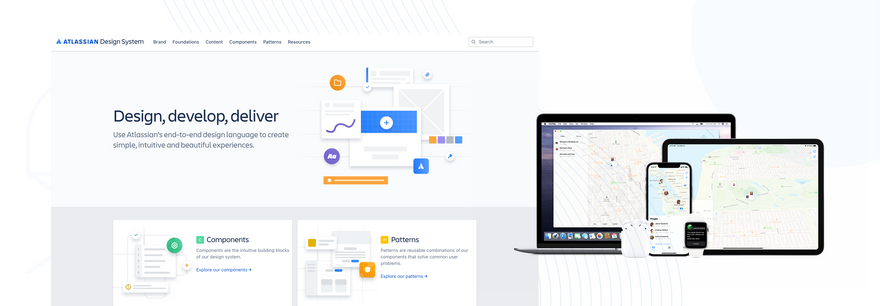
Якщо ж говорити про дизайнерів і те як можна використати Закон Постиля для покращення своєї роботи, то давайте не забувати про наявність Дизайн-Систем, консервативність яких дозволяє швидко перезібрати нові компоненти з вже існуючих, що є ліберальним та гнучким по відношенню до команди.
Загалом Закон Постиля допомагає подолати розрив між людиною та машиною!
Ключові моменти:
- Будьте чуйними, гнучкими та терпимими до будь-яких дій, які користувач може зробити, або до будь-яких даних, які він може вводити
- Намагайтеся передбачити практично все з погляду введення, доступу до даних та можливостей користувача, забезпечуючи при цьому йому надійний та зрозумілий інтерфейс
- Чим більше ми можемо передбачати та спланувати в дизайні, тим гнучкішим буде дизайн
- Приймайте від користувача вхідні дані, адаптуючи їх під свої вимоги, визначаючи обмеження введення та забезпечуючи чіткий зворотний зв’язок з користувачем.
Правило оцінки на піку та в кінці
Люди судять про свій досвід головним чином на основі того, що вони відчували на його піку і в кінці, а не за підсумковою сумою або середнім значенням кожного моменту свого досвіду
Давайте згадаємо серіал ДРУЗІ. Думаю всі, хто дивився цей серіал памятають моменти про “Джоі не ділиться їжею”, момент, коли Фібі співає пісню “Smelly Cat” 😂 та коли друзі прощаються з квартирою Моніки в останній серії. Фактично це і є відображення Правила оцінки на піку та в кінці.
Вперше правило было приведено Дэниэлом Канеманом в статті «Більше болю — краще, ніж менше: додавання кращого завершення» в 1993 році.
Канеманом було проведено дослід, в якому піддослідні тримали руки під прохолодною водою. Виявилось, що краще запамятала свій досвід та група людей, у якої був додатковий дискомфортний досвід.
Звідси вчені зробили висновки, що людина найкраще та найяскравіше запамятовує свої пікові негативні та/або позитивні досвіди, а також залишає в памяті останній пережитий досвід з певної кількості подібних. Цей ефект пояснюється одним з видів когнітивних спотворень, а саме когнітивне заміщення пам’яті.
Найяскравіший приклад — будь-який концерт або фестиваль — останнім виступає найкращий артист, який запамятовується надовго. Тому він і називається хедлайнером 😊
Як же дизайнер може використати це правило в своїй роботі?
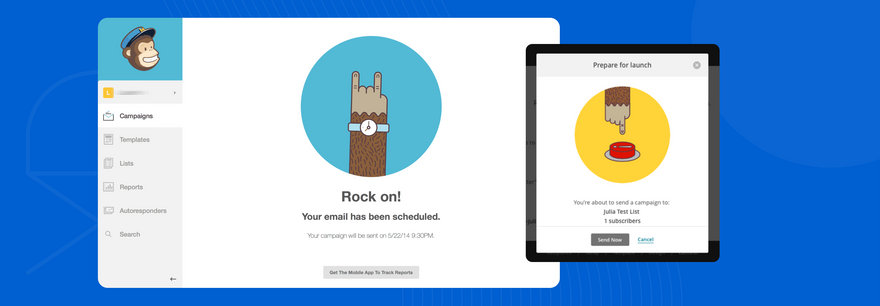
Наприклад MailChimp дуже вдало використовують це правило — під час розсилки вони виводять повідомлення з позитивним підкріпленням.
