Upgrade Pack – это первое на рынке приложение для изменения скидок на авиарейсы и отели. Upgrade Pack предоставляет пользователям возможность обновить свои рейсы или отели – со скидкой – через простое в использовании приложение для iOS и Android.
В течение четвертого квартала 2019 года мы по многим причинам решили перейти на проектирование в Figma. Я задокументировал процесс перехода и решил написать об этом статью.
Я разделил наш процесс миграции на три этапа. Пристегнитесь, это будет веселая поездка.
Предыстория
Начинать с чистого листа – мечта любого дизайнера. Свобода выбора подходящего инструмента для создания совершенно нового продукта является сложной задачей, но дает возможность экспериментировать и находить то, что подходит для данного проекта.
Когда в сентябре 2018 года, я присоединился к Upgrade Pack в качестве первого визуального дизайнера, мне выпала подобная свобода выбора, и я был рад проверить разные инструменты дизайна. Получив должность, я решил попробовать InVision Studio. К сожалению, наши разработчики посчитали процесс передачи проекта недостаточно гладким, поэтому мы отказались от этого варианта. Я также одновременно тестировал рабочий процесс связки Sketch + Zeplin, и он был гораздо лучше. Однако, наш UX-дизайнер и вице-президент по продукту по-прежнему придавали огромное значение прототипированию в InVision и Freehand, поэтому они остались в нашем наборе.
Из-за того, что в прошлом у меня было мало опыта работы с Figma, а функция библиотеки не была столь же утонченной, как у Sketch, я сразу принял решение работать со старым верным Sketch.
6 месяцев спустя
Благодаря нашему стремительному бизнес-росту, мы смогли удвоить как продуктовые команды, так и команды разработчиков. Я следил за изменениями в мире инструментов дизайна с тех пор, как принял решение использовать связку Sketch + Zeplin + InVision. Учитывая рост команд, у нас появилась возможность провести тестирование, чтобы увидеть, сможет ли Figma вписаться в наш рабочий процесс. Это была прекрасная возможность проверить совместную работу в более согласованном рабочем процессе.
Я смирился и представил Figma нашим UI и UX дизайнерам, и они работали с бесплатной лицензией в течение нескольких месяцев, чтобы получить правильное представление об этом инструменте. Переход на новый инструмент не должен был состояться всего через день или два после тестирования платформы.
Мы часто замечали, что им нравится Figma и пытались рассматривать ее, как если бы мы использовали ее полный рабочий день - компоненты, файловую структуру и т. д. Заключение? Figma была быстрее, прозрачнее, легче в планировании, поиске и – благодаря структуре проекта – организации файлов. Я был против перехода на нее из-за того, что много работы ушло на структурирование нашей системы до Figma, но решил исследовать экономическое обоснование смены инструмента.
Экономическое обоснование
Одна из целей ведущего дизайнера – предоставить бизнесу наиболее рентабельный подход к оснащению команды дизайнеров. С расширением команды я предсказал, что наши затраты и управление инструментами могут очень быстро выйти из-под контроля.
Я сделал быстрые математические расчеты и быстро понял, что наши расходы могут расти даже при незначительном росте команды. Настало время действовать – мы все-таки стартап.
Пройдясь по цифрам и получив от наших UI и UX дизайнеров оценку, что мощность Figma соответствовала нашим ожиданиям, мы начали рассматривать формальный процесс миграции.
Мне нужно было предвидеть потенциальное разрушение всего нашего приложения, дизайн-системы / интерфейса и процесса передачи проекта разработчикам. А это означало проведение надлежащего анализа миграции и того, что для него требовалось.
Структура
Как мы это сделали?
Кровью, потом и слезами. Нет, я шучу. Процесс был длительным, но поэтапный подход позволил нам систематически относиться к миграции, а также проводить аналитику существующего подхода к управлению дизайном.
