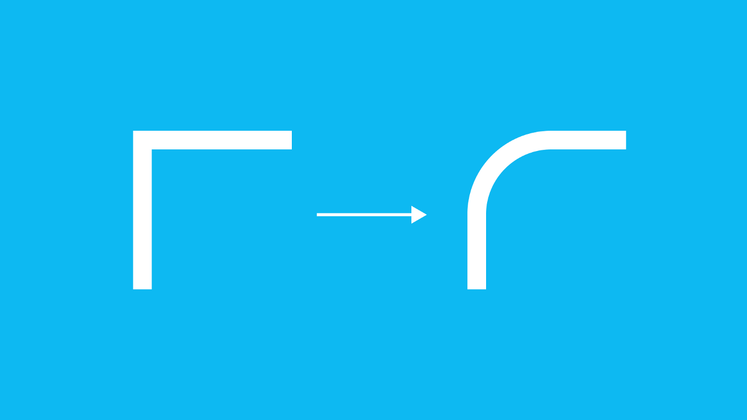
Закруглені кути всюди. Від інтерфейсів програмного забезпечення до дизайну девайсів. У зовнішньому вигляді заокруглених кутів є щось внутрішньо задовільне. Дизайнери використовують їх так часто, що вони фактично стали галузевим стандартом, а не трендом дизайну. Але чому заокруглені кути такі популярні?
Закруглені кути здаються менш помітними
Ми всі можемо оцінити естетичну красу заокруглених кутів. Але чи можемо ми пояснити, звідки саме береться ця краса? Відповідь на це питання буквально в наших очах.
Дослідження показали, що прямокутники із закругленими кутами менше дратують очі, ніж прямокутники з гострими краями, тому що для їх візуального опрацювання потрібно менше когнітивних зусиль. Центральна ямка на сітківці ока найшвидше обробляє кола. Обробка країв об'єкта задіює більше "інструментів нейронного зображення" в мозку. Таким чином, прямокутники із закругленими кутами легше обробляти, тому що вони ближче до кола, ніж звичайний прямокутник.
Наукові дослідження кутів, проведені Неврологічним інститутом Барроу, показали, що "сприймана помітність кута змінюється лінійно залежно від самого кута. Гострі кути сильніше виділяються, ніж пологі". Інакше кажучи, що гостріший кут, то яскравіший він має вигляд. І що яскравіший вигляд має кут, то важче на нього дивитися.
Ми звикли до заокруглених кутів
З юних років нас вчать, що гострі кути небезпечні. З цієї причини ми уникаємо їх у фізичному світі і замість цього шукаємо округлі, органічні, безпечні об'єкти.
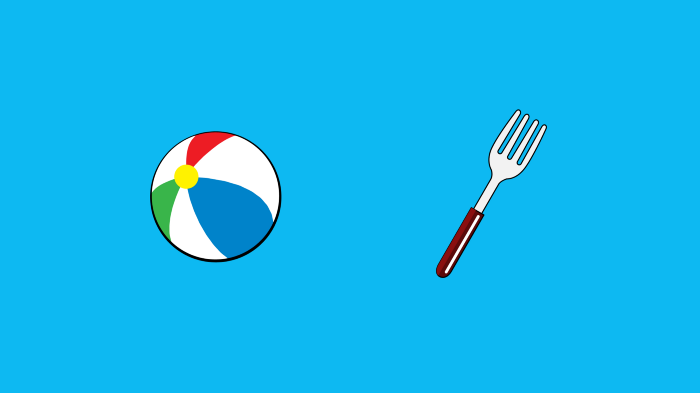
Коли дитина грає з м'ячем, більшість батьків не лякаються. Але якщо дитина почне грати з виделкою, батьки заберуть вилку, побоюючись, що дитина може поранитися. Нейробіологи називають це явище "реакція уникнення", яка вкорінюється в нашому мозку в міру дорослішання.
Закруглені кути легше обробляти
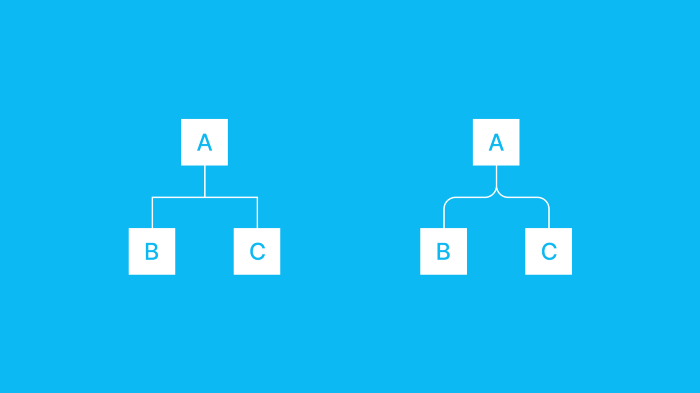
Закруглені кути більш ефективні для карт і діаграм, тому що дозволяють нашим очам легко стежити за лініями. Гострі кути відволікають увагу від шляху лінії, тому виникають раптові паузи, коли лінія змінює напрямок. Але із закругленими кутами наш погляд ковзає по лінії вздовж кожного кута, щоб плавно продовжити шлях.
