Нещодавно в мене була дуже цікава консультація на Projector Mentorship Platform. Думаю не варто розповідати хто і навіщо приходив на розмову, але я хотів би поділитись тими висновками, які я зробив з цієї консультації. Я зрозумів, що в дуже багатьох UX/UI/Product дизайнерів є знання про базовий дизайн процес, але не завжди люди вміють комбінувати активності, щоб отримати бажаний результат дослідження. І головне — не завжди розуміють які саме артефакти зʼявляться при тому чи іншому дослідженні і як після проведення дискавері використати отримані результати для покращення свого продукту.
Загалом легко працювати, якщо в тебе на проєкті є хтось більш мачюрний, хто підказує що робити, або ще краще — складає роудмапу проєкту. Але дуже часто бувають ситуації, коли ти — єдиний дизайнер на проєкті, або картина світу ще не вималювалась і ти не знаєш ШОБ-ШО робити активність, або ти працював на великому проєкті, а тепер свічнувся в стартап, де правила гри зовсім інші і тобі треба якось хендлити дизайн швидко і якісно.
Тож давайте розбиратись, що робити якщо ти в стартапі і хочеш нанести невиправної користі продукту.
Всі ми вже знаємо, що для того, щоб покращити досвід користувача продукту, існує безліч UX-технік. Їх настільки багато, що в них легко заплутатись. На мою думку, класною аналогією тут є відвідування ресторану 😂
Наприклад ви приходите в заклад і бачите купу незрозумілого приладдя. На столах лежать різні кавові та десертні ложки, щипці для льоду та спаржі, малі та великі кондитерські щипці, різні лопатки (паштетна, рибна, для морозива чи ікри). Це все виглядає вражаюче та незрозуміло.
З однієї сторони можна навчитись всім цим користуватись, але вчитись довго, а часто люди жодного разу за все життя не використовують паштетну лопатку 😂
Так і нормальний дизайнер — він не може добре знати всі техніки і вміти робити всі активності, адже просто фізично неможливо навчитись усьому. Та і часто на проєктах банально не потрібні певні нішеві або транзитні активності.
З другої сторони «Дорога ложка до обіду» — бажано знати що і коли використовувати.
А з третьої сторони, існує вірогідність того, що дизайнер на куражі зловив феномен «Гарячої Руки» і натягує свій звичний дизайн-процес на всі проєкти. Бездумно і не розбираючись чи це потрібно проєкту, яку користь дає?
NOTE:
Синдром «гарячої руки» вперше сформулював Бен Коен в 2020 році в своїй книзі «Гаряча рука: загадка та наукові суперечки з приводу серій». Якщо коротко описати суть цього синдрома — то це впевненість гравця, що він всесильний, коли він «зловив кураж». Ніби закони фізики для нього змінились і він може все. Таке когнітивне спотворення існує не тільки в баскетболі і може бути в будь-якої людини, коли вона «ловить кураж». Це дуже небезпечний байес, який може змушувати дизайнера проганяти будь-який проєкт за звичайним йому дивергентно-конвергентним процесом, використовувати ті самі активності і сподіватись що все як завжди буде СУПЕР. 😂
Тож уявімо, що ви — дизайнер, який довго працював на outsource і прийшов в продукт. Які ж активності будуть в такому випадку валідні і найкорисніші? Звичайно, можна упоротись і зробити всі на світі активності від мапування стейкхолдерів і аж до щоденникового дослідження і когортного аналізу. Але чи всі ці активності однаково корисні?! Чи за всі ці активності схоче платити ваш стейкхолдер?! Тут ще раз нагадаю, що в будь-якому разі, бенефіціаром та людиною, яка оплатить вашу роботу буде саме стейкхолдер — ваш замовник. Тому бажано вміти обирати активності. І знову ж таки тут вам стане в нагоді «Method • Reason • Price Approach».
Скоріш за все вам доведеться обирати, що саме необхідно використовувати в роботі, які активності дадуть вам найбільше велью та допоможуть бізнесу максимально ефективно.
Тож давайте пройдемось по активностям, які варто зробити в вашому стартапі. Звичайно, це може бути моя суб’єктивна думка, але, якщо вам є що додати — feel free прийти в коментарі та сказати вашу думку 👍
На самому початку, давайте домовимось, який саме продукт можна вважати стартапом, а який — дорослим мачюрним гігантом. Особисто я чув декілька класифікацій:
- Згідно виводу продукту на Inintial Public Offering (IPO) Якщо продукт ще не вийшов на IPO, то він стартап, якщо ж його акції вже випустили та продають всім бажаючим — то це вже «здоровань» 👍
- Згідно кількості працівників Тут все більш розмито: якщо ви стартап — в вас працює мало людей, якщо ж ви вже дорослий продукт — в вас працює багато людей. Але скільки це «багато» і «мало» — грець його знає.
- Згідно часу продукту на ринку Якщо ви працюєте мало часу на ринку — ви стартап, якщо ж багато років — дорослий продукт.
- Згідно величини залучених інвестицій / отриманих прибутків і т.д. Теж розмиті категорії. Адже скільки інвестицій або прибутків треба для переходу в «дорослий продукт» — не відомо.
Особисто мені всерівно, як саме ви називаєте свій продукт — «стартап» чи «дорослий мачюрний гігант». Для себе (а я нагадую що я дизайнер і тому дивлюсь на класифікацію виключно з боку дизайнера) я визначив «стартапом» будь-який продукт, в якому дизайнеру треба думати що робити, які активності потрібні тут / зараз і головне — треба «продати» цю активність стейкхолдеру. Щоб він погодив утилізацію вашого часу на цю конкретну запропоновану UX-активність.
Якщо приймати запропоновану мною різницю між стартапом та продуктом, то звідси легко можна прйти до висновку, що в стартапі дизайнер має більше зобов’язань, вищий рівень відповідальності та більше впливу на кінцевий результат. Звичайно ж, якщо стейкхолдери/власники стартапу адекватні люди і готові слухати працівника 😂.
