Теперь, когда у вас есть разделители, давайте поговорим о передаче проекта разработчикам.
Я был весьма удивлен тем, насколько дизайн-сообщество заинтересовалось концепцией разделителей (spacers) с тех пор, как я опубликовал предыдущую статью. Это побудило меня глубже задуматься о роли разделителей в дизайне и разработке. В своем последнем проекте в компании Today, я сделал еще один шаг, и ввел разделители в процесс передачи проекта, и наш партнер-разработчик был на седьмом небе от счастья.
В этой статье я хотел бы поделиться с вами рядом новых идей и мыслей.
Если вы не знакомы с концепцией разделителей или пропустили предыдущую статью, ознакомьтесь с ней.
1. Не используйте разделители пока не будете готовы
Карточка, использующая горизонтальные и вертикальные разделители
Разделитель – это прозрачный блок с выбранным вами цветом и меткой, указывающей значение в пикселях для вертикального или горизонтального отступа (интервала)
Очень важно противостоять соблазну использовать разделители на раннем этапе проектирования. Они ограничат ваше представление о макете и пространстве, и заставят вас больше сосредоточиться на единообразии, а не на создании хорошего дизайна.
Разделители добавят ценность, когда у вас уже будет прочная концепция дизайна, и вы будете готовы разбить проект на компоненты для создания дизайн-системы.
2. Установите иерархию разделителей
Ваш дизайн основан на иерархии. Вы можете добавить ее и в разделители.
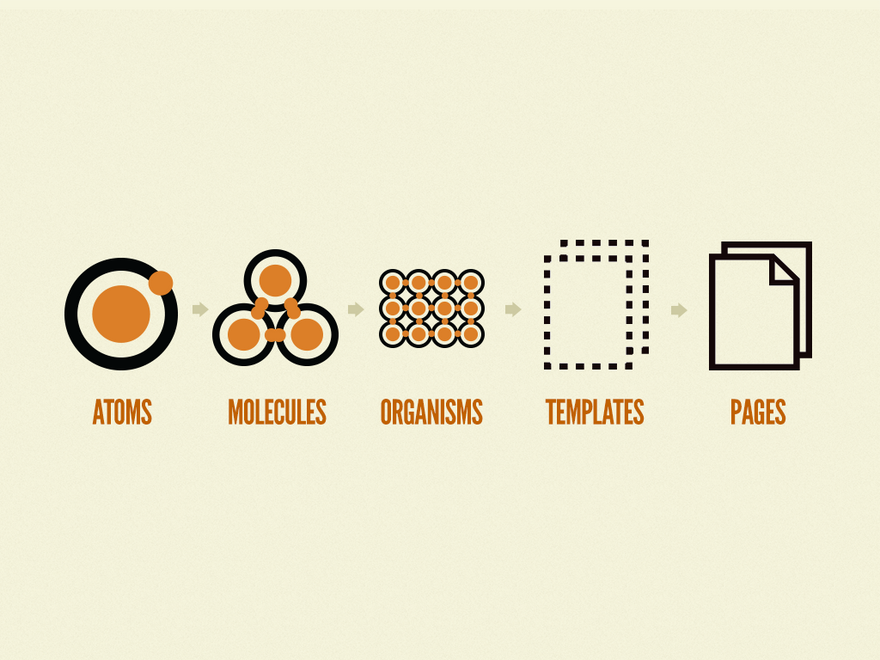
Брэд Фрост представил атомарный дизайн, в котором разделил дизайн-систему интерфейса на 5 уровней: атомы, молекулы, организмы, шаблоны и страницы.
5 уровней интерфейса дизайн-системы. Атомарный дизайн. Изображение: Brad Frost
Пройдя через 5 уровней дизайн-системы, вы обнаружите необходимость различать используемые разделители. Например, разделители, которые вы создали для атома, нужно отличать от разделителей для молекулы.
Следовательно, одного набора разделителей (для определенной точки останова) может быть недостаточно.
