Все мы, наверное, уже знаем, как это - получить проект начатый кем-то другим. Не все работают одинаково, именно это делает нашу сферу деятельности такой разнообразной. Нам нужно потратить некоторое время на адаптацию и понимание нового проекта.
В этой статье я расскажу об 11 шагах, которые могут помочь вам и вашим коллегам по команде организовать работу в Figma.
1. Figma variants
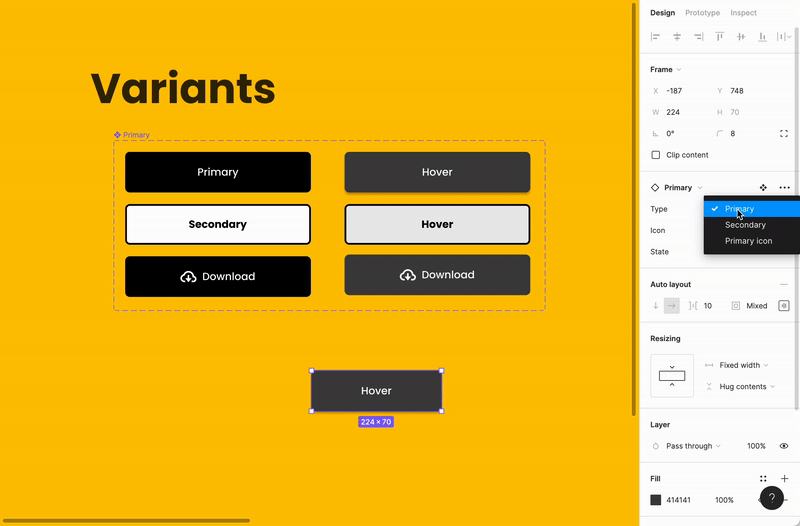
Давайте начнем с простого. Figma позволяет вам создавать различные варианты компонентов, которые вы можете использовать в дальнейшем. Например, кнопка. У нас могут быть различные состояния кнопки - первичное, вторичное с иконкой или без иконки.
Все эти варианты могут быть вложены в варианты одного компонента в Figma. Не забывайте делать это каждый раз, когда появляется новый вариант, а также не забудьте добавить авторазметку (Auto Layout). Это значительно ускорит вашу работу.
2. Обложка
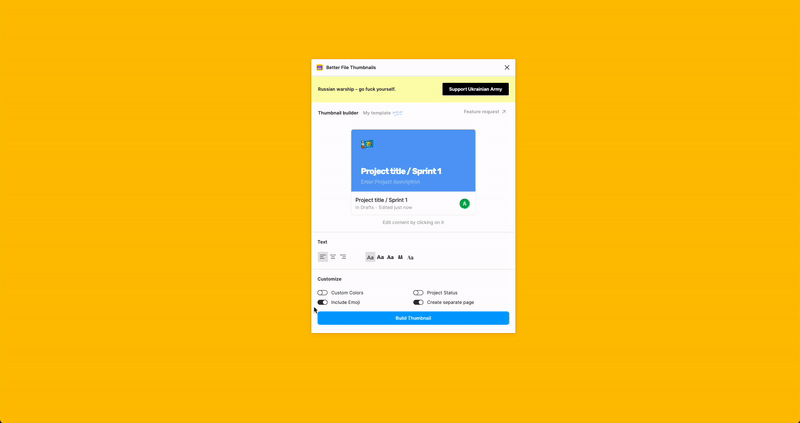
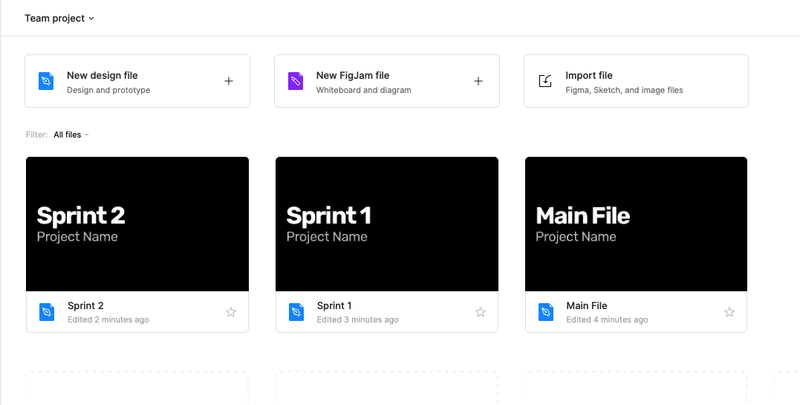
Все проекты в какой-то момент масштабируются. Наличие заметной обложки поможет вам организовать проекты внутри команды. Мне нравится организовывать проекты по спринтам проектирования, фазам или кодовым названиям продуктов. Обложки проектов помогут вам с первого взгляда найти то, что вам нужно, при входе в пространство команды в Figma.
