Как мы создаем дизайн-системы, соответствующие нашей культуре автономии
В ноябре мы представили Encore, новый подход Spotify к дизайн-системам. Encore – это на самом деле семейство дизайн-систем, управляемых удаленными командами. В этой статье мы расскажем, что побудило нас создать Encore, опишем его структуру, и чем он отличается от того, что мы пробовали раньше.
Как мы к этому пришли
Как мы должны создавать дизайн-системы в Spotify? На этот вопрос мы пытались ответить несколько раз, используя разные подходы: от одноразового проекта до полностью укомплектованной команды дизайнеров и множества промежуточных вещей.
Вначале у Spotify не было дизайн-системы – мы создавали все с нуля. Когда мы запустили мобильное приложение в 2009 году, существовало не так много стандартов или общих паттернов, и опыт Spotify начал становиться все более ... непоследовательным.
Этот дрейф продолжался до 2013 года, когда мы предприняли первую настоящую попытку согласовать визуальный дизайн на всех платформах. Это потребовало огромных усилий, и оказало большое влияние: мы представили фирменную темную тему, и Spotify начал выглядеть примерно так, каким мы его знаем сегодня.
Редизайн с темной темой 2013-14 годов
Затем в 2014–2015 годах команда бренда и креатива значительно обновила фирменный стиль Spotify. У нас была новая цветовая палитра, новая гарнитура (Circular) и множество визуальных обновлений, которые нужно было интегрировать в наши приложения. Для этого мы создали полностью укомплектованную команду для создания дизайн-системы Spotify, а не рассматривали ее как одноразовый проект. Мы назвали эту дизайн-систему GLUE, также известную как Global Language Unified Experience (возможно, вы слышали о ней).
GLUE – наша первая дизайн-система, которую обслуживала специально выделенная команда
Дизайна-система GLUE имела успех во многих отношениях. Команда обновила внешний вид Spotify, стандартизировала многие компоненты для мобильных устройств и настольных компьютеров, и выросла от нескольких человек до более 30 разработчиков и дизайнеров, работающих полный рабочий день.
Но тут был подвох: GLUE была единой, централизованной командой. Это было здорово для последовательности, и многие компании считают, что централизованная команда им подходит. Однако, для нас это стало проблемой. Почему? Все сводится к тому, как организована компания. Ценности Spotify в «согласованной автономии» и в возможности команд (отрядов) самостоятельно принимать решения. Через некоторое время мы увидели, что наличие команды централизованных дизайн-систем не подходит для такого способа работы.
В 2018 году Spotify продолжал быстро расти.
У нас было 200 дизайнеров. 2000 разработчиков. 45 разных платформ.
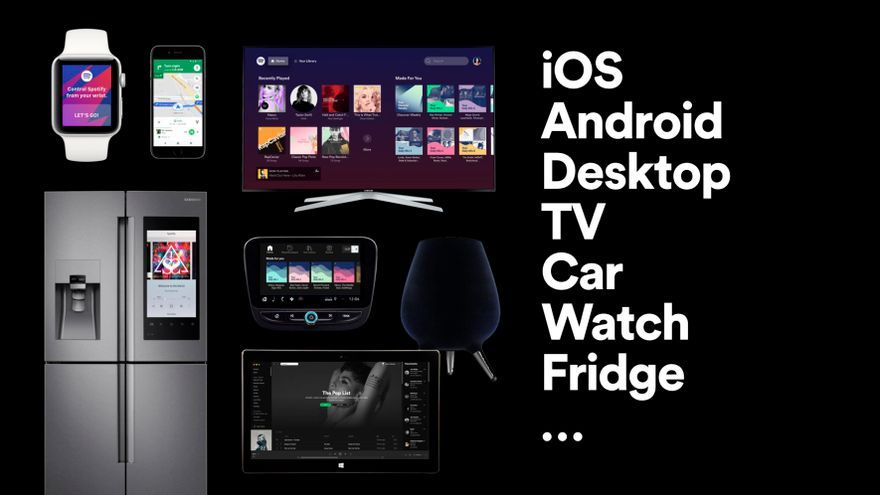
Дни проектирования для мобильных устройств и настольных компьютеров давно прошли. Теперь мы также занимались проектированием для автомобилей, умных часов, колонок и даже умных холодильников. Отчасти это было связано с новой стратегией компании: повсеместность. Мы хотели, чтобы слушатели везде имели доступ к Spotify.
