Пости
👋 Увійдіть, щоб мати можливість сортувати пости за популярними та новими.
Створюй компоненти в Figma з розумом
Створюй компоненти в Figma з розумом
1 хвильку читати
Variables в figma - як приміняти?
Variables в figma - як приміняти?
1 хвильку читати
Adobe відмовилася від покупки Figma
Adobe відмовилася від покупки Figma
1 хвильку читати
Як працюють групи та фрейми в Figma
Як працюють групи та фрейми в Figma
1 хвильку читати
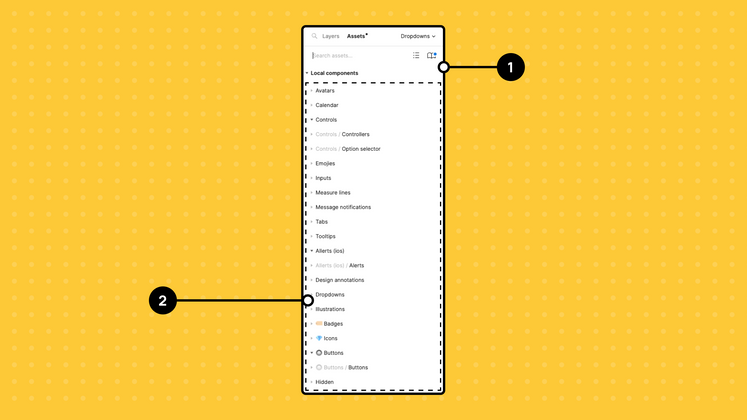
Наводимо порядок в Figma. Шпора 2 для джуна від джуна
Наводимо порядок в Figma. Шпора 2 для джуна від джуна
1 хвильку читати
Руйнуємо 4 міфи про дизайн-системи
Руйнуємо 4 міфи про дизайн-системи
1 хвильку читати
Первый опыт быстрого юзабилити теста в Maze+Figma
Первый опыт быстрого юзабилити теста в Maze+Figma
1 хвильку читати
Реакція спільноти на покупку Figma компанією Adobe
Реакція спільноти на покупку Figma компанією Adobe
1 хвильку читати
Поради щодо використання варіантів (variants) у Figma
Поради щодо використання варіантів (variants) у Figma
1 хвильку читати
FigJam - інтерактивні дошки для дизайнерів від Figma
FigJam - інтерактивні дошки для дизайнерів від Figma
1 хвильку читати
Як працювати з віджетами у Фігмі
Як працювати з віджетами у Фігмі
1 хвильку читати
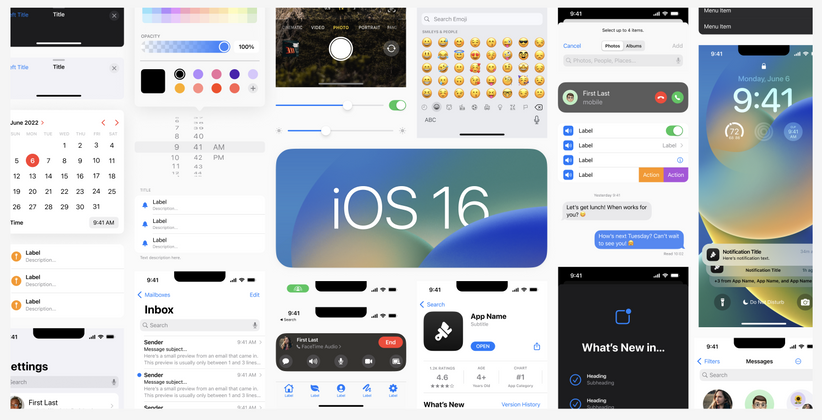
Повний набір елементів інтерфейсу iOS 16 для Figma
Повний набір елементів інтерфейсу iOS 16 для Figma
1 хвильку читати
Мої улюблені плагіни для Figma
Мої улюблені плагіни для Figma
1 хвильку читати
11 шагов, чтобы содержать проекты Figma в чистоте
11 шагов, чтобы содержать проекты Figma в чистоте
1 хвильку читати
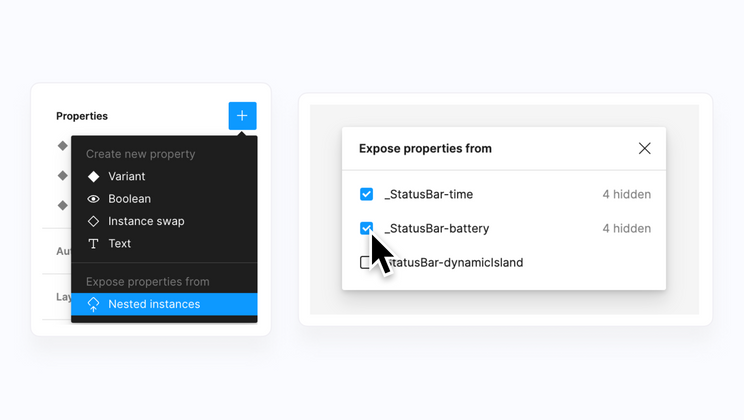
Как вам новые свойства компонентов?
Как вам новые свойства компонентов?
1 хвильку читати
Экспорт из Figma в Webflow 🤷♀️
Экспорт из Figma в Webflow 🤷♀️
1 хвильку читати
Советы по созданию иконок +бесплатный пак иконок
Советы по созданию иконок +бесплатный пак иконок
1 хвильку читати
Как правильно организовать исходник в Figma
Как правильно организовать исходник в Figma
1 хвильку читати
завантаження...