Плагины, которые могут вам помочь:
- Используйте Better File Thumbnails или
- Cover Status для быстрого создания эскизов
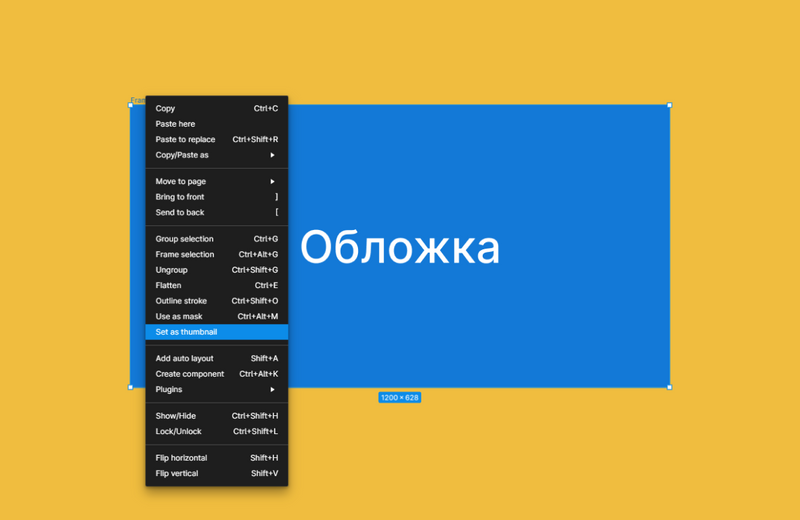
Также можно создать фрейм размером 1200 х 628 px. Поместить в него нужное изображение или подпись, и щелкнув по нему правой кнопкой мыши выбрать пункт “Set as thumbnail”.
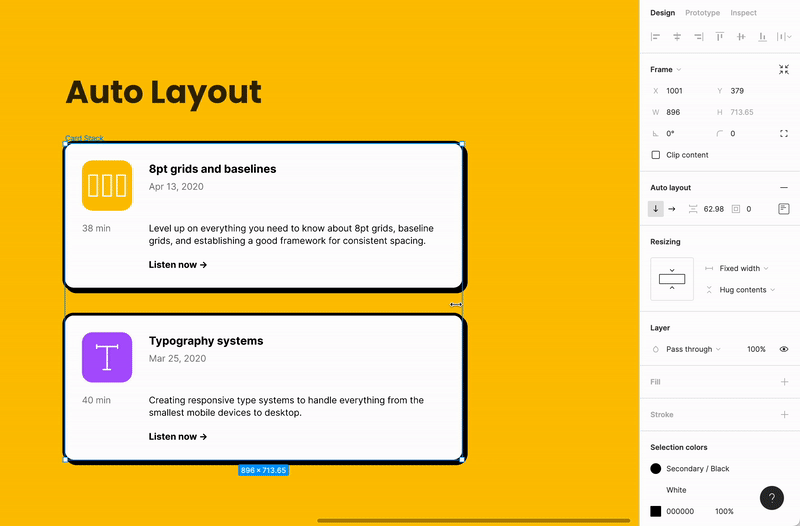
3. Auto-layout
Авторазметка дает вам доступ к разработке отзывчивых макетов без их фактического проектирования. Это работает как волшебство и очень близко к тому, как создаются настоящие веб-сайты.
Для создания авторазметки вам нужно иметь как минимум два элемента в одной группе, тогда вы сможете активировать эту опцию. После этого вы сможете редактировать отступы и пространство между объектами внутри группы. Затем вы можете просто менять размер элементов внутри группы, которая может быть в виде карточки. Это достаточно важно, особенно если вы работаете над системой, которая используется множеством различных устройств - от крошечных экранов смарт-часов до огромных телевизионных экранов.
Подробнее про авторазметку тут.
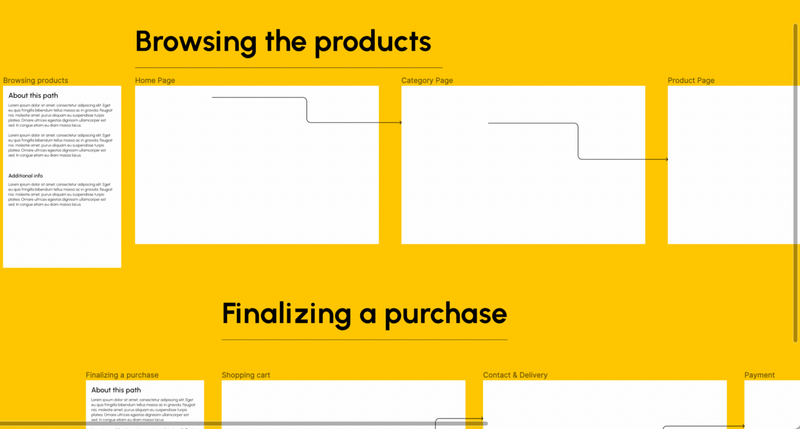
4. Описание процесса и User Flow
User Flow дает всем, кто участвует в проекте, чувство направления. Мы можем просто проверить путь пользователя для каждого конкретного случая. Мне нравится создавать простые пути и располагать их горизонтально, так что один путь = одна горизонтальная линия с ключевыми экранами.