Ще яскравим прикладом є сторінка помилки. Наприклад, банальна сторінка 404 помилки може (крім того що направляти користувача на альтернативний флоу або на головну) транслювати юзеру позитив та опіку. Це додасть позитиву ситуації.
Взагалі для кращого пропрацювання досвіду користувача, його пікових вражень, бажано використовувати Customer Journey Map, який дозволить побачити всі проблеми шляху користувача та виправити їх.
Ключові моменти:
- Звертайте увагу на найбільш напружені та заключні моменти “кінець” шляху користувача
- Виявляйте моменти, коли ваш продукт найбільш корисний, цінний чи цікавий, та організуйте дизайн так, щоб радувати кінцевого користувача
- Пам’ятайте, що люди згадують негативні переживання яскравіше, ніж позитивні
Ефект естетики в юзабіліті
Користувачі часто сприймають естетично приємний дизайн як дизайн, який зручніший у використанні
Коко Шанель казала: «У вас не буде другого шансу справити перше враження». Це дуже валідний вираз для дизайна, він чудово показує відношення користувача до інтерфейсу.
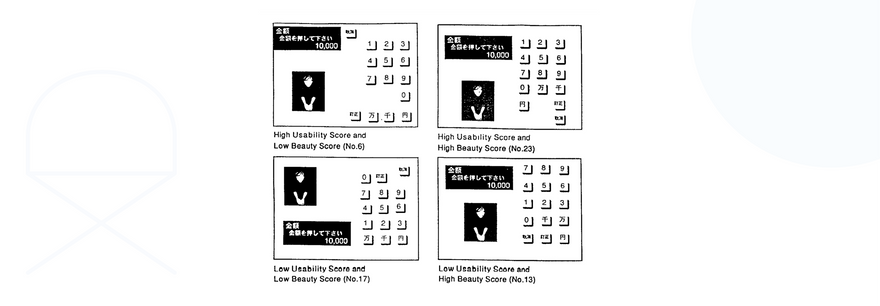
Вперше Ефект естетики в юзабіліті був описаний в 1995 році дослідниками Масаакі Куросу та Карі Кашимура в центрі дизайну компанії Hitachi. До цього взаємозвязок між красою, зрозумілістю та естетикою не був встановлений. Під час тестування компонування інтерфейсу банкомату (дослідники тестували 26 варіантів компоновки на більш ніж 250 респондентах), Масаакі Куросу та Карі Кашимура помітили кореляцію зручності та привабливості.
Але слід відзначити, що естетика сприймається користувачами як зрозумілість. Тут ми знову повертаємось до когнітивного навантаження 😊 Краса і естетичність тут сприймається юзерами як факт того, що не потрібно докладати додаткових зусиль, щоб зрозуміти інтерфейс та як саме з ним взаємодіяти.
В середньому людині потрібно 50 мілісекунд для того, щоб зрозуміти інтерфейс діджитал продукту та визначитись чи є цей продукт привабливим.
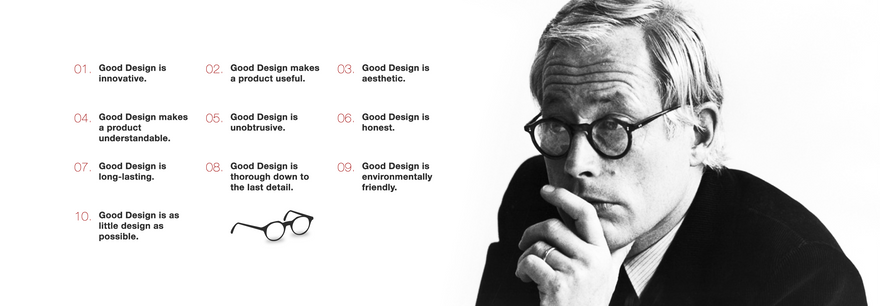
На мою думку, найкращим прикладом естетики дизайну є компанія Apple та її попередник — компанія BRAUN. Давайте не будемо забувати, що Стів Джобс та Джонні Айв, які сильно повпливали на дизайн Apple, були фанатами дизайнера компанії BRAUN — Дітера Рамса.
