Совместная работа компаний Space10, Norgram и Rwatgg для разработки будущего языка дизайна для Space10. Space I/O - это наш цифровой фреймворк, и инструмент для построения и дизайна цифровых UI/UX децентрализованным способом на основе пользователь-ориентированного дизайна и сотворчества. Посредством Space I/O мы стремимся создать распределенную сеть сред и инструментов, которая позволит быстро двигаться в разработке, создавать синергии между проектами и управлять внутренними процессами и внешними коллаборациями эффективно. Эта статья - краткое изложение нашего нового цифрового фреймворка, созданного в сотрудничестве с Norgram® Studio и RWATGG. Вместе мы решили переопределить фреймворк space10.io в модульном подходе, чтобы было легче обновлять и обслуживать проекты, в то же время, предоставляя пользователям непрерывно меняющийся, совершенствующийся опыт работы с контентом, взаимодействия, вовлекая их в сообщество.
Мы определили фреймворк как продукт через анализ концепции, визуализации и прототипирование, оставляя весь процесс открытым для публики. Сегодня фреймворк доступен через публичный репозиторий на GitHub.
Стратегия
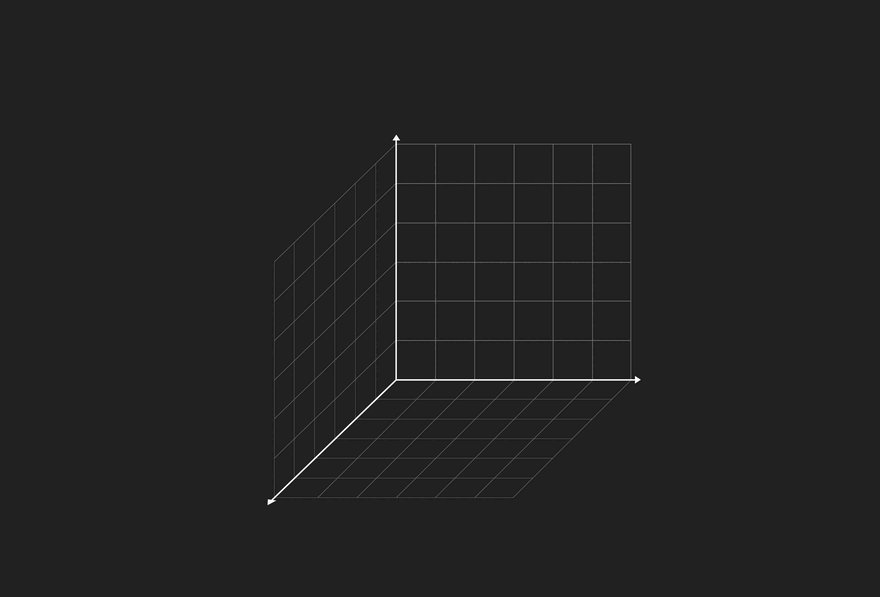
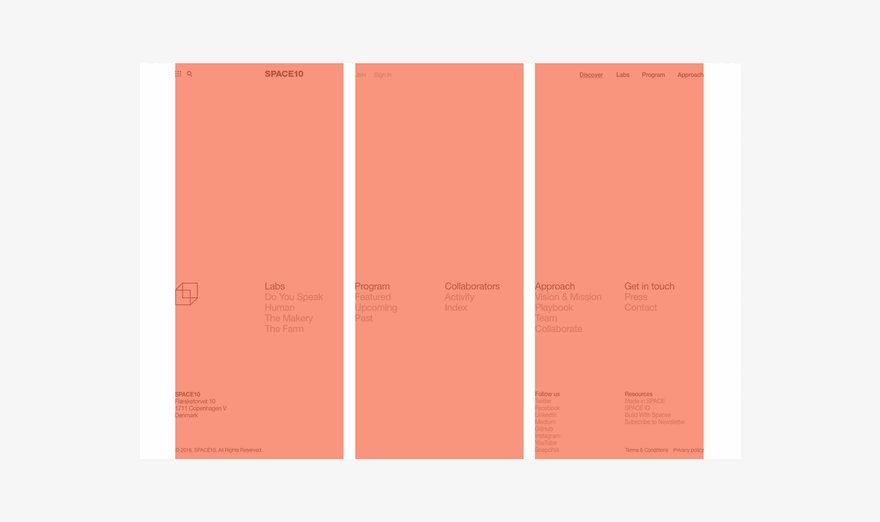
Наша стратегия заключается в дизайн-системе, которая основывается на идее пространств. Пространства представляют собой свободную область шириной (X), высотой (Y) и глубиной (Z).