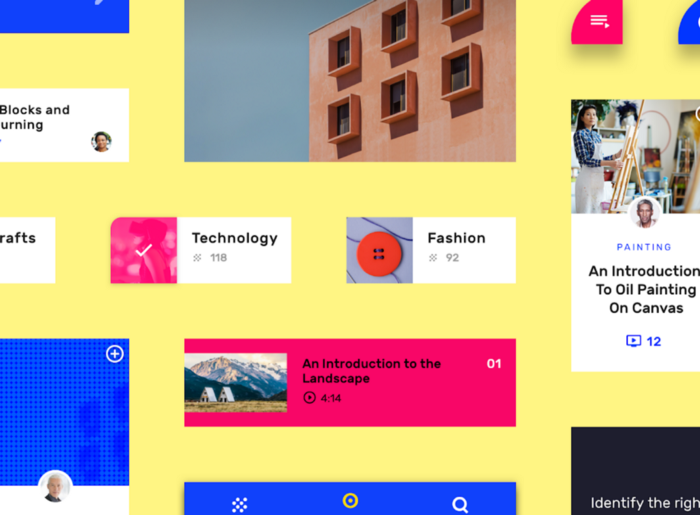
Закруглені кути також є ефективними контейнерами для контенту. Це пов'язано з тим, що закруглені кути спрямовані всередину до центру прямокутника. Це поміщає фокус на вміст прямокутника. Крім того, коли два прямокутники знаходяться поруч один з одним, ви можете легко побачити, яка сторона належить якому прямокутнику.
Гострі кути спрямовані назовні, що знижує увагу до вмісту всередині прямокутника. Вони також ускладнюють визначення, яка з двох сторін належить якому прямокутнику, коли два прямокутники розташовані поруч. Це тому, що кожна сторона прямокутника являє собою пряму лінію. Сторони прямокутника із закругленими кутами унікальні, оскільки лінії повертають у бік прямокутника, якому вони належать.
Проблеми із заокругленням
Після подібних міркувань легко подумати: давайте скрізь застосовувати закруглені кути!
Це явно не найкращий підхід, адже заокруглені кути не завжди є найкращим рішенням. Щоб отримати правильне сприйняття користувача, проєктуючи продукт, ми повинні думати про його призначення та завдання. Закруглення одного кута саме по собі може бути незначним, але, якщо зробити це в масштабі (наприклад, на всьому інтерфейсі), це може кардинально змінити зовнішній вигляд продукту.
Щоб зрозуміти подібний ефект, давайте перейдемо на базовий рівень. Усі елементи дизайну можна звести до базових фігур і ліній, підсвідомо передаючи глядачам різні ідентичності.
Давайте подивимося на кілька логотипів:
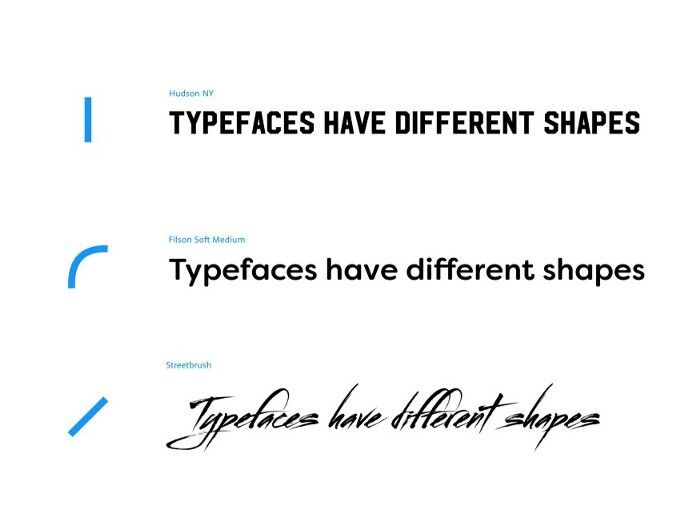
А тепер погляньте на кілька гарнітур:
Цілком очевидно, як ці логотипи і шрифти викликають різні реакції. І все зводиться до психології форм:
- Квадратні форми зазвичай вважаються надійними, однорідними, традиційними і професійними.
- Круглі форми зазвичай вважають харизматичними, привабливими, нешкідливими та доброзичливими.
- Трикутні форми зазвичай вважаються динамічними, енергійними та потужними.
Тому під час проектування дизайну дуже важливо думати про цілі нашого бренду або продукту, тому що форми, які ми вибираємо для основних елементів дизайну, можуть мати великий вплив на сприйняття користувачів. Округлення кутів може бути доречним, якщо ми хочемо домогтися доброзичливого, невинного зовнішнього вигляду, але це не завжди так.
Ще одна важлива річ, про яку слід пам'ятати, - це схожість елементів дизайну. Під час проектування інтерфейсів іноді ми хочемо виділити певну кнопку, посилання або тег, щоб направити користувача до важливої дії. Цього не вдасться досягти, якщо ми використовуватимемо тільки округлі форми.
У системі MaterialDesign є кілька чудових рекомендацій щодо використання форм в інтерфейсі. Ключовий висновок полягає в тому, що "форми спрямовують увагу, визначають компоненти, повідомляють про стан і виражають бренд".
Закругляємось
Безумовно, є докази і причини того, чому нам подобаються закруглені кути як у фізичних, так і в цифрових продуктах. Пристрасть до округлості глибоко вкоренилася в процесі нашого розвитку з раннього віку й ґрунтується на тому, що все в навколишньому природному світі округле.
Однак, як ми бачили, це не означає, що ми повинні сліпо застосовувати закруглені кути в наших дизайнах. Різні форми викликають різні реакції у користувачів, а заокруглення кутів може призвести до того, що наш дизайн створить ненавмисне сприйняття і вплине на загальний користувацький досвід. Ми також повинні урізноманітнити форми під час проєктування інтерфейсів, щоб спрямовувати користувача до правильних дій і передавати ієрархію інтерфейсу.
Закруглення кутів може здатися тривіальним дизайн-рішенням, але, врешті-решт, воно справляє великий вплив.
А що ви думаєте про закруглення кутів?












Топ коментарі (1)
Цікава та корисна інформація, побудована на дослідженнях та влучно підібраних прикладах.👍