А сам Дітер Рамс свого часу ввів 10 правил хорошого дизайну:
- Хороший дизайн інноваційний
- Хороший дизайн робить продукт зручним
- Хороший дизайн є естетичним
- Хороший дизайн робить продукт зрозумілим
- Хороший дизайн ненав’язливий
- Хороший дизайн є чесним
- Хороший дизайн не застаріває
- Хороший дизайн пропрацьований до останньої деталі
- Хороший дизайн не конфліктує із середовищем і є екологічно чистим
- Хороший дизайн — це якомога менше дизайну
Ключові моменти:
- Естетично приємний дизайн створює в мозку людей позитивний відгук і змушує їх повірити, що дизайн справді працює краще
- Люди терпиміше ставляться до незначних проблем зручності використання (юзабіліті), коли дизайн продукту чи послуги естетично приємні
- Візуально приємний дизайн може маскувати проблеми юзабіліті та заважати виявляти проблеми під час його використання
Ефект фон Ресторфф
Коли є кілька схожих об’єктів, то швидше за все запам’ятається той, який відрізняється від інших
З давніх давен здатність розрізняти обєкти була головною навичкою для людини, адже це дозволяло побачити хижака і таким чином врятувати собі життя. Ця здатність дозволяла вижити. Саме це дало людині складну систему зору та ще складнішу когнітивну систему обробки зображення.
Якщо ми згадаємо 6 евристику Якоба Нільсена, то вона звучить як “Впізнавання замість згадування”, тобто розпізнання має вищий приорітет ніж запамятовування. Саме тому ми повинні контролювати увагу користувача. Дизайнер повинен враховувати в роботі необхідні важливі моменти та зосередити на них користувача.
Даний ефект виявив німецький психіатр Хедвіґ фон Ресторфф в 1933 році. Звертаю вашу увагу — в 1933 році не було компьютерів і інтерфейсів ☺️. Вчений показував піддослідним масиви однорідних слів і помітив що люди помічали та запамятовували лише слова, які відрізнялись або за написанням, або за змістом, або за кольором.
Наслідками цього ефекта є когнітивні спотворення, які виникають в користувача — вибіркова увага, банерна сліпота, сліпота неуваги.
Враховуючи Закон Міллера, людина не може запамятовувати багато різних речей, тому щоб зменшити когнітивне навантаження, психіка ретельно “відключає” непотрібну інформацію і людина може не помічати певні фонові речі, неважливі події та людей.
Це пояснює так звану “банерну сліпоту” — не здатність людини сприймати інформацію на банерах різних сайтів та в навколишньому середовищі (постери, штендери, тощо).
Сліпота неуваги — це нездатність людей сприймати зміну оточення, середовища, якщо вони сконцентровані на одному конкретному елементі.
Ключові моменти:
- Візуально виділяйте важливу інформацію чи ключові дії
- Будьте стриманими при акцентуванні уваги на візуальних елементах, щоб вони не конкурували один з одним, і щоб помітні елементи не були помилково ідентифіковані як реклама
- Не забувайте про людей з дефіцитом кольорового сприйняття або зі слабким зором, покладаючись виключно на колір задля контрасту
- Будьте уважні до користувачів з чутливістю до руху під час використання на екрані такого руху для передачі контрасту
Закон Теслера
Закон Теслера (закон збереження складності) стверджує, що в будь-якій системі існує певний ступінь складності, який не можна зменшити
Закон був сформульований Ларрі Теслером — компьютерним спеціалістом XEROX PARC в 1980-х роках. В цей період компанія XEROX була чи не найголовнішою в сфері компьютерних інтерфейсів, адже це саме вони розробили графічний інтерфейс, який потім купили Apple і з якого ви щоденно працюєте на вашому ноутбуці.