Мы хотели работать с пространством, но в цифровой форме, поэтому создали фреймворк под названием #SpaceIO Mathias Høst Normark Основатель и директор по дизайну в Norgram®
Эта стратегия дала основу для создания системы с использованием веб-компонентов, таких как Google Polymer. Как часть нашей стратегии, мы определили четыре принципа. Они звучат как “Курация”, “Динамика”, “Классический дизайн” и “Прогрессивный Веб”. Наша стратегия вылилась в непростую задачу - нужно проанализировать и определить, какие есть цифровые пространства, как они связаны, какие отношения между ними, как они анимируются и ведут себя
Опыт взаимодействия
UX базируется на стратегии использования пространств. Пространства - это отчасти элементы, которые можно разместить по порядку, задать им нужные размеры. Идея создания пространств заключается в предоставлении отличной гибкости для обновления и обслуживания платформы, давая пользователям простой и приятный опыт, подходящий как для обзора, так и для углубленной работы одновременно. 
Направление дизайна
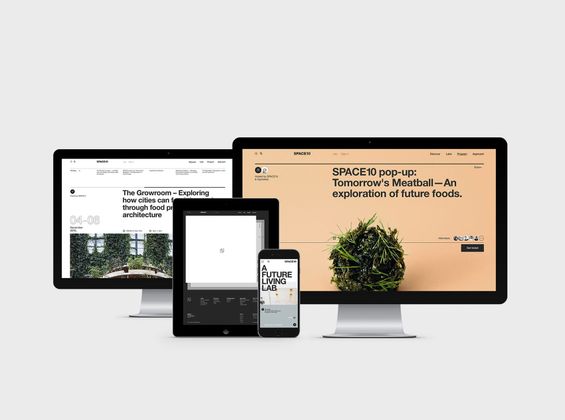
Мы выбрали дизайн-направление, вдохновившись графическим дизайном 1960-х, когда фокус был на сильной типографике, цветах и композициях. Учитывая огромное количество контента, стилевой подход должен задавать эстетику с пространством для деталей, используя макет, функционал и анимацию. В целом, самая важная функция направления дизайна состоит в эффективной подаче контента.
Типографика
Helvetica Neue используется в 5 разных начертаниях, чтобы сформировать правильное отношение между письменным и визуальным контентом. Используемые начертания: Light (тонкий), Regular (обычный), Medium (средний), Bold (жирный) & Bold outline (жирный контур). Типографика соответствует размерам экрана (ширине окна), что дает комфортный опыт просмотра контента при любых параметрах устройства.
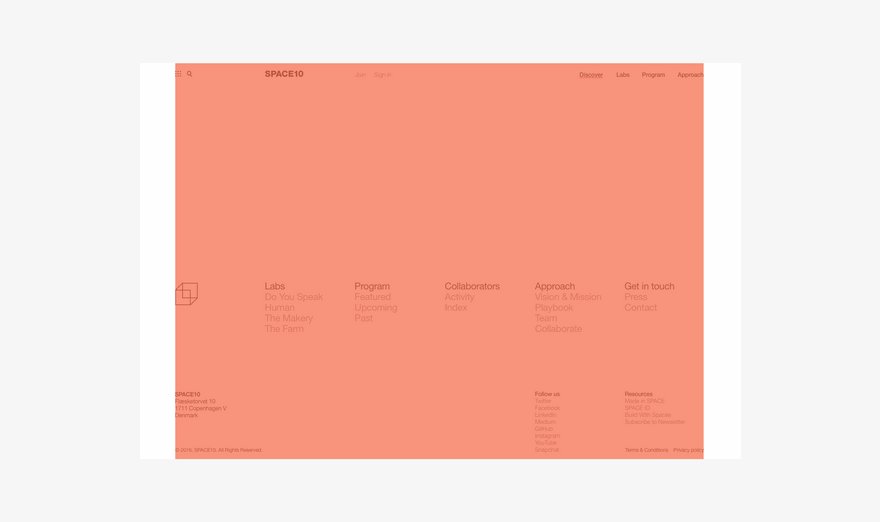
Цвета
Основная цветовая схема — монохромная, это набор оттенков серого между черным и белым, и это помогает установить связь между пространствами при использовании в контексте слоев. Один оттенок синего используется для подсвечивания слоя взаимодействия с ботом SPACE10: Pluto. Простота в цветовой схеме обеспечивает поле для яркого и динамического контента, включая видео и фотографию.
