Push-уведомления ежедневно нарушают наш рабочий процесс, если вы их специально не отключили. Мы берем телефон, чтобы узнать который час или проверить список дел, и первое, что мы видим – уведомление о 9 полученных сообщениях от 4 разных людей, которые ждут вашего ответа. Начнем с оценки.
Как обстоят дела с уведомлениями?
Они привлекают наше внимание
В 2015 году ученые из Университета штата Флорида опубликовали исследование, посвященное вниманию и телефонным уведомлениям. Участники исследования выполняли на компьютере задачу, требующую внимания, и некоторые из них получали на телефоны уведомления о новых сообщениях или пропущенных вызовах. Как оказалось, те, кто получил уведомления о новых сообщениях, показали более низкие результаты по сравнению с участниками, которые не получали уведомлений. Те, кто получал уведомления о пропущенных вызовах, работали еще хуже, чем те, кто получил уведомления о новых сообщениях. Уведомление, что вы получили текстовое сообщение или пропустили звонок, может повлиять на ваше внимание так же сильно, как и фактическое использование телефона. Это потому, что теперь часть вашего внимания сосредоточена на запоминании этого уведомления.
Они мешают нам
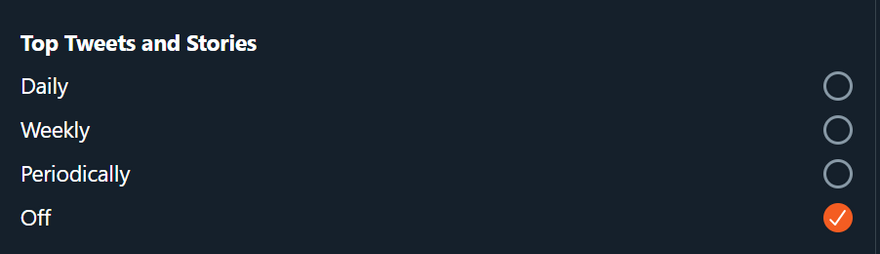
Сегодня push-уведомления, вероятно, являются наиболее очевидной формой прерывания рабочего процесса, потому что всплывают на наших экранах. Однако, это не единственные элементы, прерывающие наш рабочий процесс. Например, мне бы хотелось, чтобы я использовал Twitter без постоянного напоминания о том, что мне нужно наверстать упущенное. Бейдж уведомления со счетчиком или без него мешает нам сосредоточиться. Если вы открываете Twitter, потому что хотите кому-то написать, бейдж немедленно привлекает ваше внимание, вместо того, чтобы позволить вам выполнить задуманную задачу.
Альтернативой является дизайн, который позволяет проверять уведомления в любое удобное для вас время. Тем самым, делая проверку сознательным выбором, и избавляя нас от их постоянного присутствия на главном экране, сохраняя уведомления в специально отведённой зоне. Доктор Ричард Дэвидсон, основатель и директор Center for Healthy Minds и профессор психологии и психиатрии Висконсинского университета в Мадисоне, использует это выразительное сравнение:
«Устройства управляют нашим вниманием. Мы похожи на моряка без руля в океане, которого беспрерывно толкают цифровые стимулы».
Проблема с красным цветом
Существует также проблема цвета. Многие иконки уведомлений по умолчанию красные. Красный – это цвет, который больше всего выделяется в нашей повседневной жизни. В городе, на природе или дома этот оттенок лучше всего контрастирует с любым фоном. В результате красный цвет постоянно используется для важных сигналов, в том числе в физическом мире. Под важными я имею в виду сигналы, «которые могут иметь серьезные негативные последствия, если мы их пропустим». Знак «Стоп», красный свет светофора, запрещающий переход, печь, аварийный молоток для разбивания окна в поезде, красные огни приборной панели и многое другое.
Красный цвет более заметный. Кроме того, мы приучены с особым вниманием относиться к красным сигналам. Теперь подумайте, достаточно ли важен контент, чтобы использовать красные бейджи? Я создал опрос в Твиттере, и вы можете проголосовать ниже или здесь.
Когнитивная перегрузка
Количество информации, которую мы потребляем, наряду с многозадачностью, способствует когнитивной перегрузке. Нас постоянно призывают: мы переключаемся между задачами и разными платформами, не уделяя каждой из них должного внимания. В приведенном выше примере вы 1) открываете twitter.com, но перед выполнением задачи «отправить сообщение другу» вам 2) показывают бейдж уведомления. Итак, вы 3) открываете панель уведомлений, переходя к задаче «прочитать уведомления». Некоторые из них требуют вашей реакции, и теперь вы 4) переключаетесь на задачи «отправить ответ» или «лайкнуть твит». После того, как вы закончите просмотр списка уведомлений, вы 5) можете наконец вернуться к своей исходной задаче «написать сообщение».
