Ця стаття українською:
Большинство дизайнеров знают, что недостаточно просто создать отличный дизайн; также важно реализовать этот дизайн в конечном продукте. Многие проблемы могут возникнуть на этапе разработки, когда вы адаптируете свой дизайн к нескольким платформам и устройствам. Продуктовые группы полагаются на дизайн-системы, чтобы минимизировать потенциальные проблемы фронт-энд дизайна.
В этой статье мы обсудим одну конкретную часть дизайн-системы – токены. Вы узнаете, что такое дизайн-токены и как их используют дизайнеры.
Что такое токены?
Токены дизайн-системы – это значения стиля элементов интерфейса, таких как цвет, типографика, интервалы, тени и т. д., которые используются в продуктах и могут быть преобразованы в формат для любой платформы (веб, мобильные устройства, настольные компьютеры). Токены являются строительными блоками дизайн-системы – думайте о них как о субатомах, мельчайших элементах значений стиля, которые позволяют дизайнерам создавать стили продукта.
Концепция токенов дизайна была первоначально представлена Джиной Болтон и Джоном Левином в их выступлении «Использование токенов дизайна с дизайн-системой Lightning» .
Также, есть лекция Юрия Ветрова о дизайн-токенах:
Различия между обычными переменными и токенами
Свойства визуального дизайна, такие как цвет, могут быть сохранены как обычные переменные:
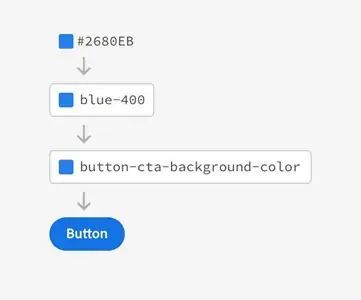
$blue-400 = #2680EB;
Переменная $blue-400 может использоваться в препроцессоре CSS, таком как SASS. Хотя этот подход поможет вам структурировать варианты дизайна, у него есть один важный недостаток: переменные не обязательно устраняют разрыв между именованием и использованием. Дизайнерам нужно знать, какие параметры они должны применять в конкретном контексте, и именно здесь в игру вступают токены:
$button-cta-background-color = $blue-400;
Название этого токена – $button-cta-background-color – дает понять, что цвет $blue-400 служит цветом фона для кнопки призыва к действию.
Иллюстрация разницы между переменной (blue-400) и токеном (button-cta-background-color). Изображение Adobe.
Как токены помогают процессу проектирования
Дизайнеры могут работать со значениями стиля двумя способами: либо жестко закодить их в дизайне, либо использовать токены. Язык дизайна меняется и развивается с течением времени, и когда продуктовая группа полагается на жестко запрограммированные значения, ей приходится вручную корректировать значения всякий раз, когда она изменяет дизайн.
Обновление одного значения стиля в дизайне не занимает много времени. Однако в реальных проектах такие атрибуты, как цвет бренда или типографика, используются в десятках разных мест, и настройка значений вручную занимает много времени. Кроме того, можно забыть изменить конкретное значение для какого-либо элемента (или элементов) и внести несоответствия в дизайн. В отличие от этих недостатков токены предлагают различные преимущества для процесса проектирования.
Токены допускают гибкий дизайн
Токены используются вместо жестко запрограммированных значений и позволяют дизайнерам создавать более гибкие дизайн-решения. Они предоставляют дизайнерам возможность сохранять полный контроль над значениями дизайн-системы. Дизайнеры обновляют значение централизованно (в одном месте), и новое изменение автоматически применяется ко всем проектам на каждой платформе.
Токены создают единый вид
Возможность создания единого внешнего вида на разных платформах – еще одно преимущество токенов. Они помогают синхронизировать значения вашей дизайн-системы во всех проектах, и вы можете отформатировать их в соответствии с потребностями любой платформы. Например, проектируя веб-версию своего продукта, вы можете использовать HEX значение цвета из CSS, но при проектировании iOS-приложений вы можете использовать цветовой формат RGBA.