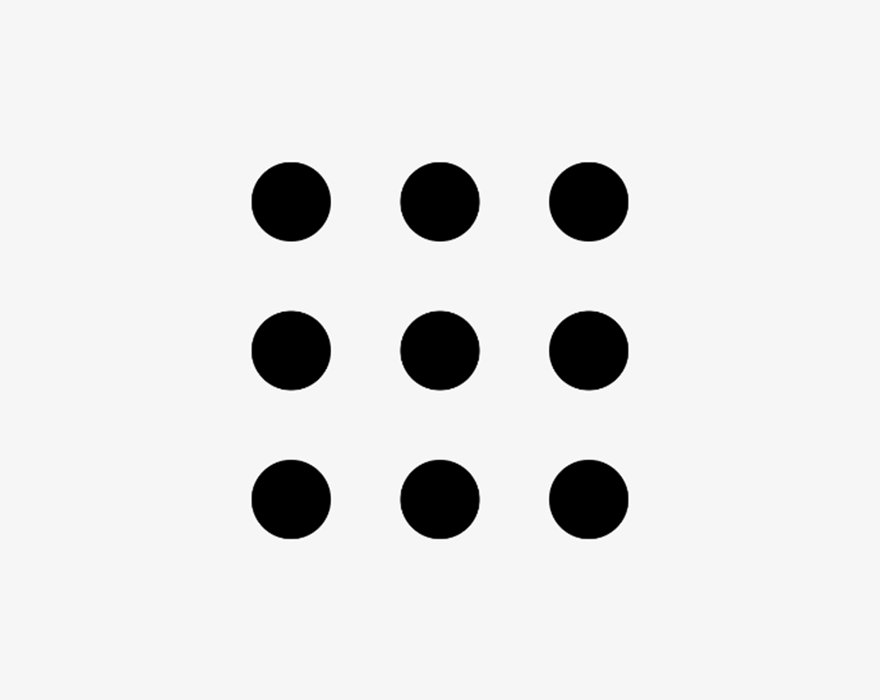
Иконографика
Afineur - это биотехнологическая компания, первопроходец в использовании контролируемого естественного брожения для повышения качества растительной пищи. Их первый продукт, Cultured Coffee, благодаря контролируемому процессу вторичной ферментации лучше переваривается, а также приобретает более совершенный аромат.
Пространства
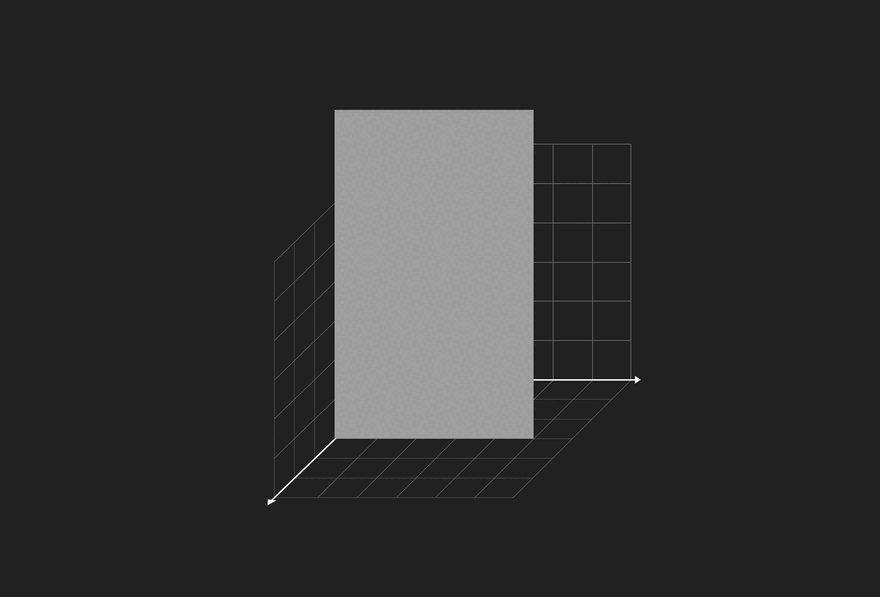
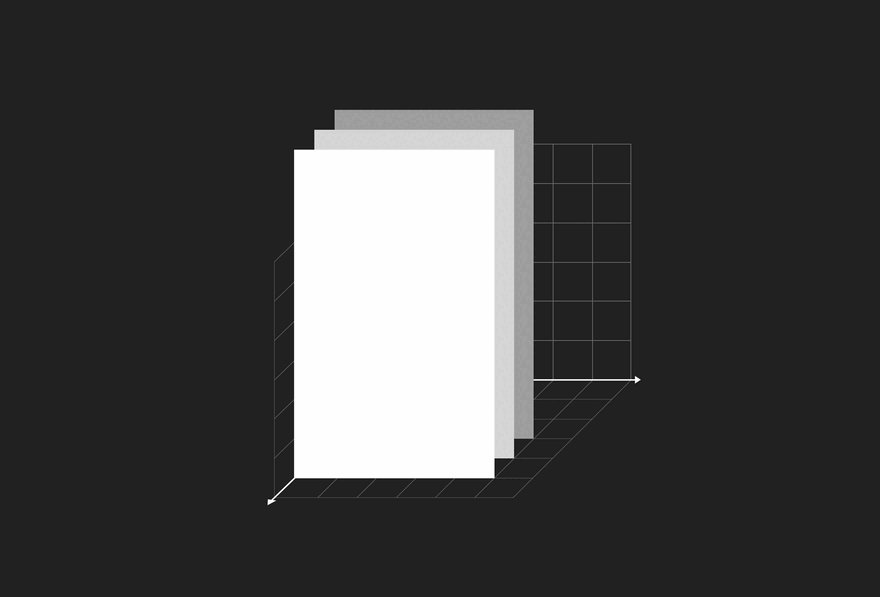