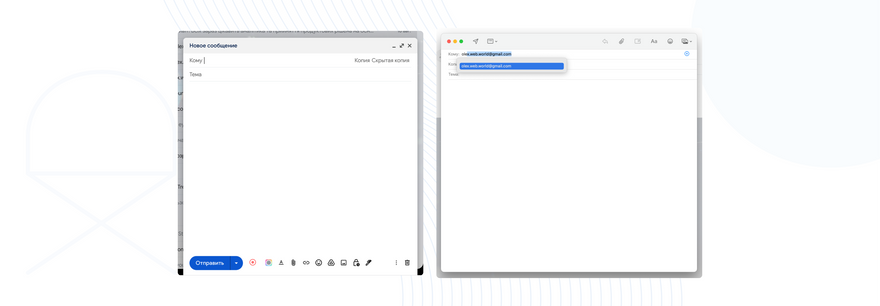
Яскравим прикладом спрощення є написання листа в G-mail:
- Ви створюєте новий лист, в ньому є поля відправник, одержувач, тема листа та тіло листа;
- Ми можемо спростити — так як ви є відправником, система може поставити ваш E-mail і стане на одне поле менше;
- Ми можемо ставити заздалегідь підготований темплейт теми листа — ще на одним полем менше;
- Ми можемо виводити E-mail адресата за допомогою автозаповнення — це спростить нам життя і не потрібно буде тримати в голові зайві адреси;
- Ми можемо зробити стандартний підпис в тілі листа — це зекономить нам час. *Але на цьому ми вже навряд можемо щось спростити чи зменшити складність. Це і є наш мінімум, який описаний Законом Теслера. *
Також ми можемо спрощувати взаємодію користувача при заповненні форм:
Ще класним прикладом використання Закона Теслера є Amazon Go — відвідувач просто бере всі необхідні йому речі, не стоїть в черзі, не розраховується в касі, його досвід максимально безшовний. Але необхідно мати з собою телефон з Amazon-акаунтом. Це і є та сама мінімальна складність, зменшити яку неможливо.
Але важливо також памятати, що необхідний баланс складності, адже надмірна простота може призвести до втрати змісту, як часто буває в мобільних застосунках, коли користувач не може навігувати, адже меню не очевидне та неоднозначне 🥸
Ключові моменти:
- В основі всіх процесів лежить складне ядро, яке неможливо розділити за допомогою дизайну на систему та користувачів, тому воно має сприйматися або системою, або користувачем як єдине ціле
- Намагайтеся, щоб зробити так, щоб якомога більша частина тягаря складності системи була знята з користувачів. Звертайте під час створення та вдосконалення дизайну на цю особливу увагу
- Постарайтеся не спрощувати інтерфейси до рівня втрати сенсу
Поріг Доерті
Продуктивність зростає, коли комп’ютер та його користувачі взаємодіють у певному темпі (менше 400 мс), що забезпечує стан, при якому жоден з них не повинен чекати на іншого
Поріг Доерті — це певне порогове значення швидкості взаємодії — виконання процесів, продуктивність, швидкість завантаження, швидкість реакції системи.
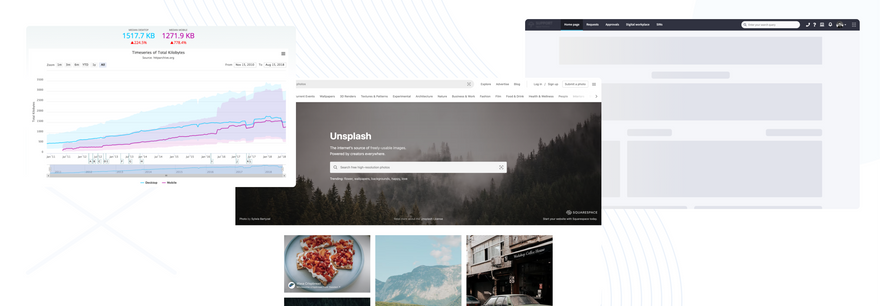
Тут важливо згадати, що згідно HTTP Archive, “вага” середньостатистичної сторінки в 2011 році була 608 кБ, а в 2019 році — вже біля 2 мБ. Тобто лише за 8 років, сторінки погладшали втричі і ростуть далі. Звичайно, швидкість трафіку також збільшилась, але давайте не забувати, що:
- взаємодія за швидкістю 100 мс (0.1с) сприймається людиною як миттєва;
- взаємодія за швидкістю 100–300 мс — припустима і комфортна для користувача;
- взаємодія за швидкістю 1000 мс (1с) і більше — людина сприймає як затримку, починає відволікатися, когнітивна навантаження зростає, через що користувач йде з вашого сайту 😕.
Раніше існувало так зване правило 3-х секунд. Це означало, що якщо користувач протягом трьох секунд не зрозуміє і не зацікавиться сайтом, він покине його і не повернеться. Отже не пройде воронку, не виконає цільову дію, зменшить конверсію і взагалі — все буде погано.
Пізніше це правило стало правилом 2-х секунд, яке в 1982 році було оскаржено співробітниками IBM Уолтером Доерті та Арвіндом Танаді. Вони довели, що коли поріг 400 мс, “продуктивність зростає більш ніж прямопропорційно зменшенню часу відгуку”.
