Найкращі приклади галузі, які дають змогу проєктувати в Figma як senior-дизайнер.
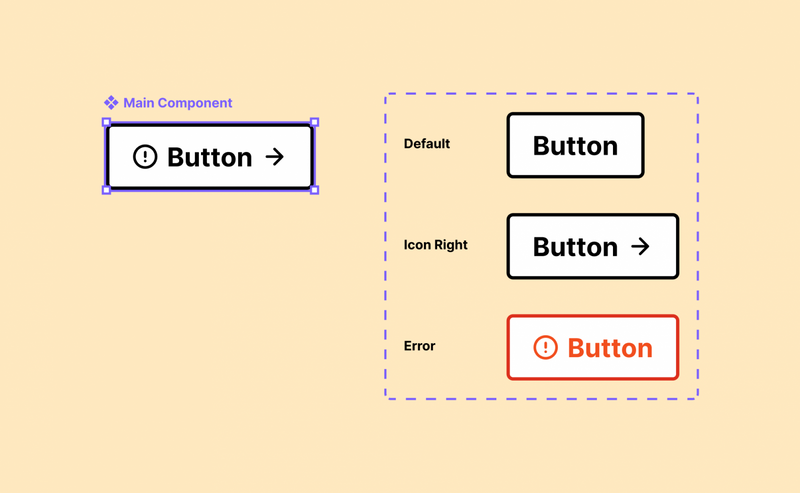
1. Використовуйте базові компоненти для наборів варіантів
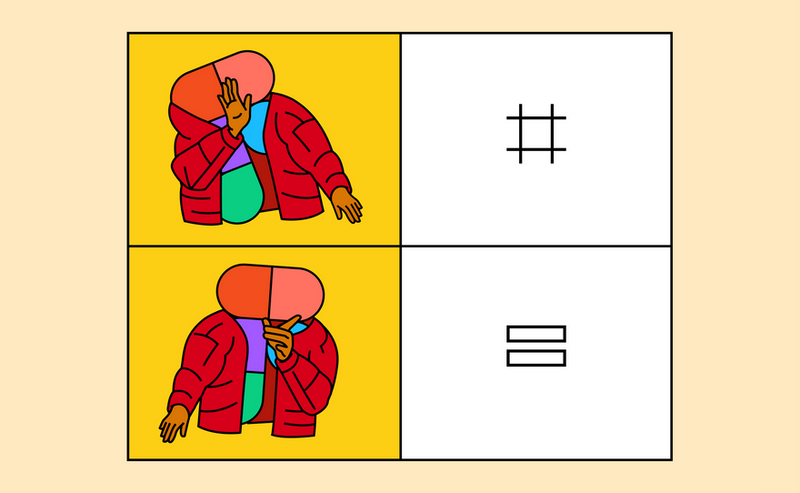
Якщо у нас є великий набір варіантівдля кнопок, полів введення тощо, це коштуватиме нам купу дорогоцінного часу, якщо ми пізніше вирішимо, що радіус 8px виглядає краще, ніж 12px, або якщо нам треба внести будь-які інші коригування.
Використовуючи базові компоненти для наборів варіантів, ми можемо внести коригування в базовий компонент, і це змінить усі варіанти екземплярів.
Для цього створіть базовий компонент з усіма елементами, необхідними для значень за замовчуванням у різних варіантах: наведення курсору, активний стан, стан помилки тощо. Це так само просто, як приховати непотрібні нам елементи в різних варіантах.
Самі базові компоненти не обов'язково мають бути частиною нашого набору компонентів і можуть бути розміщені поруч на тій самій сторінці або фреймі. Використовуйте . або _, щоб запобігти їх публікації як частини бібліотеки компонентів.
Подяка: David Shackelford
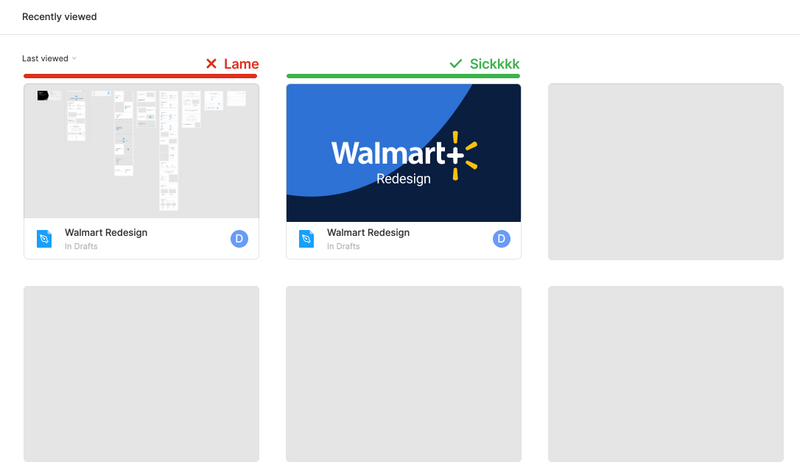
2. Додайте обкладинку до файлу Figma
При управлінні різними проектами і файлами Figma може бути складно відразу знайти потрібний проект.