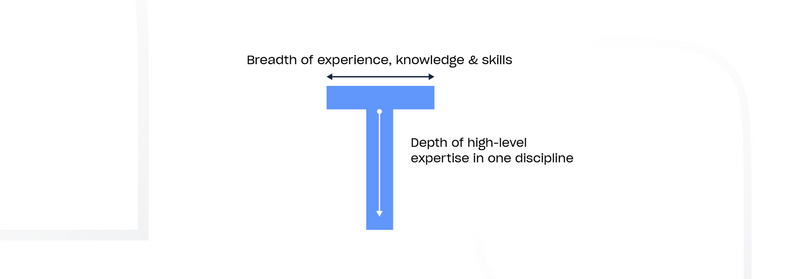
Ну і звичайно, коли ти працюєш в стартапі, ти знаходишся набагато ближче до стейкхолдерів і бізнесу як такого. Тому треба відповідати потребам бізнесу, розуміти їх та думати не тільки про користувача (тут ми вкотре згадуємо твердження, що «дизайнер це адвокат користувача»), а і про бізнес. Тобто в продукті/стартапі дизайнер повинен покривати всі три спота «табурета Нормана». А щоб покривати і бізнесові реквайрменти, бажано розібратись що саме и як продає стартап, на чому він заробляє, де маржа, які доходи та витрати має і іноді відстрілювати «рожевих єдинорогів» стейкхолдерів, коли вони починають фонтанувати непідтвердженими продуктовими гіпотезами. Це класна можливість для розвитку в T-Shaped або Paint-Drip спеціаліста.
Тож давайте вже до справи. Які дизайн-активності (окрім стандартних активностей на кшталт User Interview, User Persona, CJM та інших) принесуть стартапу найбільшу користь?
Business Model Canvas (далі BMC)
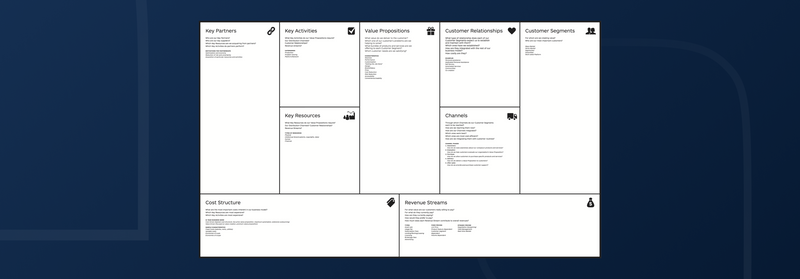
BMC — це один з інструментів опису, візуалізації, оцінювання, стратегічного управління та зміни бізнесу. Розробив цю канву Олександр Остервальдер (компанія Strategyzer) в 2005 році як темплейт для опису бізнесу. Фактично BMC — це скорочена таблиця, в якій викладена основна інформація про бізнес, його основні складові та бізнес-процеси. Це дуже сильно економить час і спрощує розуміння бізнесу, тому що при заповненій ВМС не потрібно лазити за необхідною вам інформацією в безліч різних документів (бізнес-план, стратегія, різні дизайн-артефакти, КБ-шки, тощо).
Канва являє собою таблицю, що складається з 9 блоків, що логічно поділені в 4 групи:
1. Інфраструктура (Infrastructure) — тут описується як компанія виробляє той продукт чи послугу, який потім отримує клієнт. Ця група складається з блоків:
- Ключові Види Діяльності (Key Activities) — описує найважливіші заходи, за допомогою яких компанія може зробити свою бізнес-модель;
- Ключові Ресурси (Key Resources) — описує найважливіші активи, потрібні для того, щоб бізнес-модель запрацювала;
Ключові Партнерства (Partner Network) — описує мережу постачальників і партнерів, які допомагають бізнес-моделі функціонувати;
2. Пропозиція (Offering) — тут знаходиться опис безпосередньо самого продукту, що пропонується покупцям. Ця група складається з одного блоку:Ціннісна пропозиція (Value Proposition) — описує пакет продуктів і послуг, які пропонують цінність для конкретного клієнтського сегмента
3. Клієнти (Customers) — тут знаходиться опис бізнесу в розрізі його цільової аудиторії та методів взаємодії з нею. Група складається з блоків:Сегменти Клієнтів (Customer Segments) — визначає різні групи людей або організацій, яких підприємство прагне залучити й обслуговувати
Канали (Channels) — описує, як компанія взаємодіє із сегментами клієнтів, щоб запропонувати й надати ціннісну пропозицію
Відносини з клієнтами (Customer Relationships) — описує типи відносин, які компанія встановлює з конкретними сегментами клієнтів
4. Фінанси (Finances) — опис фінансової сторони бізнесу. Складається з блоків:Структура витрат (Cost Structure) — описує всі витрати, потрібні для роботи бізнес-моделі
Потоки доходів (Revenue Streams) — включає кошти, які компанія генерує від кожного клієнтського сегмента (щоб отримати прибуток, слід від доходів відняти витрати)
В класичній ВМС часто ще наводять послідовність заповнення темплейту, але насправді головним саме для заповнення канви є отримання релевантної та повної інформації про бізнес. А як ви будете її заповнювати — це вже вторинне. Крім того, якщо канву ви заповнюватимете під час установчої зустрічі зі стейкхолдерами (так званий кік-оф) або під час воркшопу з стейкхолдерами, дуже часто важко втримати порядок заповнення, адже ваш замовник може не мати в голові чіткої структури інформації. Тож не бійтесь відійти від послідовності, але бійтесь не отримати важливої інформації.
Дуже важливо розуміти, яку цінність несе BMC для вашого проєкту (в нашому випадку стартапу). Головне велью — це агрегування всієї головної інформації в супер-скороченому вигляді на одному листочку. Навіть на цьому етапі ви зможете вирішити 2 проблеми:
- заалайнитись з вашими мейтами щодо головного в компанії, зменшивши таким чином непорозуміння;
- побачити очевидні проблеми в плануванні/структурі/стратегії бізнесу.
Якщо ви додатково триангулюєте BMC іншими дослідженнями, то буде взагалі шикарно 👍
Найчастіше ВМС складається бізнес-аналітиком та дизайнером. Якщо ж ви джуніор або мідл дизайнер, то бажано вміти хоча б читати канву і знати як з нею працювати.
Більше про ВМС, ви можете прочитати в книжці Ів Піньє , Александер Остервальдер «Створюємо бізнес-модель».