Я начал с Trello, составив список всего, что нужно было перенести. Это не был детальный список, потому что мы быстро поняли, что с таким количеством взаимосвязанных аспектов в нашей экосистеме дизайна просто невозможно было реализовать на микроуровне большую часть проекта.
Trello тикет включал в себя несколько общих заданий (отдельные юзерфлоу) и несколько небольших фундаментальных библиотек (типографика, цвет и т. д.). Нашим приоритетом было сначала заняться элементами библиотеки, а затем взять каждый юзерфлоу и создать отдельные компоненты для каждого экрана на индивидуальной основе.
Но погодите! У нас была возможность получить представление о существующей структуре документов и библиотек, и было бы большим упущением, если бы мы не завершили аудит компонентов и экранов.
Это было сделано главным образом с помощью распечаток, маркеров и активной дискуссии.
Мы рассмотрели:
- Стили типографики слоя
- Стили цвета слоя
- Соглашения об именах экранов
- Соглашения об именах компонентов
- Активы / иконки для основного приложения, авиакомпаний, отелей и флагов
Предварительно создав атомарную систему именования в наших библиотеках Sketch, мы смогли обсудить, действительно ли это будет лучшим подходом в будущем.
Структура проекта
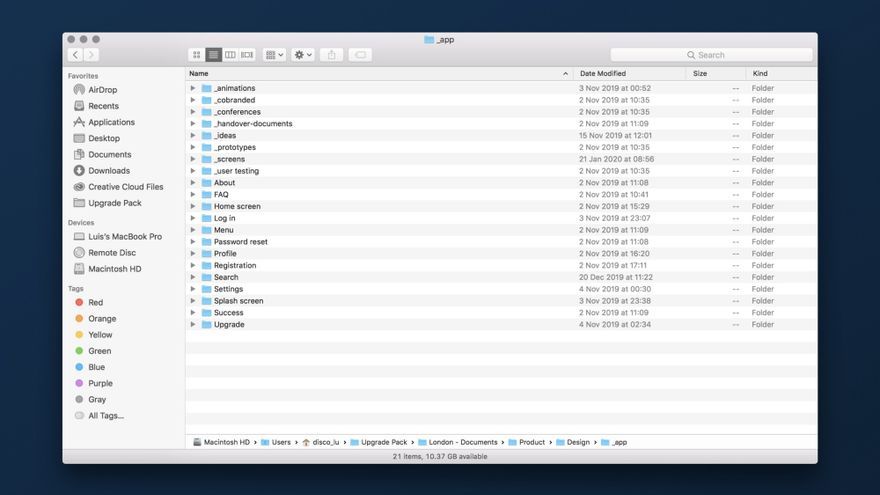
Это была самая большая проблема при переходе на другой инструмент, потому что мы привыкли к структуре Finder, которая делит все по папкам, а папки по юзерфлоу.
Поскольку Figma при структурировании файлов отдает предпочтение проектам, мы после долгих размышлений остановились на следующей системе.
- Создать проект для каждого отдела и крупного проекта, который требует дизайн
- Разделить работу по дизайну продукта
- Основной файл для утвержденных и созданных юзерлоу, являющихся стандартными для всего приложения (профиль пользователя, настройки, управление платежами)
- Конкретный файл для каждой конкретной вертикали платформы (рейсы, отели)
- Файл функций для каждой новой пользовательской истории или задачи, которую необходимо разработать
После того, как наши функциональные файлы были расставлены по приоритетам, добавлены в спринт и отправлены, мы объединяем работу в соответствующий основной файл и архивируем предыдущий файл.
Это будет проще понять, если я покажу вам.
Именование файлов
Возможно, вы заметили небольшое эмодзи на изображении выше. Работая с файлами на начальных этапах нашей миграции, при переключении между вкладками Figma, мы не могли понять, какой файл принадлежит какому проекту.
Мы решили, что нам нужен символ для каждого проекта, чтобы при просмотре файлов мы могли быстро связать их. Самый простой способ реализовать это – использовать эмодзи, учитывая, что они занимают мало места и являются кроссплатформенными.