Створення обкладинки - це просте й елегантне рішення, що дозволяє зробити проекти впізнаваними з першого погляду.
{Щоб додати обкладинку, вам потрібно:
- Створіть сторінку в документі та назвіть її "cover" (необов'язково).
- Намалюйте фрейм для зображення обкладинки (найкраще підходить розмір 1920 x 960) 3 Наповніть його зображеннями, наприклад, логотипом або чимось іще, що допоможе вам і вашим товаришам по команді впізнати проєкт.
- {Клацніть правою кнопкою миші по фрейму і виберіть "set as thumbnail".
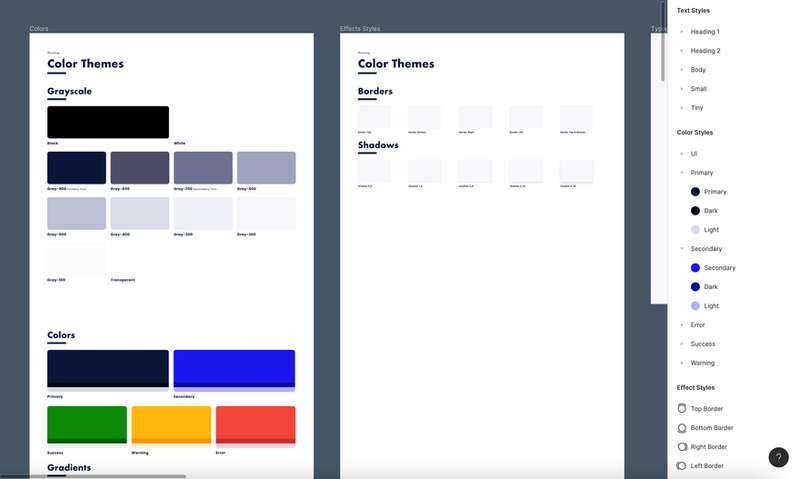
3. Використовуйте стилі для всього
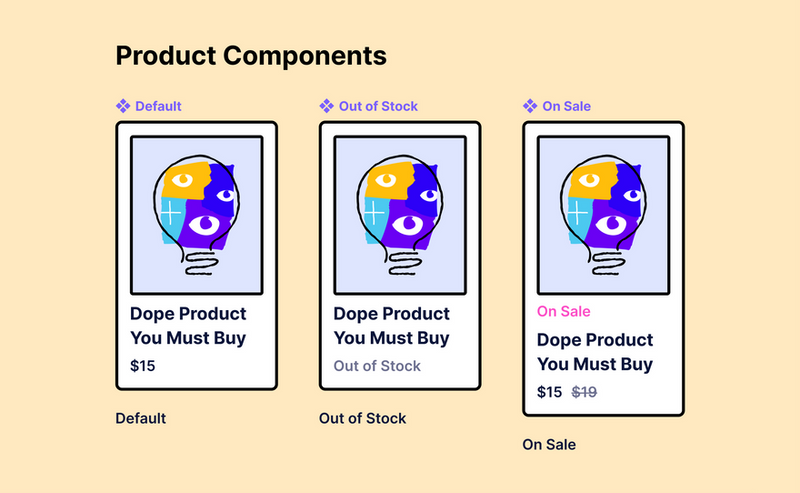
Подумайте про стилі, як про компоненти кольору, тексту, ефектів і обведення.
Коли ми проектуємо з використанням стилів і вирішуємо протестувати різні варіанти кольорів, товщини обведення, стилів шрифтів тощо. - одна швидка зміна, і дизайн автоматично чарівним чином оновить усі екземпляри, на які посилається цей стиль.
Заманливо використовувати піпетку і вручну заливати кольори, де потрібно, але я настійно рекомендую максимально використовувати цю передову практику під час проектування. Стилі позбавлять нас головного болю і дадуть змогу робити оновлення на льоту.
Крім того, якщо ви захочете організувати свої компоненти в папки, такі як "Brand Colors", використовуйте в іменах слеш: Brand Colors / Primary.
4. Організуйте набори варіантів за допомогою функції auto-layout
Чи знаєте ви, що можна організувати варіанти за допомогою auto-layout? Виділіть фрейм набору варіантів і натисніть SHIFT + A. З auto-layout дуже просто впорядкувати та переупорядкувати компоненти.
Це підводить нас до наступного пункту ...
5. Використовуйте auto-layout з розумом
Уміння використовувати функцію auto-layout - одна з (якщо не найважливіша) навичок, яку має опанувати будь-який сучасний UI-дизайнер.
Функція auto layout кардинально змінює правила гри в продуктовому дизайні - вона дає нам змогу точніше враховувати, як розробляються продукти, і підтримувати узгодженість і масштабованість у нашому файлі дизайну.
Якщо ви ще не освоїли auto-layout, я можу порекомендувати безкоштовний прискорений курс Пабло Стенлі.
Дотримуючись передової практики проектування за допомогою auto-layout, ми можемо значно заощадити час при видаленні або додаванні контенту, створенні рядків зі схожим контентом, створенні адаптивних компонентів і багато іншого.