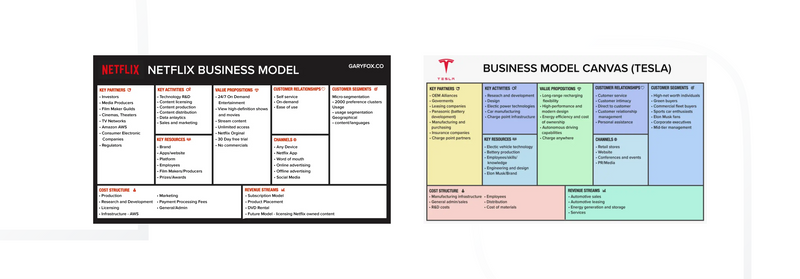
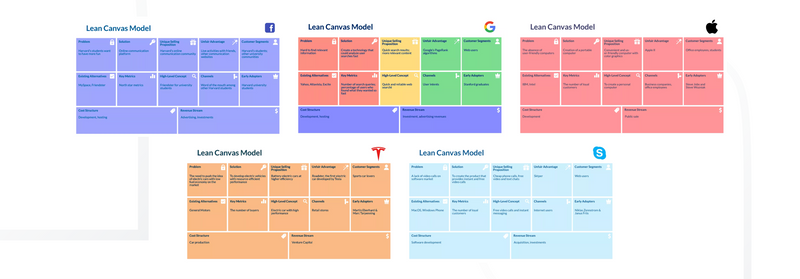
Звісно, найкраще розбиратись з канвасами на практиці, але якщо в вас такого досвіду ще немає, а вам кортить навчитись працювати з BMC, можна переглянути приклади заповнених канвасів для всесвітньо відомих брендів.
І всім класна Business Model Canvas, але є в неї один великий мінус — вона круто описує реальні види бізнесу (кав’ярня, продуктовий магазин, тощо), а от для діджитальних продуктів вона вже не супер-крута і має певні недоліки. Саме для того, щоб адаптувати BMC для цифрових продуктів (особливо на стадії стартапу), вила складена інша канва — Lean Canvas.
Lean Canvas (LC)
LC — це односторінковий шаблон опису бізнесу, який було в 2010 році розроблено Ешем Морійа, як адаптацію та оптимізацію Business Model Canvas Остервальдера, але вже для стартапів та більше діджітальних продуктів.
Головними перевагами LC є:
- Швидкість — на відміну від написання бізнес-стратегії, бізнес-плану, яке може тривати тижнями та місяцями, LC можна скласти протягом одного дня. Особливо швидко це робиться за допомогою воркшопу зі стейкхолдерами.
- Зручність в використанні (Портативність) — очевидно, що односторінковий артефакт легше шейрити зі своїми колегам і таким чином алайнитись в розумінні важливих аспектів бізнесу.
- Лаконічність — LC дозволяє швидко виділити важливо і пояснити все стейкхолдеру за кілька секунд. Все тезово і максимально зрозуміло.
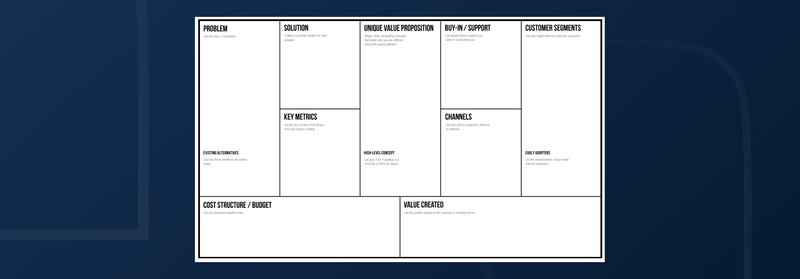
- Ефективність — канва дозволяє швидко та доступно презентувати та контролювати прогрес. Як і Business Model Canvas, Lean Canvas являє собою певну графічну канву, заповнивши яку ви зможете швидко замапити бізнес і швидко зрозуміти всі переваги та недоліки. LC складається з 9 блоків, деякі з них мають ще додаткові блоки — тому загальна кількість всіх блоків складає 12 блоків і описує про бізнес ВСЕ!
Блоки Lean Canvas:
- Проблема (Problem) — Цільова Аудиторія, з якою ви плануєте працювати, матиме певний набір проблем, які вони хочуть вирішити. Тож в відповідному блоці необхідно вказати від 1 до кількох проблем ЦА, яку/які ви хочете вирішити за допомогою вашого продукту. Важко уявити, що продукт може бути успішним та потрібним, якщо не знайшов потреби та проблеми своєї ЦА, тож це дуже важливий блок!
- Існуючі Альтернативи (Existing Alternatives) — Тут ви описуєте які є альтернативи на ринку, за допомогою ваша ЦА може вирішити свої проблеми. Тут вам стане в нагоді Аналіз прямих та другорядних конкурентів.
- Рішення (Solution) — Цей блок найкраще пояснює саму суть Lean Startup — тут повинно бути зафіксоване рішення проблеми вашої ЦА. Нормально, якщо це рішення не буде на поверхні, до нього потрібно прийти. Тут дуже вчасно згадати вислів Стіва Бланкса (хрещеного батька Lean підходу) «Щоб це зрозуміти — необхідно вийти назовні«» (анг. What you need to do is Get Out The Building). Щоб зрозуміти рішення, необхідно вийти з офісу, адже працювати в вакуумі в цьому випадку буде категорично не вірно — треба йти до людей і ставити питання.
- Ключові Метрики (Key Metrics) — тут ви описуєте, які саме метрики ви вимірюватимете, щоб фіксувати динаміку розвитку продукту. До питань метрик ми ще повернемось трошки пізніше в цій статті.
- Унікальна Ціннісна Пропозиція (Unique Value Proposition) — УЦП це, напевне, найголовніший блок LC, адже він показує обіцянку вашого продукту виконати біль користувача. Це і є основна причина, чому ЦА буде купувати продукт у вас, а не у конкурентів. Звичайно, цей блок повинен бути заповнений обов’язково!
- Високорівневий Концепт (High-Level Concept) — В цей блок ви поміщаєте певну фразу/речення/вислів, яким можете коротко описати вашу УЦП. Це потім може навіть стати слоганом вашого продукту. Головним тут є коротко і зрозуміло показати, про що ваш продукт. Приклади таких високорівневих концептів відомих продуктів є: «The Smartest Way to Get Around» — UBER «The Experience IS the Product» — Apple iPhone «Be More Productive at Work with Less Effort» — Slack
- Несправедлива Перевага (Unfair Advantage) — В цьому блоці ви фіксуєте ті переваги компанії замовника, які важко/неможливо забрати або скопіювати. Сюди можуть відноситись різні переваги: технічні (наприклад ваш продукт написаний на якійсь дуже класній технології), людські (наприклад маєте потужну команду дизайнерів, аналітиків та менеджерів, які майстерно працюють з продуктовими гіпотезами), бізнесові (маєте партнерські угоди з постачальниками, офіційне представництво, можливість демпінгувати ринок, маючи високу маржу) та інші (наприклад ваш продукт є монополістом на ринку, чи давно працює, чи отримав велику базу контрагентів).
- Канали (Channels) — Цей блок відображає інформацію, як саме ви взаємодіятимете з вашою ЦА? Які канали зв’язку використовуватимете? Lean підхід передбачає швидкий неперервний цикл «Створення/Вимірювання/Навчання», тож для отримання постійного і швидкого фідбеку вашої ЦА, потрібно розуміти через які канали з людьми можна говорити.