«У меня большая сила воли, и я бы придерживался первоначальной задачи, игнорируя уведомления»– говорите вы? Замечательно! Хотя, как мы видели на примере выше, осознания ожидающей вас новой информации достаточно, чтобы отвлечь ваше внимание.
Бессмысленность и анти-уведомления
Невозможно отделить полезное или актуальное от шума. Возьмем в качестве примера электронные письма. Рекламная рассылка от The Fork или письмо от LinkedIn, что кто-то, кого вы не знаете, получил новую должность, получают такой же приоритет важности, как и электронное письмо от вашего клиента, в котором говорится, что он одобрил бюджет проекта. Вкладки Gmail и фильтры входящих сообщений могут помочь с этим, но у большинства провайдеров электронной почты такая функция не включена по умолчанию. Джон Херрман, технический и медиа-репортер, красноречиво написал на эту тему:
«Я встречал точки, которые существовали только для того, чтобы информировать меня о существовании других точек, новых точек, точек, почти не имеющих никакого значения. Точка в приложении Instagram привела меня к другой точке в нем, которая сообщила мне, что что-то произошло в Facebook: кто-то, которого я едва знаю, сделал публикацию впервые за долгое время».
«Один и тот же бейдж может привести к сообщению, что бабушка попала в больницу, или к уведомлению домашней системы безопасности, которой вы не владеете, или что уже 51-й раз за сегодня кто-то написал в групповом чате. Новые способы социализации приводят к созданию и сокращению точек и переживанию, сопутствующих им радостей и тревог».
Вот несколько примеров нерелевантных уведомлений:
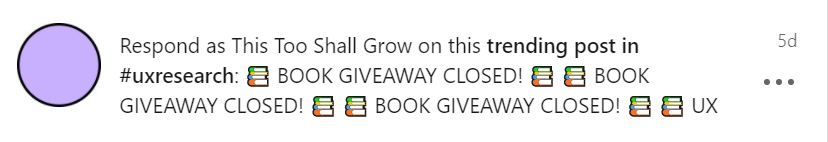
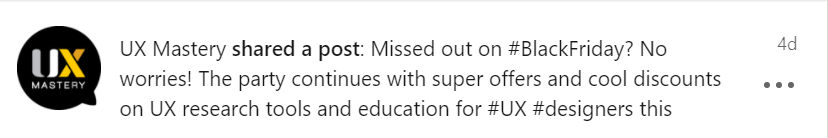
- Люди, которых я не знаю, оставили комментарий к посту, который я прокомментировал.
- Пост с популярным хэштегом
- Аккаунт, на который я подписан, поделился записью
Адриан Замбруннен называет их «анти-уведомлениями» – это уведомления, которые вас не касаются. Ни один из приведенных выше скриншотов меня не касается, но LinkedIn решил, что недостаточно показать эти записи в моем фиде, и решил прислать уведомления.
Чем полезны продуманные уведомления?
Что такое осознанные уведомления? Ниже я попытался вывести их определение.
«Это уведомления, которые учитывают, когда информация, сообщаемая пользователю, требует его внимания. Это делает их полезными, насколько это возможно. Они становятся сигналом и не прерывают ваш рабочий процесс».
Я попросил людей из сообщества Ness Labs рассказать об их отношении к уведомлениям. Вот что они сказали:
«Я полностью отключил большинство уведомлений, особенно звуки, а для некоторых приложений и бейджи. Это повысило мою продуктивность и собранность. В результате я не упустил ничего важного. Я экспериментирую с виджетами на своем iPhone, чтобы отображать информацию, к которой мне нужен быстрый доступ»
– Мэнли
Мне также понравился подход Карин. У нее есть телефон для личного пользования и смартфон – для работы. На ее смартфоне по умолчанию все отключено, включая бейджи и звуки, и она позволяет только нескольким избранным приложениям присылать уведомления. Этот подход помогает убедиться, что она контролирует свою цифровую жизнь, а не наоборот.
Другая участница упомянула, что у нее не установлены приложения социальных сетей, и что на ее телефоне нет рабочей почты и новостных приложений. Она все еще может войти в почту и календарь, если это необходимо, но она намеренно добавила препятствие, чтобы усложнить задачу и сделать это действие осознанным.
Проектирование продуманных уведомлений
Управление уровнем внимания
Уважаемый дизайнер, что это будет? Push-уведомление на мобильном устройстве и / или компьютере? Электронное письмо? SMS? Только уведомление в приложении? Мигающий светодиод? Звуковой сигнал? Бейдж? Вибрация? Или их сочетание?