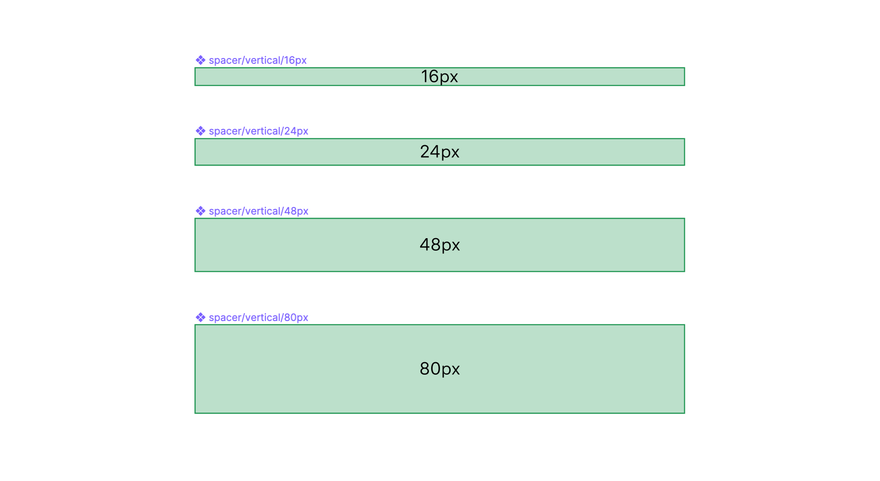
Единый набор разделителей для точки останова рабочего стола
Назначьте разделителям определенные роли
Мы можем различать разделители, назначая им разные роли с помощью цветов.
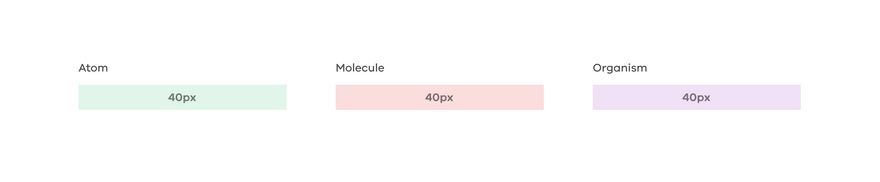
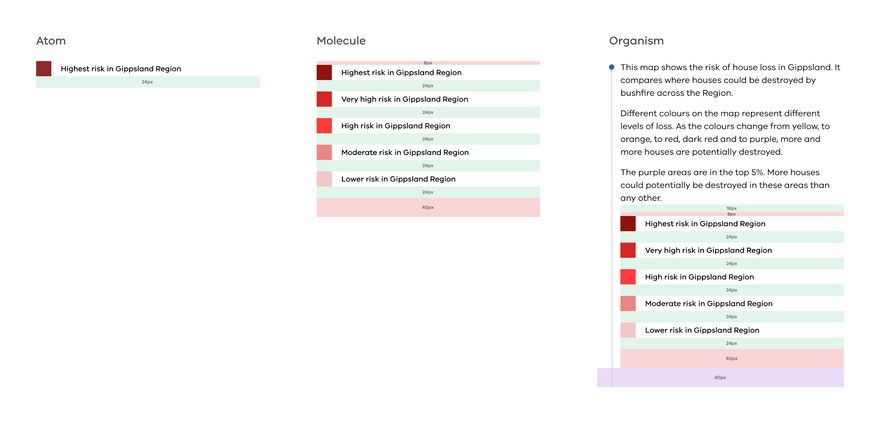
В этом примере я упростил иерархию моей дизайн-системы, включив в нее только атомы, молекулы и организмы.
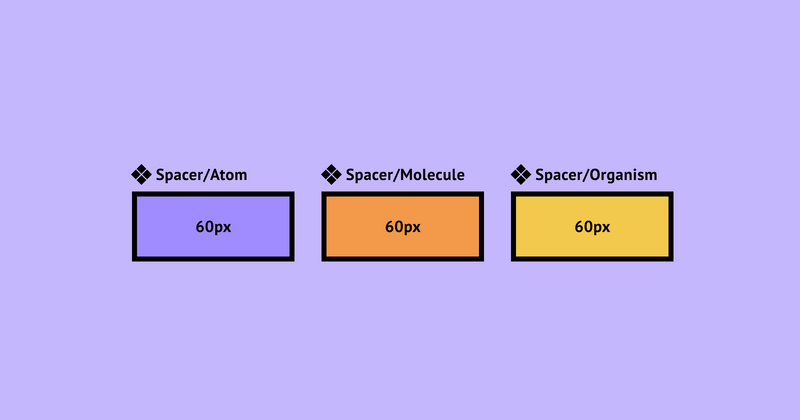
Разделителям назначены разные роли
Вот разделители в действии:
Пример разделителей, используемых в атоме, молекуле и организме
Вы можете видеть, что, назначив разделителям разные роли, легче отличать атомы, молекулы и организмы друг от друга.
3. Используйте пустые контейнеры
У вас есть паттерны построения элементов дизайна. А что насчет паттернов использования разделителей?