Каждый User Flow может начинаться с короткой заметки или даже презентации, где мы описываем идею и главную цель. Это поможет вам и всей команде понять, где вы находитесь, и понять весь путь, особенно в крупных проектах.
5. Правильное название артбордов
У меня есть свои собственные условности в наименованиях артбордов, но я всегда предлагаю сначала спросить остальных членов команды, какой способ именования был бы лучшим и наиболее понятным. Обычно я начинаю с основного названия артборда, связанного с поставленной задачей. Шаблон выглядит следующим образом:
[Название экрана] - [Роль пользователя] - [Состояние экрана].
пример:
Insights-Admin-edit
Ничего креативного, но этого и не должно быть - мы пытаемся сделать работу - не ленитесь!
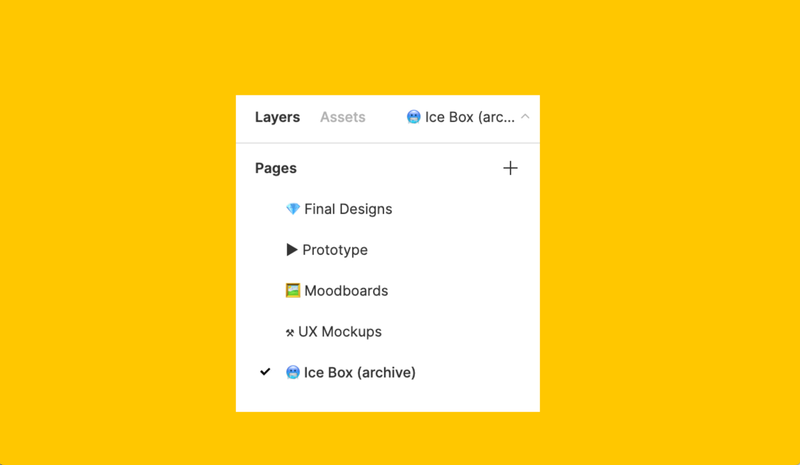
6. Подпишите страницы в файле Figma
Каждый проект в Figma состоит из различных страниц. Используйте страницы, чтобы разделить свой проект на разделы. Уверяю вас, это поможет всем участникам проекта.
Пример:
💎 Финальный дизайн
▶️ Прототип
🖼️ Доски настроения
🛠️ UX-макеты
🥶 Архив
7. UX-спецификации для разработчиков
Спецификации и документы - это то, что почти никому не нравится в мире дизайнеров, но это то, что может действительно изменить ход проекта.
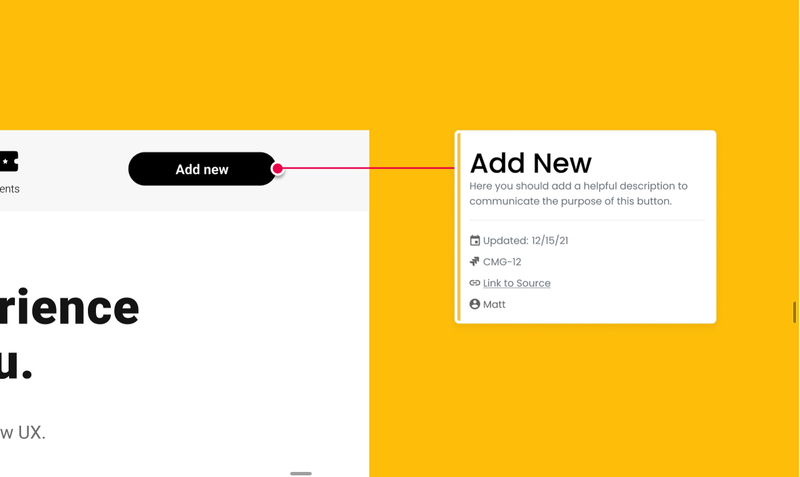
Для меня UX-документация - это схема с примечаниями, описывающая, что делает каждый функциональный элемент на макете и как он работает. UX-документация также дает представление о жизни продукта от первоначальной концепции до текущей итерации. UX-документация не может быть забытым документом где-то в шкафу.
Я видел проекты без документации или с документацией длиной в километры, которую никто не хотел читать. Моим лучшим подходом было написание комментариев прямо на артбордах в Figma.