Сколько дизайн-систем вы можете себе представить, включая телефоны и холодильники? Это много вещей
С появлением Spotify на новых платформах мы увидели острую потребность в новых компонентах, паттернах, наборах инструментов и прочих ресурсах, позволяющих сэкономить время и повысить эффективность. Ресурсов, которыми располагает дизайн-система. Проблема заключалась в том, что к этому моменту команда GLUE была расформирована, и никто активно не продвигал дизайн-систему GLUE.
Именно тогда мы вступили в «массовую» фазу дизайн-систем Spotify. Дизайнеры и разработчики компании взяли на себя задачу создания собственных дизайн-систем. Например, команда в Нью-Йорке начала работать над Tape, дизайн-системой для веб-сайтов. Команда в Стокгольме запустила другую систему Design tokens; и так далее.
Примеры наших дизайн-систем в 2018 году
На этом этапе была проделана огромная работа, и мы до сих пор используем отдельные части этих систем. Но этот крайне децентрализованный подход «каждый делает свою часть» не был устойчивым. В какой-то момент мы насчитали 22 различных дизайн-системы. Представьте, что вы новый дизайнер или разработчик и спрашиваете: «Эй, у нас есть дизайн-система?» И ответ: «Да, у нас их на самом деле 22»? Довольно запутанно.
Давайте попробуем еще раз
Spotify действительно нужна полезная унифицированная дизайн-система, но мы знали, что такая централизованная команда, как GLUE, вероятно, не сработает. Итак, в 2018 году мы начали новую попытку по созданию дизайн-системы для компании.
На этот раз мы хотели спроектировать нашу дизайн-систему, точно так же, как мы проектировали один из наших продуктов. Мы не начинали с чистого листа. Мы хотели объединить имеющиеся у нас ресурсы и создать систему, которая была бы унифицированной, доступной, совместной и основывалась на последовательном видении.
Самое главное, мы хотели систему, которая соответствовала бы культуре автономии Spotify, которая могла бы масштабироваться на несколько платформ и вариантов использования.
Это привело нас к Encore.
Представляем Encore
Encore – это семейство дизайн-систем, в котором есть все, что нужно командам для создания красивых и масштабируемых приложений Spotify.
Главное отличие Encore заключается в том, что это не единая монолитная вещь. Это фреймворк, который объединяет существующие дизайн-системы Spotify под одним брендом – «система систем».
Внутри Encore есть несколько дизайн-систем, каждая из которых управляется отдельной командой компании. И хотя эти команды поддерживают разные системы, любой, кто создает продукты в Spotify, может внести свой вклад.
Так является ли Encore «новой дизайн-системой»? Не совсем. Это новый фреймворк, но на самом деле Encore использует много замечательного, что было в наших предыдущих дизайн-системах. Мы либо просто обновили их, либо используем их части для создания новых систем Encore.
Различные системы остаются связанными, потому что все они построены с использованием дизайн-токенов, и размещаются на одном веб-сайте, следуя аналогичной структуре, определенной в среде Encore. Раньше у нас было 22 несвязанных дизайн-системы. Теперь у нас все еще несколько систем, но все они связаны и находятся под одним зонтиком.
