Список найкращих дизайн-систем, створених і обслуговуваних компаніями з передовим досвідом у галузі, які ви можете використовувати, щоб вчитися та надихатися для ваших проєктів.
За останні кілька років масштаб і швидкість розробки інтерфейсу значно зросли. Існують мільйони веб і мобільних додатків, і вони можуть мати сотні й тисячі екранів. Нам потрібні дизайн-системи, щоб керувати дизайном у масштабі та оптимізувати процес.
У цій статті я хочу розпочати діалог про дизайн-системи. Оскільки компанії по всьому світу продовжують інвестувати в цифрову трансформацію, вони виявляють, що їм потрібно скоротити час, необхідний для створення нових продуктів. Дизайн-система — це один із таких ресурсів, який допомагає вам ефективно це робити в багатьох точках взаємодії. Тож, не зволікаючи, давайте швидко зануримося в них.
Що таке дизайн-система?
Досліджуючи цю статтю, я шукав точне та зрозуміле визначення, але в Інтернеті витають лише деякі розпливчасті поняття. Здається, це залежить від того, кого ви запитуєте.
Нижче наведено два визначення, які, на мою думку, є найбільш слушними:
«Повний набір стандартів проектування, документації та принципів, разом із набором інструментів (шаблони інтерфейсу користувача та компоненти коду) для досягнення цих стандартів». (джерело: uxpin.com)
«Дизайн-системи — це, по суті, набори правил, обмежені принципами, та реалізовані у дизайні та коді. Ці атрибути виконують різні функції та забезпечують цілісну систематизацію в узгодженому порядку від кнопок до сторінок». (джерело: medium.muz.li)
Таким чином, дизайн-система — це набір стандартів для управління дизайном у масштабі шляхом зменшення надмірності та підтримки узгодженості.
1. Material Design
Це скарбниця для простих, елегантних шаблонів дизайну та стайл-гайдів. Розроблено Google.
2. Fluent Design System
Дизайн-система Fluent, розроблена Microsoft.
3. Atlassian
Мова дизайну для створення простого, інтуїтивно зрозумілого і красивого досвіду.
4. Polaris
Polaris від Shopify. Об’єднує робочий процес дизайнера та розробника.
5. Human Interface Guidelines
Отримайте поглиблену інформацію та ресурси інтерфейсу користувача для розробки чудових програм, які легко інтегруються з платформами Apple.
6. Carbon Design System
Carbon — це система розробки IBM із відкритим вихідним кодом для продуктів і цифрового досвіду
7. Mailchimp
Система дизайну Mailchimp грайлива та експресивна
8. Audi
Інтерфейс користувача для Audi.
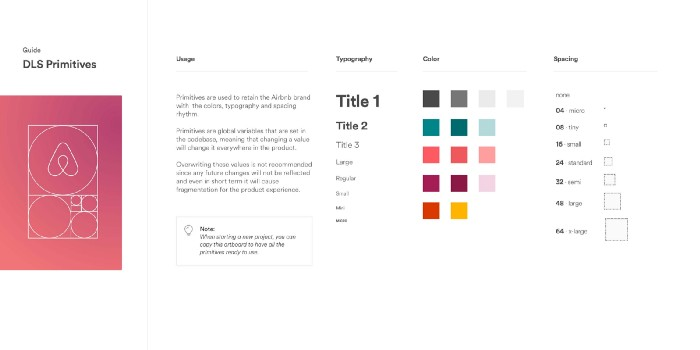
9. Дизайн-система Airbnb
Розроблено та підтримується Airbnb.
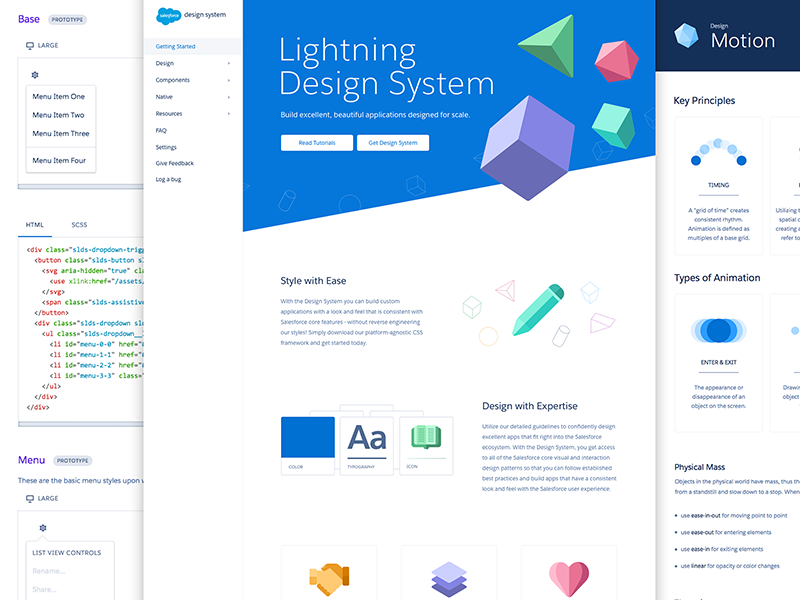
10. Lightning Design System
Готові до використання елементи інтерфейсу користувача HTML і CSS створені для розробки Salesforce.
Які уроки ви можете винести з цього? Припустімо, що ви розробляєте сайт електронної комерції з меню для категорій. Не знаєте, якого розміру має бути стрілка меню чи як далеко від тексту слід розмістити? Ви можете дізнатися, як це зробити, подивившись на новаторську систему покупок, таку як Shopify!
Переклад uxplanet.org

















Топ коментарі (3)
чому постійно посилання на звичайний дизай-блог компанії airbnb.design/ подають як посилання на дизайн систему?
вот правильная сылка:
figma.com/community/file/106554762...
це ж фанфік