- Клієнтські Сегменти (Customer Segments) — В цьому блоці важливо розписати вашу ЦА, проблеми якої вирішуватимете. Без розуміння вашого користувача, важко буде зробити успішний бізнес, тож, навіть якщо ви використовуєте Jobs To Be Done, розуміння хто є вашим користувачем повинно бути! Також важливо розуміти, що навіть, якщо ваш стейкхолдер знає краще всіх кому потрібен його продукт, не зайвим буде валідувати його гіпотезу, тому що прото-канва вам користі багато не принесе.
- Ранні Користувачі (Early Adopters) — Тут ви описуєте ту категорію користувачів, які першими будуть користуватись вашим продуктом і фактично, стануть вашими євангелістами та адептами. Звісно якщо ви їм сподобаєтесь😉 Але якщо все в вас складеться, то ви матимете справжніх фанатів — вони рекламуватимуть вас всюди.
- Структура Витрат (Cost Structure) — Тут все як і в BMC — ви описуєте витрати компанії на здійснення своєї діяльності.
- Джерела Доходів (Revenue Streams) — Аналогічно до BMC — описуєте основні джерела отримання доходу.
Варто також зазначити, що якщо ви заповнюєте канаваси на етапі кікофу, то скоріш за все ви отримаєте прото-канву. Тобто цей артефакт не відповідатиме дійсності на всі 100%, адже це буде бачення стейкхолдерів. А якщо попередньо ніякі активності і дослідження не проводились, то лише візія вашого замовника і вона може бути дуже далека від істини.
І знову ж таки ось вам кілька прикладів заповненої канви відомих брендів.
Value Proposition Canvas (VPC)
VPC — це ще одна канва Олександра Остервальдеара. Вперше була розроблена в 2008 році як доповнення до BMC, за допомогою якої ви можете контролювати, наскільки продукт закриває вимоги ЦА.
Перевагами VPC є:
- Точне визначення профілів користувачів продукту — за допомогою VPC легко фіксуються болі, завдання та труднощі з якими стикаються юзери, намагаючись виконати свої завдання та переваги, які користувачі отримують.
- Візуалізація створеної продуктом цінності — канва описує найважливіші компоненти юзерської сторони: завдання, болі та переваги клієнтів.
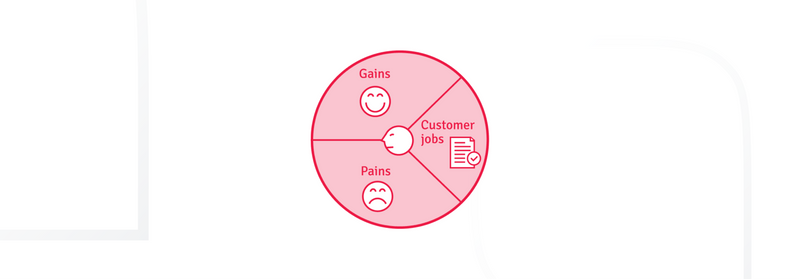
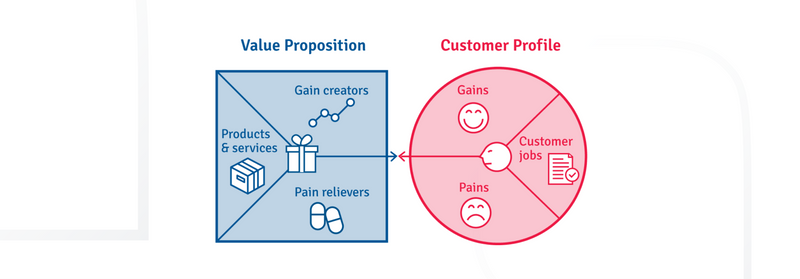
- Досягнення відповідності продукту ринку — артефакт дозволяє досить легко коректувати пропозицію продукту на основі інформації, яка була отримана від клієнтів, і досягнути відповідності продукту ринку. VPC складається з двох частин: клієнтського профіля та карти цінності. Тож давайте розглянемо кожну з цих частин окремо.
Клієнтський профіль структуровано й детально відображає певний сегмент користувачів. Він поділений на 3 сегменти:
- Клієнтські завдання — відображає чого саме клієнти намагаються досягти у своїй роботі й у житті.
- Біль — погані результати, ризики й перешкоди, пов’язані з роботою клієнтів.
- Користь — описує результати, яких клієнти хочуть досягти, або конкретні вигоди, яких вони очікують.
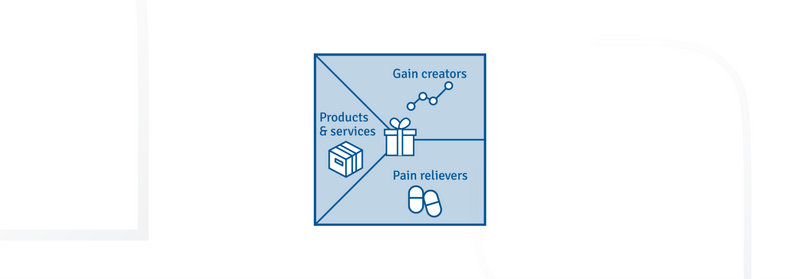
В свою чергу карта цінності (або карта ціннісної пропозиції) структуровано й детально описує особливості конкретної пропозиції. Вона розбиває ціннісну пропозицію на 3 сегменти:
- Список товарів та послуг — очевидно, відображає всі товари та послуги, які утворюють ціннісну пропозицію.
- Створення переваг — описує що саме ваша цільова аудиторія отримує від товарів та послуг вашого продукту.
- Знеболювальні — як саме ваші продукти та послуги «вгамовують біль» клієнтів — розв’язують певні проблеми.
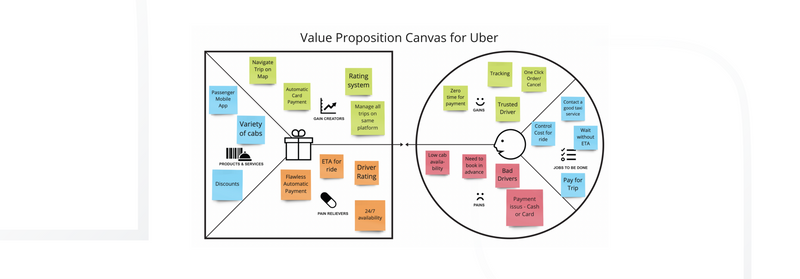
Як і у випадку Business Model Canvas та Lean Canvas, Value Proposition Canvas може бути заповнена зі стейкхолдерами в форматі воркшопу, але знову ж таки, це буде прото-канва. Щоб Value Proposition Canvas стала справжнім артефактом, яким показуватиме всі необхідні та важливі аспекти вашого продукту, необхідно провести серію юзер інтервью, які валідують Сегмент користувачів та нададуть повне розуміння, яких саме послуг, переваг та пейнреліферів бракує вашому продукту, щоб повністю метчити запит цільової аудиторії. Тут вам, доречі, може стати у нагоді Карта Емпатії (Empathy Map) юзера.