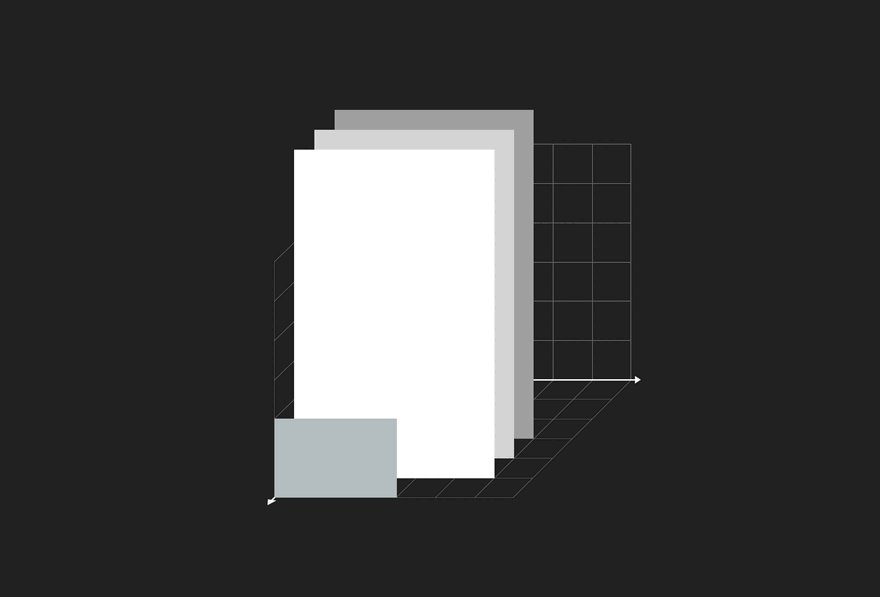
Концептуально и визуально пространства работают в 3 плоскостях - ширина (Х), высота (Y) и глубина (Z). Работа в 3-й плоскости в контексте классического дизайна кажется немного не в тему, поэтому глубину мы используем как наслоение пространств друг над друга. Все эти слои имеют свой функционал. Верхний слой всегда полностью виден, а слои под ним только частично показываются, дразня пользователей, провоцируя их кликнуть и перейти на новые слои контента. 
