Weblium – це український конструктор сайтів, який дозволяє створювати повноцінні сайти з нуля. Раніше на платформі можна було працювати лише з шаблонами та готовими блоками, але останні літні оновлення дозволили не тільки вийти за рамки шаблонів, а й створювати абсолютно нові та унікальні рішення.
Що сталося
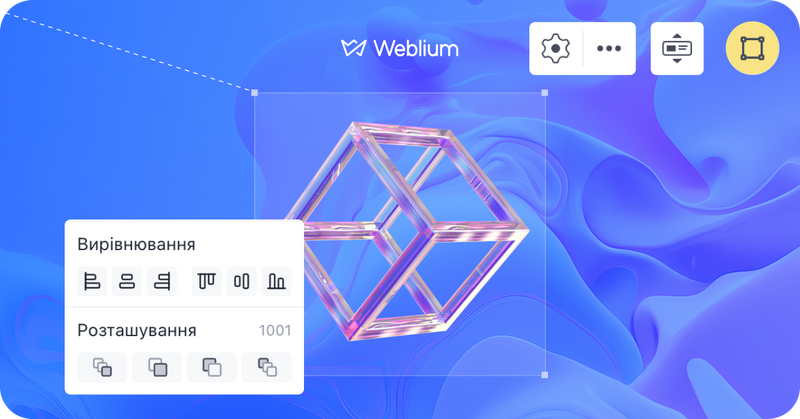
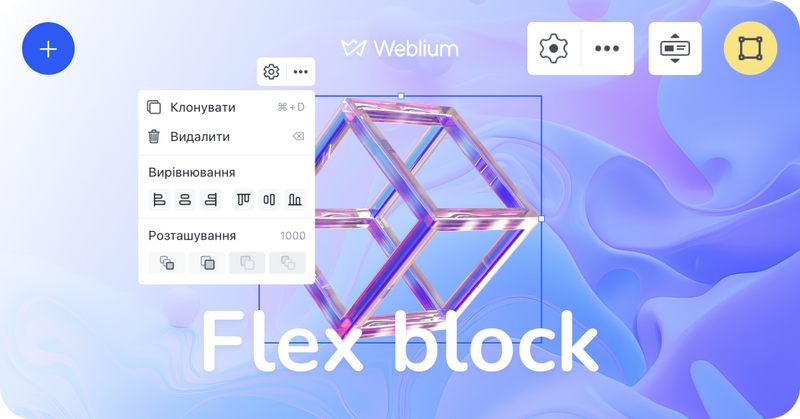
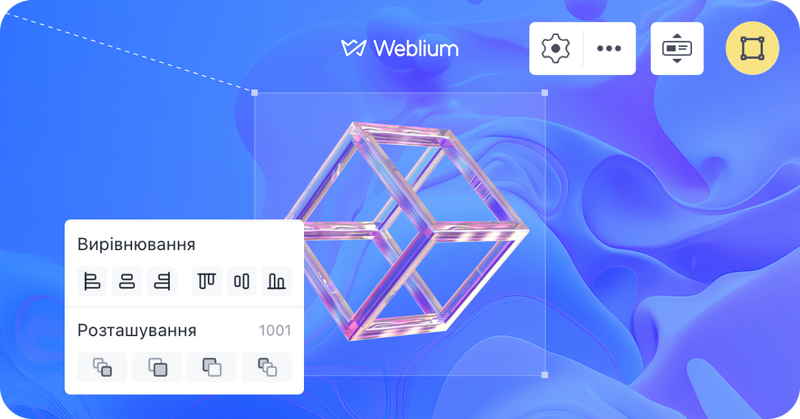
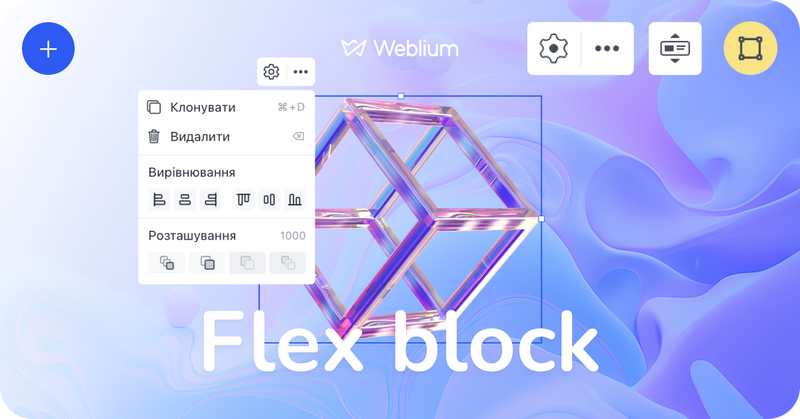
В середині червня відбувся реліз нового функціоналу від Weblium – Flex block.