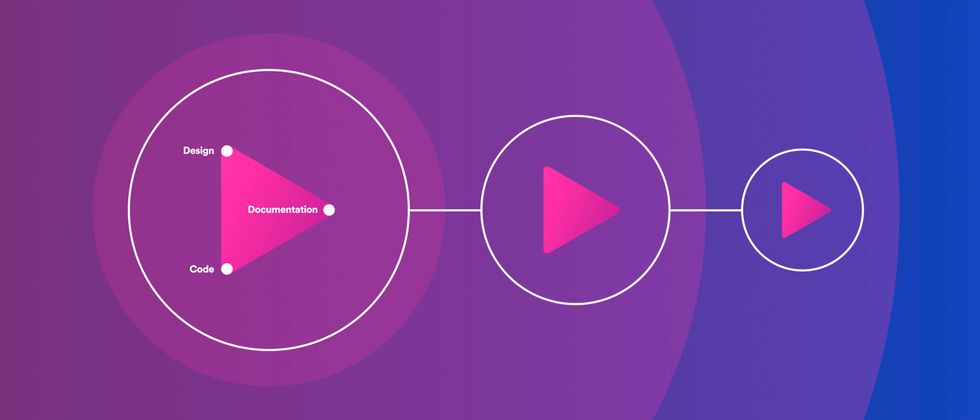
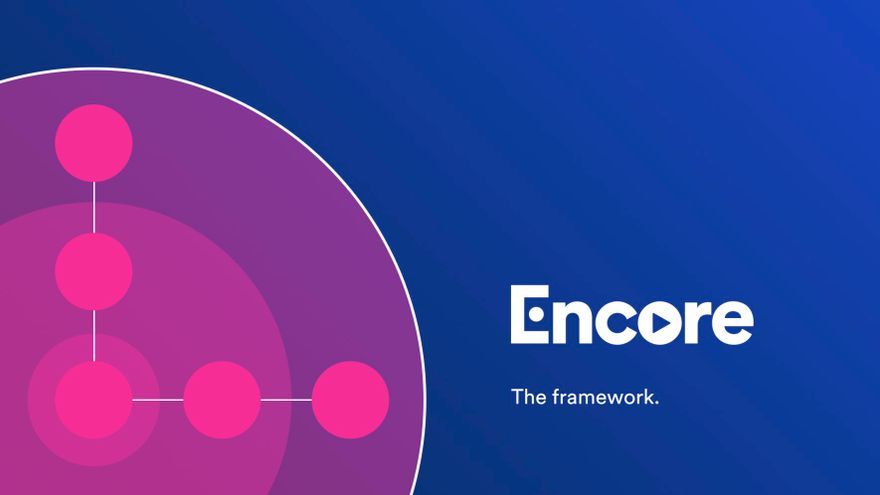
Дизайн-системы внутри Encore
Вот как выглядит Encore под капотом.
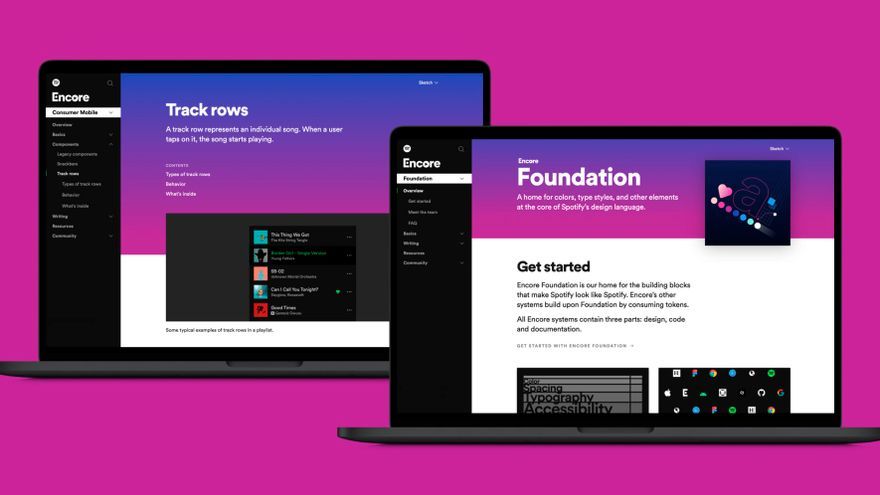
Encore Foundation
В центре у нас есть Encore Foundation. Здесь мы храним такие вещи, как цвет, стили шрифта, движение, интервалы, а также рекомендации по копирайтингу и доступности. Также здесь расположены наши дизайн-токены. Это то, что каждый должен использовать – это то, что делает Spotify похожим на Spotify. Использование Encore Foundation – минимальная планка для каждого продукта Spotify.