Тут ви можете переглянути заповнені канваси для відомих брендів.
Unit Economics (UE)
UE- це певний метод обліку, аналізу та планування фінансових показників діджитального продукту. Нажаль я не зміг знайти коли була розроблена UE, але з власного досвіду можу сказати, що ще в 2016 році вона вже існувала і її юзали по повній програмі. 😂
Юніт Економіка існує для того, щоб «вдарити» дизайнера і всю команду об реальність, змістити акцент з почуттів юзерів на цифри, які та люблять і розуміють стейкхолдери.
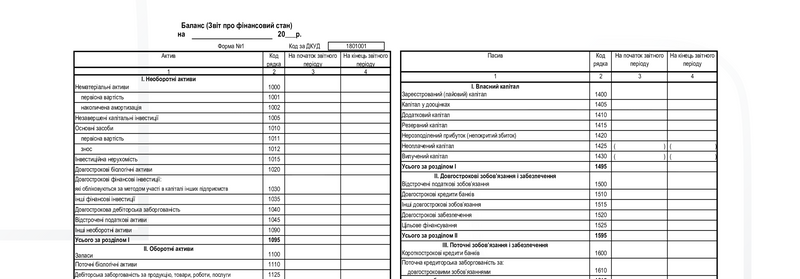
Так що ж таке за звір ця Юніт Економіка? UE це певний метод розрахунку доходів та витрат конкретної бізнес-моделі (бізнесу) по відношенню до певної одиниці. Звісно для кожного бізнесу, «одиницею» (юнітом) буде певний базовий елемент, що піддається кількісній оцінці і залежить від самої бізнес-моделі, її монетизації та багатьох інших факторів. Наприклад для авіа-компанії цим юнітом буде слугувати проданий квиток на авіапереліт, для служби таксі — продана клієнту його фрахт (переміщення) і так далі. Насправді все дуже просто. Якщо ви трошки розумієтесь в фін. теорії, то напевно знаєте що таке бухгалтерський баланс.
Балáнс бухгáлтерський (балансовий звіт, баланс) — звіт про фінансовий стан підприємства на певну дату, який показує у грошовому еквіваленті його господарські засоби (активи) та джерела їх утворення (зобов’язання і власний капітал).
Головними перевагами використання UE є:
- UE допоможе спрогнозувати вам доходи бізнесу. Так як UE прив’язана до Юніта, за допомогою неї можна досить не складно спрогнозувати прибутковість вашого бізнесу (або коли буде очікуваний вихід на прибутковість).
- UE може допомогти з оптимізацією вашого продукту. Так як за допомогою UE можна визначити надійність продукту, то ви можете визначити які стратегії оптимізації продукту є сприятливими, визначати доцільність витрат на маркетинг, тощо.
- UE допомогає визначити наскільки ваш продукт є стійким на ринку. На ранніх етапах запуску вашого стартапу, UE може допомогти визначити майбутній потенціал продукту, а як наслідок, його потенційну стійкість на ринку.
Так от, Unit Economics це тотожне поняття Балансу, але саме в контексті саме цифрових продуктів. Вона оперує такими метриками (поняттями) як:
- Lifetime Value (LTV) — це середня сума грошей, яку ви заробляєте з одного клієнта протягом усього періоду його відносин з вами. У SaaS це сума грошей, яку ви заробляєте з моменту реєстрації до моменту, коли вони скасовують підписку і більше до вас не повертаються. Обчислення LTV може багато розповісти про ваш бізнес, тож це є одною з найголовніших метрик.
- Customer Acquisition Cost або Вартість залучення клієнта (CAC) — загальна сума грошей, яку витрачає компанія на продажі та маркетинг задля залучення одного клієнта. Якщо ви витрачаєте занадто мало, ви не отримуєте нових клієнтів. Якщо ж витрачаєте забагато, то зменшуєте таким чином маржу і як наслідок — отримуєте менше прибутку. Виважена сума витрат безпосередньо пов’язана з вашим LTV, тому обчислення та розуміння вашого CAC надзвичайно важливе.
- Churn Rate або Показник Відтоку (CR) — це відсоток ваших клієнтів, які скасовують свою підписку протягом певного періоду. Так як ваш стартап прагне розвиватись, то важливо відслідковувати динаміку, тому Показник Відтоку може бути важливою метрикою, яка вкаже на зміни як в короткостроковій, так і в довгостроковій перспективі.
- Retention Rate або Рівень утримання (R). Рівень утримання є протилежністю Рівню Відтоку. Це відсоток клієнтів, які повертаються в продукт, залишаючись підписаними протягом певного періоду.
- Average Customer Lifetime або Середня тривалість життя клієнта (ACL) — це середній проміжок часу, протягом якого клієнт залишається користувачем продукту або сервісу. Очевидно, що ACL є ключовою складовою при розрахунку LTV.
- Number of Customers або Кількість клієнтів (C) — це загальна кількість клієнтів продукту протягом певного періоду часу.
- Number of Transactions або Кількість транзакцій (T) Не кожному клієнту виставляються рахунки з однаковою частотою, тож цей показник охоплює фактичні транзакції, здійснені протягом певного періоду.
- Total Revenue або Загальний дохід (TR) це загальна сума грошей, яку ваш продукт заробив за певний період.
- Gross Profit або Валовий прибуток (GP) це загальний дохід продукту мінус вартість продажів.
- Average Order Value або Середня вартість замовлення (AOV) це загальний дохід, поділений на кількість замовлень (транзакцій).
- Average Gross Margin або Середній валовий прибуток (AGM) це валовий прибуток продукту, поділений на його загальний дохід.