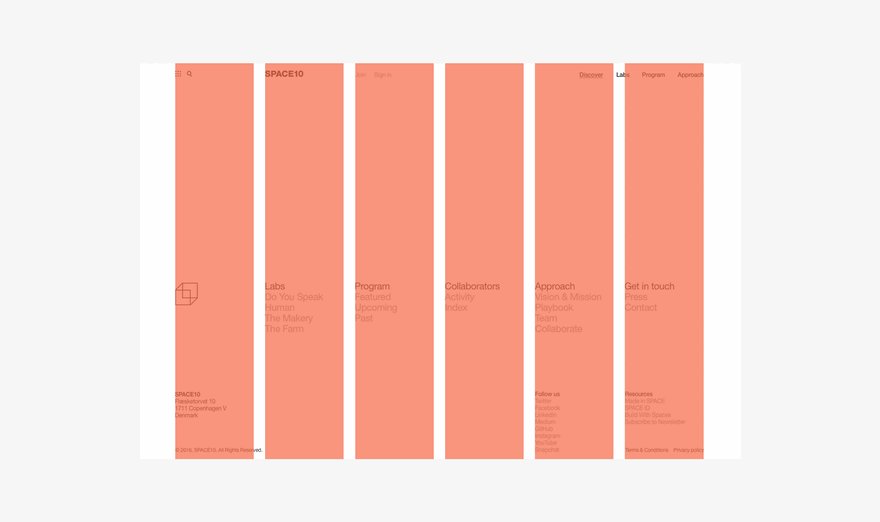
Cетка
Традиционно сетка состоит из 12 колонок, но у нас возникла необходимость не только в стандартной 12-колоночной сетке, но и в размещении элементов вне сетки, чтобы создать не слишком жесткую дизайн-систему. Типичный параметр сеток - ширина интервала между колонками. Наш подход заключался в том, чтобы практически убрать этот интервал, увеличить количество колонок, чтобы все было одной ширины. В итоге у нас получилось 