Токены упрощают процесс разработки
И последнее, но не по важности: токены упрощают процесс разработки. Разработчики имеют доступ к новейшим атрибутам дизайна через программное обеспечение дизайн-системы. Они могут использовать токены в коде, таком как пакет npm, и получать обновления дизайна без изменения кода.
Как использовать токены в коде. Изображение Designtokens.
Советы по управлению токенами
Теперь, когда у вас есть ответы на вопросы «Что такое токен дизайна?» и «Как они используются?» пришло время изучить методы, которые помогут вам упростить процесс создания токенов. Советы, упомянутые в этом разделе, основаны на рекомендациях ведущих сторонников дизайн-систем, таких как Брэд Фрост и Натан Кертис.
Проведите инвентаризацию интерфейса
Чтобы создать токены, вам нужно разобрать страницы до их атомарного уровня, и инвентаризация интерфейса поможет вам в этом. Инвентаризация интерфейсов – это процесс категоризации компонентов, составляющих ваш продукт. В конце этого процесса у вас будет исчерпывающая коллекция больших и малых частей, составляющих интерфейс, и эта информация поможет вам создать токены.
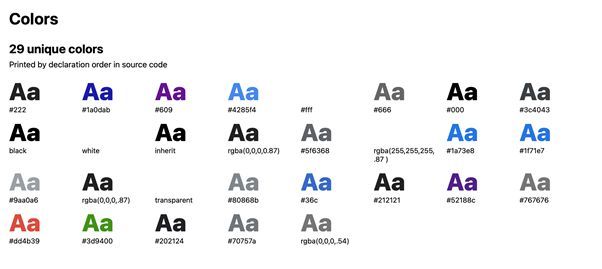
Чтобы упростить инвентаризацию, вы можете положиться на инструмент CSS Stats, чтобы узнать, сколько свойств стиля в ваших таблицах стилей. Это поможет определить области, требующие оптимизации. Например, анализируя цвета, которые вы используете в своем проекте, вы можете определить, какие цвета выглядят почти идентичными, и заменить их одним цветом.
Множество уникальных цветов, которые есть у Google.com. Изображение CSS Stats.
Определите критерии для создания токенов
Когда вариант стиля становится токеном? Полезно иметь четкие критерии того, когда создавать токены. Критерий «Х раз использовано» – это простой, но эффективный способ решить, какие варианты следует токенизировать. Если стиль используется только в одном месте, вероятно, вам не нужно создавать токен.
Определитесь с именами
Сила дизайн-системы заключается в умении применять параметры к контексту. Важно убедиться, что правильный токен используется для правильного свойства. Разные команды будут называть вещи по-разному. Вот почему так важно определить четкие соглашения об именах, прежде чем вы начнете работать с токенами.
Вот рекомендуемый подход для именования: [Category]-[Type]-[Item]-[State]. Если вы последуете этому подходу, вы получите примерно следующий результат: color-background-ctabutton-active
Когда дизайнеру нужен цвет для активной кнопки с призывом к действию, он должен иметь возможность просмотреть коллекцию токенов и выбрать тот, который соответствует его потребностям.
Применяйте шкалы
Шкалы, например, размеров футболок (XS, S, M, L, XL, XXL) или прогрессии (2, 4, 8, 16, 32), могут быть очень полезны в разных сценариях применения токенов. Например, у вас может быть размер шрифта по умолчанию для основного текста и используйте шкалу размеров футболок, когда вам нужно настроить его для разных размеров экрана.
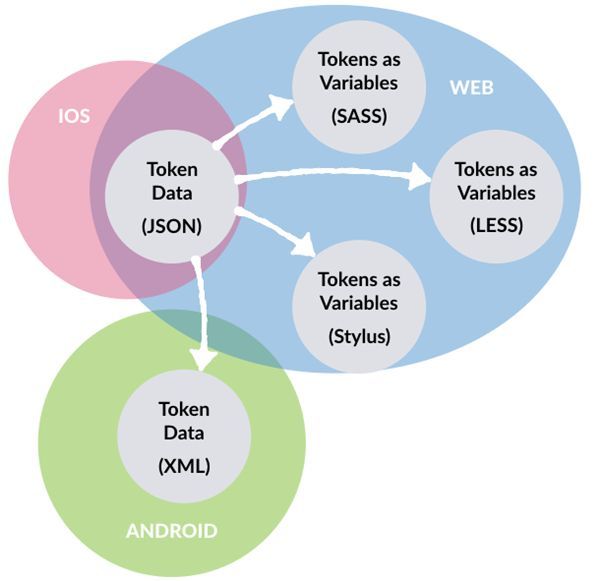
Используйте формат JSON для повторного использования данных токена
JSON – отличный формат для кодирования пар значений. С помощью токенов в JSON вы можете настроить параметры дизайна для нескольких препроцессоров – SASS, LESS или Stylus.