Тобто ідеальна ситуація — це коли ні користувач, ні комп’ютер не чекають один одного. Тоді досвід користувача найлегший та задоволення від цього досвіду зростає.
Поріг Доерті широко використається дизайнерами та розробниками для створення кращого досвіду під час завантаження та взаємодії.
Наприклад, було винайдено так званий каркасний, або скелетний, екран завантаження. Вин відображається від час завантаження основного контенту.
Дуже часто також використовуються завантаження з розмиванням великих обємних зображень, які потім підвантажуються і не заважають користувачеві споживати перший контент до повного завантаження. Також не забувайте, що бажано оптимізувати зображення, задля зменшення часу завантаження.
Якщо процес завантаження триває більше 10 секунд, варто використовувати анімацію та вказувати час який залишився до повного успішного завантаження. Саме тому і зявились сноуболи, спінери, вейвери, прогресбари та інші елементи інтерфейсу, які допомогають користувачеві, втримують його і нагадують про 1 Евристику Якоба Нільчена — Повідомляють юзеру про стан системи.
Але іноді, незважаючи на Поріг Доерті, відбувається штучне вповільнення процесів взаємодії. Яскравий приклад — це банківські застосунки, які спеціально уповільнюють візульно процеси транзакції, щоб не лякати користувача. Насправді перерахунки відбуваються майже миттєво, але це знижує довіру і не відображає процес списання коштів, тому це штучно уповільнено.
Ключові моменти:
- Забезпечте реакцію у відповідь системи протягом 400 мс, щоб утримати увагу користувачів і підвищити їх продуктивність
- Використовуйте продуктивність системи, що сприймається користувачами, для скорочення часу її реакції у відповідь і зменшення у користувачів відчуття очікування
- Анімація — це один із способів візуалізувати процеси завантаження або обробки, що відбувається у фоновому режимі
- Індикатори виконання (progress bar) допомагають зробити час очікування терпимим незалежно від їх точності
- Цілеспрямоване додавання затримки до часу виконання процесу може фактично підвищити його значення і викликати почуття довіри до нього, навіть якщо сам процес займає менше часу
Існують ще також і інші закони UX. Ось їх формулювання і короткий опис:
Ефект градієнта мети
Тенденція наближення до мети зростає з близькістю мети
Закон загального регіону
Елементи, як правило, сприймаються як групи, якщо вони поділяють область з чітко визначеним кордоном
Закон близькості
Об’єкти, що знаходяться поруч або в безпосередній близькості один від одного, сприймаються користувачем як одна група
Закон Прегнанца
Люди сприймають та інтерпретують складні зображення як найпростішу можливу форму, тому що саме інтерпретація вимагає найменших когнітивних зусиль
Закон подоби
Людське око сприймає схожі елементи як цільну картину, форму або групу, навіть якщо ці елементи розділені
Закон рівномірної пов’язності
Елементи, які є візуально об’єднаними, краще сприймаються як пов’язані, ніж елементи без візуального зв’язку
Бритва Оккама
Серед конкуруючих гіпотез, слід вибрати ту, у якій найменша кількість припущень
Принцип Парето
Принцип Парето говорить, що для більшості випадків 20% зусиль дають 80% результату
Закон Паркінсона
Будь-яке завдання буде збільшуватися доти, доки не буде витрачено весь доступний для її вирішення час
Ефект серійної позиції
Користувачі схильні найкраще запам’ятовувати перший та останній елементи в серії
Ефект Зейгарник
Користувачі запам’ятовують незавершені або перервані завдання краще, ніж завершені
Тепер ви переконались, що навіть за відсутності дослідження, інтерфейс можна зробити кращим, якщо застосовувати Закони UX. Бажано робити це комплексно з Евристиками Якоба Нільсена, Золотими правилами Шнейдермана та використанням кращих практик в дизайні.
Отож давайте не лише тягати пікселі, а робити зручно!
Більше цікавого на моєму Medium та Medium XD Community!






































Топ коментарі (5)
Дякую, що зібрали всі закони в одному місці!
супер контент! До вашої статті гуглила кожен закон, тепер все в одному місці. Дякую
Стаття топ! дякую за корисну інформацію
Об’ємна робота вийшла, дякую за таку змістовну статтю
Чудова стаття! Все стисло й зрозуміло. Окрема дяка за наведені приклади 🔥