Сначала, мы попытались использовать цвета для представления каждого проекта, но для этого потребовалась бы более глубокая когнитивная связь между проектами и файлами, которой у нас просто не было. Например, почему мобильное приложение должно быть зеленым.
Затем мы попробовали фигуры – круги, треугольники, квадраты и т. д. Это также привело нас к мысли, что слишком сложно ассоциировать фигуру и проект. Маркетинг – это треугольник или квадрат?
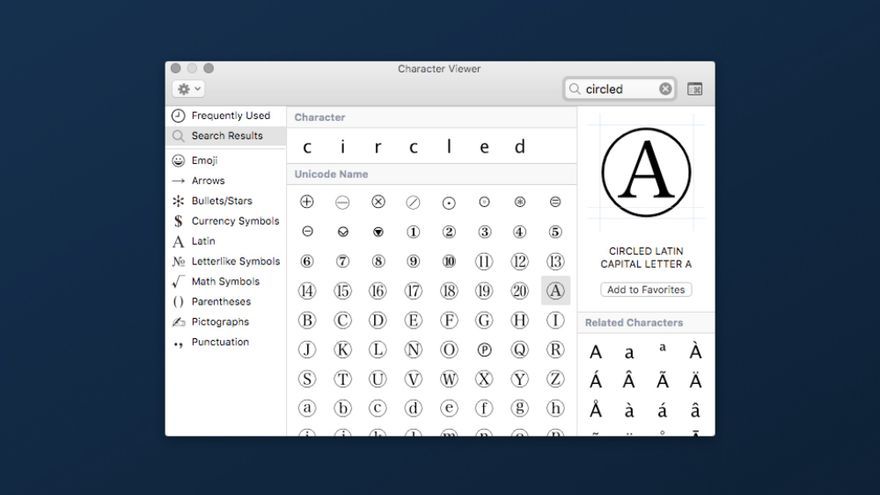
После сканирования списка эмодзи Mac мы нашли наш ответ. Стиль эмодзи / глифа, который мы использовали – это CIRCLED LATIN CAPITAL LETTER, и мы сопоставили его с первой буквой каждого проекта.
Ниже приведен пример буквы А.
Вот полный список проектов, рядом с соответствующими символами.
Люди спрашивали, почему проект Upgradepack.com отмечен символом ⓪. Я решил использовать 0, потому что наш веб-сайт – это цифровая витрина, а основа цифрового мира – это 0 и 1.
Файловая структура
Мне нравится сохранять наши файлы простыми и правильными, что означает переход к n-й степени, когда дело доходит до именования страниц, слоев и компонентов. Кто-то может сказать, что не нужно заходить так далеко, но моя цель всегда заключается в том, чтобы обеспечить плавный переход между дизайнерами, продакт-менеджерами и разработчиками, а наличие чистых файлов – верный способ избежать путаницы при просмотре чужой работы.
Изображения-обложки файлов
У каждого файла есть страница «обложки» – то, что мы видим при просмотре списка всех файлов, как показано на изображении ниже.
На обложке у каждого файла есть:
- Скриншот экрана / рассматриваемого элемента
- Имя файла, одно слово (два слова, если подраздел)
Страницы
Каждый файл содержит следующее:
- Cover – изображение, которое мы видим в основном списке файлов
- _research – анализ конкурентов, дизайнерские идеи и т. д.