JSON создает мост для разных платформ. Изображение Nathan Curtis.
Назначьте ответственного за токены
Кто должен просматривать и утверждать токены? Заманчиво возложить эту ответственность на всех членов команды, но лучше не поддаваться этому искушению, потому что не у всех есть время, чтобы поддерживать токены в порядке. Намного лучше выбрать человека, который будет курировать токены, предложенные всеми членами команды.
В конце дня любой член продуктовой группы может предлагать токены, но один человек (ответственный) будет рассматривать предложения и принимать / отклонять их. Этот человек должен стремиться поддерживать токены в порядке – просматривать стили и файлы токенов, оценивать предложенные токены и использовать инструменты совместной работы для предоставления фидбека.
Обеспечьте доступность
Создаваемые вами дизайны должны быть доступны для всех пользователей. Когда вы работаете с токенами, не забывайте тестировать их на доступность. Контраст – один из основополагающих принципов дизайна. Когда вы выбираете цвета, вам необходимо проверить контраст в соответствии с рекомендациями WCAG 2.0. WCAG рекомендует пороговое соотношение 4: 5: 1 для стандартного или мелкого текста и 3: 1 для более крупного текста.
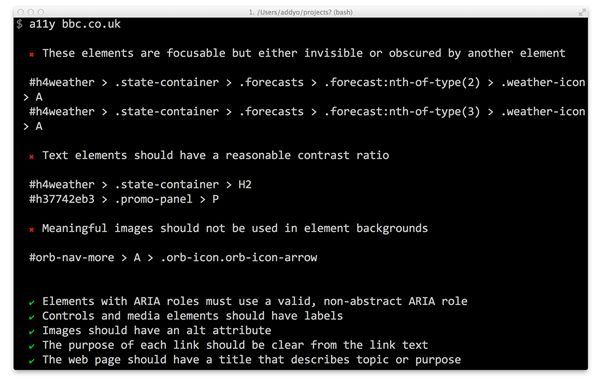
Продуктовые команды должны регулярно проводить автоматические тесты доступности. В этом вам поможет a11y – отличный инструмент для проведения аудита доступности, интегрируемый в вашу дизайн-систему.
Пример аудита доступности с помощью a11y. Изображение Github
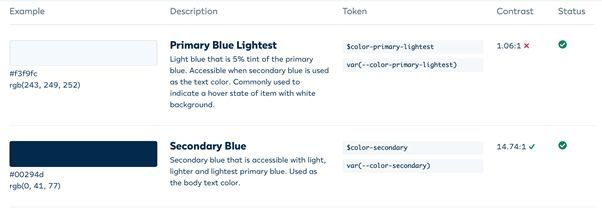
Также стоит выделить значения контрастности прямо в проектной документации, поскольку она становится единственным источником истины для всех, кто работает над проектом.
Значение цветового контраста в дизайн-системе Duet. Изображение Duet.
Создавайте лучшие дизайн-системы с помощью токенов
Эффективное управление токенами дизайна упрощает процесс создания единого внешнего вида на разных платформах. Токены помогают продуктовым командам быстро и уверенно применять дизайн-решения. Они становятся единым источником истины для дизайнеров и разработчиков, поэтому они могут полагаться на токены для достижения согласованности и масштабируемости дизайна интерфейса, при этом эффективно сотрудничая в рамках единого программного обеспечения дизайн-системы.
Перевод статьи xd.adobe.com














Топ коментарі (0)