У ньому всі елементи мають абсолютне позиціонування, що дозволяє одразу розміщувати їх у будь-якому місці блоку, а не лише у передбаченій структурі.
Абсолютне позиціонування своєю чергою дозволяє вільно розташовувати елементи як у Flex block, так і в інших, уже готових блоках конструктора.
Як до цього прийшли
“Під час інтерв’ю з нашими користувачами ми бачили ключову потребу в інструментах для вільного розташування елементів, щоб дати можливість втілювати повністю унікальні дизайнерські рішення та задуми. Тому ми почали працювати над тим, щоб закрити цю потребу, дати людям більше простору під час створення сайтів.” – кажуть у команді Weblium.
Як це працює
Flex block – це інструмент, який базується на мінімізації обмежень, що своєю чергою забезпечує максимальну свободу для дизайнерських рішень. Окрім того, він дає можливість створити унікальний досвід та шлях для майбутніх відвідувачів сайту.
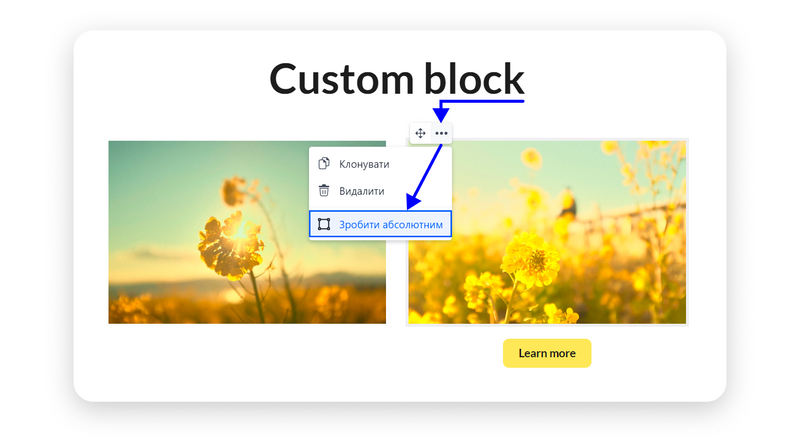
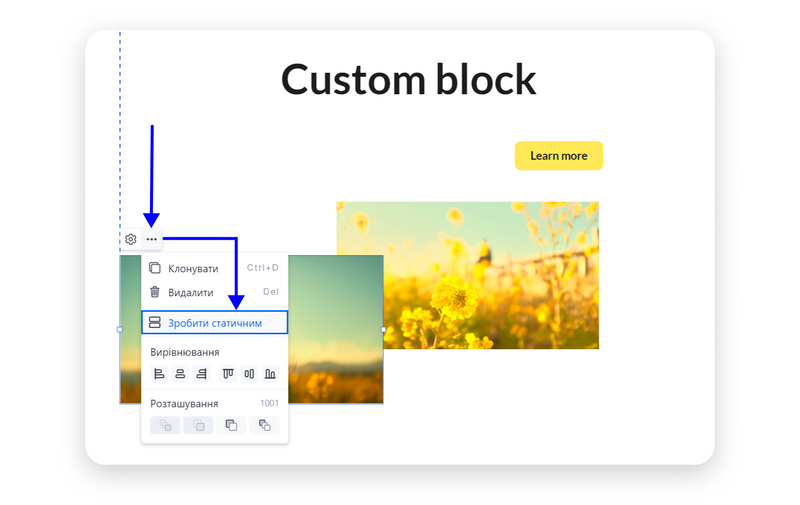
Flex block змінив підхід до елементів на сайті та розділив їх на дві ключові категорії: статичні та абсолютні. Статичні мають прив’язку до сітки, тоді як абсолютні можна вільно переміщувати як у блоці, так і за його межами. Ви можете змінювати ці елементи та робити статичні абсолютними і навпаки.