Є 2 методи розрахунку Юніт Економіки:
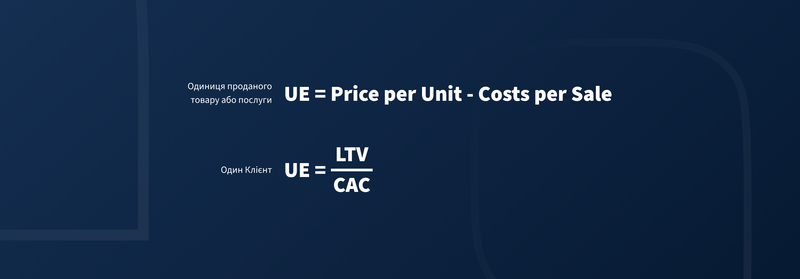
- Визначення Юінту як «Одиниця проданого товару або послуги» В цьому випадку ви розраховуєте Маржинальний прибуток віднімаючи від вартості Юніту витрати на продаж. UE = Price per Unit — Costs per Sale
- Визначення Юніту як «Один Клієнт» Тобто в цьому випадку ви прив’язуєте розрахунки вже не до продажів, а до самого кастумера. В цьому випадку Юніт Економіка розраховується як відношення Життєвої Вартості Клієнта (LTV) до Вартості Залучення Клієнта (CAC) UE = LTV/CAC
В цьому випадку вам необхідно прорахувати LTV. Для його прорахунку існує також 2 методи: предиктивний та гнучкий.
Предиктивний LTV допомагає вам прогнозувати дії (а отже і дохід) клієнта на майбутнє. Він розраховується таким чином:
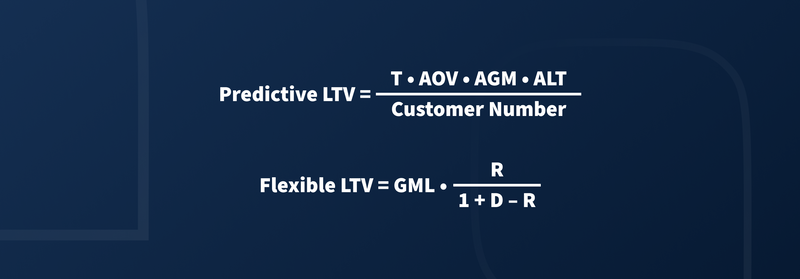
Predictive LTV = (T x AOV x AGM x ALT) / кількість клієнтів за певний визначений період
Тут:
- T (середня кількість транзакцій): Загальна кількість транзакцій поділена на вказаний проміжок. Таким чином ви отримуєте кількість транзакцій за необхідний вам період часу.
- AOV (середня вартість замовлення): Визначається діленням загального прибутку на кількість замовлень (проданих товарів або послуг) — таким чином ми отримуємо СЕРЕДНЄ значення вартості замовлення.
- AGM (середній валовий прибуток): Для розрахунку ми віднімаємо собівартість продажів (CS — Cost of Sales) від загального доходу (TR — Total Revenue). Рівняння буде таке: AGM = ((TR-CS) / TR) x 100.
- ALT (середня тривалість життя клієнта). ALT дорівнює коефіцієнту відтоку (CR — Churn Rate) поділеному на 1. ALT = CR/1 В свою чергу Коефіцієнт відтоку визначається порівнянням кількості клієнтів на початку звітного періоду (CB — Customers at the Beginning of a given period) до кількості в кінці (CE — Customers at the End). Churn rate = ((CB-CE)/CB) x 100.
Очевидно, що предективний LTV націлений саме на передбачення та прогнозування фінансових метрик, але у випадку стартапів, необхідно мати більш гнучку LTV-метрику, яка буде швидко реагувати на зміни ринку та позиціонування продукту на ньому. Тому існує так званий «гнучкий LTV».
Flexible LTV = GML x (R/(1 + D — R))
Тут
- GML (середній прибуток з одного клієнта — average gross margin per customer lifespan) це сума прибутку, отримана вашим бізнесом від одного клієнта за період його користування вашим продуктом. Вона вимірюється: GML = GM x (TR / С) Тут: GM — Валовий прибуток TR — Загальний дохід C — Кількість клієнтів за певний період
- D (Discount rate): Ставка дисконтування вимірює ставку повернення інвестицій (ROI — Return on Investment). Це валідно якщо ваш стартап має залучені інвестиції.
- R (Retention rate): Ретеншен, або коефіцієнт повернення юзерів буде детальніше описано в наступній активності, але для цієї формули він обраховується як R = ((CE — CN) / CB) x 100 Тут: CB — Кількість активних користувачів, які неодноразово здійснили покупку на ПОЧАТКУ звітного періоду CE — Кількість активних користувачів в КІНЦІ періоду CN — Кількість залучених користувачів.
Також дуже важливою метрикою Юніт Економіки є вартість залучення користувачів — CAC — cost of acquisition. Вона показує наскільки доцільні маркетингові витрати та наскільки інвестиції в рекламу та інші джерела залучені добре справляються з отриманням нових лідів в вашому продукті. CAC обраховується супер-просто:
CAC = SMC / CN
Тут:
- SMC — Sales and Marketing Costs — Витрати на продажі, рекламу та маркетинг
- CN — Number of Acquired Customers (New Customers) — Кількість залучених користувачів.
Логічно, що всі ці заміри та прорахунки потребують часу, щоб відслідковувати їх в динаміці. І очевидно, що для стартапів періодичність прорахунків та замірів повинна бути досить мала, щоб швидко реагувати на будь-які зміни ринку.
І логічно, якщо в вас в голові зараз з’явилось питання «Бородатий, все це круто і цікаво, але це все рахувати пальчиками на папірці? Важко ж!». Звісно, ніяких пальчиків і механічних прорахунків. Звичайний Microsoft Excel вам допоможе — треба лише один раз налаштувати документ і він все зробить за вас. Там же і графіки пробудуєте і динаміку слідкуватимете.
А цифри для прорахунків вам надасть фінансовий відділ та звичайнісінька Google Analytics, тож не бійтесь, а мершій рахуйте.
AARRR: Pirate Metrics Framework (PMF / AARRR)
AARRR фреймворк або Піратські Метрики — це фреймворк для роботи з поведінковими метриками продукту. Його розробив американський підприємець та приватний венчурний інвестор Дейв Макклюр. AARRR це акронім, який відображає суть цього фреймворку.