47 колонок. Это не значит, что нам реально нужно 47 колонок, но на 47-колоночную сетку мы поместили 6-колоночную сетку, а это уже стандартный сценарий использования во фреймворке. Идея оставшихся колонок заключается в том, чтобы иметь возможность ломать сетку несоразмерным контентом вроде фото для достижения более игривого и динамического опыта использования.
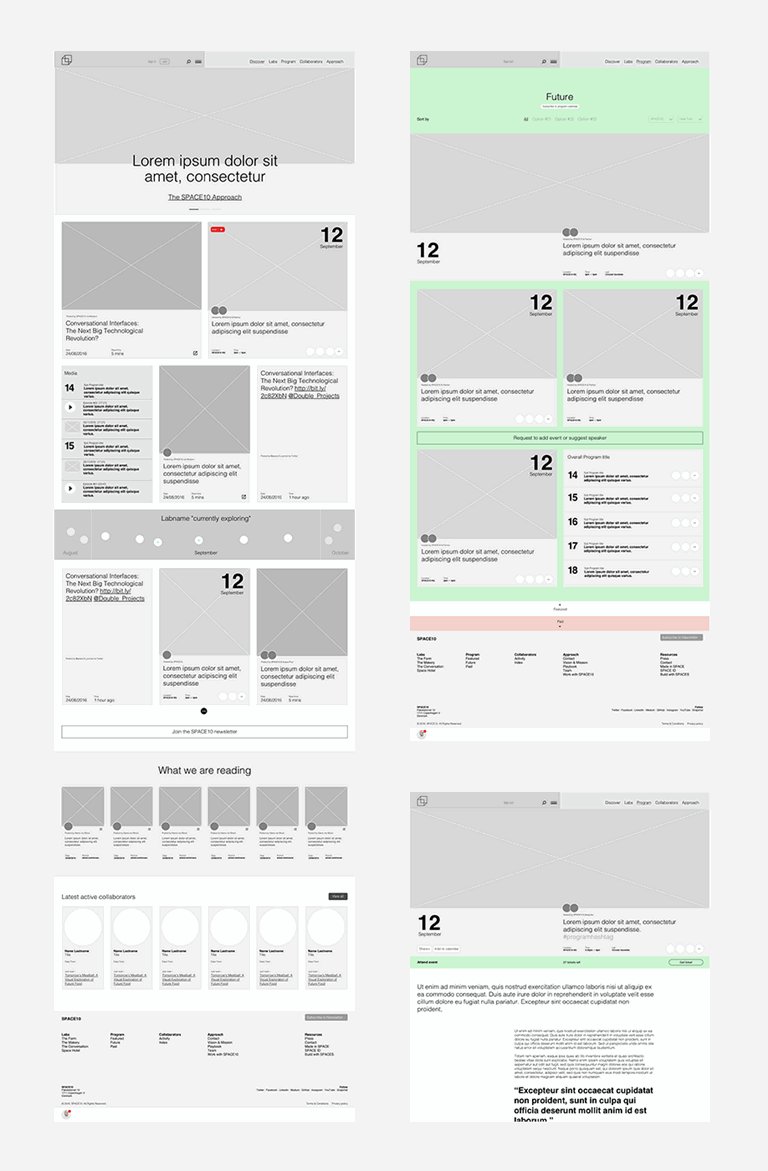
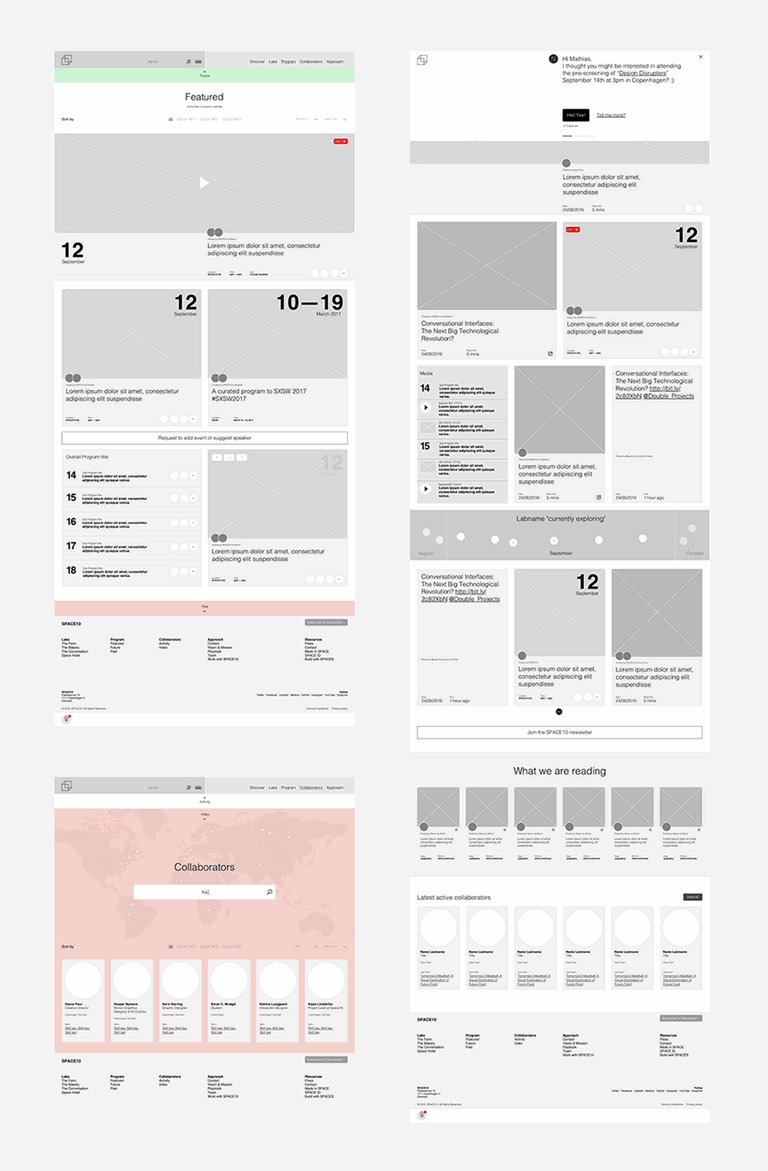