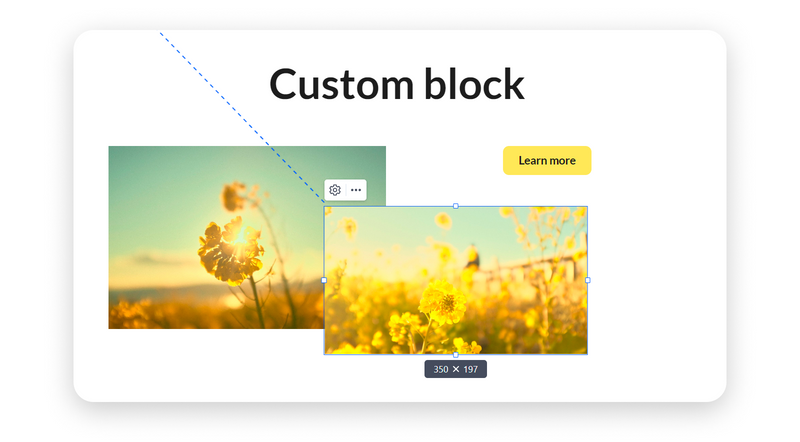
Якщо взяти, до прикладу, готові блоки, то вони прив’язані до 8 колонок. У Flex block ця прив’язка відсутня, внаслідок чого й забезпечується абсолютне, або вільне, позиціонування елементів.
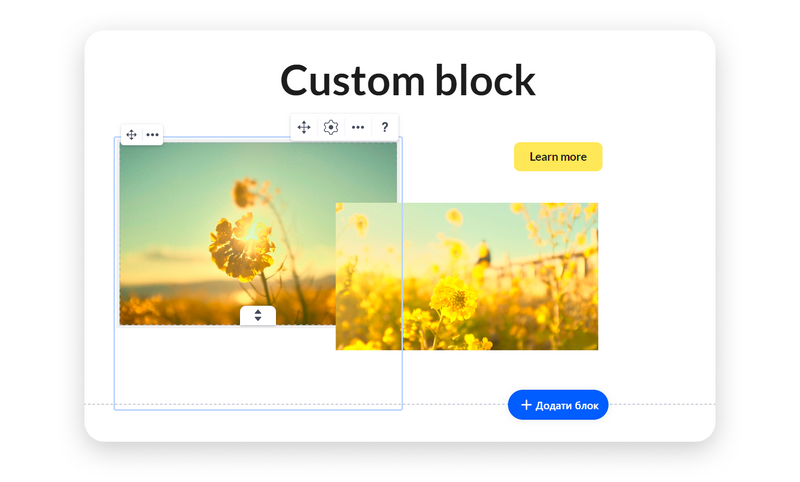
Крім того, є можливість нашаровувати елементи. До прикладу, при дублюванні зображень, створюється новий шар, який можна зробити фоновим або ж винести його наперед. Є можливість накладати одне на одного текст, кнопки та зображення.
На даному етапі розвитку функціонала, вільне переміщення доступне для:
- Тексту та заголовків;
- Зображень;
- Кнопок.
Також Flex block – це не єдиний блок у конструкторі, де можна застосовувати абсолютне позиціонування. Редагування елементів доступне в більшості вже готових блоків. Таке рішення не лише дає дизайнерам більше простору для експериментів, але й дозволяє повністю відійти від шаблонів.
Нижче ви можете знайти приклади роботи з Flex block від Weblium Studio:
Для кого цей функціонал
Flex block доступний для всіх користувачів на Weblium. Але дизайнери зможуть отримати максимум від цього функціоналу. Це рішення для людей, яким недостатньо готових рішень і яким треба виходити за рамки, щоб створювати унікальні сайти.
Що планується надалі
Робота над Flex block триває, та в планах додати ще більше елементів з абсолютним позиціонуванням. Окрім додавання нових абсолютних елементів, йде робота над автоматичною адаптацією цих елементів для комп’ютерної, мобільної та планшетної версій сайту.
Функціонал свіжий, тому команда Weblium активно залучає користувачів до тестування та прислухається до відгуків і пропозицій. А якщо ви давно думаєте про створення сайту, переходьте на Weblium та спробуйте Flex block. Поділіться враженнями від нього з командою Weblium через соціальні мережі або службу підтримки. Так ви зробите продукт ще зручнішим та ефективнішим.












Топ коментарі (1)
Дякую за інформацію. Дуже чекав на цю фічу