- Scratchpad – место, где содержатся наши первоначальные и неиспользованные дизайнерские идеи
- User flow — дополнительная страница, если требуется прототип или расширенный юзерлоу
- Ready for development – страница для утвержденных проектов. Находящимся здесь проектам, по сути, больше не требуется редактирование для этой итерации. Если мы хотим внести изменения, их должен поручить руководитель продукта
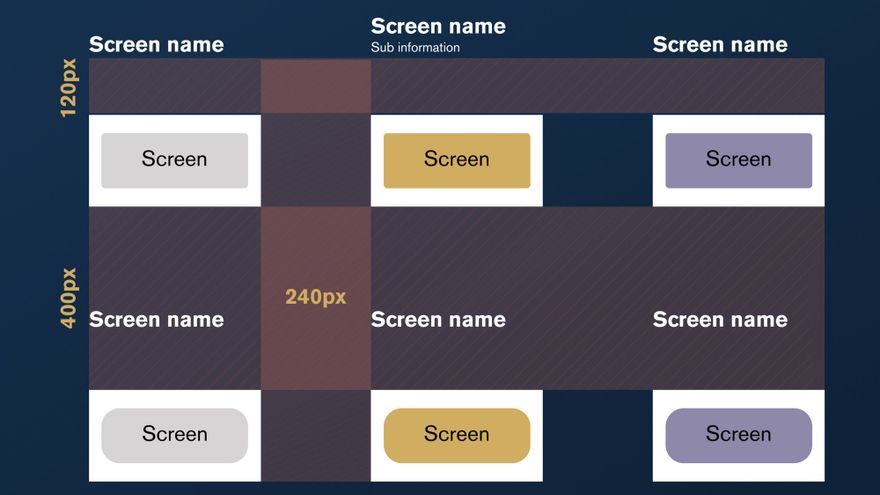
Теперь о том, как мы структурируем наши фреймы в файлах.
Вот правила:
- Каждый фрейм имеет метку над ним, с полем 120px
- Каждый фрейм расположен на расстоянии 240px по горизонтали друг от друга.
- Каждый фрейм расположен на расстоянии 400px по вертикали друг от друга.
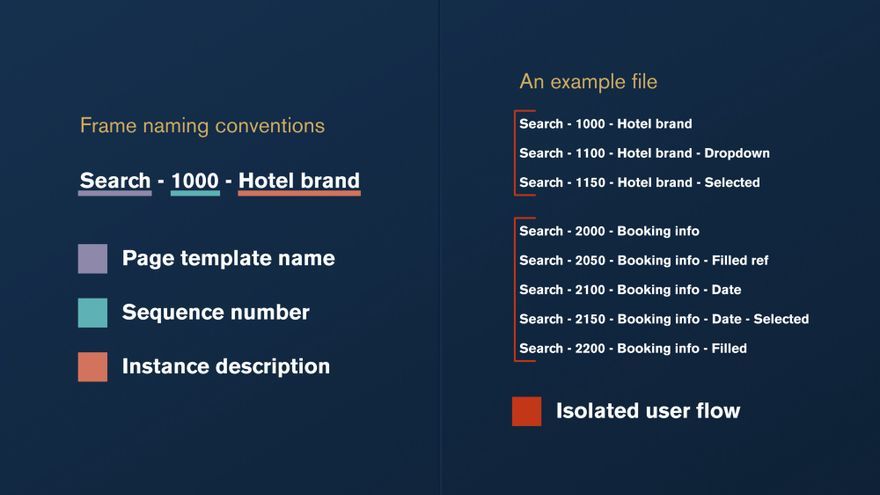
А именование?
- Фреймы названы так, чтобы соответствовать закодированному имени шаблона в приложении
- Фреймы сгруппированы по юзерфлоу
- Мы используем соглашение об именовании из четырех цифр, чтобы разрешить до 10 вариаций в одном юзерфлоу и до 100 отдельных вариаций в каждом фрейме (в идеале их не должно быть).
На изображении выше вы заметите, что у нас есть смесь из полных чисел с 00 и неполных, заканчивающихся на 50 (Search — 1150 — Hotel brand — selected). Мы используем 50 вариантов, когда происходит изменение состояния. Например, когда поле ввода сфокусировано.