Я проєктую кожну сторінку, використовуючи auto-layout, тому я можу швидко регулювати інтервали або додавати і видаляти контент без необхідності вирівнювати пікселі для повторного вирівнювання елементів.
6. Створюйте схеми юзерфлоу зі своїх екранів
У міру того, як наші файли дизайну зростають, клієнти і співробітники, які не працюють постійно над проектом, можуть легко заплутатися.
Щоб допомогти зробити юзерфлоу, я використовував не дуже відомий прийом - просто скопіюйте і вставте конектор (або інший елемент юзерфлоу) з FigJam у файл Figma, і він збереже всю свою функціональність.
Подяка: Mike Rogers // dribbble.com/mikewrogers
7. Використовуйте обмеження
Щоб фрейм залишався організованим і адаптованим, використовуйте обмеження, тоді Figma знатиме, як об'єкти мають реагувати на зміну розміру своїх фреймів. Обмеження допомагають контролювати зовнішній вигляд дизайну на екранах різних розмірів і на різних пристроях, і позбавляють нас від необхідності вносити корективи щоразу, коли потрібно змінити розмір фрейма.
Якщо ви захочете проігнорувати обмеження для об'єктів на фреймі, все, що потрібно зробити, це утримувати клавіші CMD або CTRL під час зміни розміру фрейму.
8. Створюйте шаблони для компонентів
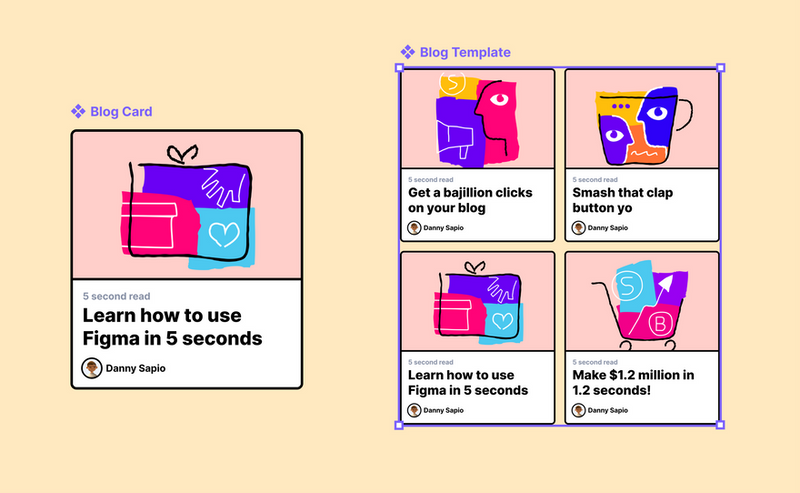
Створення компонента для картки профілю - це чудово, але що робити, коли у нас є список профілів? Саме тут шаблони заощадять багато часу і зроблять наше життя в 10 разів простішим.
Ідею шаблонів популяризував Бред Фрост у книзі "Atomic Design Methodology", і це доволі проста концепція.
Ось як це працює: припустімо, у нас є компонент поста в блозі - він містить зображення і текст. Що ж, ми могли б просто розмістити цей компонент 10 разів на кожному артборді, для чого потрібен список блогів, або ми можемо створити інший компонент, у який компонент блогу буде вкладений 10 разів.
Потім ми можемо помістити цей шаблон у файл дизайну, і якщо нам потрібно додати контент або внести зміни в простір між компонентами, потрібно буде налаштувати його тільки на основному компоненті.
9. Організуйте компоненти
Немає нічого гіршого, ніж відкрити чийсь файл дизайну і зрозуміти, що в мене немає можливості внести зміни в основні компоненти, не клацнувши правою кнопкою миші і не вибравши пункт "go to the main component", тому що вони не організовані.
Відсутність організації обов'язково призведе до негативних наслідків у якийсь момент, тому я завжди рекомендую переміщати кожен основний компонент на власну сторінку або у власний розділ файлу дизайну. Це спрощує оновлення компонентів і виявлення невідповідностей. Ще краще, коли дизайнери організовують компоненти за допомогою заголовків сторінок для кнопок, колірних стилів, полів введення тощо.
Що кращий вигляд матиме файл дизайну, то кращий вигляд матимуть самі дизайни.
10. Використовуйте Loom
Що таке Loom? Loom дає змогу записувати екран і швидко надсилати відео, коли у вас немає часу набирати купу тексту. Це був незамінний інструмент під час віддаленої роботи, який заощадив мені незліченну кількість зустрічей і дорогоцінні години, які я можу витратити на дизайн.
Якщо члени вашої команди працюють у різних часових поясах або бракує вільного часу - спробуйте використати Loom для критики асинхронного дизайну та обміну проєктами.
Підписуйтесь на автора в Twitter, Dribbble і Medium, ви також можете зв'язатися з ним у LinkedIn.
Переклад статті uxdesign.cc















Топ коментарі (0)