Encore Web
Далее у нас идет Encore Web. Он предлагает все, что можно найти в типичных системах веб-дизайна: кнопки, диалоговые окна, элементы управления формами и многое другое. Эти компоненты могут использоваться во всем, что построено с использованием веб-технологий – от веб-приложений до веб-сайтов, нашего десктопного клиента и, даже, приложения для холодильников.
Encore Web содержит общие ресурсы для наших веб-платформ, но также включает в себя все содержимое Foundation. Компоненты создаются с использованием токенов, и они следуют шаблонам и рекомендациям, определенным в Foundation. Таким образом, эти системы – это не отдельные вещи: они связаны между собой.
Encore Mobile
Мы все еще работаем над этой системой – подобно Encore Web, мы предполагаем, что это место для общих компонентов, которые совместно используются несколькими мобильными приложениями.
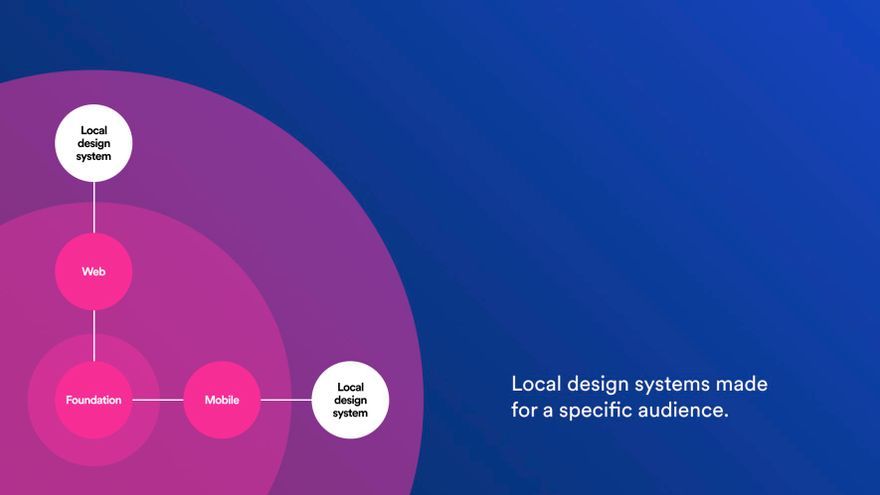
Локальные дизайн-системы
Но это еще не все, ребята. На следующем уровне Encore содержит то, что мы называем «локальными дизайн-системами». Локальные системы – это место, где хранятся элементы дизайна, предназначенные для конкретных продуктов или аудиторий. Это те вещи, которыми нужно делиться, но не делить это со всеми продуктами Spotify.
Некоторые веб-компоненты используются только для артистов или подкастеров (например, приложению Spotify for Artists может потребоваться специальный паттерн навигации или макет таблицы). С помощью фреймворка Encore мы можем хранить кастомные элементы дизайна в локальной системе, чтобы все команды, работающие над Spotify for Artists, могли их использовать.
Также и с мобильными платформами. Над основным приложением Spotify работает множество команд, поэтому существует большая потребность в общих мобильных компонентах и паттернах. Эти элементы дизайна находятся внутри локальной системы, адаптированной к платформе (мобильные приложения для iOS и Android) и аудитории (люди, которые слушают музыку и подкасты).