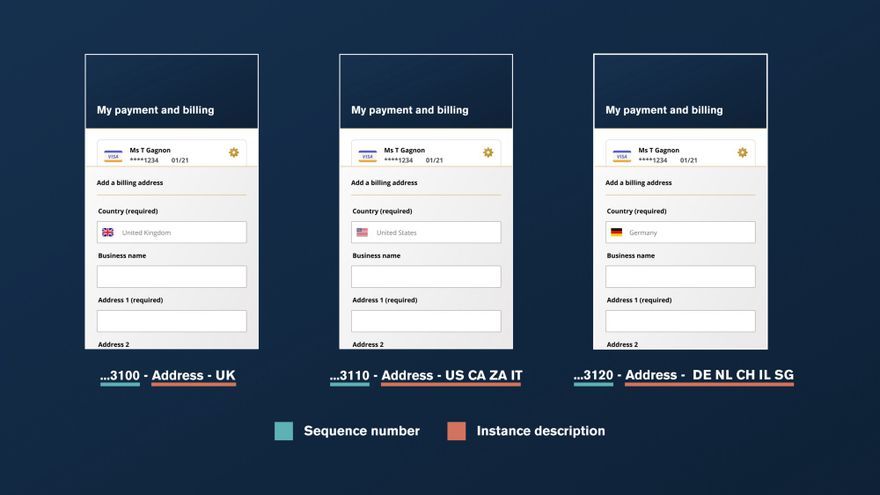
А что насчет чисел от 00 до 50? Мы используем их, когда есть микроразличия в экранах. Например, мы можем показывать изменения контента на одном экране. Примером этого могут служить разные стандарты адресов по всему миру, продемонстрированные ниже.
Это заняло много времени. Надеюсь, вы видите, насколько глубоко мы погрузились в наш процесс и структуру с переходом на Figma.
Это заняло время, но мы очень довольны тем, насколько надежна наша система. Это настроило нас на эффективный и масштабируемый процесс продукта.
Библиотеки
В этом последнем разделе я расскажу вам, как мы структурировали общие библиотеки и компоненты. Изначально перед миграцией мы использовали другой подход, так что это была отличная возможность поэкспериментировать с более простым решением.
Наши библиотеки
Наша дизайн-система называется Dolly. Почему Долли? Учитывая то, что мы занимаемся туристическим бизнесом, и вы можете получить все, что хотите, во время полета из «тележки Долли», я чувствовал, что это имя будет идеальным для целостной системы.
В этом проекте мы разделяем файлы по активам / иконкам и токенам.
Наименование компонентов
Мы поняли, что использование слеша в именах компонентов, хотя и предлагает полезный инструмент фильтрации, было не лучшим подходом с точки зрения удобочитаемости и экспорта. Попытка экспортировать одну кнопку на ваш компьютер и встроить ее в несколько папок – настоящая головная боль.
Группировка фреймов Figma превосходно подходит для группировки похожих компонентов и устранения необходимости в длинных именах для описания чего-либо. Кроме того, мы используем функцию Autolayout на наших фреймах.
Это означает, что (например, для кнопки) мы перешли от этого:
a/Button/M/Gold/Base
a = atom
Button = component
M = Medium size
Gold = Colour
Base = State
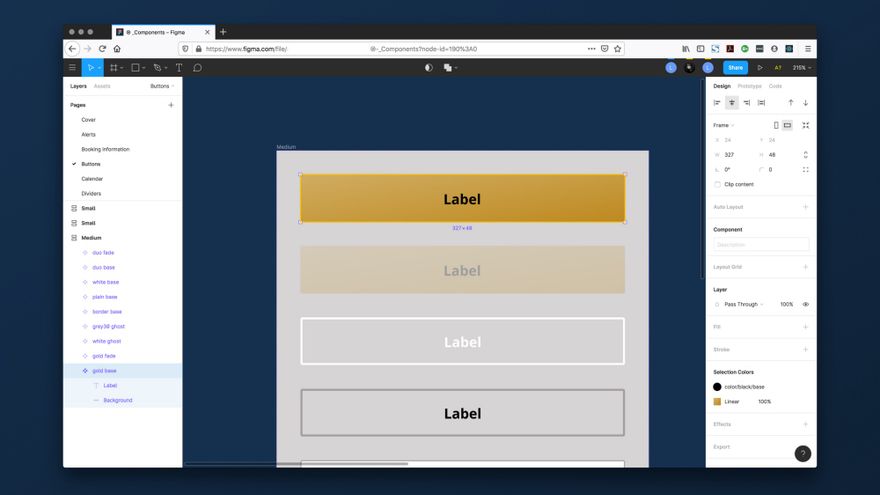
К этому:
Figma file: Ⓜ︎_Components
Figma Page: Buttons
Frame: Medium
Component name: gold base
Вот как это выглядит визуально.