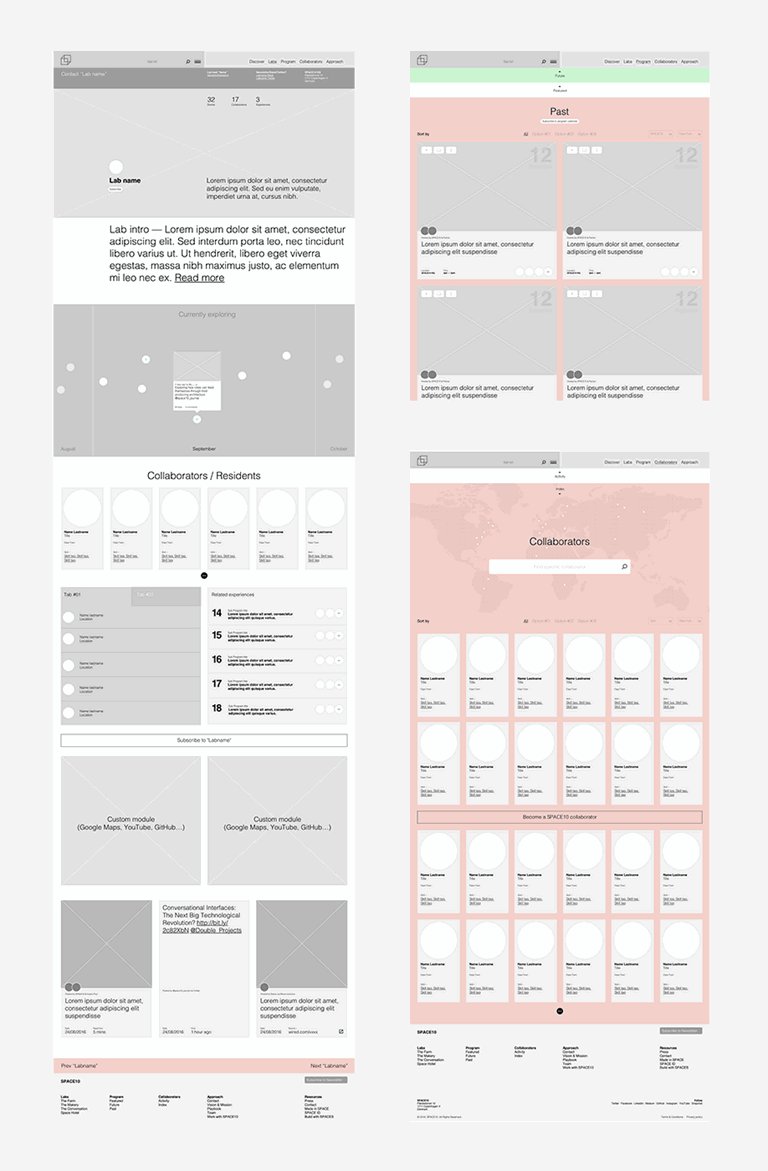
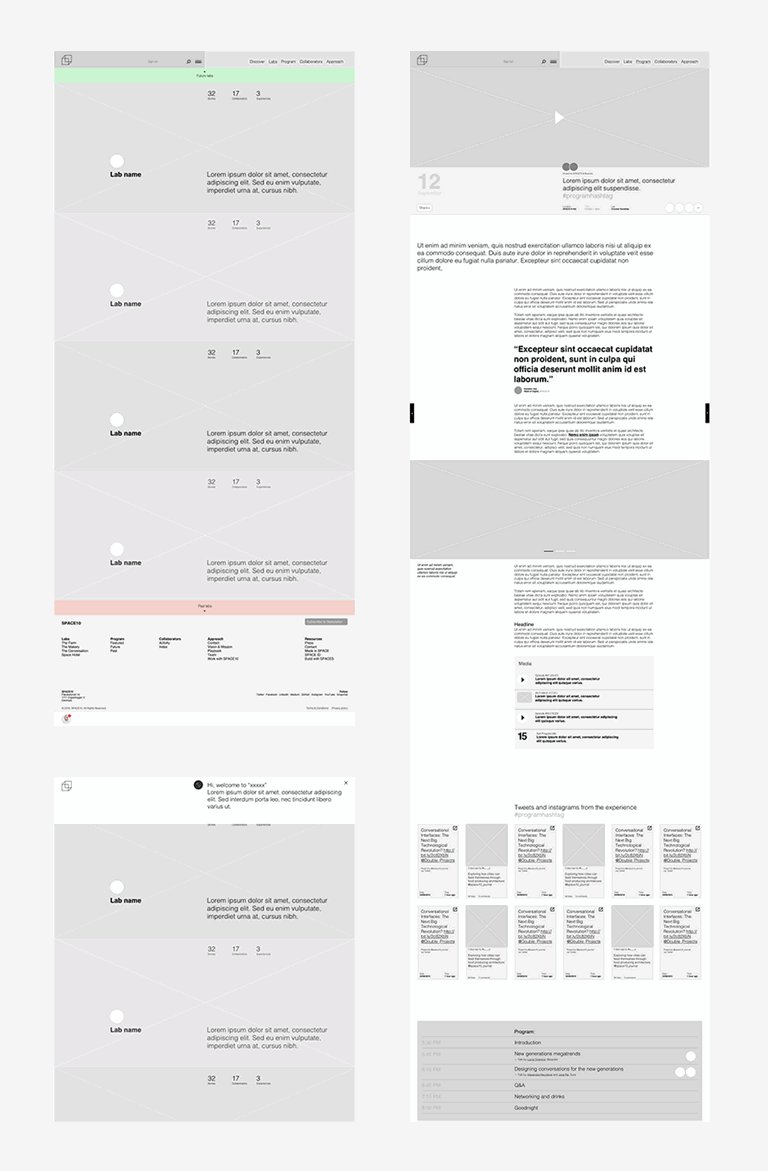
Типы страниц
Основываясь на сетке и идее пространств, мы можем сформировать уникальные типы страниц, состоящие из слоев. Типы страниц можно использовать для создания базового фреймворка, в котором пространствам придется жить.
Структура
Сочетание сетки, типографики, цветов и иконографики дает базовый дизайн, в смысле это наши “пространства”, которые могут использоваться для построения платформы.