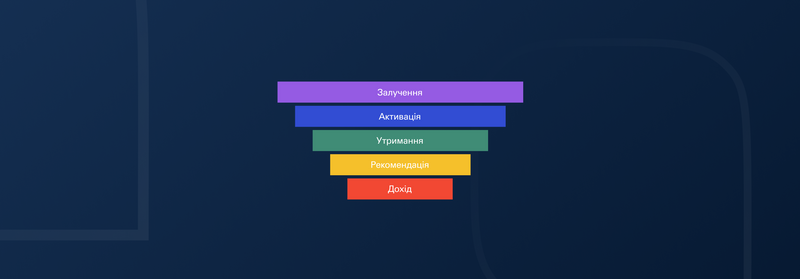
Піратські метрики (доречі так називаються тому, що в кінострічках та коміксах пірати кричать схожим чином, тому слово «піратські» тут не має негативного контексту) складаються з 5 стейджів взаємодії і можуть бути відображені таким чином:
Залучення або Acquisition (A) — цей етап взаємодії відповідає за залучення нових відвідувачів вашого продукту. Тут ви можете опрацьовувати методи, за допомогою яких люди дізнаватимуться про ваш сервіс. Можливо ви чули теорію «7 доторків». Вона широко використовується як в продажах, так і в політиці і стверджує, що потенційний клієнт повинен почути про вас не менше 7 разів, щоб запам’ятати і зацікавитись. Звичайно, число 7 не є константою, але воно показує, що залучення нових клієнтів — не така проста задача, як здається. І саме цим ви займаєтесь на етапі Аквізішену.
Активація або Activation (A) — на цьому стейджі ви працюєте над активацією користувача. Головна ціль етапу це переведення звичайного відвідувача в активного користувача.
Повернення юзерів або Retention (R) — очевидно, що через певний час користувачі можуть забути про ваш продукт або сервіс. Тут стане в нагоді саме ретеншен для того, щоб перевести юзера зі сплячого режиму в режим активного користування. Адже нас, як дизайнерів, цікавить крім класного досвіду користувача, ще забезпечення отримання постійного прибутку. Тому давайте повертати юзерів і мотивувати їх і далі користуватись ним.
Рекомендації або Referral (R) — цей етап взаємодії відображає наскільки користувачі готові рекомендувати вас своїм друзям та знайомим. Класно коли ваші користувачі настільки задоволені, що стають адептами вашого сервісу та рекламують вас на всіх форумах, в соцмережах, тощо. Якщо це так, то допоможіть їм в цьому і вони залучать вам нових юзерів за допомогою реферальних програм, реферальних кодів, тощо.
Дохід або Revenue (R) — очевидно, що цей пункт відповідає на питання «наскільки користувачі готові вам платити», скільки грошей вони приносять, тощо. В роботі на цьому стейджі вам стане в пригоді згадана раніше Юніт Економіка.
Для кожного з етапів взаємодії про які я вже вам розповів (Залучення/Активація/Повернення/Рекомендації/Дохід) ви повинні пропрацювати 2 важливих моменти:
- Методи, за допомогою яких ви впливатимете на конкретний стейдж.
- Метрики, за допомогою котрих вимірюватимете динаміку змін.
Звісно, тут робота дизайнера дуууууже сильно виходить за межі звичайного делівері картинок. Вам доведеться працювати з аналітикою, відслідковувати метрики та швидко реагувати на зміну метрик.
NOTE: важливо розуміти що AARRR фреймворк класний і може бути корисним для вашого стартапу. Але в відриві від метрик він не працює класно, адже для нього потрібен контроль метрик.
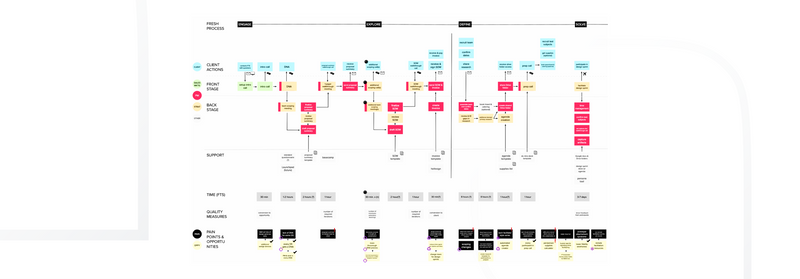
Service Blueprint (SB)
Майже всі дизайнери вміють працювати з досвідом користувача за допомогою Customer Journey Map (CJM), яку винайшли в 1985 році Чіп Бел та Рон Земке. Потім CJM перекочував з маркетингу в дизайн і зараз це одна з найбільш популярних дизайн-активностей, а сама складена CJM є певне найпопулярнішим та найкориснішим артефактом роботи UX-дизайнера.
Очевидно, що CJM це обов’язкова активність, за допомогою якої UX дизайнер фіксує проблеми взаємодії користувача та продукту. Але в стартапі важливо бачити ВСЮ картину глобально. Тобто не тільки дії користувача, ай й дії продукту, адже під капотом сервісу можуть відбуватись важливі події, які впливатимуть і на досвід користувача. І дуже часто саме на стороні продукту може бути проблема. Саме для таких ситуацій стане в нагоді Service Blueprint.
SB — це техніка, що використовується в сервіс дизайні. Цю техніку винайшла та вперше описала в Harvard Business Review в далекому 1984 році банкір та інвестор Лін Шостак. А сьогодні цим інструментом, як надбудовою над вищезгаданим CJM, вже користуються UX дизайнери у всьому світі. Так що ж за Сервіс Блюпрінт — давайте розбиратись разом.
Головними перевагами використання SB є:
- Він дозволяє швидко знайти недоліки продукту, так як враховує багато аспектів: недоліки інтерфейсу (поганий дизайн, поламано кнопка, незрозумілий хінт і так далі), системні проблеми (пошкоджені дані, великий час очікування відповіді, тощо).
- Він дозволяє знайти можливі шляхи оптимізації. Наприклад, ви можете оптимізувати онбординг вашого клієнта (частину під час реєстрації, а частину під час першого використання продукту). Тоді юзери будуть приємно здивовані турботою продукту, коли він запам’ятає користувача і наперед заповнить частину даних, ви зекономите час на повторний збір інформації про юзера.
- Він поєднує різні точки взаємодії користувачів з продуктом, враховує різні відділи цього продукту. Наприклад, якщо ваш продукт досить складний і має кілька точок взаємодії (веб-сайт, застосунок, реальні точки взаємодії), команда працівників поділена в складну ієрархічну структуру (наприклад окремо існує відділ залучення користувачів, відділ повернення, відділ основної взаємодії та ще багато інших), то SB зможе пов’язати всю взаємодію в один мапінг-метод.