У дизайнеров есть ряд сигналов, которые они могут использовать и потенциально комбинировать, чтобы приспособиться к требуемому уровню внимания. Требует ли уведомление немедленного полного внимания пользователей? Должно ли оно быть легко доступно, когда пользователи хотят получить эту информацию? Каков худший сценарий, если пользователи пропустят уведомление?
На привлечение внимания пользователей влияют следующие факторы:
- Срочность. «Через 10 минут: позвоните x» сообщает, что пора закончить текущую задачу, сделать небольшой перерыв, и налить себе еще чаю перед разговором.
- Важность. «У вас есть 2 месяца на заполнение налоговых документов» – это не срочно, но вы, конечно, не хотите пропустить это задание. Таким образом, для этой информации push-уведомление не нужно, но она должна выделяться.
- Контекст. «Вот ваш билет с QR-кодом на поезд 1234, вагон 5, место 6» – очень актуальное push-уведомление, которое нужно получить за 1 час до отправления поезда. Скорее всего, вы уже на пути к станции. Благодаря этому уведомлению вам не нужно искать билет в электронной почте: оно актуально с учетом контекста. Оно работает для вас.
Эти факторы не исключают друг друга. Обновление системы безопасности вашего софта – дело срочное и важное. Выбор правильного уровня важности относится также к человеческому общению, поэтому дизайнеры могут и должны учитывать это в своей работе.
Предоставление контроля пользователям
Хотя хорошие настройки по умолчанию важны, актуальность конкретного уведомления может отличаться для разных людей. Таким образом, еще одним важным элементом является предоставление пользователям возможности персонализировать следующие аспекты:
- О чем уведомление: лайки, упоминания, сообщения и т. д.
- Способ доставки: электронная почта, push-уведомление, SMS и т. д.
- Когда доставляется: по частям, в комплекте, как часто и т. д.
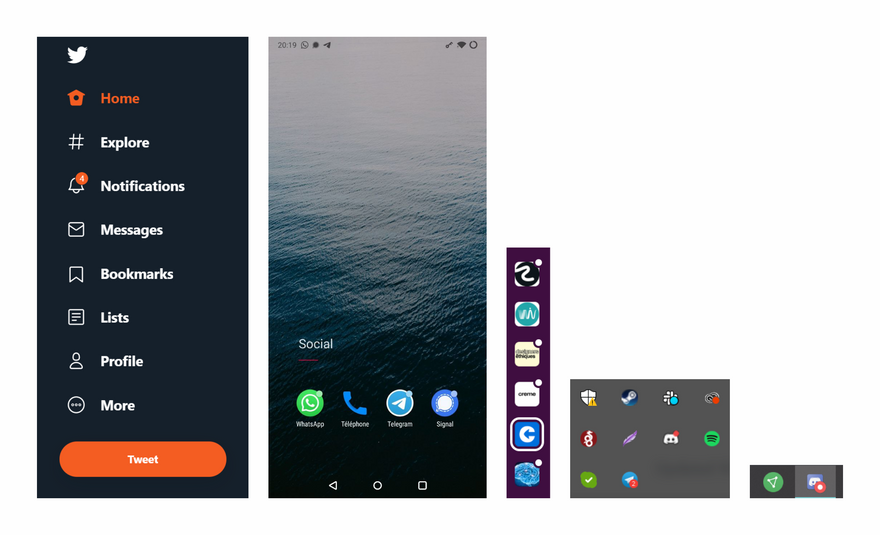
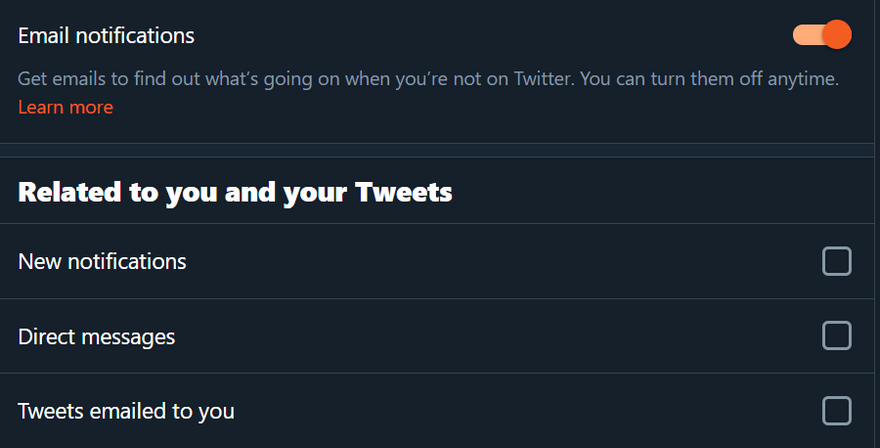
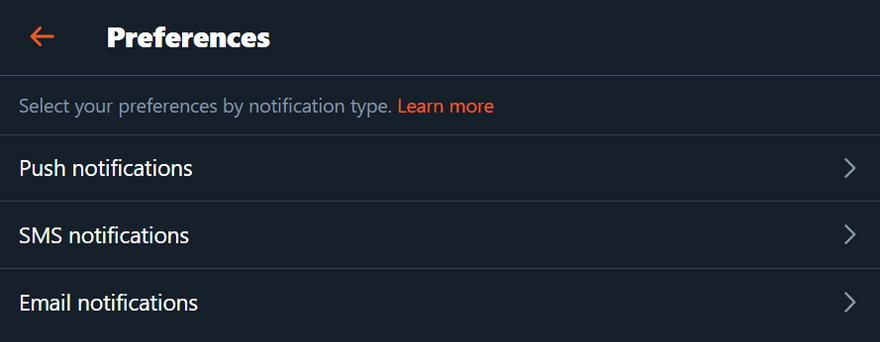