Примеры:
8. Связь между страницами проекта
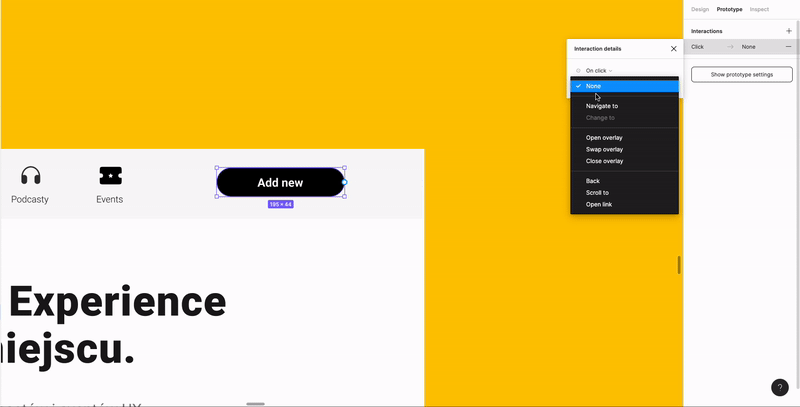
Прототипы могут быть одной из самых важных частей работы дизайнера. Большинство людей испытывают трудности при создании пригодных для использования прототипов, потому что пытаются создать один огромный прототип на одной странице. Вместо этого вы можете связывать компоненты между различными прототипами и проектами с помощью функции "открыть ссылку" в Figma. Это не идеально, но это работает.
Старайтесь делить страницы на большие части, потому что использование этого параметра приведет к повторной загрузке экрана.
9. Заметки о команде
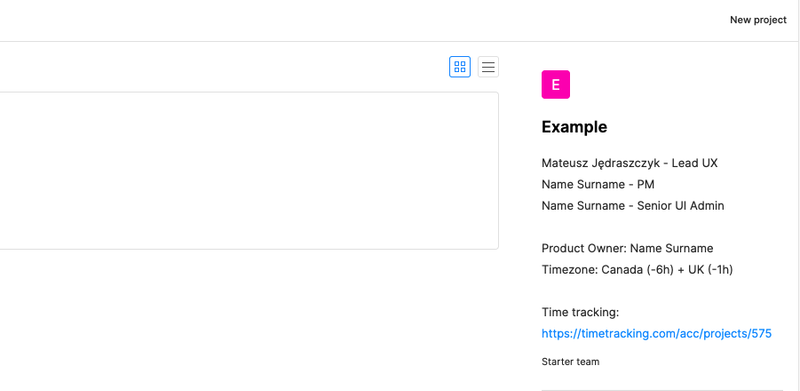
Figma дает нам возможность создать команду, а затем разместить к ней короткий комментарий. Лично я люблю пользоваться этим, так как работаю и фрилансером и в агентстве, что связано с работой в различных командах. В этом описании мне нравится размещать:
Важные ссылки,
важные роли в команде
Дополнительная информация, которая может помочь другим людям, например, часовой пояс или язык, на котором мы общаемся в проекте.
10. Разделяйте свои проекты
Обычно мы работаем в одном темпе с разработчиками - спринтами или фазами. Это может помочь иметь один "Главный проект", а затем разделить остальные проекты на спринты, чтобы быть уверенным, что мы четко видим продвижение и сроки нашей работы.
11. Создайте презентацию
Как дизайнеры мы обычно фокусируемся на конечных пользователях, но мы должны помнить, кто первым увидит наши проекты - обычно это кто-то из бизнес-подразделения. Я обнаружил, что лучший способ ускорить общение - это создать презентацию, которую вы или ваши коллеги представите заинтересованным лицам. Вы можете использовать Figma или другой инструмент, такой как Keynote или PowerPoint, но для меня лучшим сочетанием является использование Figma с презентационной студией Pitchdeck - плагином, который помогает конвертировать артборды в формат презентации Keynote или PowerPoint, если это необходимо.
Плагины, которые могут вам помочь:
Используйте презентационную студию Pitchdeck для экспорта слайдов презентации.
Используйте анимированную презентацию от Rachel How в качестве шаблона презентации.
В самом конце я просто обязан поместить знаменитую цитату Альберта Эйнштейна:
"Гениальность - это упрощение сложных идей, а не усложнение простых идей"
Я надеюсь, что все мы, благодаря этим правилам, или вашим собственным правилам, сохраним наши проекты Figma, более простыми для понимания не только для конечных пользователей, но и для ваших коллег :)
Перевод статьи 11 steps to keep Figma clean



















Топ коментарі (2)
кроме спецификации для разработчиков могут помочь дополнительные описания состояний, чтобы было понятно на каком экране что показано.
и фигма к примеру не умеет искать по названиям страниц, потому чтобы указать ключевые слова для поиска - приходится создавать текстовые элементы с ними
а зачем подписывать артборды на английском? есть такие страницы которые только русскими словами можно описать)