Як я вже згадав вище, SB це надбудова над CJM. Тож він має кілька ключових елементів:
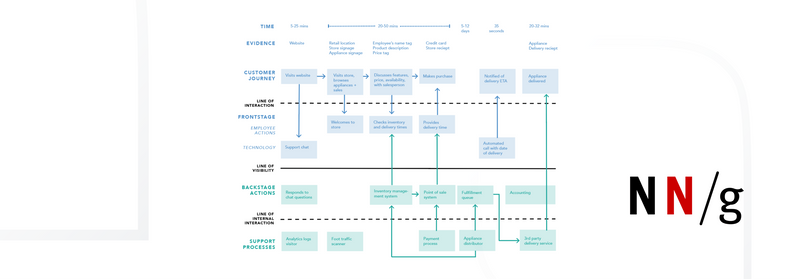
- Дії Користувача Тут описуються дії юзера для проходження його основного флоу в вашому продукті. Звісно основними флоу можна вважати ті, які пов’язані з монетизацією та залученням користувача. В класичному Service Blueprint під діями користувача розуміється саме флоу — тобто кроки с вашої CJM, хоча на мою особисту думку, оптимальним є використання всього CJM на цьому кроці, так як він віддасть вам повну інформацію (тобто затягуйте в ваш SB ще дії, думки, слова користувача та можливості покращення на кожній фазі). Щоб трошки краще розібратись що я маю на увазі, я вам нагадаю Офіційний темплейт для складення CJM від NNGroup.
- Frontstage Actions Сорі за чергові англіцизми, але під Фронтстейджем маються на увазі дії продукту, які може бачити користувач безпосередньо. Якщо ми говоримо про цифровий продукт, то сюди можуть бути враховані взаємодія «людина-людина» або «людина-компьютер». До дій людина-людина відносяться взаємодії користувача з контактною особою продукту (наприклад в ресторані ви взаємодієте з офіціантом, який є представником бізнесу). А до дій людина-компьютер, очевидно, взаємодія з технологією (наприклад апка на мобільному телефоні, банкомат, ibox, тощо). Наприклад при замовленні піци чи суші, ви (як клієнт) взаємодієте з сайтом або апкою (де робите замовлення) та курєром. Це і є Фронтстейдж — ви бачите як кур’єр привозить вам суші і сприймаєте його як представника сервісу.
- Backstage actions На етапі Бекстейджу відбуваються вже ті процеси сервісу, які приховані від користувача. Тобто те, чого юзер побачити не в змозі. Ніби залаштунками. У прикладі з суші — це обробка вашого замовлення, приготування вашого сету, його пакування, тощо. Ви, як користувач, здогадуєтесь що хтось робить цю роботу, але не знаєте точно. Але якщо ви є дизайнером в такому продукті, вам бажано описати ці процеси, так як вам вони доступні. І ще особиста порада-лайфхак від мене: якщо ваш проект надає товар або послугу, після того як складете Service Blueprint зі слів всіх задіяних служб, спробуйте скористатись вашим сервісом як користувач. Таким чином ви побачите недоліки особисто, адже ваші мейти могли трошки прибрехати ідеалізувати певні процеси, а це може заафектити досвід користувача, а як наслідок і бізнес.
- Процеси Це певні додаткові сервіси та взаємодії, які відбуваються для підтримання працездатності Backstage та Frontstage. Ці сервіси можуть бути як інхаузні (внутрішні) так і зовнішні сервіси. Наприклад для нормальної роботи продукту може бути необхідним маркетинговий відділ — він не задіяний напряму в надання послуги, але без цього конкретного відділу робота продукту неможлива. Це є прикладом внутрішнього сервісу підтримки. Також вам може знадобитись служба інкасації — цю послугу вам надасть ваш банк-контрагент і це є прикладом зовнішнього сапорту.
- Evidence Це певні свідчення взаємодії користувача з компанією або сервісом, точки взаємодії, тощо. Сюди відносяться артефакти взаємодії (чек про оплату, квитанція, заявка на товар, тощо) та точки взаємодії (сайт, лист, мобільний застосунок, тощо).
- Час Для кожного етапу вашого Service Blueprint бажано проставляти час взаємодії юзера з продуктом. Звісно, якщо ви тільки розробляєте продукт, то цей час буде дуже приблизний та розрахований теоретично, але якщо сервіс вже запущений, то час бажано фіксувати реальний, роблячи періодичні контрольні тестові закупки.
- Метрики На кожному етапі взаємодії користувача можна вимірювати певні метрики, які демонструватимуть успішність того чи іншого етапу. І тут вам знову ж таки стане в нагоді AARRR.
Після мапування продукту за допомогою Service Blueprint, ви як дизайнер отримаєте максимально повну інформацію про взаємодію користувача з вашим продуктом і тому раджу періодично оновлювати складені вами артефакти через кілька завершених спринтів. Звичайно, не завжди реліз кардинально змінює UX вашого продукту, але коли це відбувається, намагайтесь зафіксувати ці зміни в оновленому артефакті, щоб потім була можливість порівняти динаміку змін. Саме тому дуже корисно буде завести в вашій Jira певний спейс, де знаходитимуться всі дизайнерські артефакти, з якими ви працюватимете.
Звісно, крім цих активностей є ще кілька (наприклад BPMN-mapping, аналіз тригерних механік, розрахунок продуктових та UX-метрик та багато інших), на які варто звернути увагу, але на сьогодні, думаю, варто спинитись 😊.
Ну і логічним буде ваше питання «А якщо я працюю на звичайному outsource проєкті, чи потрібно мені знати і робити ці активності?». І моя відповідь проста — «ТАК». Адже ніхто не заборонить вам надати додаткову користь проєкту. Взагалі, продуктовий підхід можливий і на звичайних аутсорзових проєктах.
П.С. Якщо вам сподобалась моя стаття і якщо вам хочеться віддячити і допомогти мені особисто — зробіть донат на ЗСУ. Я буду задоволений і знатиму, що витратив час не дарма!
Сподіваюсь моя стаття допоможе зробити вашу роботу більш осмисленою та виваженою, а ваш продукт прибутковим. Тож щасти і до нових зустрічей в рубриці #задротствозбородатим 😂❤️🇺🇦
ATTENTION
Більше цікавих статей ви можете почитати на моєму персональному Medium та на XD Community Medium.






































Топ коментарі (11)
Дякую за стільки корисної інфи в одній статті. Єдине що пробиралась я до енду довше ніж заявлені 4 хвилини ))), бо дуже багато нового.
Ну так - з таймінгом важко. Взагалі я іноді дуже сильно вагаюся щодо того, чи варто публікувати тут такі душні лонгріди. Можуть бути трошки важкуваті
Публікуйте, не вагайтесь. Це важливо особливо для тих, хто тільки починає.
Варто) Дякую)
Перечитала кілька разів, з першого разу не змогла усвідомити все)
Та там не складно. Просто треба практикою трошки підкріпити👍
Топчик стаття, дякую за вашу роботу!
Забув сказати, що за пояснення юніт-економіки тобі окреме спасибі.
👍
Дякую, було цікаво)))
Дякую. Радий що корисно