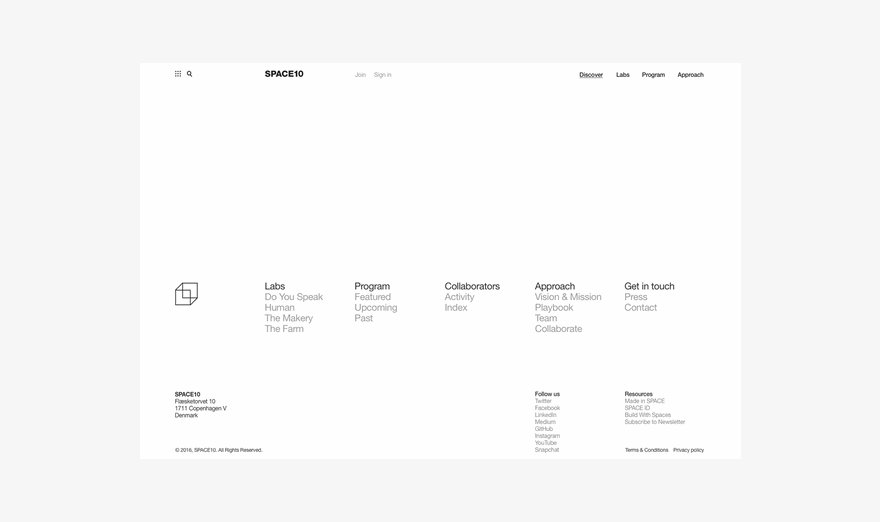
Дизайн
Сумма всех вышеперечисленных элементов формирует красочный, динамичный, бесконечный дизайн с отличным разнообразием на страницах, отобранным контентом и пространством для деталей и игры. 

Процесс создания Space10
Мы твердо верим в открытый и коллаборативный процесс. Процесс, в котором мы все учимся и открываем новые способности. Во время 7-месячного процесса определения и разработки фреймворка мы собрали все мысли, концепции и открытия в единую систему. 

Продукты
Во время создания новой платформы SPACE10.io возникла необходимость в разработке диалогового интерфейса и системы событий. Мы сформировали дизайн, разработали и реализовали эти два продукта, и оба они играют центральные роли в SPACE10. Может показаться, что создать кастомную систему событий - это слишком сложно, но на деле оказалось сложнее найти готовую систему, удовлетворяющую нашим нуждам. Все готовые решения оказались слишком дорогими или чересчур сложными. Второй проект - Conversational Form (Диалоговая Форма) - опен-сорс продукт, продуманный и инициированный SPACE10, дизайн создал Чарли Иссландером и разработала команда RWATGG. Он определяет, как мы коммуницируем с формами онлайн. Следите за еженедельными обновлениями репозитория.
Веб-компоненты и Polymer
Уже разработано около 100 компонентов для space10.io. В форме Web Components. Web Components - это другой способ создания веб-приложений, самый радикальный момент в том, что он заставляет разработчиков создавать элементы проекта как отдельные компоненты. В таком подходе есть несколько преимуществ, включая изоляцию кода, дебага и дистрибуции, поэтому крупномасштабные проекты не выглядят такими огромными, больше похожи на компиляцию более мелких проектов. В будущие месяцы мы будем публиковать несколько не таких контекстуальных компонентов на webcomponents.org. Работа с Web Components дала нам множество возможностей, ориентированных на веб-компоненты, и на раннем этапе мы решили работать с проектом Google под названием Polymer (1.9.0). Ни одна другая библиотека не предлагала такой идеальный опыт работы с веб-компонентами, как Polymer.
Umbraco
CMS мы построили на опен-сорс системе Umbraco. У нас в прошлом был отличный опыт ее использования для больших проектов, так что она казалась идеально подходящей. Она отлично масштабируется, в ней есть множество встроенных возможностей, хорошая работоспособность, интуитивный интерфейс, и в целом в ней приятно работать над созданием и публикацией контента. SPACE10.io основан на приложениях .NET Core, работающих на Azure Web Apps в качестве кешированной версии контента из сущности Umbraco. Таким способом мы сводим обмен данными с базой данных к минимуму, максимизируя производительность.
Demo Driven Development
"Когда функция разрабатывается исключительно потому, что будет выглядеть хорошо в демо”. Так как Web Components предполагают отделение UI и логики, появляется возможность внедрять новые методологии. Вы можете легко отделять свои компоненты от главного проекта, и как разработчик, можете погрузиться “глубоко в работу” с меньшим отвлечением на элементы других проектов, они вас больше не отвлекают.
Перевод статьи space10.io















Топ коментарі (0)