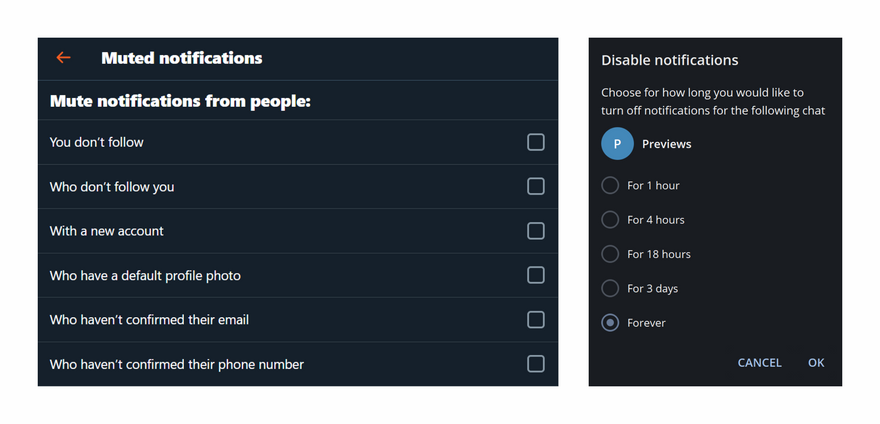
Когда дело доходит до пользовательского контроля, дизайнеры должны позволять отключать определенные уведомления (временно или навсегда). Вот как это делают сайт Twitter и десктопное приложение Telegram:
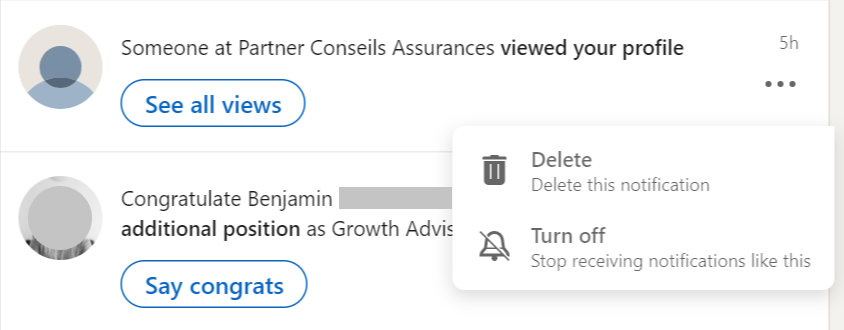
Это будет еще более актуально, если, помимо настроек, это можно будет сделать прямо в списке уведомлений, как в LinkedIn:
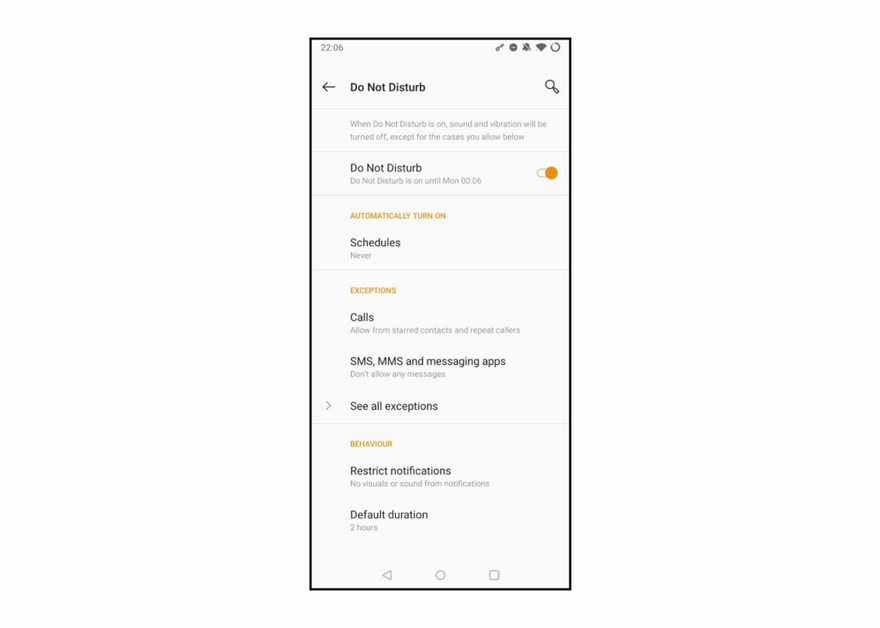
Большинство операционных систем также предлагают настраиваемую функцию «Не беспокоить», как показано на примере OxygenOS:
Выводы
Чтобы ограничить неожиданные последствия и пагубные особенности, внимательные дизайнеры должны принимать во внимание мышление второго порядка и проводить тщательные UX-исследования с разнообразным кругом пользователей, чтобы оспорить их предположения. Возьмем, к примеру, Apple Watch:
«Apple Watch изначально задумывались как способ держать вас подальше от телефона, предлагая умные фильтры и даже адаптивные вибрации, чтобы помочь различать уведомления о степени важности. Вместо этого они превратили ваше запястье в еще одну гудящую поверхность, это еще труднее игнорировать».
Ниже представлено несколько инструментов, которые помогут создать этичный дизайна в целом, в том числе и уведомления:
- Ethics for Designers - the Toolkit – в этом наборе инструментов есть интересные материалы, такие как Карта моральных ценностей и Этический договор.
- The Tarot Cards of Tech, которыми я поделился в недавнем информационном бюллетене, задают этические вопросы, в том числе: «Как ваш продукт побуждает пользователей взаимодействовать и как легко от него отключиться?» и «В каких ситуациях использование вашего продукта может быть неуместным или отвлекающим?»
- Ethics Litmus Test – это физический продукт: набор карточек для оценки того, над чем вы работаете. В настоящее время они распроданы, но PDF-файл с ними доступен совершенно бесплатно. Вот несколько примеров карточек: «Это важно или срочно?», «Стимулы помогают или вредят?» и «Что, если бы это произошло в реальной жизни, а не на компьютере?».