Если разбить все на части таким образом, имена файлов будут выглядеть намного привлекательнее, и теперь мы можем убрать соглашения об атомном именовании, когда вся команда концептуально участвует в процессе.
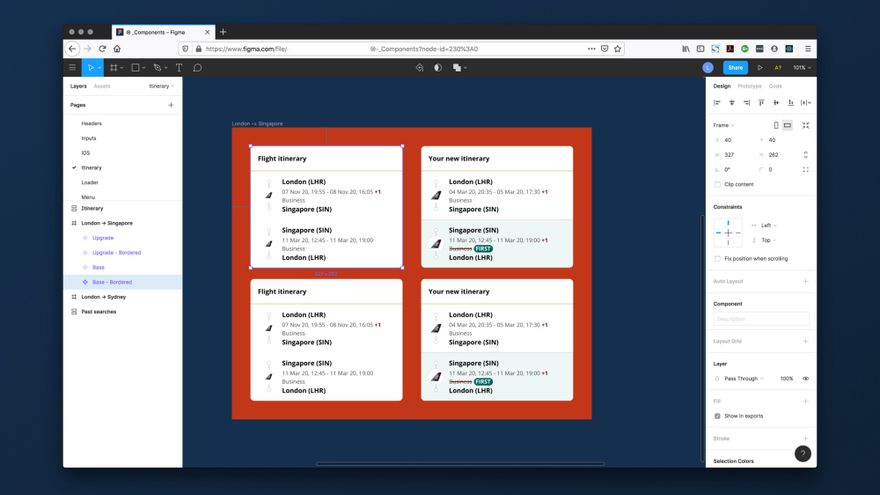
Это используется не только для таких вещей, как кнопки. Мы применили более описательный подход ко всем нашим компонентам, включая карты бронирования маршрутов, показанные ниже.
Вы можете видеть, что имя компонента написано простым языком. Удаление атомной структуры из наших имен упростило поиск нужных компонентов.
Активы
Наши активы управляются в рамках дизайн-системы Dolly. Мы разделяем активы на следующие файлы:
- Icons — для активов, которые используются во всех наших продуктах. Этот файл разделен на страницы:
- Core — функциональные иконки, которые не привязаны к рекламной кампании, партнеру или платформе
- Partners —наши партнеры – авиакомпании и отели
- Marketing — иконки социальных сетей и пиар-логотипы
- Utilites —курсоры и иконки ОС
- Scratchpad —идеи или заброшенные иконки
- Flags —флаги выбранных стран, перекрестно ссылающиеся на библиотеку Github, которую используют наши разработчики.
Создание иконок
Мы создаем иконки на базе библиотеки feathericons.com, но при необходимости слегка меняем их. Например, заполняя их градиентами нашего бренда или создавая твердые формы, а не контуры, чтобы соответствовать нашему стилю.
Как создаются иконки?
Для этого есть руководство.
Мы работаем с иконками размером 24x24px, с внутренней сеткой 4px. Это создает сетку 6x6 в каждом фрейме, что дает нам контроль над каждой частью иконки.
Я создал стартовый фрейм, который мы должны дублировать при создании новых иконок, что немного ускоряет рабочий процесс.
Токены
Токены составляют основу всех наших дизайнов. Они являются библией нашей цветовой палитры и иерархии типографики. Мы сохранили простоту, поскольку у нас еще не было необходимости добавлять такие вещи, как разделители, но кто знает.