Ричард, руководитель отдела UX дизайна в PreviousNext, представил мне в чате Slack концепцию пустого контейнера (space container).
Это просто компонент с разделителями и плейсхолдерами, которые нужно заменить определенными элементами дизайна.
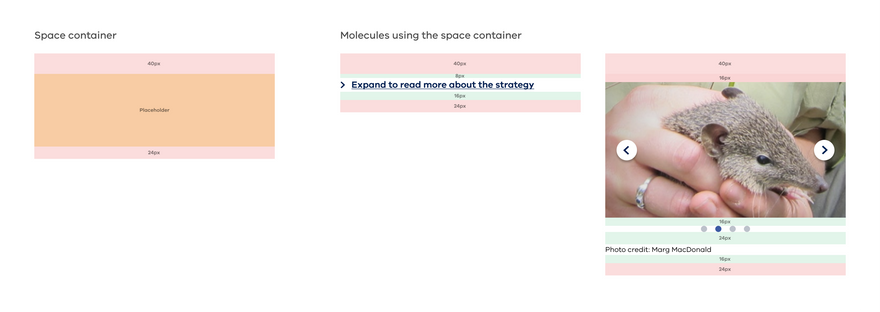
Вот пример:
Пример пустого контейнера
?️ Вот демо-видео, показывающее, как настраивать пустые контейнеры в Figma.
4. Передача дизайна с разделителями
Пришло время передать проект разработчику.
Вам нужно сделать две вещи:
- Поместите все компоненты в одно место и структурируйте их в соответствии с иерархией вашей дизайн-системы.
Как файл передачи может выглядеть в Figma (скриншот специально сделан маленьким)
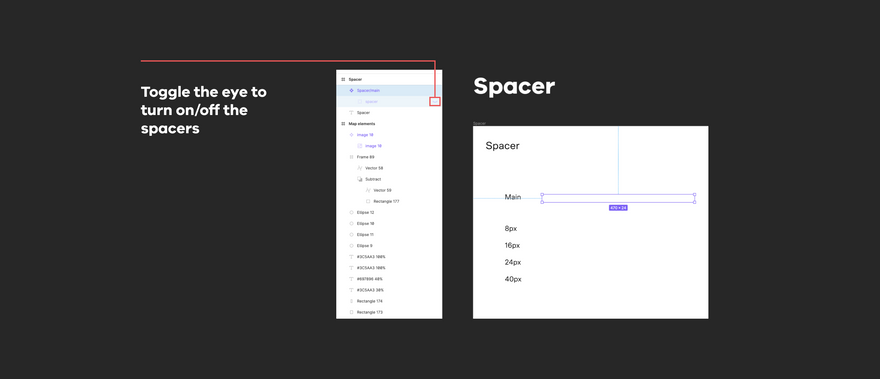
- Покажите, как включать и выключать разделители
Инструкция как включать и выключать разделители в Figma
Убедитесь, что вы привлекли разработчиков при построении дизайн-системы и создании правил интервалов. Также настоятельно рекомендуется пояснить им намерения дизайна, и роль разделителей.
Помните, что разработчики – не роботы, реализующие ваш дизайн. Они являются неотъемлемой частью общего видения проекта. Они также являются проводниками к опыту, который вы оба стремитесь сделать.
Какую пользу это принесет вам и разработчикам
- Меньше времени на документирование правил интервалов для дизайнера
- Меньше или, в идеале, отсутствие догадок в правилах интервалов для разработчика
- Четкая иерархия и перечень компонентов для обеих сторон
5. Найдите плагины Figma, добавляющие разделители
Ниже представлен список плагинов Figma использующих концепцию разделителей
- Spacers(предложил: Bertrand Berlureau)
- Spacing manager(предложил: Janusz Wierzbowski из сообщества Friends of Figma в Slack)
- Grids generator(предложил: Raffaele Vitale)
- Используйте собственную сетку макета в Figma для создания разделителей, поэтому вы можете включать или выключать ее с помощью сочетания клавиш cmd + G (предложил:Michael Todd)
- Visibility пригодится, когда вам нужно показать или скрыть разделители, когда переключатель находится в отдельном файле дизайн-системы (предложил: Zachary Sanderson-Harris)
Пишите в комментариях, если найдете другие плагины, связанные с разделителями, мы добавим их в список выше.
Перевод статьи uxdesign.cc














Топ коментарі (0)