Некоторые дизайнеры делают ошибки используя чекбоксы вместо радио кнопок и наоборот. И не все пользователи понимают отличия между этими 2 элементами.
Поэтому решила затронуть эту лёгкую, но только на первый взгляд, тему)
Когда использовать элементы?
Radio buttons (радио кнопки) используются, когда есть список из 2 и более взаимоисключающих вариантов. Пользователь может выбрать только один вариант из предложенных.
Когда пользователь выберет другой вариант, это приведёт к отмене варианта, который был выбран до этого действия.
Checkboxes (чекбоксы) используются, когда из списка параметров можно выбрать множетсво вариантов, один или ноль.
Когда пользователь выберет ещё один вариант, это не приведёт
к отмене другого варинта.
Как выглядят элементы?
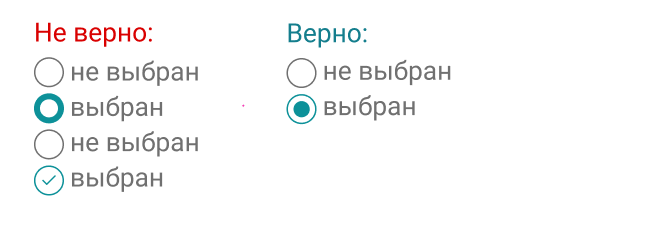
Радио кнопки — небольшой круг, при выборе которого внутри появляется сплошной круг.
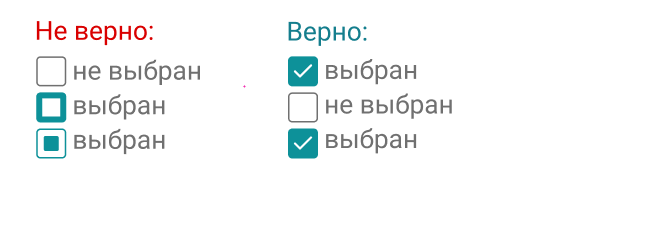
Checkboxes (чекбоксы) — небольшой квадрат, отмеченный галочкой при выборе.
Как использовать элементы?
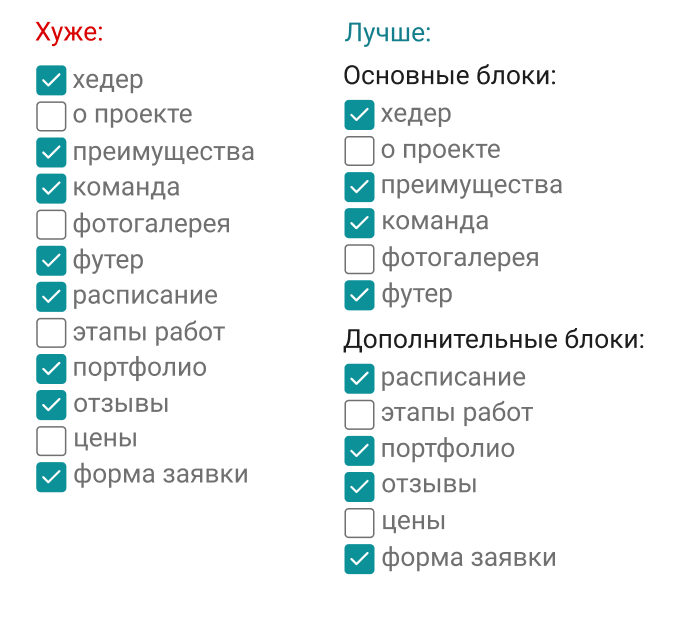
При возможности лучше группировать на блоки большое количество чекбоксов и радио кнопок.
Располагайте списки вариантов вертикально. Это намного читабельнее и пользователь выберет нужный вариант быстрее.