Мне особенно нравится последний вопрос. Мы склонны игнорировать эти раздражающие взаимодействия, потому что они происходят между «технологией» и нами, не полностью осознавая, что «технология» сама по себе не создает их. «Технология» не является разумным существом, она не принимает решение посылать нам эти отвлекающие факторы – это делают люди. Поэтому мы, как дизайнеры, так и конечные пользователи, должны задуматься, допустили бы мы аналогичное поведение, если бы оно исходило напрямую от человека, а не через посредников в виде девайсов.
Если бы кто-то пытался поговорить с вами каждую неделю в течение года, а вы бы не слушали и даже не смотрели на него, а он продолжал говорить, как долго вы бы это терпели? Так почему вы позволяете это делать информационным рассылкам?
Если бы кто-то подходил к вам несколько раз в неделю, чтобы сообщить, что в их магазине 20% скидка, а вам это совершенно не интересно, как долго вы бы это терпели? Так почему вы позволяете push-уведомлениям это делать?
Если уведомление навязчиво и не актуально для вас, лучше его отключить.
«Разрешить приложению отправлять вам push-уведомления – все равно что разрешить продавцу схватить вас за ухо и затащить в свой магазин»
Сегодня уведомления мешают нам сосредоточиться, расстраивают наши планы, вызывают когнитивную перегрузку и слишком часто лишены смысла. Обычно настройки по умолчанию нам не подходят, поэтому мы настраиваем их, чтобы уменьшить их количество, частоту или даже полностью отключить их.
Дизайнеры, разработчики и производители несут ответственность и играют определенную роль в создании осознанного UX: взвешивание плюсов и минусов каждого уведомления, оценка его актуальности, предоставление пользователям настроек и попытки смягчить непредвиденные последствия.
Давайте сделаем это ✌️
Перевод статьи thistooshallgrow.com

















Топ коментарі (0)