- Цвета
- Хранит наши основные 9 цветов бренда, их светлые и темные оттенки и нашу черно-белую цветовую гамму
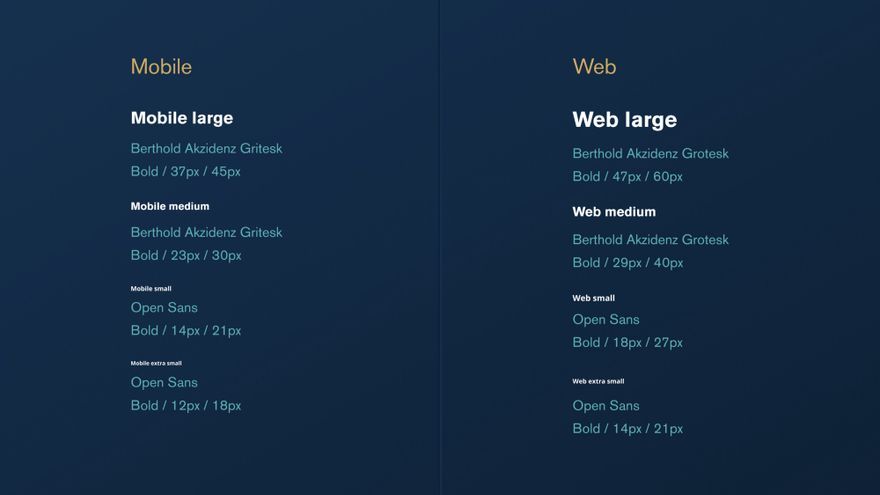
- Типографика
- Хранит мобильную и веб системы типографики
- Мы уходим от XS до XL, используя золотое сечение (1: 1,618), чтобы масштабировать каждый шаг
- Мы используем 1,5 для высоты строки в нашем основном тексте и 1,1 для заголовков
Уверен, что те из вас, кто использует этот код, смотрят на эти жестко запрограммированные значения пикселей и испытывают головную боль, но, поскольку инструменты дизайна ограничены значениями пикселей, мы вынуждены были так поступить. Я также предоставил нашим разработчикам CSS-файл с расчетными размерами шрифтов в формате REM.
Советы
- При создании компонентов обязательно переименуйте текстовую метку. Если вы этого не сделаете, текст, который вы переопределите в своем экземпляре, будет сброшен при изменении компонента в библиотеке. Избавь себя от головной боли
- Не пытайтесь предсказать будущее. Проще спроектировать сейчас и изменить позже, вместо того чтобы делать много работы, которая вам, вероятно, никогда не понадобится в будущем. В особенности это актуально для кнопок. Вам не нужно десять цветовых вариантов кнопок прямо сейчас, поэтому не тратьте время на их создание
- Старайтесь хранить все соответствующие работы в одном файле. Исследования, юзерфлоу и финальную работу по разработке будет легче отслеживать, как отдельные страницы, а не как отдельные файлы.
- Вы не всегда должны быть правы. Гибкое мышление позволит вашей дизайн-системе / набору интерфейса расти в соответствии с потребностями. Если что-то нужно изменить, планируйте и корректируйте соответственно. В конце концов, мы работаем в гибком пространстве
Мы сделали это!
Поздравляю, думаю, что после этого нам всем нужно выпить. Надеюсь, что мне удалось показать, как мы перешли на Figma, и структуры, которые мы используем, чтобы наши файлы было легко найти, структурировать и настраивать с учетом совместной работы.
Если у вас есть какие-либо вопросы о том, как работает команда дизайнеров Upgrade Pack, напишите автору в Twitter @disco_lu.
Я хотел бы поблагодарить Мерве Гунейхан за то, что она проделала невероятную работу.
Спасибо Fabricio Teixeira.
Перевод статьи uxdesign.cc


























Топ коментарі (0)