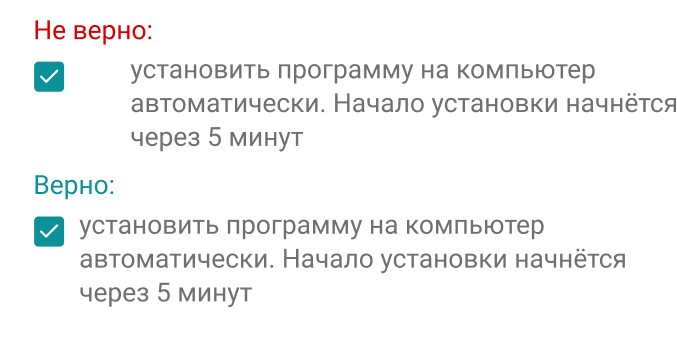
Не делайте большой отступ между текстом и элементом. При большом отступе может быть не понятно, текст относится к элементу или нет.
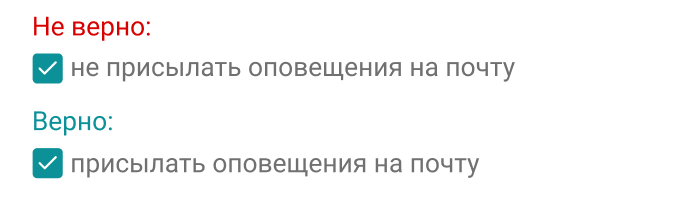
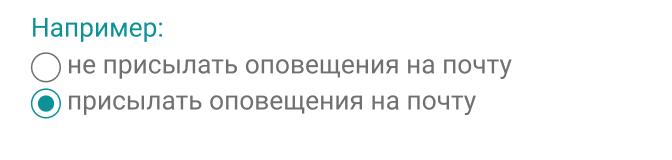
Используйте активное и положительное описание чекбоксов
и радио кнопок. Пользователю должно быть понятно, что после выбора что-то произойдёт.
Если по какой-то причине так оформить нельзя, то лучше сделать 2 варианта выбора с помощью радио кнопок.
В radio buttons обязательно по умолчанию должен быть выбран какой-то вариант. В чекбоксах не обязательно.
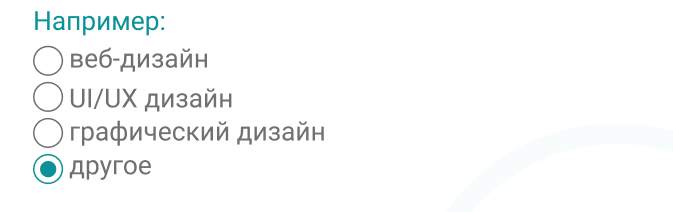
При использовании radio buttons, если подходящего ответа нет,
то нужно добавить в список вариант «нет» или «другое».
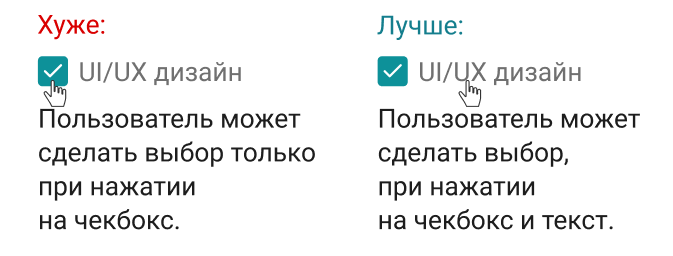
Позвольте пользователю сделать выбор при нажатии на элемент и на текст. Чем больше цель, тем быстрее пользователь достигнет её
(по закону Фиттса).
Используйте чекбоксы и радио кнопки для изменения настроек
или каких-то параметров, а не для подтверждения действия.
Для этого используются только кнопки.
Не сохраняйте выбранные параметры автоматически. Сохранять можно только после согласия пользователя. Например, при нажатии
на кнопки «Применить», «Сохранить».
Мой telegram-канал — https://t.me/design_kisialiova












Топ коментарі (0)