Сейчас у нас есть две локальные системы, но мы не думаем, что это окончательный вариант. С помощью Encore мы можем добавить дополнительные локальные системы, если потребуется. Например, в будущем мы можем добавить локальные системы для автономных приложений, таких как Spotify Kids и Stations. Суть заключается в том, что они остаются связанными и все они доступны в одном месте (веб-сайт Encore).
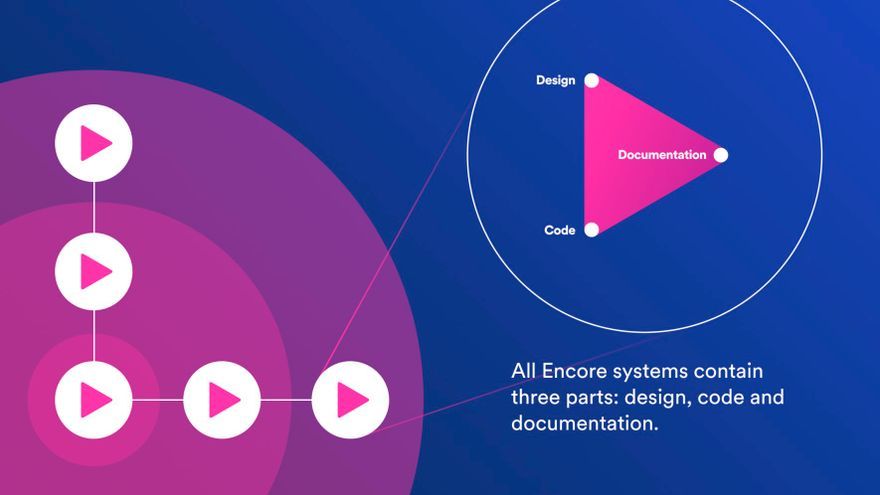
Напомним, что каждый из маленьких кружков выше – это полноценная дизайн-система, которая:
- Предоставляет исходники дизайна, код и документацию
- Построена на других системах
- Активно поддерживается специальной командой
- Имеет определенный интерфейс для удобства работы разработчиков
Эта базовая структура важна для успеха всей программы Encore, но это не то, о чем каждый должен знать. Если вы являетесь дизайнером, разработчиком или копирайтером Spotify, вы просто выбираете подходящую для вас дизайн-систему Encore, а затем погружаетесь в общие ресурсы.
Так выглядит внутренний сайт Encore
Мысли в заключение
Мы увидели, что по мере развития визуального языка и стратегии продукта Spotify наши дизайн-системы тоже должны были измениться. Мы увидели, что текущая дизайн-система не является универсальной, и должна быть адаптирована к потребностям компании.
Возможно, самым большим уроком для нас было то, как важно понимать культуру компании и адаптироваться к ней. Для того, чтобы дизайн-система работала, она должна учитывать особенности и характеристики компании. Для нас это означало признание огромного ассортимента продуктов, в котором мы живем, и автономных способов работы наших команд. Вместо того, чтобы иметь единую систему или команду, мы считаем, что для Spotify лучше иметь семейство дизайн-систем, за которыми следят несколько удаленных команд.
Это только начало, и нам еще многое предстоит выяснить, поскольку мы продвигаемся вперед в построении нашей системы систем. Хотя, в данный момент, Encore не является общедоступным, мы будем продолжать делиться тем, что узнаем, так что следите за будущими публикациями!
P.S. Хотите присоединиться к нам и поработать над Encore? Ознакомьтесь со списком открытых вакансий.
Большое спасибо всем, кто работал над дизайн-системами Spotify на протяжении многих лет! Дизайн-системы – командный вид спорта, и у нас было много игроков... слишком много, чтобы назвать всех поименно, но вы знаете, кто вы.
Перевод статьи spotify.design




















Топ коментарі (0)