1 Принцип \ Контрастність
Навіщо потрібний контраст?
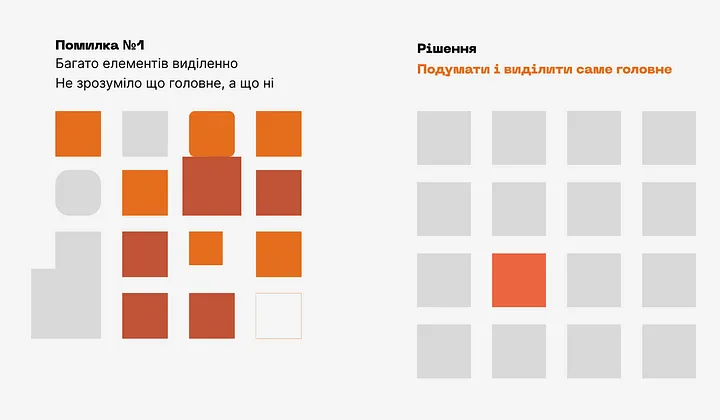
По-перше, він необхідний, щоб виділити значніші елементи.
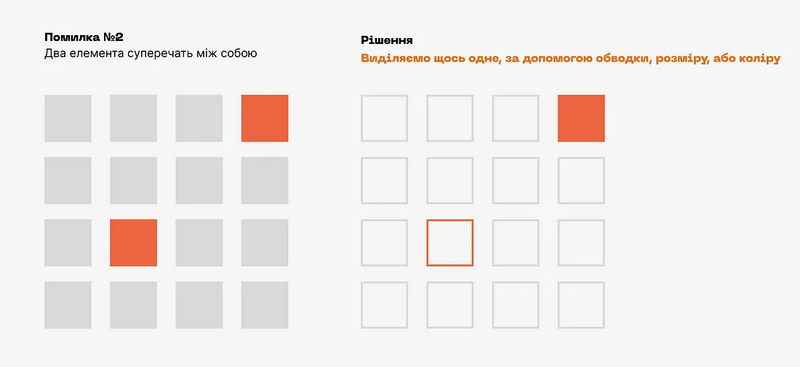
По-друге, щоб послабити менш значущі, так само контраст допомагає керувати увагою людини і спрямовувати її в потрібну сторону. Контраст можна використовувати для створення ієрархії та структури.
Також, використовуючи контраст, ви можете показати людині, що важливо і що другорядно розберемо цей принцип на простих примітивних фігурах.
Таким чином, відразу зрозуміло, який елемент є головним
Підсумки
Виділяйте важливі елементи 😊
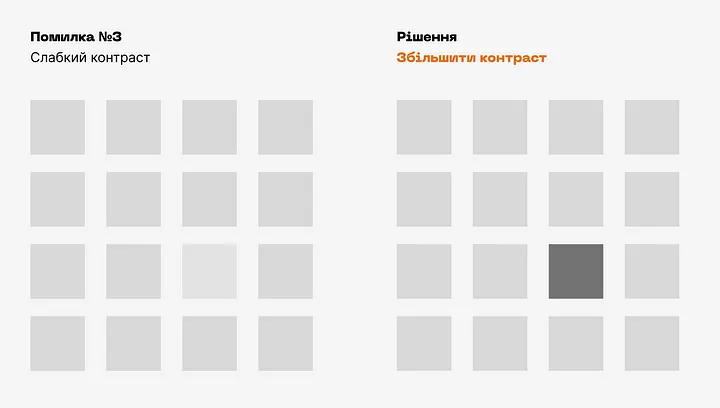
Створіть очевидну різницю
Послаблюйте менш значуще
- Не зловживайте Можна використовувати скрізь на фігурах, лініях, іконках, зображеннях, елементах, типографіці і де це тільки буде потрібно для покращення контрасту!
Радий Вам допомагати!🤗
Якщо було цікаво і пізнавально Хлоп👏
Доповнюй в коментах /
І заходь в мій Behance і Dribble
Наступна стаття буде про 2 принцип не пропусти!😉








Топ коментарі (1)
Просто і по ділу! Переслала знайоми джунам)